- ArcGIS地图切片原理与算法
数智侠
GIS
ArcGIS地图切图系列之(一)切片原理解析点击打开链接ArcGIS地图切图系列之(二)JAVA实现点击打开链接ArcGIS地图切图系列之(三)MapReduce实现点击打开链接
- 04 cuttman切图工具
星chen
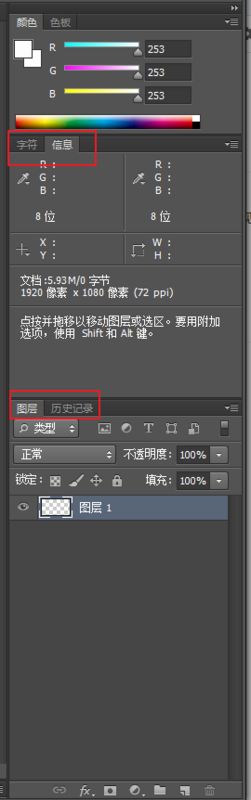
Photoshopcc使用:image.pngcuttman切图工具使用:打开cuttman切图工具image.png=
- 「CSS思维」组件化VS原子化
weixin_33810006
前端javascriptViewUI
废话从我两个月前,在掘金发第一篇文章到现在,关注数每天都在以至少20个人数的量持续增长,现在马上就要突破1000大关了。可是自己却断更了很久了,想想很对不起我的粉丝们(我是想当前端网红想疯了哈哈)。于是逼迫自己写了一篇这篇,我一直想写的文章。我是一个爱折腾设计的前端,我进公司的职位也是“偏体验的前端”。从这些标签可以看到我是一个以重构(“切图仔”)出道的前端。我喜欢的是所见即所得的代码体验,而不是
- 人生苦短我用Python 剪裁图片
程序喵D
人生苦短我用Pythonpython
人生苦短我用Python剪裁图片前言需求准备工作ImageMagick的安装与使用python执行cmd命令python获取命令行参数剪裁示例clip.py完整代码clip.sh脚本运行总结前言最近裁切图片,却没有趁手工具,手动剪裁的图片忽大忽小,总是差强人意。想起曾经用过ImageMagick批量剪裁图片,决定减少简单而繁琐的手动操作,通过命令行程序来批量处理。另外,Python可以很方便调用c
- Cutterman - 最好用的切图工具
大乔头
Cutterman是一款运行在photoshop中的插件,能够自动将你需要的图层进行输出,以替代传统的手工"导出web所用格式"以及使用切片工具进行挨个切图的繁琐流程。它支持各种各样的图片尺寸、格式、形态输出,方便你在pc、ios、Android等端上使用。它不需要你记住一堆的语法、规则,纯点击操作,方便、快捷,易于上手。
- MATLAB--数字图像处理 图像几何变换
海轰Pro
一、实验名称图像的几何变换二、实验目的1.熟悉MATLAB软件的使用。2.掌握图像几何变换的原理及数学运算。3.于MATLAB环境下编程实现对图片不同的几何变换。三、实验内容1.将图像绕图像中心顺时针旋转30度,旋转之后的图像尺寸保持为原图像的尺寸。2.将原图像放大2倍3.得到该图像的水平镜像图片4.得到该图像的垂直错切图像四、实验仪器与设备Win1064位电脑MATLAB2017a五、实验原理图
- iOS 自定义按钮:按钮标题的分行处理,单选处理
嗯嗯大葱
按钮属于iOS中的一个基本控件.项目中的各种需求也是对我们灵活使用各种控件的考验.这次我遇到了一种按钮布局如图:给需要的同志们一个思路.也可以用我的代码,我会贴出来解决方法在下面类似与这种设计,可以有三种放发去实现:第一种:全部让UI切图,选中状态,和非选中切两套图,用UIButton的选中和非选中特性去做.这种不太灵活,每次按钮的个数增加,都要重新处理界面.第二种:用view去做,封装一个Vie
- 太神奇了吧 九宫格原来可以这样操作
偶尔颜厚
最近,利用不工作的时间,记录DBD。下面咱进入正题,我究竟用什么神仙软件制作的九宫格。电脑必备的PPT,下面正式操作。不要觉得不可能,Nothingisimpossible!首先新建一张PPT,插入表格(3X3),调整高度与宽度(长度一致)。插入你事先准备好的图片,图片大小需要比九宫格的大小略大即可,切记。剪切图片,框选住表格,设置形状格式----图片或纹理填充---剪切板---将图片平铺为纹理(
- Web UI自动化-获取接口返回数据
Jalinyz
场景:在进行UI自动化测试时解决验证码进行登录的方法有很多,比如:设置万能验证码手动登录后设置cookies绕过免登录进行切图,使用pytesseract和pillow实现验证码识别(这个只能解决一些不太复杂的验证码问题,识别率很低)切图后调用第三方AI库识别验证码(识别率高但是要花钱~~)除了以上我们常用的方法之外,这里给大家介绍另外一种方法,通过获取接口返回数据拿到验证码code解决:使用Br
- 前端学习路线
沐白star
路要一步一步的走,饭要一口一口的吃,今天我来给大家整理下前端的学习路线。初级阶段(静态网页制作、JS编程入门)1.Photoshop入门图像处理基础知识、图像处理基础知识、分辨率、图像的色彩模式、常用的图像文件格式。Photoshop工作界面的介绍、文件操作、图像的显示效果、图像和画布尺寸的调整、绘制和编辑选区、选区的操作技巧、渐变工具和油漆桶工具。图像合成、图层、蒙版、配色、切图、色彩搭配原则。
