使用FullCalendar做一个自己的日程管理(二)- 事件篇
FullCalendar is a drag-n-drop jQuery plugin for displaying events on a full-sized calendar.
本文示例下载地址:FullCalendar示例
1. 鼠标点击事件
(1)通过鼠标点击日历某一天触发dayClick的callback,参数date为点击的日期或时间,常用于为某一天或为某一时刻添加日程,具体方法如下(使用Console日志打印点击的日期或时间) :
dayClick : function( date ) {
//do something here...
console.log('dayClick触发的时间为:', date.format());
// ...
},在month视图下点击时:
在agenda视图下点击时会带上对应的时间:
(2)通过鼠标点击日历某一Event数据触发eventClick的callback,参数event表示被点击的Event,常用于编辑某一Event数据,具体方法如下(使用Console日志打印点击的Event数据基本信息) :
eventClick : function( event ){
//do something here...
console.log('eventClick中选中Event的id属性值为:', event.id);
console.log('eventClick中选中Event的title属性值为:', event.title);
console.log('eventClick中选中Event的start属性值为:', event.start.format('YYYY-MM-DD HH:mm'));
console.log('eventClick中选中Event的end属性值为:', event.end==null?'':event.end.format('YYYY-MM-DD HH:mm'));
console.log('eventClick中选中Event的color属性值为:', event.color);
console.log('eventClick中选中Event的className属性值为:', event.className);
// ...
},2. 鼠标悬浮事件
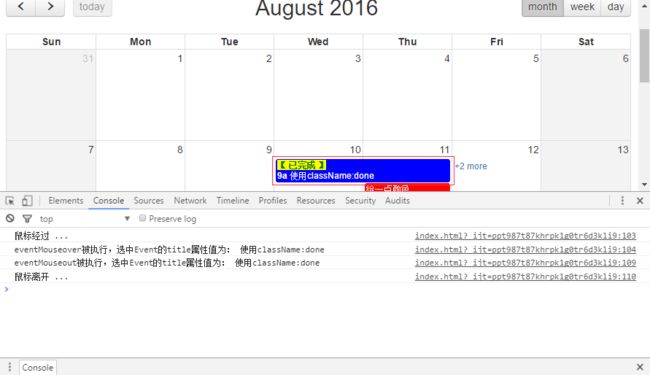
通过鼠标经过或者离开日历某一天触发callback,参数event表示鼠标经过或离开的Event,常用来通过一些悬浮DIV展示Event数据的基本信息,具体方法如下(使用Console日志打印事件的触发过程) :
(1)鼠标经过
eventMouseover : function( event ) {
//do something here...
console.log('鼠标经过 ...');
console.log('eventMouseover被执行,选中Event的title属性值为:', event.title);
// ...
},(2)鼠标离开
eventMouseout : function( event ) {
//do something here...
console.log('eventMouseout被执行,选中Event的title属性值为:', event.title);
console.log('鼠标离开 ...');
// ...
},3. 鼠标选择事件
通过鼠标点击或者拖动选择日历中的对象会触发select的callback,参数start表示选择的开始时间,参数end表示选择的结束时间,常用于快速添加阶段性时间的日程,具体方法如下(使用Console日志打印选择的开始和结束时间) :
相关的属性设置:
//设置是否可被单击或者拖动选择
selectable: true,
//点击或者拖动选择时,是否显示时间范围的提示信息,该属性只在agenda视图里可用
selectHelper: true,
//点击或者拖动选中之后,点击日历外的空白区域是否取消选中状态 true为取消 false为不取消,只有重新选择时才会取消
unselectAuto: true,下面是select的callback方法:
select: function( start, end ){
//do something here...
console.log('select触发的开始时间为:', start.format());
console.log('select触发的结束时间为:', end.format());
// ...
