CSS(二)基础总结
sublime 中html补全快捷键:html:xt+tab
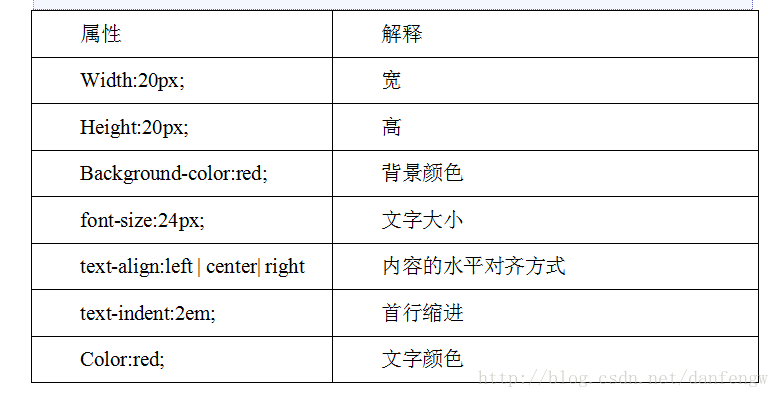
css一些简单又常用的属性

text-decoration: none | underline | line-through
颜色值设置

选择器
标签选择器
类选择器(.)
ID选择器(#)
通配符选择器(*)
复合选择器:{
交集选择器:标签+类(或者ID)选择器{属性:值}
后代选择器:选择器+空格+选择器{属性:值}
特点:(父集元素在前边,子集元素在后边,无限制隔代。)
子代选择器:选择器>选择器{属性:值;}
特点:(选中直接下一代元素)
并集选择器:选择器+逗号+选择器
}
文本元素
font-size:16px; 文字大小
Font-weight: 700 ; 值从100-900,文字粗细,不推荐使用font-weight:bold;
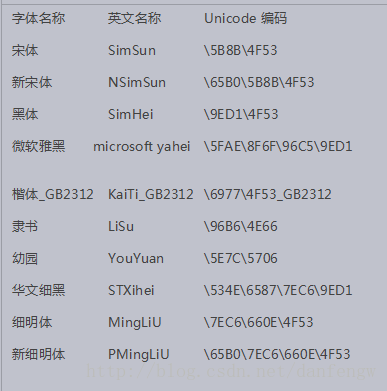
Font-family:微软雅黑; 文本的字体
Font-style: normal | italic; normal 默认值 italic 斜体
line-height: 行高
◆unicode 编码

样式表书写位置
"stylesheet" type="text/css" href="">3、行内
<div style="width: 200px">css基础属性展示div>4、优先级
默认样式<标签选择器<类选择器<id选择器<行内样式0 1 10 100 1000 1000以上标签分类
1、块元素(Div,h1-h6,p,ul,li)
特点:
★独占一行
★可以设置宽高
2、行元素(span ,a, ,strong , em, del, ins)
特点:
★在一行上显示
★不能直接设置宽高
★元素的宽和高就是内容撑开的宽高。
3、行内块元素
特点:
★在一行上显示
★可以设置宽高
4、块元素转行内元素display: inline;
5、行内元素转块元素:display: block;
6、块和行内元素转行内块元素:display: inline-block;
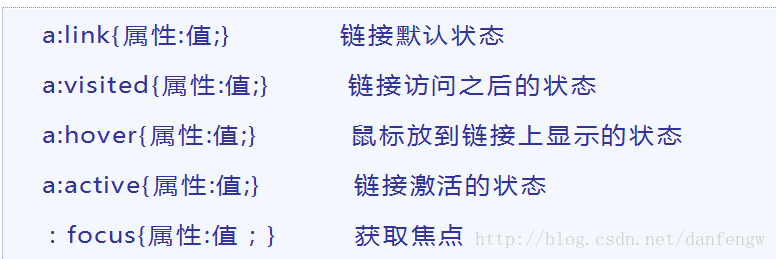
连接伪类
背景属性
1、background-color 背景颜色
2、background-image 背景图片
3、Background-repeat repeat(默认) | no-repeat | repeat-x | repeat-y 背景平铺
4、Background-position left | right | center | top | bottom 背景定位
文档流
元素自上而下,自左而右,块元素独占一行,行内元素在一行上显示,碰到父集元素的边框换行。
浮动布局
float: left | right
特点:
★元素浮动之后不占据原来的位置(脱标)
★浮动的盒子在一行上显示
★行内元素浮动之后转换为行内块元素。(不推荐使用,转行内元素最好使用display: inline-block;)
清除浮动
伪元素清除浮动
.clearfix:after {
content: ".";
clear: both;
display: block;
height: 0;
line-height: 0;
visibility: hidden;
}定位
Position: left | right | top | bottom静态定位
Position:static; 标准流。
绝对定位(看脸型)
Position:absolute;
特点:
◆绝对定位之后,元素不占位置,会脱标。
◆嵌套的盒子,父元素没有给自身绝对定位,子元素绝对定位,子元素从浏览器出发设置自身位置。
◆嵌套的盒子,父元素绝对定位,子元素绝对定位,子元素从父元素出发设置自身位置。
◆行内元素转成行内块。(不推荐使用)
相对定位(自恋型)
Position:relative; 特点
◆位置从自身出发。
◆设置相对定位之后,还占据原来的位置。
◆子绝父相,子元素绝对定位,父元素相对定位。
◆嵌套的盒子,父元素相对定位,子元素绝对定位,子元素从父元素出发设置自身位置。
◆不能将行内元素转成行内块。
固定定位
position:fixed;
特点:
◆位置从浏览器出发。
◆不占据原来的位置,会脱标
◆可以将行内元素转换为行内块。(不推荐使用)
定位的盒子居中显示
margin:0 auto;
div {
width: 500px;
height: 500px;
background-color: red;
text-decoration: line-through;
text-align: center;
color: rgb(120, 120, 120);
font-size: 24px;
font-style: 微软雅黑;
border-collapse: collapse;
margin:0 auto;
}规避脱标流
◆尽量使用标准流。
◆标准流解决不了的使用浮动。
◆浮动解决不了的使用定位。
图片和文字垂直居中对齐
vertical-align: middle;精灵图
background-image:
background-position: 滑动门
a+span标签
background: url('') no-repeat right ;Sublime快捷键
emmet是我们在sublime中的一个插件在这个插件中集成很多的快捷键
html:
(1)生成结构的快捷键:
!+ tab,可以生成html5的结构代码。
(2)生成id名和类名
(3)标签名.类名#id名+tab
(4)没有标签名.类名+tab ==>div
(5)生成同级元素:
(6)标签名+标签名+标签名 “+”tab
(7)生成子类标签
标签名>子标签名>子标签名>子标签名+tab
标签名>子标签名>子标签名>子标签名^^子标签名+tab
(8)带固定数量的标签:
ul>li*5+tab
(9)带有序号名称
ul>li.abc$*3 + tab
(10)生成带有内容的标签:
ul>li>a{item}*5