- KingSCADA实现按钮点击效果
雷工笔记
SCADA亚控科技SCADAKingSCADA
哈喽,你好啊,我是雷工!在做SCADA项目的时候,按钮是不可缺少的功能,但软件自带的按钮太丑,已经无法满足现如今客户对界面美观度的要求。这时候就需要UI小姐姐设计美观大气的SCADA界面,但UI设计的按钮切图放到程序中只是图片素材,当添加了按钮功能时,虽然能实现按钮功能,但没有任何点击效果;当遇到有需要连锁条件才能点击的按钮时,操作员无法区分是有连锁点击了没反应,还是系统界面卡死了导致的没点击成功
- 菩萨__秋阳创巴
苏曼秋阳
从身为菩萨的角度來看,整個世界即是巨大的急诊室。你必须阻止人们伤害自己。——秋阳创巴仁波切图片发自App
- 傻子
邵家五少
一个人时间久了发现会孤单,直到遇见你。我只想你在身边做个傻子,我不够浪漫我只是很认真,认真的爱你为你做我可以做的一切图片发自App
- 新版多功能去水印工具微信小程序源码下载+带流量主功能
ms3_ishenglu
微信小程序小程序
新版多功能去水印工具微信小程序源码下载,带流量主功能。自带去水印接口的多功能小程序,支持各大平台短视频去水印。支持保存封面、图集、标题等等;支持本地图片去水印;支持图片拼接;支持九宫格切图;支持修改视频的MD5等等。另外当然也有流量主功能的。
- 早安心语丨每天都是新的开始
蔚尘0913
早安,美好的一天如约而至~【调频金句】努力,不是为了要感动谁,也不是要做给哪个人看,而是要让自己随时有能力跳出自己厌恶的圈子,并拥有选择的权利,用自己喜欢的方式过一生每一天爱自己【今日要事】1.测试券码demo,确保618活动发券正常2.微信推文切图+排版,发给客户确认3.小程序开屏图,banner图更新,0元试用库存申请【我要让这一天变得很棒的方法】坚持所有美好的尝试和体验,学会分享和记录,延续
- 前端工作流程?
hudaren
1、拿到原型图和产品经理沟通业务需求。2、拿到设计稿先规划一下思路然后切图布局。3、写出js效果。4、拿到后端的接口文档测试一下接口是否可用。5、对接数据渲染到页面。
- 切图外包过程揭秘
芦苇科技Luweitech
一个产品从构思到落地,需要以下环节:发现商机-市场调研-头脑风暴-产品策划/功能设计-原型绘制-交互设计-项目立项-流向图绘制-UI设计-切图标注-技术研发-产品测试-项目上线切图作为连接设计与技术两者的工作模块,缺其不可。合格的、严谨的切图可以大大减少技术人员开发返工率,减少技术人员的开发工期,提升开发流畅度,从而减少项目人力成本。###一、切图介绍切图是指将设计稿切成便于制作开发的图片素材,供
- 你不知道的Sketch黑科技-段落自动排版
UI黑客
对于大部分UI设计师来说,每天的工作都充实且富有挑战性。比如:界面设计、工具运用、动效制作、代码切图、前后端协作等等,但是偶尔也要面对一些非常费时间的设计需求。尤其是大批量文字排版,看起来简单,但是总会让很多设计师头疼。一般情况下,对于大批量的文字,我们都会用测试文本临时代替,等技术开发的时候再直接文本录入。定义好样式,后期的文案变动和设计师基本无关。不过,也有很多设计师为了界面展示目的,或在需求
- 【Larry】英语学习笔记语法篇——换一种方式理解词性
通大侠
学习笔记英语
目录一、换一种方式理解词性1、名词、形容词、副词,这就是一切2、词性之间的修饰关系3、介词其实很简单形容词属性的介词短语副词属性的介词短语①修饰动词②修饰形容词③修饰其他副词一、换一种方式理解词性1、名词、形容词、副词,这就是一切图1.12、词性之间的修饰关系图1.2常见词性和种类图1.3词性分类如图1.3,将英语中常见的词性和种类按名词性成分(红)、形容词性成分(黄)、副词性成分(绿)划分。①形
- 前端切图仔,常用的21个字符串方法(上)
祈澈菇凉
字符串方法更多方法实例可以参见:JavaScriptString对象。方法描述charAt()返回指定索引位置的字符charCodeAt()返回指定索引位置字符的Unicode值concat()连接两个或多个字符串,返回连接后的字符串fromCharCode()将Unicode转换为字符串indexOf()返回字符串中检索指定字符第一次出现的位置lastIndexOf()返回字符串中检索指定字符最
- 白首方悔读书迟(新韵)
水天沧浪
