浅谈js常用内置方法和对象
mark相关的知识点:(W3shool JS手册地址:http://www.jb51.net/w3school/js/js_reference.htm)
本地对象
ECMA-262 把本地对象(native object)定义为“独立于宿主环境的 ECMAScript 实现提供的对象”。
再来看一下,“本地对象”包含哪些内容:
Object、Function、Array、String、Boolean、Number、Date、RegExp、
Error、EvalError、RangeError、ReferenceError、SyntaxError、TypeError、URIError
由此可以看出,简单来说,本地对象就是 ECMA-262 定义的类(引用类型)。
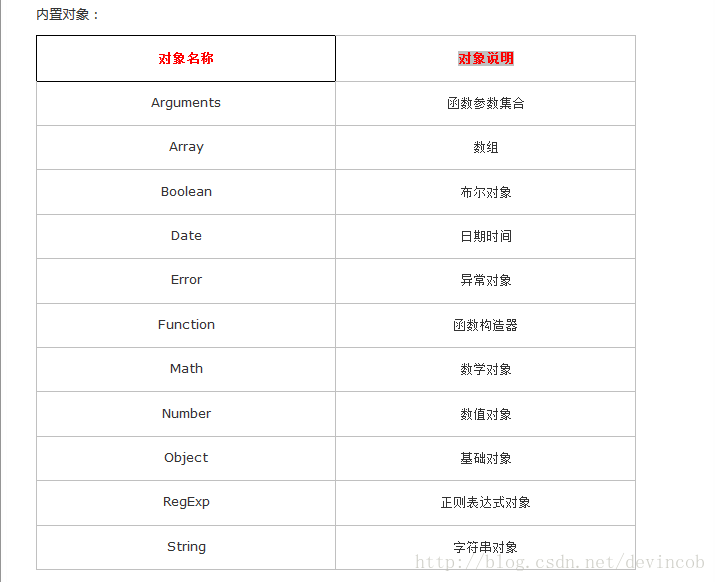
常用内置对象有以下几种。
● String对象:处理所有的字符串操作
● Math对象:处理所有的数学运算
● Date对象:处理日期和时间的存储、转化和表达
● Array对象:提供一个数组的模型、存储大量有序的数据
● Event对象:提供JavaScript事件的各种处理信息
什么是javascript的内置对象,什么是内置方法它包括了些什么内容?(以下内容转自网上资源的整合)
javascript--内置对象列表
宿主对象就是执行JS脚本的环境提供的对象。对于嵌入到网页中的JS来说,其宿主对象就是浏览器提供的对象,所以又称为浏览器对象,
可以理解为:浏览器提供的对象。所有的BOM和DOM都是宿主对象。
如IE、Firefox等浏览器提供的对象。不同的浏览器提供的宿主对象可能不同,即使提供的对象相同,
其实现方式也大相径庭!这会带来浏览器兼容问题,增加开发难度。
浏览器对象有很多,如Window和Document等等。
2.Array数组对象
创建数组有三种类似的方法,跟其他语言也没多少区别
1)直接通过new 与Array的构造函数进行实例化,不带有参数
var array=new Array();
2)带有参数
var array=new Array(2,3,4,'22');
改数组跟as很想属于稀疏数组,可以添加任意类型的元素,可以重复,可以间隔添加。
3)指定数组大小
var array=new Array(20);
只带有参数只有一个数字的array,那么数组的大小就是20,如果添加的不是数字,而是其他类型的,
那么就按照第二种方式实例化。
4) Array方法(13个):
concat(array1,arrayn)将两个或两个以上的数组值连接起来,合并后返回结果
concat()改方法是对数组进行合并,并返回一个新数组,但是要注意的是,可以对数组中得元素进行分开合
join(string) 将数组中元素合并为字符串,string为分隔符.如省略参数则直接合并,不再分隔
join("分隔符 ")根据输入的分隔符把数组返回成一个字符串。
reverse() 颠倒数组中元素的顺序,反向排列
shift() 移除数组中的第一个元素并返回该元素
在所移除元素的位置上插入新元素,返回所移除的元素
slice(开始的元素,结束的元素),包含开始的,不包含结束的也就是说:slice(2,4)
返回的是第三个与第四个元素,
不返回第五个元素,不在原数组上操作。
返回排序后的数组
toSource() 显示对象的源代码
toString() 将数组所有元素返回一个字符串,其间用逗号分隔
unshift(value)为数组的开始部分加上一个或多个元素,并且返回该数组的新长度
valueOf() 返回数组对象的原始值
pop()从尾部删除一个元素,push()尾部添加一个元素
shift()从头部移除一个元素,unshift()从头部添加一个元素
splice(开始的元素,删除的个数,在开始元素后添加的内容),在原数组上操作
并但是无法对数组的数组进行分开合并。
属性:
constructor 所建立对象的函数参考
prototype 能够为对象加入的属性和方法