},如果dayClick和select同时存在时,两个callback都会执行,需要注意。
在month视图下选择时:
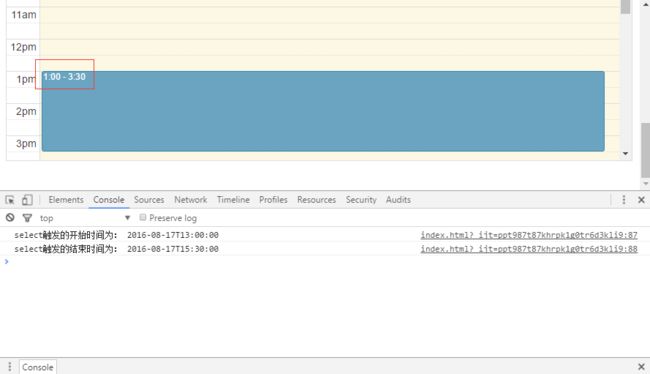
设置了selectHelper为true,在agenda视图下选择时会带上对应的时间,Helper会显示选择的时间范围:
4. 鼠标拖动事件
通过鼠标按住拖动某一Event触发eventDrop的callback,参数event表示被拖动的Event,参数dayDelta表示这次拖动导致Event移动了多少天或时间, 向前为正数, 向后为负数,参数revertFunc 用来在提交数据失败时将刚才的拖动恢复到原状,拖动改变日程时间范围常用于快速编辑某一Event的日程时间,具体方法如下(使用Console日志打印鼠标拖动Event的过程) :
相关的属性设置:
//Event是否可被拖动或者拖拽
editable: true,
//Event被拖动时的不透明度
dragOpacity: 0.5,下面是eventDrop的callback方法,判断了month视图和agenda视图下不同的时间改变:
eventDrop : function( event, dayDelta, revertFunc ) {
//do something here...
console.log('eventDrop --- start ---');
console.log('eventDrop被执行,Event的title属性值为:', event.title);
if(dayDelta._days != 0){
console.log('eventDrop被执行,Event的start和end时间改变了:', dayDelta._days+'天!');
}else if(dayDelta._milliseconds != 0){
console.log('eventDrop被执行,Event的start和end时间改变了:', dayDelta._milliseconds/1000+'秒!');
}else{
console.log('eventDrop被执行,Event的start和end时间没有改变!');
}
//revertFunc();
console.log('eventDrop --- end ---');
// ...
},在month视图下开始拖动,改变的是天数:
开始拖动,可以看到不透明度发生了变化。
松开鼠标,完成拖动。
在agenda视图下开始拖动,改变的是毫秒数:
Event初始位置。
开始拖动,可以看到不透明度发生了变化。
松开鼠标,完成拖动。
5. 鼠标拖拽事件
通过鼠标按住Event的一侧进行拖拽触发eventResize的callback,参数event表示被拖拽的Event,参数dayDelta表示这次拖拽改变日程结束时间导致Event日程结束时间增加了多少天或时间,,参数revertFunc 用来在提交数据失败时将刚才的拖拽恢复到原状,拖拽改变日程结束时间常用于快速编辑某一Event的日程结束时间,具体方法如下(使用Console日志打印鼠标拖拽Event的过程) :
相关的属性设置:
//Event是否可被拖动或者拖拽,之前拖动配置过了,此处不必配置
editable: true,下面是eventResize的callback方法,判断了month视图和agenda视图下不同的时间改变:
eventResize : function( event, dayDelta, revertFunc ) {
//do something here...
console.log(' --- start --- eventResize');
console.log('eventResize被执行,Event的title属性值为:', event.title);
if(dayDelta._days != 0){
console.log('eventResize被执行,Event的start和end时间改变了:', dayDelta._days+'天!');
}else if(dayDelta._milliseconds != 0){
console.log('eventResize被执行,Event的start和end时间改变了:', dayDelta._milliseconds/1000+'秒!');
}else{
console.log('eventResize被执行,Event的start和end时间没有改变!');
}
//revertFunc();
console.log('--- end --- eventResize');
// ...
},注意:
(1)all-day的Event可以在month、agendaWeek视图下向右拖拽改变日程结束时间
(2)非all-day的Event,不可以在month视图下拖拽,只能在agenda视图下向下拖拽改变日程结束时间
在month视图下开始拖拽,改变的是天数:
在agenda视图下开始拖动,改变的是毫秒数:
附录 完整代码
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link href='fullcalendar.css' rel='stylesheet' />
<style>
/* 语言选择 */
#top {
background: #eee;
border-bottom: 1px solid #ddd;
padding: 0 10px;
line-height: 40px;
font-size: 12px;
}
/* 日历 */
#calendar {
margin: 40px auto;
padding: 0 10px;
}
/* Event 参数 className 的值 */
.done:before {
content:"【 已完成 】";
background-color:yellow;
color:green;
text-align:center;
font-weight:bold;
width:100%;
}
/* Event 参数 className 的值 */
.doing:before {
content:"【 未完成 】";
background-color:yellow;
color:red;
text-align:center;
font-weight:bold;
}
style>
head>
<body>
<div id='top'>
Language:
<select id='lang-selector'>select>
div>
<div id='calendar'>div>
body>
<script src='jquery.min.js'>script>
<script src='moment.min.js'>script>
<script src='fullcalendar.min.js'>script>
<script src='lang-all.js'>script>
<script type="text/javascript">
$(document).ready(function() {
var initialLangCode = 'en';
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
weekends: true,
weekMode: 'liquid',
defaultView: 'month',
allDayText: '全天',
businessHours: true,
defaultEventMinutes: 120,
eventLimit: true,
dayClick : function( date ) {
//do something here...
console.log('dayClick触发的时间为:', date.format());
// ...
},
//设置是否可被单击或者拖动选择
selectable: true,
//点击或者拖动选择时,是否显示时间范围的提示信息,该属性只在agenda视图里可用
selectHelper: true,
//点击或者拖动选中之后,点击日历外的空白区域是否取消选中状态 true为取消 false为不取消,只有重新选择时才会取消
unselectAuto: true,
select: function( start, end ){
//do something here...
console.log('select触发的开始时间为:', start.format());
console.log('select触发的结束时间为:', end.format());
// ...
},
eventClick : function( event ){
//do something here...
console.log('eventClick中选中Event的id属性值为:', event.id);
console.log('eventClick中选中Event的title属性值为:', event.title);
console.log('eventClick中选中Event的start属性值为:', event.start.format('YYYY-MM-DD HH:mm'));
console.log('eventClick中选中Event的end属性值为:', event.end.format('YYYY-MM-DD HH:mm'));
console.log('eventClick中选中Event的color属性值为:', event.color);
console.log('eventClick中选中Event的className属性值为:', event.className);
// ...
},
eventMouseover : function( event ) {
//do something here...
console.log('鼠标经过 ...');
console.log('eventMouseover被执行,选中Event的title属性值为:', event.title);
// ...
},
eventMouseout : function( event ) {
//do something here...
console.log('eventMouseout被执行,选中Event的title属性值为:', event.title);
console.log('鼠标离开 ...');
// ...
},
//Event是否可被拖动或者拖拽
editable: true,
//Event被拖动时的不透明度
dragOpacity: 0.5,
eventDrop : function( event, dayDelta, revertFunc ) {
//do something here...
console.log('eventDrop --- start ---');
console.log('eventDrop被执行,Event的title属性值为:', event.title);
if(dayDelta._days != 0){
console.log('eventDrop被执行,Event的start和end时间改变了:', dayDelta._days+'天!');
}else if(dayDelta._milliseconds != 0){
console.log('eventDrop被执行,Event的start和end时间改变了:', dayDelta._milliseconds/1000+'秒!');
}else{
console.log('eventDrop被执行,Event的start和end时间没有改变!');
}
//revertFunc();
console.log('eventDrop --- end ---');
// ...
},
eventResize : function( event, dayDelta, revertFunc ) {
//do something here...
console.log(' --- start --- eventResize');
console.log('eventResize被执行,Event的title属性值为:', event.title);
if(dayDelta._days != 0){
console.log('eventResize被执行,Event的start和end时间改变了:', dayDelta._days+'天!');
}else if(dayDelta._milliseconds != 0){
console.log('eventResize被执行,Event的start和end时间改变了:', dayDelta._milliseconds/1000+'秒!');
}else{
console.log('eventResize被执行,Event的start和end时间没有改变!');
}
//revertFunc();
console.log('--- end --- eventResize');
// ...
},
events: [
{
id: 1,
title: '这是一个all-day数据',
allDay: true,
start: '2016-08-11'
},
{
id: 2,
title: '开始时间为12PM',
start: '2016-08-11 12:00'
},
{
id: 3,
title: '给一点颜色',
start: '2016-08-11',
color: 'red'
},
{
id: 4,
title: '使用className:done',
start: '2016-08-10 09:00',
end: '2016-08-11 18:00',
color: 'blue',
className: 'done'
},
{
id: 5,
title: '使用className:doing',
start: '2016-08-11 09:00',
end: '2016-08-12 18:00',
color: 'green',
className: 'doing'
},
{
id: 6,
title: '使用URL和字体颜色',
start: '2016-08-11',
color: 'pink',
url: 'http://flovel.xyz',
className: 'doing',
textColor: 'black'
},
{
id: 7,
title: '使用backgroundColor和borderColor',
start: '2016-08-11 09:00',
end: '2016-08-12 18:00',
backgroundColor: 'gray',
borderColor: 'red',
className: 'done'
},
]
});
//初始化语言选择的下拉菜单值
$.each($.fullCalendar.langs, function(langCode) {
$('#lang-selector').append(
$('')
.attr('value', langCode)
.prop('selected', langCode == initialLangCode)
.text(langCode)
);
});
//当选择一种语言时触发
$('#lang-selector').on('change', function() {
if (this.value) {
$('#calendar').fullCalendar('option', 'lang', this.value);
}
});
});
script>
html>查看原文