iOS9之UIStackView体验,无需任何约束,这才是真正的自动布局,快到不能呼吸
前言
Apple在2012年推出AutoLayout,以前很排斥,现在用的飞起啊,2014年推出了Size Class,2015年又推出UIStackView,他提供了一组接口用于平铺一行或者一列的的视图组合.对于嵌入StackView的视图,我们无需在进行任何约束了,UIKit已经帮忙最好了一切约束布局,也就是能自动适应不同屏幕.而且你可以在一个StackView内嵌入多个StackView来完成更为复杂的界面要求,简单来说,他节省了很大一部分时间给每个UI元素创建约束,它继承UIView,因此也会有很酷炫的动画.
示例 1
示例 2
示例 3
先看下面一组图
一般来讲用约束布局完之后,又来一个需求,需要在中间再插入一个控件,那么你肯定是这样的
 咱们只能把原先的约束全部拆掉,然后重新插进新的约束,对于Autolayout没那么精通的我来说简直是要命啊!!!
咱们只能把原先的约束全部拆掉,然后重新插进新的约束,对于Autolayout没那么精通的我来说简直是要命啊!!!
OK ,今天来简单介绍下UIStackView的用途
StackView其实一个视图容器(需要注意的是,他是一个不会被渲染的UIView的子类,他和其他UIView不同,不会被渲染到屏幕上,这意味着设置其BackgroundColor和重载drawReck:方法都不会产生任何效果),它会对它的子视图根据一定规则自动布局,将子视图按栈的排列方式进行布局,并且有几个主要的属性
1.Alignment属性决定了Stack View如何沿它轴向的垂直方向摆放它的subview。对于一个垂直的Stack View,这个属性可以设置为Fill、Leading、Center和Trailing
Fill
Leading
Center
Trailing
2.Distribution属性决定了其子视图的分布比例
Fill:默认分布方式
Fill Equally:子视图的高度或宽度保持一致
Fill Proportionally:stackView自己计算出它认为合适的分布方式
Equal Spacing:子视图保持同等间隔的分布方式
Equal Cenerting:每个子视图中心线之间保持一致的分布方式
示例1分析
首先创建一个工程,在IB文件中右下角搜索StackView,会出现一个Horizontal和Vertical的两个控件,一个是水平一个垂直布局
我们要一个水平布局的测试下,拖进工程里面,上面已经提到不需要任何约束,但是需要给StackView设置如下约束
给StackView设置距左,距上,距右的间距,使其顶在屏幕上方
设置高度为SuperView的0.7倍
然后我们往StackView里面拖三个ImageView,每个ImageView的设置如下
再把StackView的参数设置为如下,注意看这里的黄色小箭头,有的话可以点进去看看什么错误,如果出现红色的箭
头那也点进去,可以选择自动修复或者根据提示更改,没有箭头才是正确的配置
根据提示修改之后没警告了,效果就出来了,我们根本不需要给单独的ImageView设置约束

上层图片已经完成了,咱们再加点文字什么的,现在先不拖UIStackView,先拖两个UILabel,一个显示名字在上面,一个现实描述在下面,拖完之后咱们同事按住Command选中两者,然后按下右下角的栈堆视图控制快捷键,他们就被加入一个UIStackView管理了(如果要解散这个Stack,请先选择需要解散的Stack,然后按住ALT + 鼠标左键,点击Unembed即可),默认是垂直的,然后继续选择StackView的属性Axis(方向),Alignment(对齐方式),Distrubution(填充方式),Spcaing(间隙)进行布局
上图已经有一个Stack了,咱们现在要做的就是再嵌套一个,看下图示例
那么再嵌套一个也是一样的套路,拖到想要的位子就好了 ,总体结构如下
正如你所看到的,我们只需要拖动UIStackView(仅仅设置容器的约束就好),里面的空间只要设置他的几个属性值就能达到精确布局,省去了单个UI空间的约束设置,经过我的![]()
![]()
![]() 加了点代码,还能实现简
加了点代码,还能实现简
单的动画
@property (weak, nonatomic) IBOutlet UIImageView *imageView1;
@property (weak, nonatomic) IBOutlet UIImageView *imageView2;
@property (weak, nonatomic) IBOutlet UIImageView *imageView3;
@property (nonatomic,assign) BOOL isLarge;- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
self.title = @"Command + →或者点图片有动画";
for (NSInteger i = 0; i < 3 ; i ++)
{
UIImageView *imageView = [self valueForKey:[NSString stringWithFormat:@"imageView%zd",i + 1]];
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(clickImageView:)];
imageView.userInteractionEnabled = YES;
[imageView addGestureRecognizer:tap];
}
}- (void)clickImageView:(UITapGestureRecognizer *)tap
{
long long tag = tap.view.tag;
self.isLarge = !self.isLarge;
switch (tag) {
case 1000:
if (!self.isLarge)
{
[UIView animateWithDuration:0.5 animations:^{
self.imageView2.hidden = NO;
self.imageView3.hidden = NO;
}];
}
else
{
[UIView animateWithDuration:0.5 animations:^{
self.imageView2.hidden = YES;
self.imageView3.hidden = YES;
}];
}
break;
case 1001:
if (!self.isLarge)
{
[UIView animateWithDuration:0.5 animations:^{
self.imageView1.hidden = NO;
self.imageView3.hidden = NO;
}];
}
else
{
[UIView animateWithDuration:0.5 animations:^{
self.imageView1.hidden = YES;
self.imageView3.hidden = YES;
}];
}
break;
case 1002:
if (!self.isLarge)
{
[UIView animateWithDuration:0.5 animations:^{
self.imageView2.hidden = NO;
self.imageView1.hidden = NO;
}];
}
else
{
[UIView animateWithDuration:0.5 animations:^{
self.imageView2.hidden = YES;
self.imageView1.hidden = YES;
}];
}
break;
default:
break;
}
}正常的时候
横过来(CMD + →)
示例2分析
通过UIStackView给UITableView布局cell
创建一个UIImageView 一个UILabel 一个UIButton
给这三个东西集合成一个UIStackView 给Stack设置好约束的时候,竟然出现红色警告
先看警告图
决定StackView如何将它的子视图沿轴向分布的属性是他的distribution属性。当这个属性默认是Fill的时候,子空间会填充满整个容器,StackView会拉伸其中一个使其充满整个屏幕,尤其是水平内容优先级较低的空间,如果全部一样的优先级,那么默认伸缩第一个控件,就和上面的图一样,左侧图片被拉伸了
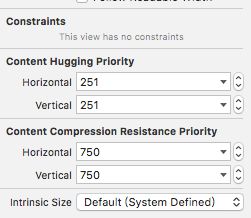
下图所示,上面那个是内容吸附,下面的是抗压阻力,越高就越不容易被外界约束破坏控件的内容
具体请见 Hugging priority和compressing resistance priority的图解
这三个空间默认都是251 和 750,我们改成这样左 中 右分别是 ImageView UILabel UIButton
运行起来的效果图
效果不是你想要的???
好吧,咱们把UIImageView和UIButton的优先级对掉下 图片顺序是 UIImageView UILabel UIButton对应的优先级
再运行
示例3就不解释了,基本是一个套路,看完上面两个可以简单玩玩示例3的效果.博主智商
有限,只能给出简单的Demo,各位脑洞大开可以再自己去试试其他的
参考老外的一个文章:点击打开链接
本文Demo地址:UIStackView的Demo链接
Over~~~~~~