index 对于由正则表达式匹配创建的数组,该字符串中匹配的从零开始的索引
input 对于由正则表达式匹配创建的数组,反映了正则表达式匹配的原始字符串
length 获取数组元素的个数,即最大下标加1
2.时间对象
时间对象是JavaScript的内置对象,使用前必须先声明。
基本语法
var curr=new Data();
注意这里的关键字new的用法,Data()的首字母必须大写。
语法解释
利用new来声明一个新的对象实体。使用new操作符的语法如下:
实例对象名称=new对象名称(参数列表)
Date对象提供了以下3类方法:
● 从系统中获得当前的时间和日期
● 设置当前的日期和时间
● 在时间、日期同字符串之间完成转换
Date对象中处理时间和日期的方法
方法名称 功能描述
getDate 获得当前的日期
getDay 获得当前的天
getHours 获得当前的小时
getMinutes 获得当前的分钟
getMonth 获得当前的月份
getSeconds 获得当前的秒
getTime 获得当前的时间(毫秒为单位)
getTimeZoneOffset 获得当前的时区偏移信息
getYear 获得当前的年份
Date
属性(1):
constructor 所建立对象的函数参考
prototype 能够为对象加入的属性和方法
方法(43):
getDay() 返回一周中的第几天(0-6)
getYear() 返回年份.2000年以前为2位,2000(包含)以后为4位
getFullYear() 返回完整的4位年份数
getMonth() 返回月份数(0-11)
getDate() 返回日(1-31)
getHours() 返回小时数(0-23)
getMinutes() 返回分钟(0-59)
getSeconds() 返回秒数(0-59)
getUTCDay() 依据国际时间来得到现在是星期几(0-6)
getUTCFullYear() 依据国际时间来得到完整的年份
getUTCMonth() 依据国际时间来得到月份(0-11)
getUTCDate() 依据国际时间来得到日(1-31)
getUTCHours() 依据国际时间来得到小时(0-23)
getUTCMinutes() 依据国际时间来返回分钟(0-59)
getUTCSeconds() 依据国际时间来返回秒(0-59)
getUTCMilliseconds()依据国际时间来返回毫秒(0-999)
getTime() 返回从1970年1月1号0:0:0到现在一共花去的毫秒数
getTimezoneoffset() 返回时区偏差值,即格林威治平均时间(GMT)与运行脚本的计算机所处时区设置之间相差的分钟数)
parse(dateString) 返回在Date字符串中自从1970年1月1日00:00:00以来的毫秒数
setYear(yearInt) 设置年份.2位数或4位数
setFullYear(yearInt)设置年份.4位数
setMonth(monthInt) 设置月份(0-11)
setDate(dateInt) 设置日(1-31)
setHours(hourInt) 设置小时数(0-23)
setMinutes(minInt) 设置分钟数(0-59)
setSeconds(secInt) 设置秒数(0-59)
setMilliseconds(milliInt) 设置毫秒(0-999)
setUTCFullYear(yearInt) 依据国际时间来设置年份
setUTCMonth(monthInt) 依据国际时间来设置月(0-11)
setUTCDate(dateInt) 依据国际时间来设置日(1-31)
setUTCHours(hourInt) 依据国际时间来设置小时
setUTCMinutes(minInt) 依据国际时间来设置分钟
setUTCSeconds(secInt) 依据国际时间来设置秒
setUTCMilliseconds(milliInt)依据国际时间来设置毫秒
setTime(timeInt) 设置从1970年1月1日开始的时间.毫秒数
