OpenLayers学习——Layer体系(一)
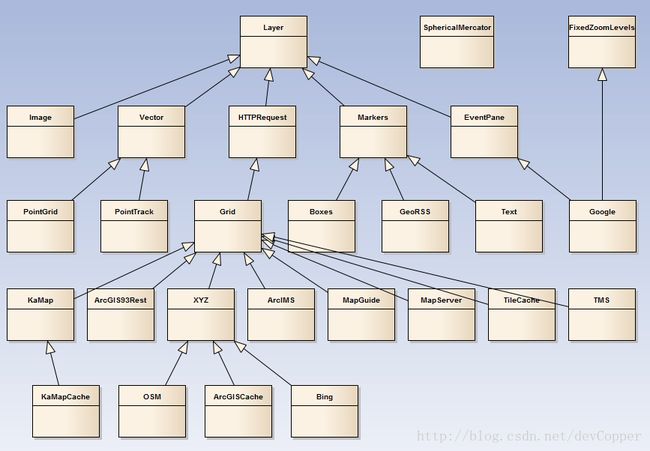
为了看清楚OpenLayers的Layer结构体系,先看下面的UML图。
从上图可以看出,可以把图层分为四大类:
(1)矢量图层,Vector.矢量图层主要负责绘制矢量数据,一般是以Feature组织起来的数据。
(2)网格图层,Grid.网格图层几乎是所有瓦片地图图层的基类,主要完成瓦片数据的请求和绘制,如果我们使用自己定义的瓦片服务的话可以直接继承该类或者其子类来实现我们的服务图层的加载。
(3)标记图层,Markers,地图上的标记层。
(4)图像图层,Image.可以直接把加载网络图片,当做图层来使用。
以Grid图层来看整个图层的绘制过程:
(1)地图视图发生变化,相应的每一个图层数据和样式也要发生变化,调试源代码。
(2)调试跟踪到Map发现,几乎所有视图变化的操作都会触发“moveTo”函数,该函数计算了当前的比例尺等级和中心参考点,并排除参数的错误情况,然后会通过事件触发每一个Layer的MoveTo函数。
(3)在Grid的MoveTo函数中,首先针对当前的缓存数据进行模糊缩放,然后请求网络数据,继而根据结果创建一些绘制瓦片数据的DIV容器,最后更改这些DIV的Style显示图层。
这里最关心的问题就是:如何加载自定义的瓦片服务数据?
根据上面的分析,这里需要集成Grid类或者其子类来实现,具体继承那个类,要看服务接口。
如,不考虑偏移问题,我们加载高德地图,可以这样:
var gdLayer = new OpenLayers.Layer.XYZ("高德地图", [
"http://webrd01.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x=${x}&y=${y}&z=${z}",
"http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x=${x}&y=${y}&z=${z}",
"http://webrd03.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x=${x}&y=${y}&z=${z}",
"http://webrd04.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x=${x}&y=${y}&z=${z}"
], {
isBaseLayer: true,
visibility: true,
displayInLayerSwitcher: true
});加载天地图,可以这样:
var tdtLayer = new OpenLayers.Layer.XYZ("天地图", [
"http://t0.tianditu.com/DataServer?T=vec_w&X=${x}&Y=${y}&L=${z}",
"http://t1.tianditu.com/DataServer?T=vec_w&X=${x}&Y=${y}&L=${z}",
"http://t2.tianditu.com/DataServer?T=vec_w&X=${x}&Y=${y}&L=${z}",
"http://t3.tianditu.com/DataServer?T=vec_w&X=${x}&Y=${y}&L=${z}",
"http://t4.tianditu.com/DataServer?T=vec_w&X=${x}&Y=${y}&L=${z}",
"http://t5.tianditu.com/DataServer?T=vec_w&X=${x}&Y=${y}&L=${z}",
"http://t6.tianditu.com/DataServer?T=vec_w&X=${x}&Y=${y}&L=${z}",
"http://t7.tianditu.com/DataServer?T=vec_w&X=${x}&Y=${y}&L=${z}"
], {
isBaseLayer: true,
visibility: true
});