何水长(武都)图片发自App满炕书砖围梦想,诗骚唐宋四家集。黄纤线订垂排字,青鸟没能走我笈。二百文章三万韵,及冠数理立年熄。乌头意切图中举,鬓发心鸿印雪丽。图片发自App图片发自App
- 新版多功能去水印工具微信小程序源码下载+带流量主功能
ms3_ishenglu
微信小程序小程序
新版多功能去水印工具微信小程序源码下载,带流量主功能。自带去水印接口的多功能小程序,支持各大平台短视频去水印。支持保存封面、图集、标题等等;支持本地图片去水印;支持图片拼接;支持九宫格切图;支持修改视频的MD5等等。另外当然也有流量主功能的。
- html 图片的缩略图,纯CSS制作缩略图片
刘典武
html图片的缩略图
在这篇教程中,主要是跟着AlenGrakalic学习3种CSS制作缩略图的方法。我们在Web页面中时常碰到缩略图的应用,那么下面我将学习三种使用CSS的技巧来主内容显示图像的一部分。这几种技巧贵在于,我们不需要去切图片,而只要使用CSS代码,能帮我们在页面中显示我们需要显示的部分图像出来,而图像的其他部分将被隐藏起来。另外需要提醒大家的是,我们这里所说的图片是指内容图像()而不是背景图片,下面我们
- Python 有重叠的切分图像 代码(overlap split image)
xiaoxifei
图像处理Python图像切割有重叠部分图像的切割cutimage图像切分
在深度神经网络训练过程中,常常需要将图像有重叠的切割后送入网络。我现在把这段简单的代码放出来供大家参考。importnumpyasnpimportcv2defcutimg(img,num,overlap_factor):'''img是图像矩阵,num是切过后子图数目,因为统一为正方形切图,因此这里的num开方后需要为整数,overlap_factor是切分后重叠部分的步长'''factor=int
- 反省改过到爱升起11/16日
智慧666
从看到孩子的头发很长,还有愿意放下来,还有就是早晨没有清理好洗刷开始吃饭,我认真翻身,看到孩子的这些,感受到披头撒发不安全,已是很生气不舒服,于是我回到自己的内在,不断的忏悔和清理自己,今天同样的宝贝,没有不舒服的心,这个过程经历好几天,孩子现在主动洗头,主动洗衣服,还回来自己做事,真心感恩,感恩一切图片发自App
- 你,会点9切图吗?
有福气的DI雪峰
作者:七小蘇来源:写给设计(ID:ruodesign)QQ群里有朋友问关于.9切图的问题。说是画的没问题,但是一到开发那边就不行了,到底是怎么一回事呢?众说纷纭。有说用插件切的,有说用PS就好了。还有说,你用鼠标啊,点点点的就好了......那么,到底要怎样切.9图呢?我以前也分享过一篇文章是关于.9切图的:.9.PNG是啥?,今天就再拿出来分享给还不太会.9切图的同学们吧。点九(.9.PNG),
- ps 切图
neoxyf2005
前端css
目录1.常见的图片格式4.2图层切图切片器切图4.3ps插件切图网页布局总结1.常见的图片格式jpg图像格式:JPEG(JPG)对色彩的信息保留较好,高清,颜色较多,我们产品类的图片经常用jpg格式的gif图像格式:GIF格式最多只能存储256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果,实际经常用于一些图片小动画效果。png图像格式是一种新型的网络图形格式,结合了GIF和J
- 前端 PS 学习(五)精准切图
LeungJhowe
步骤示图①将图层导出到文件②可以发现,图层在不断跳动具体是一个裁剪过程,隐藏一些图层,裁剪一些图层,调整图层的大小,再导出③完成示例:切图后结果,而且连阴影也完整切下来,文件命名的名字也为图层名字
- 设计师求扰
一棵仙人掌
本人承接海报、宣传单、三折页,H5设计,微信朋友圈广告设计,网页设计,淘宝首页,详情页,主图,APP设计,平面设计,前端切图div+css+js,jQuery,响应式开发,有意者请小窗联系,欢迎合作图片发自App图片发自App
- 前端UI:给切图仔升级新技能,学会 PS 动图制作
前端瓶子君
ui前端
前言真让我有点意外,我今天也只是随手发了一张,自己喜欢的日常生活户型的PS合成图,引来了一波JYM的围观。没想到,这个效果图有这么多掘友们的喜爱,当时我也只是出于打卡的心态,发一发日常牢骚哈哈哈。有掘友说为啥我到朋友圈之后,动图变成静态图了(那是因为我上传的是webp格式,后面内容我会附带上导出的Gif格式图给掘友们发朋友圈)。还有甚者,私信我,要我赶紧出图,,突然脑壳大了起来;既然如此,我就萌生
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比