试着用React写项目-利用react-router解决跳转路由等问题(二)
转载请注明出处:王亟亟的大牛之路
这一篇还是继续写react router相关的内容,废话之前先安利:https://github.com/ddwhan0123/Useful-Open-Source-Android (总有你需要的东西)
上一篇讲到我们可以利用 Router来实现嵌套跳转等效果,但是那些都是静态的,这一篇着重于写一些动态跳转内容
Link
之前也有提及,旧时代我们常用的跳转形式就是,React丰富的api也提供给我们类似的实现,那就是Link,我们用一个例子来看一下这玩意怎么用
他也是react-router包里的一部分,先 import
import { Link } from 'react-router'然后就可以正常使用了,像这样
import React from 'react'
import { Link } from 'react-router'
export default React.createClass({
render() {
return (
<div>
<h1>React Router Tutorialh1>
<ul role="nav">
<Link to="/Three">ThreeLink><br>br>
<Link to="/Three">ThreeLink>
ul>
div>
)
}
})当然,之前注册的
main.js的片段
<Route path="/Three" component={Three}/>
<Route path="/Two" component={Two}/>activeStyle activeClassName
activeStyle 可以帮我们改变链接的样式,使用简单配一个属性即可,像这样
<Link to="/Two" activeStyle={{color: 'red'}}>TwoLink>上面代码中,当前页面的链接会红色显示
还有个字段是activeClassName 指定当前路由的Class
像这样
.this.props} activeClassName="active"/>那既然 类似的使用场景很多,为何不封装一个组件,方便调用?
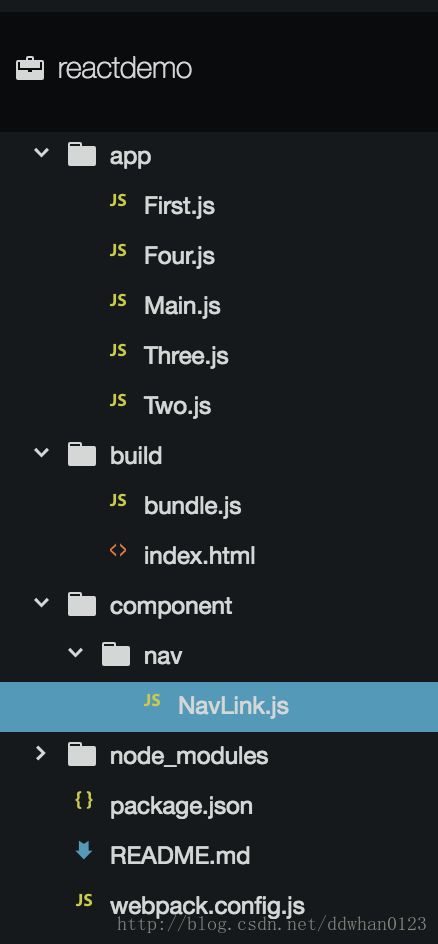
ok,我们新建一层目录,像这样
里面放一个专门处理跳转的NavLink.js对进行一些简单的封装
import React from 'react';
import { Link } from 'react-router';
export default React.createClass({
render() {
return (this.props} activeClassName="active"/>)
}
})
非常简单让我们能传参,统一设置activeClassName,当然你想自定义怎么都可以
URL Params
有些时候我们会碰到一些很像但又不是完全不同的路由,像这样
/Three/haha
/Three/haha/haha1
/Three/hehe/hehe1官方提供给我们一个 以: 开头的配对形式,像这样
/Three/:haha/:haha1我们 拿
/Three
/Three/haha做个演示案例
因为是分层渲染,所以Three/haha就要交给第三方黑暗势力去展示,而Three还是给Three
所以我们的main.js,现在长这样
import React from 'react';
import { render } from 'react-dom';
import { Router , Route , hashHistory , Link } from 'react-router';
import First from './First';
import Three from './Three';
import Two from './Two';
import Four from './Four';
render((
{hashHistory}>
"/" component={First}>
"/Three" component={Three}/>
"/Three/:name" component={Four}/>
"/Two" component={Two}/>
), document.getElementById('app'))
Four就是我们新添加渲染的组件,内容不用管,你得理解Three和Three/:name实质上并不是同一个东西但是他属于同一种匹配规则,而这规则匹配后都将被Four去渲染
Four.js
import React from 'react';
export default React.createClass({
render(){
return (
{this.props.params.name}
)
}
})
这里接受一个传递来的name属性,把它显示出来,值是跳转传来的
我们让 第三个页面产生多级跳转到,更改如下
import React from 'react';
import styled from 'styled-components';
import NavLink from './../component/nav/NavLink';
const H2 = styled.h2`
color: #eee
`;
export default React.createClass({
render(){
return (
<div>
<h2>hi i am threeh2>
<ul>
<NavLink to="/Three/haha">hahaNavLink><br>br>
<NavLink to="/Three/heihei">heiheiNavLink>
ul>
div>
)
}
})
先导包把刚才自己创建的主件给“抠来用“
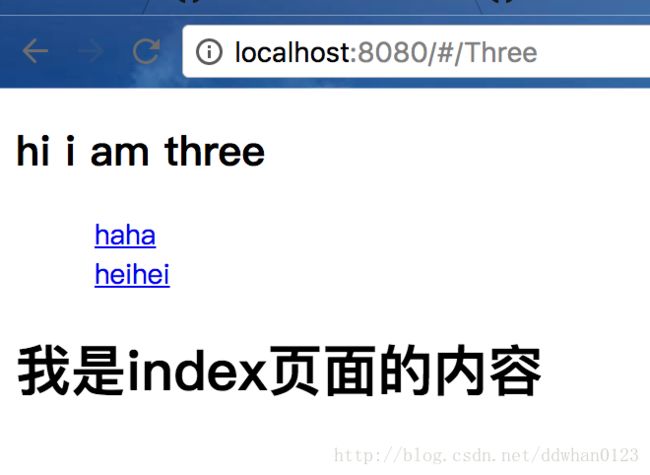
import NavLink from './../component/nav/NavLink';然后分别进行路由配置,一个传haha一个heihei,我们来看下Four有没有相应效果,先看看Three
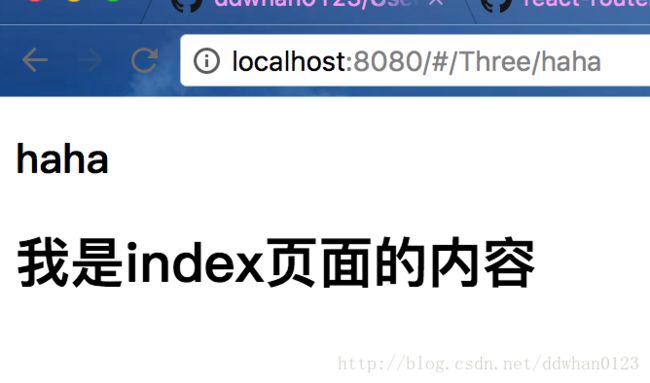
我们点一下haha
url,值都显示出了我们已经得到了传来的haha
下一篇将是Router的完结篇,整体是从官方demo入手加以自己的理解和尝试,有问题或者有疑问可以给我留言,谢谢!
https://github.com/ddwhan0123/ReactDemo