windows7下Django项目生产环境搭建及踩过的坑
Apache是有名的web server,所以我们采用windows64环境下的Apache web server来搭建Django项目的部署环境。但是windows下搭建会遇到各种各样奇怪的问题,以下是本文搭建步骤:
- Apache64下载
- mod_swgi配置
- Apache配置过程及运行
- MySQL环境配置
- Django项目配置
- Django项目运行
Apache64下载
由于我的windows7的机器是64位的,所以必须下载Apache64,而Apache64的资源比较难找,下面提供具体方法:
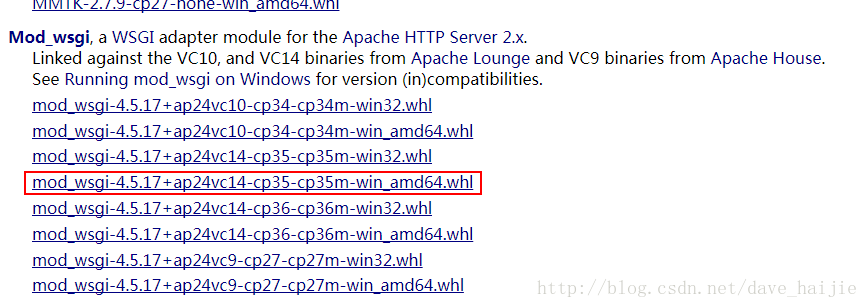
1、下载地址:http://www.lfd.uci.edu/~gohlke/pythonlibs/#mod_wsgi
2、如何选择正确的版本(见上图):
- windows是64位,所以选择win_amd64的
- 目前Apache更新到2.4版本,所以选择ap24的
- 这个和python的版本也有关系,我的是python3.5,所以选择cp35的
3、点击上图中红框项,直接下载,安装到D:\
mod_wsgi配置
The aim of mod_wsgi is to implement a simple to use Apache module which can host any Python application which supports the Python WSGI interface. The module would be suitable for use in hosting high performance production web sites, as well as your average self managed personal sites running on web hosting services.
以上是对mod_wsgi作用的介绍,大概意思是:通过WSGI接口,任何Python的应用都可以使用Apache来进行部署。所以mod_wsgi的配置是必不可少的。
注意:网上有很多教程说通过下载mod_wsgi.so的文件来直接配置,但是我一直都没有找到这个文件,现在推荐另外一种更靠谱的方式
配置方法:
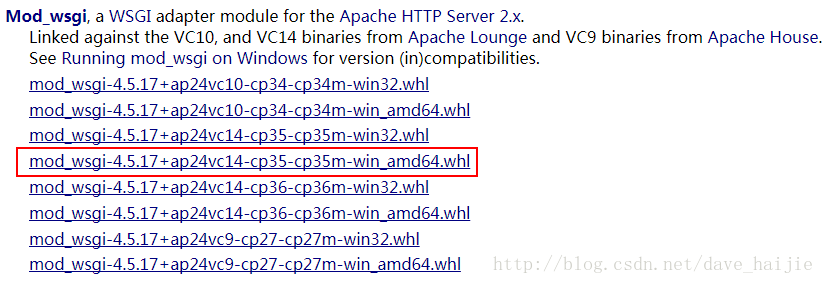
1、下载地址:http://www.lfd.uci.edu/~gohlke/pythonlibs/#mod_wsgi
2、选择版本,同Apache下载时的选择方式
3、将下载下来的 mod_wsgi‑4.5.17+ap24vc14‑cp35‑cp35m‑win_amd64.whl 文件保存到 Python\Scripts 目录下,然后打开终端执行下面的命令:
D:\python35\Scripts> pip install mod_wsgi‑4.5.17+ap24vc14‑cp35‑cp35m‑win_amd64.whl安装成功后,运行以下命令:
D:\python35\Scripts> mod_wsgi-express module-config然后会输出下列结果:
D:\python35\Scripts> mod_wsgi-express module-config
LoadFile "d:/python35.dll"
LoadModule wsgi_module "d:/python35/lib/site-packages/mod_wsgi/server/mod_wsgi.cp35-win_amd64.pyd"
WSGIPythonHome "d:/python35"4、将上面输出的三行结果复制下来,用户Apache的配置
Apache配置
1、配置文件位置:D:\Apache\config\httpd.conf
2、设置mod_wsgi:将上面复制的三行mod_wsgi的配置粘贴到httpd.conf文件的最下方
3、设置wsgi.py文件路径(Django项目中的wigi文件位置):
WSGIScriptAlias / D:/projectname/projectname/wsgi.py4、设置Django项目的路径:
WSGIPythonPath D:/projectname
5、设置端口:
Listen 8000
ServerName localhost:80006、因为Apache目录默认的模板文件路径是:D:\Apache24\htdocs,但是我们希望模板文件是我们的Django项目的模板文件,所以需要配置一下模板文件路径:
DocumentRoot "D:/projectname/templates"
<Directory "D:/projectname/templates">
Options Indexes FollowSymLinks
AllowOverride None
Require all granted
Directory>注意:如果修改了之后,还是无效,再把conf目录下的httpd-vhosts文件中DocumentRoot改成上述代码应该就能生效。但是本人仍然未能生效,所以写了一个脚本,每次代码拉下来后,把Django项目下的templates目录,拷贝到apache24目录下
7、启动Apache:
方法一:打开路径D:\Apache\bin,双击httpd应用程序,如果打开窗口稳定打开,表示启动成功,如果打开之后立即自动关闭,则有问题。
注意:查看问题的方法,打开D:\Apache24\logs\error 文件,查看报错原因
方法二:在D:\Apache\bin打开cmd终端,输入下面的命令:
D:\Apache\bin> httpd -k install
D:\Apache\bin> httpd -k start注意:
- 重启命令:httpd -k restart
- 关闭命令:httpd -k stop
启动Apache时经常遇到的错误是:Can’t connect to MySQL server on localhost,下面详细介绍mysql的设置方法
MySQL环境配置
1、上面提到的Can’t connect to MySQL server on localhost错误,实际上是连接不上mysql的服务
2、先确认mysql服务是否启动 开始–>控制面板–>管理工具–>服务–>mysql56(本地服务),如果服务未启动,点击mysql56,然后左侧点击启动。如果启动成功,再次启动apache服务,如果启动成功,就可以开始配置Django项目
3、还有可能遇到问题是,点击启动mysql56服务时,弹窗提示:windows无法启动MySQL服务
解决方法:
1.右击Mysql56服务
2.点击属性
3.点击登录tab
4.选中 本地系统账户
5.点确定
6.再次启动MySQL56服务,这时候一般都是会成功的
4、再次启动apache服务,如果启动成功,则开始下面的步骤,如果报 winError 10013错误,是指端口被占用了。因为之前已经开启过apache服务了,所以再次启动时,要使用重启命令。如果端口还是被占用,需要查看一下你配置的终端,是否被别的进程占用
Django项目配置
环境搭到上面的步骤时,在浏览器输入localhost:8000,浏览器应该可以展示我们的Django项目的页面了,但是会出现乱码,或者模板文件找不到的情况。下面开始讲解Django项目中的配置。
1、上述提到页面乱码是因为apache服务找不到django项目的静态文件,所以css、js资源都获取不到,配置方法:
在apache的httpd.conf文件最后添加如下代码,配置静态文件路径:
<Directory "D:/projectname/projectname/static/">
Require all granted
Directory>
Alias /static/ "D:/projectname/projectname/static/"再次重启apache服务之后,页面就应该展示正常了。
2、Django项目中使用模型建表时需要注意的点:
- Django默认的数据库是sqlite3,而我们常用的是mysql,所以修改Django项目的settings.py文件如下:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'DATABASENAME',
'USER': 'ROOT',
'PASSWORD': 'PASSWORD',
'HOST': '127.0.0.1',
'PORT': '3306',
}
}
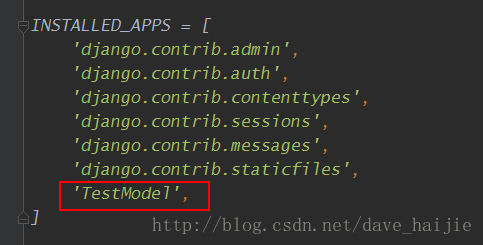
3、Django项目中模型创建之后,需要在settings文件中的加入一行,如下:
4、然后不能直接执行建表命令,需要先在mysql建一个DATABASENAME的表,才能建表成功
5、创建了DATABASESNAME表,然后执行建表命令后,整个环境就搭建成功啦~