说明
有些时候你可能需要从后台获取模板,并在前台在自己编译,这在用 AngularJS 1.x 的时候似乎很常见,可以直接用 ng-include 搞定,在 Vue 1.x 的时候也可以直接用 partial 搞定。
但是在 Vue 2.x 中,官方取消了 partial 这个 API,根据情况推荐使用 component 代替,参见这里
需求
那我现在有个需求,就是从后台获取一个字符串模板(假设里面包含 v-model 等 vue 指令),模板需要拿到前台来编译,那该怎么实现呢?
(这种需求确实比较少见,但是是存在的。。。)
可能的解决方案
官方根据情况推荐了三种替代 partial 的方式,分别为:
normal component常规组件,没有处于性能关键区域(简单来说就是对性能有较大影响)时使用dynamic component动态组件,根据组件名称动态绑定时使用functional component函数组件,处于性能关键区域时使用
另外根据文档中的的情况来看:
异步组件和高级异步组件(异步组件) 也可能解决楼主的问题
下面来分别分析一下:
常规组件
用法
// 注册
Vue.component('my-component', {
template: 'A custom component!'
})
// 创建根实例
new Vue({
el: '#example'
})这是常规组件的注册方法
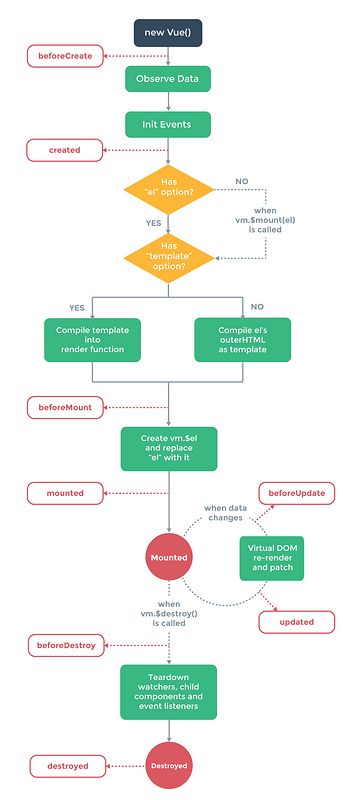
先来看下 Vue 实例的声明周期图,摘自官网:
图中黄色的部分,可以看出 vue 实例的模板是来自哪里的?
el选项提供的选择器template选项提供的字符串 (当然没有的话会编译组件的 outerHTML)
还有其他可能吗?没有了。。。而且两个选项的提供都是在 beforeMount 之前,这说明啥?这说明这两个选项一旦提供就不能改了!所以在声明组件的时候就必须提供这两个选项来作为编译的模板,而且是不能更改的,那我如果想要异步拿到模板去编译显然不可能。
so,常规组件,卒。
动态组件
动态组件简单来说是使用 currentView 可以直接是注册进来的组件,如:
var vm = new Vue({
el: '#example',
data: {
currentView: 'home'
},
components: {
home: { /* ... */ },
posts: { /* ... */ },
archive: { /* ... */ }
}
})
也可以是选项对象!!
var Home = {
template: 'Welcome home!
'
}
var vm = new Vue({
el: '#example',
data: {
currentView: Home
}
})从目前了解的情况来看,import 进来的组件一般也都是准备好的,如果想要异步加载可能需要 webpack 的一些功能,暂且先跳过。
那动态组件可以是选项对象?那选项对象如果是异步的呢?好吧有希望~ 糖糖先记着~
函数组件
这个,看了第一遍文档,不是太懂,没关系!找关键的地方: API:render 函数
Vue 选项中的 render 函数若存在,则 Vue 构造函数不会从 template 选项或通过 el 选项指定的挂载元素中提取出的 HTML 模板编译 render 函数。
这里所说的很清楚,template 或 el 选项最终都会被编译成 render 函数,那如果有 render 函数的话,就会忽略那两个选项。还是要看上面那张图,render 函数是在 beforeMount 的时候就已经编译完成的,所以也是不能改变的。
so,函数组件,卒。
异步组件
这里直接摘官网说明:
在大型应用中,我们可能需要将应用拆分为多个小模块,按需从服务器下载。为了让事情更简单,Vue.js 允许将组件定义为一个工厂函数,动态地解析组件的定义。Vue.js 只在组件需要渲染时触发工厂函数,并且把结果缓存起来,用于后面的再次渲染。例如:
Vue.component('async-example', function (resolve, reject) {
setTimeout(function () {
// Pass the component definition to the resolve callback
resolve({
template: 'I am async!'
})
}, 1000)
})可以看出来,异步组件基本可以实现楼主的需求,但是上面是 ES5 的写法,可以猜一下 ES6 的写法可能如下:
// 某个vue文件
export default function (resolve, reject) {
// 远程加载你的模板
apiService.then(data => {
resolve({
template: data
})
}
}但是这个楼主没有实际用过,官方写的 ES5 可以把选项对象定义成一个工厂方函数,ES6 应该可以直接返回工厂函数。感兴趣的同学可以试一下然后告诉楼主。
楼主的方法
楼主没有用上面的异步组件(其实因为当时看不懂 囧),我在工作中使用的其实是 动态组件结合 Vue 的 computed 属性。灵感来源与 vue 论坛:innerhtml-compilation-vue
LinuxBorg 大神在论坛上回答另一个同学的提问时提到的,可以看到下面还有楼主的留言~
computed: {
dynComponent() {
const template = this.content ? this.content : 'nothing here yet'
return {
template, // use content as template for this component
props: this.$options.props // re-use current props definitions
}
}即 computed 属性直接返回一个组件的选项对象,这个选项对象的模板可以异步获取,然后配合 动态组件
当然楼主用的比这个复杂一些,会涉及到 v-model 等双向绑定,需要将这个组件再封装一层并且转换一下模板,这里就不细说了。
小结
总之呢,上面分析了在 VueJS 2.x 中编译远程模板的可能性,最后得出了两种方法:
异步组件,应该是官方的推荐方法
动态组件 + computed,变通之法,论坛上发现的思路
当然如果有其他方法欢迎交流,本文如果有不严谨不正确的地方也欢迎指出~
本文发自我的blog,原文链接: 我的blog