商城项目之用户模块
最近在学习的过程中,刚完成了第一个小项目的用户模块,在这边做个记录与总结,主要针对业务以及关键性的代码做说明。
用户模块与一般项目用户模块相同,甚至还要简单,其中所做的工作包括:注册,注册成功后的激活,以及登录,验证码等。。
一、注册
前端页面不是自己做的,也不好说,其中就是一个post表单,用来将注册页面填写的信息传到后台,这边有一点特殊就是在省市联动这里用到了AJAX的异步请求,在页面加载时,将省份信息从数据库中查出来,在回写到页面中,在选择省后,再将省所
对应的市信息查出来显示到市的下拉框中,代码比较简单,但是AJAX的异步请求的格式还是需要记忆的。
$("#province").ready(function(){
$.get("/BlackHorseMarket/userServlet?method=selectProvince",function(data){
$("#province").html("");
$(data).each(function(i,n){
$("#province").append("")
});
},"json");
});这一段,在页面加载时触发js函数,发送异步请求到后台userServlet,查询省份信息,将将数据以json的形式返回后,再进行遍历,
显示到页面即可
$("#province").change(function(){
var pcode = $(this).val();
$.get("/BlackHorseMarket/userServlet?method=selectCity",{"pcode":pcode},function(data){
$("#city").html("");
$(data).each(function(i,n){
$("#city").append("");
});
},"json");
});在选择省时,触发下拉列表改变事件(change)将省份对应code传到后台userServlet查询市信息,以json格式返回,遍历,显示到页面。
在填写完所有注册信息后,将表单中所有信息传到后台userServlet的方法register中,后台所做的工作就是接受数据,并将
数据封装到一个javabean(User)中,并调用业务层方法将封装好的对象传导后台Dao层,使用SQL语句insert完成数据的插入操作,
1、接受数据使用request对象中的getParameterMao()方法来将所有数据以键值对的形式封装到map集合中
Map
2、封装数据时需要注意的是,在User类中定义生日时使用的是Date类型的值,而我们封装数据则使用BeanUtils工具类中
的一个静态方法popular(Object bean,Map map),但这个方法中默认不对Date类型的数据做封装,这里我们就需要进行转换
DateConverter converter = new DateConverter();
converter.setUseLocaleFormat(true);
ConvertUtils.register(converter, Date.class);3、由于这里在注册成功后需要使用邮件进行激活,所以我们在注册时需要生成一个随机码来作为激活码,java中提供了生成
随机码的静态方法UUID来生成一个36位的随机码,其中有4位时“-”若不需要在随机码中显示“-”则可以使用String 中的方法replace
处理掉。
4、剩下将数据插入到数据库中后就可以发送邮件,来激活用户了(就是改变用户的状态码),这里用到的邮件服务器是mailserver
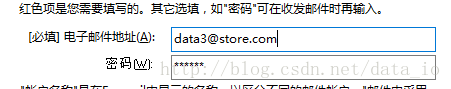
邮件的客户端是foxmail,由于我们在公司中需要配置邮件客户端,所以这里简单记一下,邮件客户端的配置。
这里电子邮件地址前面任意写就行,但在公司里一般都是自己的名字的拼音,后面则是公司邮件服务器的后缀。密码自由发挥
就行了。
这边接收邮件服务器以及发送邮件的服务器,填写自己公司的就行,到时候都会给你的。
5、好,配置好邮件服务器与客户端后,写一个发送邮件的工具类:
public static void sendMail(String to,String code){
try {
// 获得连接:
Properties props = new Properties();
Session session = Session.getInstance(props, new Authenticator() {
@Override
protected PasswordAuthentication getPasswordAuthentication() {
return new PasswordAuthentication("[email protected]", "111");
}
});
// 构建邮件:
Message message = new MimeMessage(session);
message.setFrom(new InternetAddress("[email protected]"));
// 设置收件人:
// TO:收件人 CC:抄送 BCC:暗送,密送.
message.addRecipient(RecipientType.TO, new InternetAddress(to));
// 主题:
message.setSubject("来自黑马官方商城的激活邮件!");
// 正文:
message.setContent("来自购物天堂黑马官方商城的激活邮件:请点击下面链接激活!
http://localhost:8080/BlackHorseMarket/userServlet?method=active&code="+code+"
", "text/html;charset=UTF-8");
// 发送邮件:
Transport.send(message);
} catch (MessagingException e) {
e.printStackTrace();
}
}
}这个发邮件的工具类没什么好说的,代码都是copy过来的。好,到这里,注册的工作就做完了,就可以正常走一遍注册流程了。
二、登录
退出登录时,只需要将session销毁就行了。