js中常用的遍历函数
- for循环,需要知道数组的长度,才能遍历,
let arr =['2','test',true,'HelloWorld'];
for (let i = 0; i < arr.length; i++) {
console.log(arr[i]);
}

2. forEach循环,循环数组中每一个元素并采取操作, 没有返回值, 可以不用知道数组长度
let arr =['2','小明',true,'HelloWorld'];
arr.forEach((i,index)=>{
i='hi,'+i;
console.log(i);
})

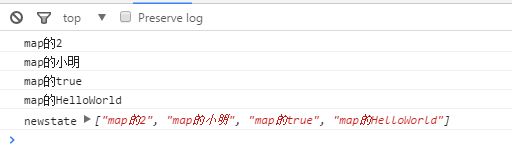
3. map函数,遍历数组每个元素,并回调操作,需要返回值,返回值组成新的数组,原数组不变
let arr =['2','小明',true,'HelloWorld'];
var newstate=arr.map(function(index) {
index="map的"+index;
console.log(index)
return index;
})
console.log("newstate", newstate);

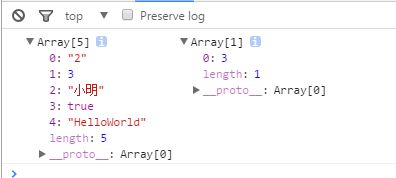
4. filter函数, 过滤通过条件的元素组成一个新数组, 原数组不变
let arr =['2',3,'小明',true,'HelloWorld'];
var newstate=arr.filter(function(index) {
return typeof index==='number';
})
console.log(arr,newstate)

5. some函数,遍历数组中是否有符合条件的元素,返回Boolean值
let arr =['2',3,'小明',true,'HelloWorld'];
var newstate=arr.some(function(index) {
return typeof index==='number';
})
console.log(arr,newstate);
- every函数, 遍历数组中是否每个元素都符合条件, 返回Boolean值
let arr =['2',3,'小明',true,'HelloWorld'];
var newstate=arr.every(function(index) {
return typeof index==='number';
})
console.log(arr,newstate);
当然, 除了遍历数组之外,还有遍历对象,常用方法 in
let obj ={a:'2',b:3,c:true};
for (var i in obj) {
console.log(obj[i],i)
}
console.log(obj);
in 不仅可以用来 遍历对象,还可以用来遍历数组, 不过 i 对应与数组的 key值
言而简之:
1、map速度比forEach快
2、map():返回一个新的Array,不对原数组产生影响,每个元素为调用function的结果。
3、map因为返回数组所以可以链式操作,forEach不能,map和forEach推荐用.map()
4、forEach不会产生新数组,没有返回值,只是针对每个元素调用function
5、map()要比.forEach()执行速度更快。
6、filter():返回一个符合func条件的元素数组
7、every():返回一个boolean,判断每个元素是否符合func条件
8、some():返回一个boolean,判断是否有元素是否符合func条件