toGMTString() 根据格林威治时间将Date对象的日期(一个数值)转变成一个GMT时间字符串,
如:Weds,15 June l997 14:02:02 GMT
toUTCString() 根据通用时间将一个Date对象的日期转换为一个字符串
toLocaleString() 把Date对象的日期(一个数值)转变成一个字符串,使用所在计算机上配置使用的特定日期格式
toSource() 显示对象的源代码
toString() 将日期对象转换为字符串
UTC(yyyy, mm, dd, hh, mm, ss, msec)返回从格林威治标准时间到指定时间的差距,单位为毫秒
valueOf() 返回日期对象的原始值
3.数学(Math)对象(比较抽象)
内置的Math对象可以用来处理各种数学运算.其中定义了一些常用的数学常数,
例如圆周率PI=3.1415926等.各种运算被定义为Math对象的内置方法,可以利用直接调用的方法。
基本语法
Math.数学函数(参数)
或者
with(Math){数学函数}
语法解释
with语句提供了一种简单和清晰的方法来表达其属性和方法之间的关系。简单地说,在 with与语句的作用范围之内,
凡是没有指出对象的属性和方法,都是指默认的对象,这个默认的对象在 with语句的开头给出。使用 with语句的语法如下:
with(对象名称){语句块……}
属性:
constructor 所建立对象的函数参考
prototype 能够为对象加入的属性和方法
E 欧拉常量,自然对数的底(约等于2.718)
LN2 2的自然对数(约等于0.693)
LN10 10的自然对数(约等于2.302)
LOG2E 以2为底的e的对数.(约等于1.442)
LOG10E 以10为底的e的对数(约等于0.434)
PI ∏的值(约等于3.14159)
SQRT1_2 1/2(0.5)的平方根(即l除以2的平方根,约等于o.707)
SQRT2 2的平方根(约等于1.414)
方法:
abs(x) 返回数字的绝对值
acos(x) 返回数字的反余弦值
asin(x) 返回数字的反正弦值
atan(x) 返回位于-PI/2 和 PI/2 的反正切值
atan2(y,x) 返回(x,y)位于 -PI 到 PI 之间的角度
ceil(x) 返回 x 四舍五入后的最大整数
cos(x) 返回一个数字的余弦值
exp(x) 返回 E^x 值
floor(x) 返回 x 四舍五入后的最小整数
log(x) 返回底数为E的自然对数
max(x,y) 返回 x 和 y 之间较大的数
min(x,y) 返回 x 和 y 之间较小的数
pow(x,y) 返回 y^x 的值
random() 返回位于 0 到 1 之间的随机函数
round(x) 四舍五入后取整
sin(x) 返回数字的正弦值
sqrt(x) 返回数字的平方根
tan(x) 返回一个角度的正切值
toSource() 显示对象的源代码
valueOf() 返回数学对象的原始值
4.String字符串
属性:
constructor 所建立对象的函数参考
prototype 能够为对象加入的属性和方法
length 返回字符串的字符长度
方法 :
anchor("name")用来把字符串转换为HTML锚点标记内()
big() 把字符串中的文本变成大字体()
blink() 把字符串中的文本变成闪烁字体(Number
属性:
MAX_VALUE The largest possible value a number in JavaScript can have 1.7976931348623157E+308
MIN_VALUE The smallest possible value a number in JavaScript can have 5E-324
NaN Equal to a value that is not a number.
NEGATIVE_INFINITY A value that is less than MIN_VALUE.
