javaScript小项目------贪食蛇
运用了纯js和css完成的小demo
实现思路:
1.创建场景
2.创建头部和果实部分(注意:头部是一个独立的部分)
3.创建上下左右的按键功能
4.创建移动的头部,以及定时器。(在按键触发的时候就启动定时器)
5.判断是否吃到水果(当吃到水果,即头部跟果实的位置一样的时候,刷新两者的位置)
6.吃到果实后,身体变大,特别要注意身体添加的方向
7.判断头部改变后,身体第一位置与第二位置的移动
特别注意:
1.身体部分的方向变动
2.每次只能允许身体中的一个部分方向改变
还在完善中
经过几天的跟进修复了一些小的bug—- 9.4
bug:
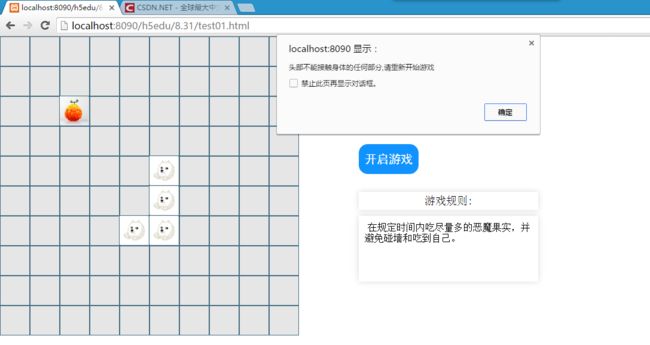
1.头部不能接触身体的任何部分
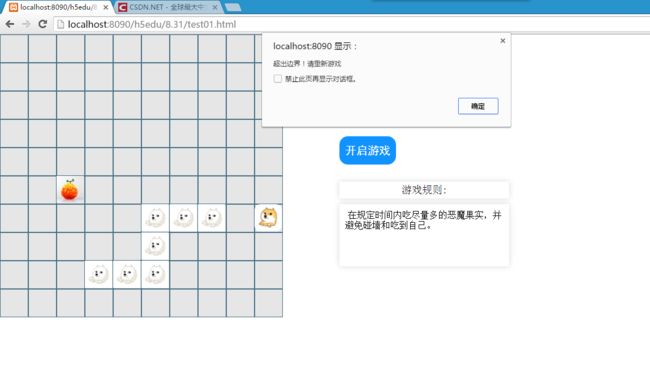
2.不能超过板块的空间限制
3.过时不能再身体和头部出现(还没实现)
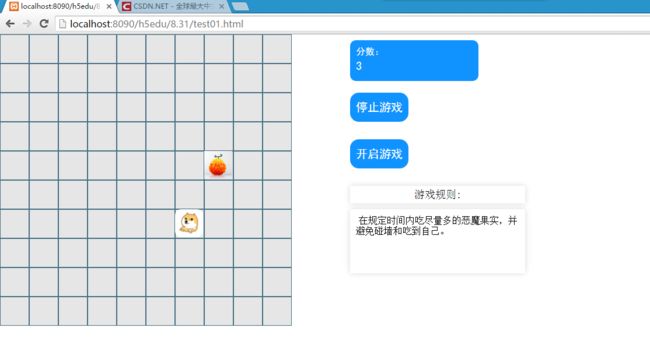
实现效果图:
<html>
<meta charset="utf-8">
<head>
<style>
*{
margin: 0;
padding:0;
}
.content{
position: absolute;
width: 500px;
height: 500px;
background-color: #212121;
}
.colo{
width: 48px;
height: 48px;
background-color: #E6E6E6;
border: 1px solid #466F85;
float: left;
color: #fff;
}
.head{
/*background-color: #49DF85;*/
background-image: url(./img/22.jpg);
border-radius: 10px;
background-size: 100%;
position: absolute;
height: 48px;
width: 48px;
}
.fruit{
/*background-color: #49DF85;*/
background-image: url(./img/fruit.jpg);
background-size: 100%;
position: absolute;
height: 48px;
width: 48px;
}
.score{
top: 10px;
font-family: '黑体';
left:600px;
position: absolute;
height: 50px;
width: 200px;
background-color: #1193FF;
color: #FFF;
border-radius: 10px;
padding: 10px 10px 10px 10px;
}
.score p{
color: #FFF;
}
.newbody{
position: absolute;
width: 48px;
height: 48px;
background-image: url(./img/33.jpg);
background-size: 100%;
}
.btn{
font-family: '黑体';
left:600px;
top: 100px;
position: absolute;
height: 50px;
width: 100px;
background-color: #1193FF;
color: #FFF;
text-align: center;
line-height: 50px;
font-size: 20px;
cursor: pointer;
border-radius: 15px;
}
.rule{
position: absolute;
height: 150px;
width: 300px;
color: black;
top: 260px;
left:600px;
margin-bottom: 30px;
}
.title{
height: 30px;
line-height: 30px;
text-align: center;
margin-bottom: 10px;
box-shadow: 0 0px 15px rgba(0,0,0,0.15);
font-size: 18px;
width: 300px;
}
.rule_content{
margin-bottom: 10px;
box-shadow: 0 0px 15px rgba(0,0,0,0.15);
/*line-height: 100px;*/
background-color: #FFF;
height:100px;
font-size: 16px;
text-indent: 5px;
padding:10px 10px 0 10px;
}
#sro{
margin-top:5px;
font-size: 20px;
}
style>
head>
<body>
<div class="content" id="content">
div>
<div class="btn" id="stop">停止游戏div>
<div class="btn" style="top:180px" id="start">开启游戏div>
<div class="rule">
<p class="title">游戏规则:p>
<p class="rule_content">在规定时间内吃尽量多的恶魔果实,并避免碰墙和吃到自己。p>
div>
<div class="score" id="score" >分数:<p id="sro">p>div>
<script type="text/javascript" >
//添加状态
var stop=document.getElementById('stop');
var start=document.getElementById("start");
var gameWay=document.getElementById('gameWay');
start.οnclick=function(){
head.value='2';
incident=setInterval(move,200);
}
stop.οnclick=function(){
clearInterval(incident);
}
//
var content=document.getElementById("content");
for(var i=0;i<100;i++){
var div=document.createElement("div");
div.className="colo";
content.appendChild(div);
}
var scoreId=document.getElementById("score");
var scoreNum=0;
var scoreCon=document.createElement("p");
// var scoreText=document.createTextNode(scoreNum);
// scoreCon.appendChild(scoreText);
scoreId.appendChild(scoreCon);
var head=null; //保存蛇头
var fruit=null; //保存果实
var dir=null; //保存蛇的方向
