ECHART基本使用,折线图,柱状图,散点图,饼图,盒形图5分钟上手
Echarts 是由百度团队打造的纯 JavaScript 的图表库,官网下载路径如下:
http://echarts.baidu.com/download.html
Echarts的特性:
丰富的图表类型:
常用的有折线图,柱状图,散点图,饼图,盒形图,用于地理数据可视化的地图,热力图,线图等
多个坐标系的支持
直角坐标系(catesian,同 grid)、极坐标系(polar)、地理坐标系(geo)
使用Echarts:
1、引入echarts.min.js
这里
<html>
<header>
<meta charset="utf-8">
<script src="echarts.min.js">script>
header>
html>2、定义一个div容器,用于存放你的图表,要设置ID。
<div id="main" style="width: 600px;height:400px;">div>3、初始化echarts实例
var myChart=echarts.init(document.getElementById('main'));4、指定图表的配置项和数据,即设置option
a)title:标题组件
b)tooltip:提示框组件
c)legend:图例组件,展现了不同系列的标记(symbol),颜色和名字
d)xAxis:直角坐标系 grid 中的 x 轴,单个 grid 组件最多只能放上下两个 x 轴。
e)yAxis:直角坐标系 grid 中的 y 轴,单个 grid 组件最多只能放左右两个 y 轴。
f)series:系列列表。每个系列通过 type 决定自己的图表类型。
series[i]-line ——-折线图
series[i]-bar ——-柱状图
series[i]-pie ——-饼图
series[i]-scatter—–散点图
series[i]-effectScatter—-带有涟漪特效动画的散点(气泡)图
series[i]-radar——雷达图
series[i]-treemap—Treemap 是一种常见的表达『层级数据』『树状数据』的可视化形式。
series[i]-boxplot—-Boxplot 中文可以称为『箱形图』、『盒须图』、『盒式图』、『盒状图』、『箱线图』
series[i]-candlestick —Candlestick 即我们常说的 K线图
series[i]-heatmap—–热力图
series[i]-map—-地图主要用于地理区域数据的可视化,配合 visualMap 组件用于展示不同区域的人口分布密度等数据。
series[i]-parallel—–平行坐标系的系列。
series[i]-lines——–线图
series[i]-graph——-关系图
series[i]-gauge——-仪表盘
<html>
<head>
<meta charset="utf-8">
<title>EChartstitle>
<script src="js/echarts.min.js">script>
head>
<body>
<div id="main" style="width: 600px;height:400px;">div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [30, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
script>
body>
html>5、 使用指定的配置项和数据显示图表。
myChart.setOption(option);这样,你就可以在浏览器上看到一个柱状图出来啦。
鼠标悬浮可以看到X轴和Y轴对应的数据
这里写图片描述

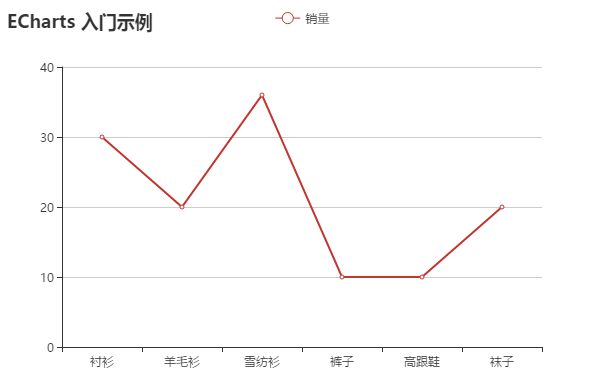
柱状图和折线图可以很好的切换:只需要改一下series.type:line
这里写图片描述