POSOTIVE_INFINITY A value that is greater than MAX_VALUE.
prototype A static property of the Number object
方法:
toString Returns a string representing the specified object
valueOf() 返回数学对象的原始值
3.Boolean
属性:
constructor 所建立对象的函数参考
prototype 能够为对象加入的属性和方法
方法:
toSource() 显示对象的源代码
toString() 将布尔值转换为字符串,并且返回结果
valueOf() 返回布尔对象的原始值
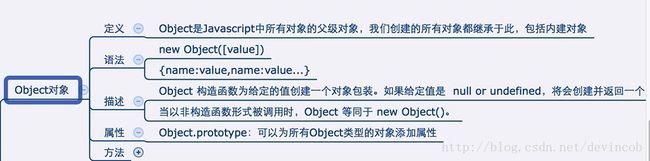
Object所有对象的父级对象
Object.create():指定原型对象和属性创建一个对象。
语法
Object.create(proto,[propertiesObject])
参数
proto:一个对象,作为新创建对象的原型
propertiesObject:一个对象值,可以包含若干个属性,属性名称为新建对象的属性名,属性值为那个属性的属性描述对象。
Object.defineProperty():给对象添加/修改一个属性并指定该属性的配置
语法
Object.defineProperty(obj,prop,descriptor)
参数
obj:需要定义的对象
prop:需要定义或修改的属性名
descriptor:属性定义或修改的属性的描述
描述
该方法允许精确添加或修改对象的属性。正常的属性添加通过赋值来创建并显示在属性枚举中(for...in 循环 或 Object.keys 方法), 这种方式添加的属性值可能被改变,也可能会被 删除。该方法允许改变这些额外细节的默认设置。
对象里目前存在的属性描述符有两种主要形式:数据描述符和存取描述符。数据描述符是一个拥有可写或不可写值的属性。存取描述符是由一对 getter-setter 函数功能来描述的属性。描述符必须是两种形式之一;
数据描述符和存取描述符均具有以下可选键值
configureable:当且仅当这个属性描述符值为 true 时,该属性可能会改变,也可能会被从相应的对象删除。默认为 false。
enumerable:true 当且仅当该属性出现在相应的对象枚举属性中。默认为 false。
value:与属性有关的值。可以是任何有效的Javascript值。默认为undefined
writable:true当且仅当可能用赋值运算符改变与属性相关的值。默认为false
存取描述同时具有以下可选键值
get:一个给属性提供getter的方法,如果没有getter则为undefined。方法将返回作用属性的值,默认为undefined
set:一个给属性提供setter的方法,如果没有setter则为undefined。该方法将受到作为唯一参数的新值分配给属性。默认为undefined
注意
这些选项不一定是自身属性,如果是继承来的也要考虑。为了确认保留这些默认值,你可能要在这之前冻结 Object.prototype,明确指定所有的选项,或者将 __proto__ 属性指向空。
Object.defineProperties():在一个对象上添加或修改一个或者多个自有属性,并返回该对象。
语法
Object.defineProperities(obj,props)
参数
obj:将要被添加属性或修改属性的对象
props:该对象的一个或多个键值对定义了将要为对象添加或修改的属性的具体配置
Object.keys():方法会返回一个由给定对象的所有可枚举自身属性的属性名组成的数组,数组中属性名的排列顺序和使用for-in循环遍历该对象时返回的顺序一致(两者的主要区别是for-in还会遍历除一个对象从其原型链上继承到得可枚举的属性)
语法
Object.keys(obj)
参数
返回该对象的所有可枚举自身属性的属性名
描述
Object.keys 返回一个所有元素为字符串的数组,其元素来自于从给定的对象上面可直接枚举的属性。这些属性的顺序与手动遍历该对象属性时的一致。
如果你想获取一个对象的所有属性,,甚至包括不可枚举的,可以通过Object.getOwnPropertyNames()实现
Object.getOwnPropertyNames():返回一个由指定对象的所有自身属性的属性名(包括不可枚举属性)组成的数组
语法
Object.getOwnPropertyNames(obj)
参数
obj:要查看的对象
描述
Object.getOwnPropertyNames 返回一个数组,该数组对元素是 obj 自身拥有的枚举或不可枚举属性名称字符串
数组中枚举属性的顺序与通过 for...in loop(或 Object.keys))迭代该对象属性时一致。 数组中不可枚举属性的顺序未定义。
Object.getOwnPropertyDescriptor():返回指定对象上一个自有属性对应的属性描述符。(自有属性指的是直接赋予该对象的属性,不需要从原型链上进行查找的属性))
语法
Object.getOwnPropertyDescriptor(obj,prop)
