jQuery笔记——动画设计——动画队列
jQuery支持数据队列,并通过定义queue()函数实现对队列的完整操作,这对于一系列需要按次序执行的函数特别有用。如:animate动画、Ajax异步请求和交互、timeout等需要一定时间的函数。
实际上,jQuery把队列看成是elem对象的数据缓存工具,但是它与data()函数实现的数据缓存存在很大差异,因为队列中存储的是将要被执行的一连串动作函数。
一、添加动画队列
queue():
把函数加入队列(一个函数数组);能够在匹配元素的队列最后添加一个函数,并调用该函数。
当为同一个元素设计连续动画时,如多次执行animate()方法,jQuery会自动将其加入名为fx的函数队列。
当需要对于多个元素依次执行动画,要用queue()手动设置队列。
jQuery.queue(element , queueName , newQueue)
jQuery.queue(element , queueName , callBack())
参数解释:
element:一个要附加队列函数的DOM元素,或一个已附加队列函数(数组)的DOM元素
queueName :一个含有队列名的字符串。默认:fx,标准的动画队列
newQueue:一个替换当前函数队列内容的数组
callBack():添加到队列的新函数
每个元素可以通过jQuery包含一个或多个函数队列
jQuery.queue()方法允许直接操纵这个函数队列,用一个回到函数访问jQuery.queue()特别有用,它让把新函数置入到队列的末端。
注意:当使用jQuery.queue()方法添加一个函数时,用户必须保证jQuery.dequeue()让下一个函数执行后被呼叫。
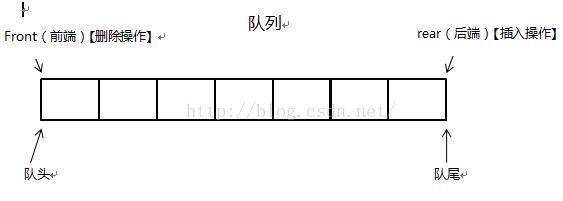
队列:“先进先出” FIFO

应用:
添加动画队列
二、显示动画队列
当为匹配的元素添加队列之后,可以使用queue()函数获取对该队列的引用
jQuery.queue(element , [queueName])
参数解释:
element:一个用于检查附加队列的DOM元素
queueName:一个含有队列名的字符串。默认:fx,标准的动画队列
这里的队列实际上就是一个函数数组,并能够自动连续执行。
应用:
显示动画队列
三、更新动画队列
一个队列执行完毕后,可以用另一个队列进行替换
更新动画队列
注意:不是立即替换,前一个执行完,再继续后一个;
queue(name , queue)方法中如果第二个参数是一个空数组 [ ] ,则将会清除原来的动画序列。
四、删除动画序列
dequeue()函数:删除指定队列中最顶部的函数,并执行这个队列函数。实际上,dequeue()函数会是将函数数组中的第一个函数取出来,并执行这个函数。那么当再次执行dequeue()函数时,得到的是另一个函数。如果不执行dequeue(),则队列中的下一个函数将永远不会执行。包含一个参数,用来指定队列的名称,默认为fx。
应用:红色方块先右移,然后变蓝,然后左移,然后变红。
删除动画队列