var body=new Array(); //保存蛇身体增加的部分
var bodyNum=0; //记录创建了多少个body
//随机创建head和fruit到content里面
function createType(type){
if(type==1){
//创建随机数
var row = parseInt(Math.random() * 6 +2);
var col = parseInt(Math.random() * 6 +2);
head=document.createElement("div");
head.className="head";
head.style.top=row*50+"px";
head.style.left=col*50+"px";
content.appendChild(head);
// head.style.top=;
// head.style.left=;
}
if(type==2){
//创建随机数
var row = parseInt(Math.random() * 6 +2);
var col = parseInt(Math.random() * 6 +2);
fruit=document.createElement("div");
fruit.className="fruit";
fruit.style.width="50";
fruit.style.height="50";
fruit.style.backgroundColor="#EA2000";
fruit.style.top=row*50+"px";
fruit.style.left=col*50+"px";
content.appendChild(fruit);
}
}
//调用创建的道具方法
createType(1);
createType(2);
//蛇头移动函数
var direction=new Array; //存每个新建Body的方向
//转换数
var numss=0;
//自动滑动事件
console.log();
function move(){
if(head.value!=""){
switch(head.value){
case '1':
head.style.top=head.offsetTop-50+"px";
break;
case '2':
head.style.top=head.offsetTop+50+"px";
break;
case '3':
head.style.left=head.offsetLeft-50+"px";
break;
case '4':
head.style.left=head.offsetLeft+50+"px";
break;
}
}
//头部越界的时候触发事件
if(head.offsetTop>=450||head.offsetTop<=0||head.offsetLeft>=450||head.offsetLeft<0){
alert("超出边界!请重新游戏");
//重新刷新头,身体和果实位置
resize();
}
//头部不能接触身体的任何部分和给身体赋value值
if(body.length!=0){
for(var i=body.length-1;i>=0;i--){
if(i==0){
body[0].value=head.value;
}else{
body[i].value=body[i-1].value;
}
}
for(var j=0;jif (body[j].style.left==head.style.left&&body[j].style.top==head.style.top){
alert('头部不能接触身体的任何部分,请重新开始游戏');
resize();
}
}
}
//转换方向
//如果成功吃掉果实后事件
if(head.style.top==fruit.style.top&&head.style.left==fruit.style.left){
// for(var j=0;j
// var row = parseInt(Math.random() * 6 +2)*50;
// var col = parseInt(Math.random() * 6 +2)*50;
// if(body[j].style.top==row+"px"&&body[j].style.left==col+"px"){
// row = parseInt(Math.random() * 6 +2)*50;
// col = parseInt(Math.random() * 6 +2)*50;
// }
// }
var row = parseInt(Math.random() * 6 +2);
var col = parseInt(Math.random() * 6 +2);
fruit.style.top=row*50+"px";
fruit.style.left=col*50+"px";
//记录分数
scoreNum=scoreNum+1;
document.getElementById('sro').innerText="";
document.getElementById('sro').innerText=scoreNum;
//创建body部分
bodyAdd(head.style.top,head.style.left,head.value);
}
//控制body跟随head运动部分
//有身体的时候要动态改变body的值
if(body.length>0){
var body01=document.getElementById('body01');
body01.style.top=head.offsetTop+"px";
body01.style.left=head.offsetLeft+"px";
switch(head.value){
case '1':
body01.style.top=head.offsetTop+50+"px";
body01.style.left=head.offsetLeft+"px";
break;
case '2':
body01.style.top=head.offsetTop-50+"px";
body01.style.left=head.offsetLeft+"px";
break;
case '3':
body01.style.left=head.offsetLeft+50+"px";
body01.style.top=head.offsetTop+"px";
break;
case '4':
body01.style.left=head.offsetLeft-50+"px";
body01.style.top=head.offsetTop+"px";
break;
}
}
if(body.length>1){
body[bodyNum-1].value=body[bodyNum-2].value;
for(var i=1;ivar nu=i+1;
var bodyId=document.getElementById('body0'+nu);
var body_Id=document.getElementById('body0'+i);
bodyId.style.top=body_Id.offsetTop+"px";
bodyId.style.left=body_Id.offsetLeft+"px";