参数
obj:在该对象上查看属性
prop:一个属性名称,该属性的属性描述被返回
返回值
如果指定的属性存在于对象上,则返回其属性描述符(property descriptor),否则返回 undefined
描述
该方法允许对一个属性的描述进行检索。在 Javascript 中, 属性 由一个字符串类型的“名字”(name)和一个“属性描述符”(property descriptor)对象构成
一个属性描述符是一个记录
Object.isFrozen():判断对象是否已经被冻结
语法
Object.isFrozen(obj)
参数
obj:被检测的对象
描述
一个对象是冻结的(frozen)是指它不可扩展,所有属性都是不可配置的(non-configurable),且所有数据属性(data properties)都是不可写的(non-writable)
数据属性是值那些没有取值器(getter)或赋值器(setter)的属性。
Object.preventExtensions():阻止对象扩展
语法
Object.preventExtensions(obj)
参数
obj:将要变得不可扩展的对象
描述
如果一个对象可以添加新的属性,则这个对象是可扩展的。preventExtensions 可以让这个对象变的不可扩展,也就是不能再有新的属性。
需要注意的是不可扩展的对象的属性通常仍然可以被删除
尝试给一个不可扩展对象添加新属性的操作将会失败,不过可能是静默失败,也可能会抛出 TypeError 异常(严格模式)。
Object.isExtensible():检测一个对象是否可扩展(是否可以在它上面添加新的属性)
语法
Object.isExtensible(obj)
参数
obj:需要检测的对象
描述
默认情况下,对象是可扩展的:即可以为他们添加新的属性。以及它们的 __proto__ 属性可以被更改。
Object.preventExtensions,Object.seal 或 Object.freeze 方法都可以标记一个对象为不可扩展(non-extensible)。
Object.seal():可以让一个对象密封,并返回被密封之后的对象。密封对象是指那些不能添加新的属性、不能删除已有属性,以及不能修改已有属性的可枚举性、可配置性、可写性,但可能可以修改已有属性的值的对象
语法
Object.seal(obj)
参数
obj:要被密封的对象
描述
通常情况下,一个对象是可扩展的(可以添加新的属性)
密封一个对象会让这个对象变的不能添加新属性,且所有已有属性会变的不可配置。
属性不可配置的效果就是属性变的不可删除,以及一个数据属性不能被重新定义成为访问器属性,或者反之。
但属性的值仍然可以修改。尝试删除一个密封对象的属性或者将某个密封对象的属性从数据属性转换成访问器属性,结果会静默失败或抛出TypeError 异常(严格模式)。
不会影响从原型链上继承的属性。但 __proto__ ( ) 属性的值也会不能修改。
Object.isSealed():检测一个对象是否被密封sealed
语法
Object.isSealed(obj)
参数
obj:要被检测的对象
描述
如果这个对象是密封的,则返回 true,否则返回 false。
密封对象是指那些不可 扩展 的,且所有自身属性都不可配置的(non-configurable)对象。
Function
----------
属性:
arguments An array corresponding to the arguments passed to a function.
arity Indicates the number of arguments expected by the function.
caller Specifies which function called the current function.
prototype Allows the addition of properties to a Function object.
方法:
全局对象
属性:
Infinity 指定一个正负无穷大的数值
NaN 指定一个 “非数字” 值
undefined 指定一个未被赋值的变
方法:
decodeURI() 为加密的URI进行解码
decodeURIComponent() 为加密的URI组件解码
encodeURI() 将字符串加密为URI
encodeURIComponent() 将字符串加密为URI组件
escape(string) 加密一个字符串
使用escape()对一个字符串进行解码
eval_r(string) 判断一个字符串并将其以脚本代码的形式执行
isFinite(number) 检测一个值是否为一个有限数字,返回True或False
isNaN(string) 检测一个值是否不是一个有限数字
Number() 将一个对象的值转换为一个数字
parseFloat(string) 将一个字符串解析为一个浮点数字
parseInt(string) 将一个字符串解析为一个整数,不是四舍五入操作,而是切尾
String(object) 将一个对象值转换为一个字符串
number(object)