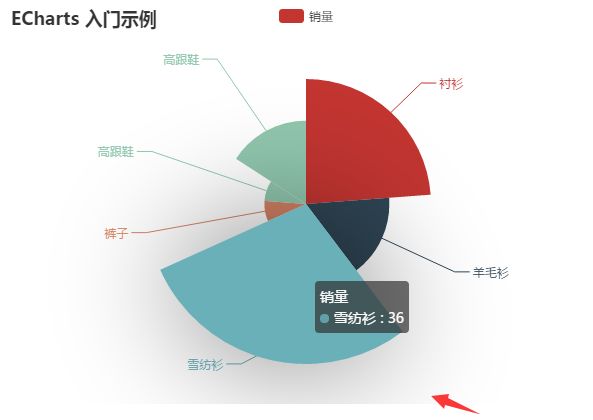
如果是饼图的话,就不要X Y 轴了。 type值改成: ‘pie’,
这里data属性值不像入门教程里那样每一项都是单个数值,而是一个包含 name 和 value 属性的对象,ECharts 中的数据项都是既可以只设成数值,也可以设成一个包含有名称、该数据图形的样式配置、标签配置的对象
data的数据需要换成
data:
[{value:30, name:'衬衫'},
{value:20, name:'羊毛衫'},
{value:36, name:'雪纺衫'},
{value:10, name:'裤子'},
{value:10, name:'高跟鞋'},
{value:20, name:'高跟鞋'}]这时即显示成饼状图:

同时ECharts 中的饼图也支持通过设置 roseType 显示成南丁格尔图。
想个性化点就在series上面添加一个属性
roseType: 'angle'ECharts 中有一些通用的样式,诸如阴影、透明度、颜色、边框颜色、边框宽度等,这些样式一般都会在系列的 itemStyle 里设置。
阴影的样式可以通过下面几个配置项设置:
itemStyle: {
normal: {
// 阴影的大小
shadowBlur: 200,
// 阴影水平方向上的偏移
shadowOffsetX: 0,
// 阴影垂直方向上的偏移
shadowOffsetY: 0,
// 阴影颜色
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}加上阴影后的效果

这里itemStyle的normal选项是正常展示下的样式,
实际还有emphasis选项,emphasis是鼠标 hover 时候的高亮样式。这个示例里是正常的样式下加阴影,但是可能更多的时候是 hover 的时候通过阴影突出。
我们加emphasis试一试
itemStyle: {
emphasis: {
shadowBlur: 200,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
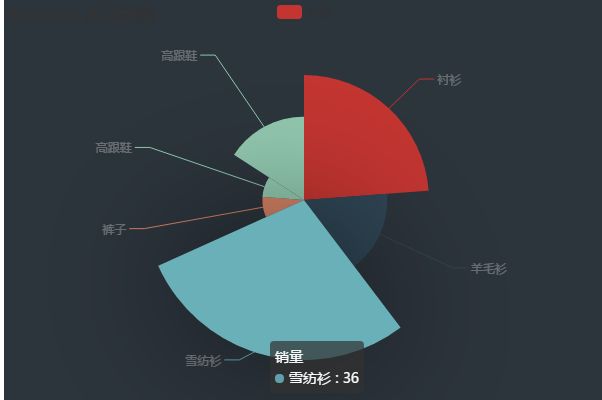
}如果我们需要改背景色和文本颜色。
直接在 option 下设置 backgroundColor背景色,textStyle文本色lineStyle引导线即可
效果图如下

同样,label和labelLine的样式也有normal和emphasis两个状态。
扇形的颜色也是在 itemStyle 中设置:(能读到这里的早已经不用我说明了,只是懒得自己码代码,但是。。。我 (。・∀・)ノ゙将简写了)
itemStyle: {
normal: {
// 设置扇形的颜色
color: '#c23531',
shadowBlur: 200,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}ECharts 中每个扇形颜色的可以通过分别设置 data 下的数据项实现。
data: [{
value:400,
name:'搜索引擎',
itemStyle: {
normal: {
color: 'c23531'
}
}
}, ...]明暗度的变化,有一种更快捷的方式是通过 visualMap 组件将数值的大小映射到明暗度。
visualMap: {
// 不显示 visualMap 组件,只用于明暗度的映射
show: false,
// 映射的最小值为 80
min: 80,
// 映射的最大值为 600
max: 600,
inRange: {
// 明暗度的范围是 0 到 1
colorLightness: [0, 1]
}
}异步数据加载和更新
// 异步加载数据
myChart.showLoading();// loading 的动画来提示用户数据正在加载。
$.get('data.json').done(function (data) {
// 填入数据
myChart.hideLoading();// 用户数据请求到后,loading动画消失
myChart.setOption({
xAxis: {
data: data.categories
},
series: [{
// 根据名字对应到相应的系列
name: '销量',
data: data.data
}]
});
});数据的动态更新
http://echarts.baidu.com/gallery/editor.html?c=doc-example/tutorial-dynamic-data