switch(body[bodyNum-(body.length-i)].value){
case '1':
bodyId.style.top=body_Id.offsetTop+50+"px";
bodyId.style.left=body_Id.offsetLeft+"px";
break;
case '2':
bodyId.style.top=body_Id.offsetTop-50+"px";
bodyId.style.left=body_Id.offsetLeft+"px";
break;
case '3':
bodyId.style.left=body_Id.offsetLeft+50+"px";
bodyId.style.top=body_Id.offsetTop+"px";
break;
case '4':
bodyId.style.left=body_Id.offsetLeft-50+"px";
bodyId.style.top=body_Id.offsetTop+"px";
break;
}
}
}
}
//清空状态,并初始化界面属性
function resize(){
var row1 = parseInt(Math.random() * 6 +2);
var col1 = parseInt(Math.random() * 6 +2);
var row2 = parseInt(Math.random() * 6 +2);
var col2 = parseInt(Math.random() * 6 +2);
head.style.top=row1*50+"px";
head.style.left=col1*50+"px";
head.id="head";
fruit.style.top=row2*50+"px";
fruit.style.left=col2*50+"px";
//清除身体部分并初始化变量
var newbody=document.getElementById('content');
var newbodys=document.getElementsByClassName('newbody');
var body_length=newbodys.length;
for(var i=0;i103]);
}
bodyNum=0;
body=[];
clearInterval(incident);
}
//创建按钮时间
document.οnkeydοwn=function(){
var code=event.keyCode;
switch (code){
//向上
case 38:
head.value='1';
break;
//向下
case 40:
head.value='2';
break;
//向左
case 37:
head.value='3';
break;
//向右
case 39:
head.value='4';
break;
case 32:
head.value='5'; //空格暂停
break;
}
}
//身体增加事件
function bodyAdd(top,left,dir){
if(dir!=""){
dir=dir;
}
else{
dir=head.value;
}
//首次创建body
if(bodyNum==0){
var newbody=document.createElement('div');
newbody.className="newbody";
newbody.id="body01";
switch (dir){
case '1':
newbody.style.top=head.offsetTop-50+'px';
newbody.style.left=head.offsetLeft+"px";
break;
case '2':
newbody.style.top=head.offsetTop+50+'px';
newbody.style.left=head.offsetLeft+"px";
break;
case '3':
newbody.style.left=head.offsetLeft-50+'px';
newbody.style.top=head.offsetTop+"px";
break;
case '4':
newbody.style.left=head.offsetLeft+50+'px';
newbody.style.top=head.offsetTop+"px";
break;
}
content.appendChild(newbody);
bodyNum=bodyNum+1;
body.push(newbody);
}else{
//第二次及多次创建
var newbody=document.createElement('div');
newbody.className="newbody";
newbody.id="body0"+(body.length+1);
switch (dir){
case '1':
newbody.style.top=body[body.length-1].offsetTop-50+'px';
newbody.style.left=body[body.length-1].offsetLeft+"px";
break;
case '2':
newbody.style.top=body[body.length-1].offsetTop+50+'px';
newbody.style.left=body[body.length-1].offsetLeft+"px";
break;
case '3':
newbody.style.left=body[body.length-1].offsetLeft-50+'px';
newbody.style.top=body[body.length-1].offsetTop+"px";
break;
case '4':
newbody.style.left=body[body.length-1].offsetLeft+50+'px';
newbody.style.top=body[body.length-1].offsetTop+"px";
break;
}
content.appendChild(newbody);
bodyNum=bodyNum+1;
body.push(newbody);
}
// body.push(content);
}
//超出边界,重置信息事件
function initialize(){
//重置果实
var row = parseInt(Math.random() * 6 +2);
var col = parseInt(Math.random() * 6 +2);
fruit.style.top=row*50+"px";
fruit.style.left=col*50+"px";
//记录分数
document.getElementsByTagName('p')[0].innerText="";
//重置贪食蛇
}
var incident;
incident=setInterval(move,200);
//附加操作
// var btn=document.getElementById('btn');
// btn.οnclick=function(){
// clearInterval(incident);
// }
//
script>
body>
html> 可以到我的Github直接下载噢,谢谢
蛇的头部和身体,还有果实部分可以自由添加图片和背景颜色: