- ROS创建一个软件包
鹿屿二向箔
ROSc++python
首先,配置您的ROS2安装环境。让我们使用您在先前教程中创建的工作空间ros2_ws来创建您的新软件包。在运行软件包创建命令之前,请确保您位于src文件夹中。LinuxmacOSWindowscd~/ros2_ws/src在ROS2中创建新包的命令语法如下:CMakePythonros2pkgcreate--build-typeament_cmake在本教程中,您将使用可选参数``--node-
- 代码随想录算法训练营第16天|● 104.二叉树的最大深度 559.n叉树的最大深度● 111.二叉树的最小深度● 222.完全二叉树的节点个数
strive340
算法数据结构
104.二叉树的最大深度思路:二叉树求深度:从上往下遍历,前序遍历求高度:从下往上遍历,后序遍历本题的求最大高度和最大深度都一样,高度即深度。以下用后序遍历求深度,每层递归返回左右子树最大的高度加上本身(当前根节点)的高度.代码:intgetdepth(TreeNode*node){if(node==nullptr)return0;intleftdepth=getdepth(node->left)
- leetcode日记(9)删除链表的倒数第n个节点
梭七y
leetcode链表算法
说来惭愧…这道题我一开始的思路是一一遍历链表节点,然后建立bool函数挨个判断……后来发现根本不行,报错而且时间复杂度还贼大。于是就用了下面两种不同的方法——思路1是先将链表的结点数算出来,创建ListNode*node=head用遍历的方式得到链表节点数,然后将节点数减去n,由题目给的倒数第n位得到正数第几位,然后遍历到该节点的前一位,再用node->next=node->next->next即
- 代码随想录Day17-LeetCode 110 & 257 &404
阿林-.-
leetcode算法贪心算法
110-平衡二叉树题目链接:LeetCode-110思考:次树左右子树高度不超过1代码:classSolution{public:intresult;voidgetDepth(TreeNode*node,intdepth){result=depth>result?depth:result;//中if(node->left==NULL&&node->right==NULL)return;if(nod
- 2024.02.07作业
lkjhxx
算法数据结构
请编程实现二叉树的操作1.二叉树的创建typedefstructa{chardata;structa*lchild;structa*rchild;}*Node;Nodecreate_node(){Nodenode=(Node)malloc(sizeof(structa));if(NULL==node){returnNULL;}node->lchild=NULL;node->rchild=NULL;
- 微信公众号开发的H5页面只能在微信中打开(Vue项目)
山城️777
vue.js微信javascript
实现用户只能在微信中打开H5页面思路就是:项目是单页面项目,所以页面都渲染在index.html页面中,所以只要在index.html中进行判断,当前用户使用的浏览器是什么,如果用户使用除了微信浏览器的其它浏览器,都会将页面加载到wxError.html页面内,提示用户“请在微信客户端打开链接”具体步骤:1、与index.html同级新建一个wxError.html文件完整的代码varua=nav
- 微信公众号JSAPI支付详细开发过程
华仔_c656
简介:这几天公司有个活动需要用到微信公众号支付,最后成功了完成支付。但第一次使用微信的支付中间遇到一些问题方便以后参考,下面总结整个调用的过程。开发环境:java开发系统:win10开发工具:idea20182018-11-26在开发之前我们要准备以下资料:开发者ID(AppID)这个资料在微信公众号开发配置里查看(AppSecret)这个资料在微信公众号开发配置里查看接口权限网页服务网页白名单(
- Node-RED - 一、添加自定义节点
老杜095
Node-REDnode.jsNode-Red
Node-RED-一、添加自定义节点NodeRED是一种基于流的编程工具,最初由IBM的新兴技术服务团队开发,现在是OpenJS基金会的一部分。它提供了一个基于浏览器的可视化编辑器面板,在面板中通过拖拽节点的方式可以实现将将硬件设备、API和在线服务连接在一起,面板中大量节点轻松地将流连接在一起,只需单击一下即可将其部署到运行时。详情进入【官方网站】进行了解Node-RED系列文章:1、Node-
- AST学习笔记 至少入个大门
[meng
js逆向分析学习javascript前端
我的理解:AST相当于把js代码所有语法解析为抽象的树.用处大概就是逆向的时候把混淆的代码还原逻辑,方便看逻辑.,以下所有笔记都是抄自悦来客栈的老板的星球jsvmp相关请看JSVMPjs加密一.直观地看ASTAST在线解析用这个网站输入JS源码就可以看到AST解析出来的语法树了type节点类型结构path->node->typestart,end节点起始.结尾位置program源代码comment
- node.js调用C++的一种方案
refineiks
Node.jsnode.jsc++开发语言
nodejs官方维护了一套ABI(应用二进制接口),用于完成nodejs和C++的通信。官网介绍的Node-API是CAPI,对应的node-addon-api是它的C++版本,更容易使用,本文介绍的也是这个C++的版本。通过一个示例来说明如何使用node-addon-apinode-addon-api简单示例1、初始化一个空项目(生成package.json文件)npminit2、安装node-
- Node.js+express连接mysql数据库
李@十一₂⁰
数据库node.jsexpress
首先nodejs+pxpress连接mysql数据库我们要用的工具有前提得搭建号nodejs环境https://nodejs.org/en(node官网)进入官网后不要直接下载推荐版本,推荐的node版本太高的有的东西是不兼容的推荐大家下载16.x版本的点击其他版本选择自己对应的操作系统进行下载点击其它版本选择16.x版本选择下载完成后一键傻瓜式安装安装完成node.js后在cmd中输入node-
- 使用http-server开启一个本地服务器 (用于直接启动前端工程)
csm1995
前端杂记服务器http-server
前言在写前端页面中,经常会在浏览器运行HTML页面,从本地文件夹中直接打开的一般都是file协议,当代码中存在http或https的链接时,HTML页面就无法正常打开,为了解决这种情况,需要在在本地开启一个本地的服务器。本文是利用node.js中的http-server,开启本地服务,步骤如下:1下载node.js官网地址:https://nodejs.org下载完成后在命令行输入命令$node-
- http-server开启一个服务器
流氓也是种气质 _Cookie
Nodehttphttp-server
前言在写前端页面中,经常会在浏览器运行HTML页面,从本地文件夹中直接打开的一般都是file协议,当代码中存在http或https的链接时,HTML页面就无法正常打开,为了解决这种情况,需要在在本地开启一个本地的服务器。本文是利用node.js中的http-server,开启本地服务,步骤如下:1下载node.js官网地址:https://nodejs.org下载完成后在命令行输入命令$node-
- 用数组模拟单链表和双链表(图+代码)详解
lllsure
c++算法数据结构链表
链表,可以理解成环环相扣的数据组,通过一些方法链接在一块。一.模拟单链表单链表通过node->next链接在一起,如下图:用数组模拟也是一样。想办法找到某些条件通过数组来把数据链接在一起。我们通过两个数组来实现,一个数组(e[n])来存要存的数据,一个数组(ne[n])来存放存数据数组的下标。接下来先对head和idx进行初始化。链表会对head->next=NULL一样,让head=-1表示he
- LeetCode 第十七天
星仔007
leetcode算法职场和发展
110.平衡二叉树classSolution{public:intgetHeight(TreeNode*node){if(node==nullptr)return0;//左子树高度和右子树高度分别计算intleftHeight=getHeight(node->left);intrightHeight=getHeight(node->right);//只要有一边子树返回-1,则证明该子树已经不平衡,
- LeetCode 第十八天
星仔007
leetcode算法职场和发展
513.找树左下角的值层序遍历秒杀,但是我还是学写优雅的递归classSolution{public://注意这两个是全局变量intres;intmaxDepth=INT_MIN;voidgetMostLeft(TreeNode*node,intdepth){//如果为叶子节点,那么开始判断if(node->left==nullptr&&node->right==nullptr){if(depth
- 二叉树辅助函数,用于acm模式刷题
dc爱傲雪和技术
c++算法数据结构
#includeusingnamespacestd;//先定义TreeNode和Solution类//...voidprintInOrder(TreeNode*node){if(node==nullptr){return;}printInOrder(node->left);std::coutvalright);}voiddeleteTree(TreeNode*node){if(node==null
- 代码随想录刷题第17天
太阳照常升起366
leetcode算法数据结构
第一题是平衡二叉树https://leetcode.cn/problems/balanced-binary-tree/,初步思路是利用递归算node->left与node->right的差。卡在了如何表示node->left与node->right之差。递归返回值记录左右子树的平衡情况,平衡returnheight,失衡return-1,终止条件为node==NULL,return0,单层递归的逻
- leetcode 237
Ariana不会哭
图片.png这道题和以往的删除节点不同,这次记住要删除节点的val,覆盖给留下的节点。图片.png注意:因为C++有指针,你删掉的指针一定要delete不然会有内存泄漏。Java就没有C++voiddeleteNode(ListNode*node){intnextval=node->next->val;ListNode*t2=node->next;node->val=nextval;node->n
- 微信公众开发 - H5分享流程和封装
_既白_
H5分享流程第一步,绑定域名【先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。备注:登录后可在“开发者中心”查看对应的接口权限。】这里绑定的时候需要注意不要带前面的http协议头。写法跟上一篇《微信公众号开发-静默授权获取用户信息》中的网页回调域名设置的写法是一样的。第二步,引入JS文件安装:npminstallweixin-js-sdk使用:varwx=requir
- Day32- 贪心算法part06
小丸子_daydayup
代码随想录算法训练营算法深度优先leetcode
一、单调递增的数字题目一:738.单调递增的数字738.单调递增的数字当且仅当每个相邻位数上的数字x和y满足x0;i--){if(str[i]left,cameras);intright=dfs(node->right,cameras);if(left==0||right==0){cameras++;return1;}return(left==1||right==1)?2:0;}};//@lcco
- C++算法学习五.二叉树(2)
Albert.H.Holmes
算法c++学习开发语言
1.完全二叉树的节点个数(222题)题目描述:给出一个完全二叉树,求出该树的节点个数。思路:按照普通二叉树来处理就是和求二叉树的深度类似的题目classSolution{public://递归函数intgetnum(TreeNode*node){if(node==NULL)return0;//递归的终止条件intleftnum=getnum(node->left);//左intrighrnum=g
- 【超详细!】Python微信公众号开发(5)- 无需编程,手把手带你轻松实现公众号自定义菜单和自动回复
同学小张
微信公众号开发python微信微信公众平台
文章目录0.背景1.自定义菜单2.自动回复2.1为指定关键词添加自动回复3.后续0.背景不知道有没有同学注意到,在【超详细!】Python微信公众号开发(2)这篇文章,当我们启用服务器配置后,有如下提示:也就是说,当开启了服务器配置后,原本微信公众号后台自定义的菜单都会被停用并失效…看我公众号【同学小张】前后对比就可以看出来了:开启前:开启后:发现没,下面的菜单“GPT相关”没有了,只剩下了输入框
- 【超详细!】Python微信公众号开发(4)- 手把手教你接入GPT
同学小张
大模型微信公众号开发pythonpython微信gptchatgpt笔记经验分享微信开放平台
之前我们已经打通了Python微信公众号和服务器之间的数据流通路,可以添加我们自己的业务了。如果还没有打通环境的同学,请参考我的【微信公众号开发】专栏,或下面系列文章:【超详细!超多图!】Python微信公众号开发(1)【超详细!】Python微信公众号开发(2)【超详细!超多图!】【代码管理】服务器代码上传Github本篇文章将小试牛刀,将时下爆火的OpenAIGPT大模型能力接入进来,完成公众
- 【超详细!】Python微信公众号开发(2)
同学小张
微信公众号开发pythonpython微信flaskvscodelinux微信开放平台
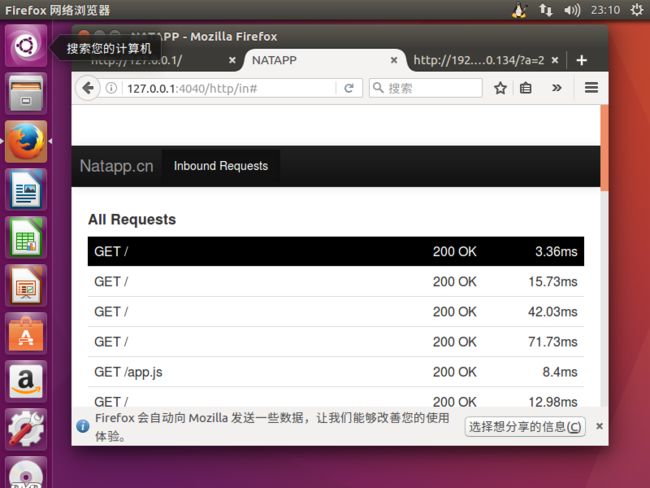
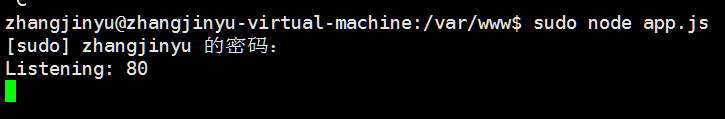
上次我们已经完成了微信公众号开发环境的搭建,并完成了服务器和微信公众号的校验。下面让我们来开始实际开发。如果还没有微信公众号开发环境的,请参考我上一篇文章:【超详细!超多图!】Python微信公众号开发(1)本篇文章的内容为带领大家打通用户与服务器的信息交流通道:用户发的消息能在服务器收到,服务器能回复消息给用户。文章目录0.准备工作0.1代码修改0.2启用服务器1.发个消息试试1.1发个消息试试
- 【超详细!超多图!】【代码管理】Python微信公众号开发(3)- 服务器代码上传Github
同学小张
微信公众号开发服务器开发环境服务器githubvscode源代码管理笔记经验分享git
前面的文章我们搭建了微信公众号开发的服务器,写了一点代码。后面肯定会对代码不断的完善和迭代,那怎样维护这些代码呢?可以通过GitHub进行维护和版本管理。本文主要带你从0开始构建起服务器和GitHub仓库之间的联系。本文假设你已经略懂基本的git指令:gitinitgitstatusgitadd.gitcommit-m“xxxxx”gitpush前文【如何搭建微信公众号和服务器数据通路】可参考:【
- 【超详细!超多图!】Python微信公众号开发(1)
同学小张
python服务器微信公众号开发微信pythonvscode腾讯云linuxcentos
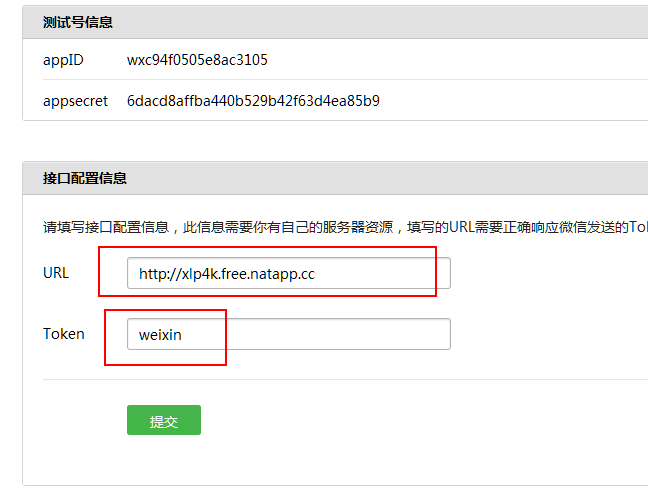
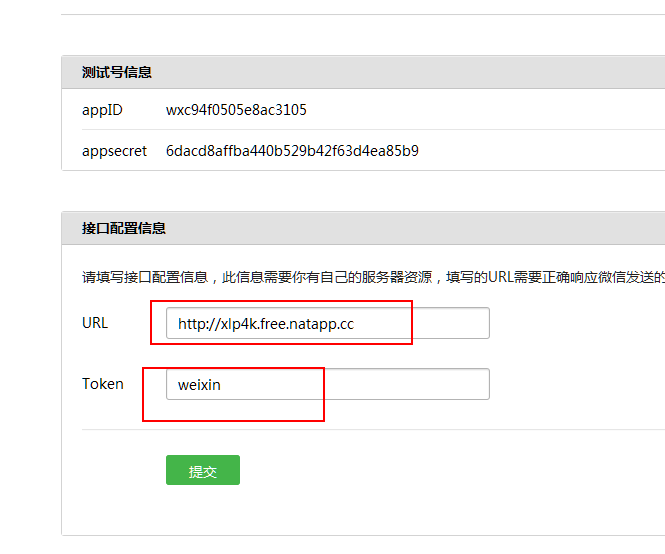
进行微信公众号开发,首先需要准备以下内容:微信公众号:没有的可以自行去申请,这里不细讲,申请网址:微信公众平台服务端本文为Python微信公众号开发的第1篇文章,主要介绍环境准备(主要讲服务端环境)和微信公众号鉴权校验流程。0.进行微信公众号配置在进行微信公众号开发之前,需要对微信公众号进行一些配置,先来看一下需要的配置项:(1)点击公众号后台页面中的“设置与开发”-->基本配置(2)在右侧“基本
- Docker中简单部署redis集群
北北123_8bd0
1、创建一个自己的网卡dockernetworkcreateredis--subnet192.167.0.0/242、脚本创建集群forportin{port}/conftouch/mydata/redis/node-{port}/conf/redis.confport6379bind0.0.0.0cluster-enabledyescluster-config-filenodes.confclu
- Java微信公众号开发6-自定义菜单
囧么肥事
上一篇:Java微信公众号开发5-消息接收与响应自定义菜单能够帮助公众号丰富界面,让用户更好更快地理解公众号的功能。菜单的刷新策略创建自定义菜单后,菜单的刷新策略是,在用户进入公众号会话页或公众号profile页时,如果发现上一次拉取菜单的请求在5分钟以前,就会拉取一下菜单,如果菜单有更新,就会刷新客户端的菜单。测试时可以尝试取消关注公众账号后再次关注,则可以看到创建后的效果。自定义菜单接口可实现
- Yapi安装配置(CentOs)
ζั͡山 ั͡有扶苏 ั͡✾
Linux运维yapilinux运维
环境要求nodejs(7.6+)mongodb(2.6+)git准备工作清除yum命令缓存sudoyumcleanall卸载低版本nodejsyumremovenodejsnpm-y安装nodejs,获取资源,安装高版本nodejscurl-sLhttps://rpm.nodesource.com/setup_8.x|bash-#安装sudoyuminstall-ynodejs#验证版本node-
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found