day02作业
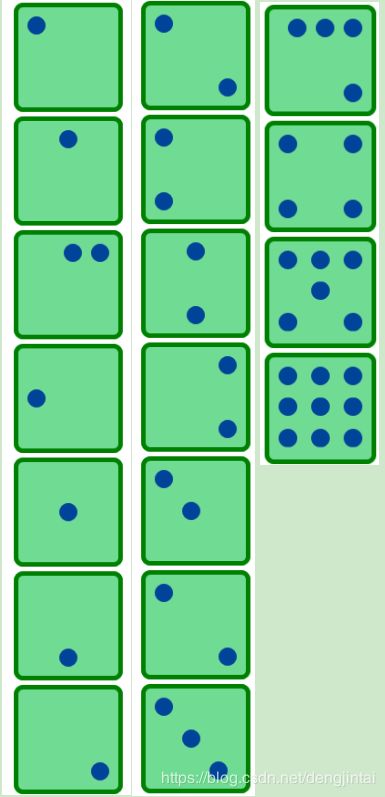
1、骰子布局的练习
index.html
index.css
div{
margin: 0;
}
.m-container{
margin: 5px;
padding: 5px;
width: 100px;
height: 100px;
border-radius: 10px;
border: 5px solid green;
background-color: #70DB93;
}
.item{
margin: 5px;
width: 20px;
height: 20px;
border-radius: 10px;
background-color: #049;
}
.box1{
display: flex;
}
.box1 .item:nth-child(2){
align-self: center;
}
.box1 .item:nth-child(3){
align-self: flex-end;
}
.box2{
display: flex;
justify-content: center;
}
.box3{
display: flex;
justify-content: flex-end;
}
.box4{
display: flex;
align-items: center;
}
.box5{
display: flex;
justify-content: center;
align-items: center;
}
.box6{
display: flex;
justify-content: center;
align-items: flex-end;
}
.box7{
display: flex;
justify-content: flex-end;
align-items: flex-end;
}
.box8{
display: flex;
justify-content: space-between;
}
.box8 .item:nth-child(2){
align-self: flex-end;
}
.box9{
display: flex;
justify-content: space-between;
flex-direction: column;
}
.box10{
display: flex;
justify-content: space-between;
flex-direction: column;
align-items: center;
}
.box11{
display: flex;
justify-content: space-between;
flex-direction: column;
align-items: flex-end;
}
.box12{
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-content: space-between;
}
.box13 {
display: flex;
flex-wrap: wrap;
align-content: space-between;
}
.column {
flex-basis: 100%;
display: flex;
justify-content: space-between;
}
.box14 {
display: flex;
flex-wrap: wrap;
}
.row{
flex-basis: 100%;
display:flex;
justify-content: space-between;
}
.row:nth-child(2){
justify-content: center;
}
.row:nth-child(3){
justify-content: space-between;
}
.box15 {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
结构图如下:
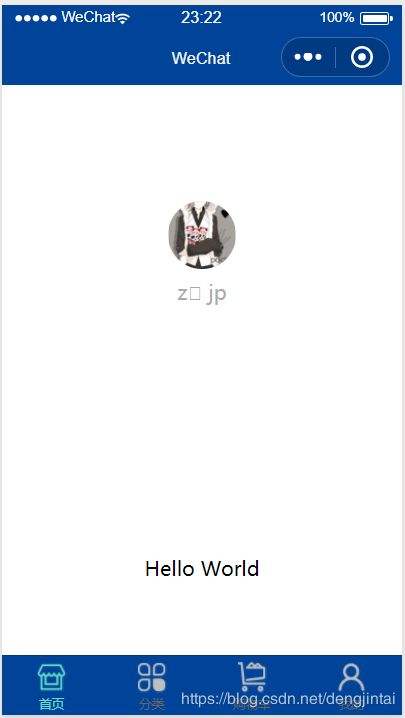
2、微信小程序的配置与基本页面设计
今天只是简单的做完了基本的页面跳转,页面内容还没有=-=,而且小程序的代码过多,只展示一下效果图。
效果图如下: