【selenium3+JAVA】界面自动化测试教程(六)——元素查找和操作
一、前言
元素查找为selenium的基础操作,基本上大部分操作都是基于元素的,故此部分为必须掌握内容,方法包括通过名称、id、tagName、xpath等方法,下面会详细介绍这些方法;
二、元素查找
下面一一介绍这些方法,无论哪种查找方式,记得都应该在网站的开发者工具中使用自己写的查找方法去搜索下,看出来的元素是否是自己所需要的,以避免代码运行的时候出现元素查找不到的情况;
(后边所有范例均在百度中查询a后得出的结果页面中进行)
1、基础查找方法
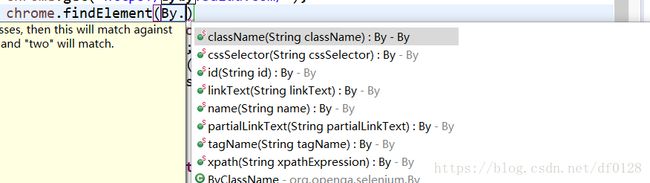
此方法使用代码为:

如上图所示,By内部包含了所有六种查找方式;
2、通过ID查找
在页面中有的元素是有id的,而基本上id这个属性是唯一的,故我们可以用这个属性来进行查找而不用担心有多个元素导致找不到需要找的元素,代码如下所示:
public static void main( String[] args )
{
System.setProperty("webdriver.chrome.driver", "D:\\test\\driver\\chromedriver.exe");
ChromeDriver chrome = new ChromeDriver();
//此处为设定页面加载超时时间为30s
chrome.manage().timeouts().pageLoadTimeout(30, TimeUnit.SECONDS);
//此处为设定元素查找最长超时时间为10s
chrome.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
//此处为设置js脚本运行超时时间为30s
chrome.manage().timeouts().setScriptTimeout(30, TimeUnit.SECONDS);
chrome.manage().window().maximize();
chrome.get("https://www.baidu.com/");
WebElement element = chrome.findElementById("wrapper");//查找元素
System.out.println(chrome.getTitle());
chrome.quit();
}
如上代码,找到的元素应该为如下这个,注意看其含有一个id属性:

2、通过name查找
此种方法用于含有name属性的元素,此属性基本上也是唯一的,不过有的网站会有多个同name值的元素,此处记得先在开发者工具中使用name值看下是否有多个元素;
System.setProperty("webdriver.chrome.driver", "D:\\test\\driver\\chromedriver.exe");
ChromeDriver chrome = new ChromeDriver();
chrome.get("https://www.baidu.com/");
WebElement element = chrome.findElementByName("ie");//元素查找
3、通过tagName查找
此方法为通过元素的标签查找,不过因为大部分元素的标签都有重复,所以这个方法不常用,只适用于一些很少见的标签,代码如下;
System.setProperty("webdriver.chrome.driver", "D:\\test\\driver\\chromedriver.exe");
ChromeDriver chrome = new ChromeDriver();
chrome.get("https://www.baidu.com/");
WebElement element = chrome.findElementByTagName("form");//tagName查找
对应页面元素如下图所示,注意看最前面那个form即为tagName:

4、通过linText查找
此方法适用于a标签,我们知道a标签的写法标准为如下这种:
text
lintText查找方式对应的就是上面的那个text;
代码方法为:
System.setProperty("webdriver.chrome.driver", "D:\\test\\driver\\chromedriver.exe");
ChromeDriver chrome = new ChromeDriver();
chrome.get("https://www.baidu.com/");
WebElement element = chrome.findElementByLinkText("爱奇艺-在线视频网站-海量正版高清视频在线观看");
5、通过短linkText查找
此方法和linkText方法类似,区别仅仅在于有时候a标签的text太长,输入起来太过麻烦,那么就可以用这个方法,用text的一部分作为参数输入,一样可以查找到该元素,如上面那个例子,用短linkText来写就可以这样写:
System.setProperty("webdriver.chrome.driver", "D:\\test\\driver\\chromedriver.exe");
ChromeDriver chrome = new ChromeDriver();
chrome.get("https://www.baidu.com/");
WebElement element = chrome.findElementByPartialLinkText("爱奇艺");
一样可以查找到该元素;
6、通过class名称寻找
此方法为通过元素的class属性的值来查询元素,所以局限性在于这个元素得有class属性,代码如下所示:
System.setProperty("webdriver.chrome.driver", "D:\\test\\driver\\chromedriver.exe");
ChromeDriver chrome = new ChromeDriver();
chrome.get("https://www.baidu.com/");
WebElement element = chrome.findElementByPartialLinkText("c-row c-gap-top-small");
7、通过xpath查找
此方法为最常用的方法,因为很多的元素并没有id,name这种参数,那么就只能用xpath方法来进行查找;
基础语法为:
System.setProperty("webdriver.chrome.driver", "D:\\test\\driver\\chromedriver.exe");
ChromeDriver chrome = new ChromeDriver();
chrome.get("https://www.baidu.com/");
WebElement element = chrome.findElementByXPath(xpath);
上面代码中的xpath即为我们要填入的xpath语句,具体的语法可以在这个地址中看(当然这个文档里的用法有些对于selenium中来说不太适用,这个文档是用于xml的):
http://www.w3school.com.cn/xpath/xpath_syntax.asp
下面看介绍几种常用的用法:

(1)、标准写法
标准写法为//标签名[@属性名="属性值"],比如我们要找那个title为搜索热点的元素,则xpath就是这样写//div[@title='搜索热点'](这里属性值用单引号或者双引号都可以,//这个意思是从全局元素始中查找);
(2)、获取父元素
获取父元素,xpath语句中要加个/..即可,so要多级父元素,就多加几个即可,比如我们要获取上图中最上面那个div元素,其xpath可以这样写//div[@title='搜索热点']/../../..;
(3)、获取兄弟元素
获取兄弟元素,这个就可以先定位到其父元素,再下级寻找,比如上图黄色标识那个元素,xpath就可以这样写//div[@title='搜索热点']/../table;
(4)、多属性方式定位
有时候我们用单一属性进行查找还是会有重复的元素,那么怎么办呢,其实属性我们可以加多个,譬如上图中那个a标签元素,其xpath就可以这样写//a[@title='谢霆锋山寨歌迷会'][text()='谢霆锋山寨歌迷会'],注意那个[text()='谢霆锋山寨歌迷会']为text的专有写法;
(5)、获取子元素
子元素获取,子元素的话就比较简单了,可以直接在元素后加[n]就可以了,譬如要获取上图中第二个td标签的元素,则xpath可以写为//a[@title='谢霆锋山寨歌迷会'][text()='谢霆锋山寨歌迷会']/../../../td[2],注意这个td[2]中的2即为其编号,这里编号都是从1开始,如果是第一个td则可以不用加后边那个[1];
其实有个简单方法,即在chrome的开发者工具中,选中要定位的元素,右键选择copy Xpath就可以获取到其xpath,只是有时候这个xpath会很长…所以建议还是自己写比较好;
以上那5中方法是可以灵活配合使用的。
8、通过css选择器查找
与通过xpath查找类似,这个也可以直接在chrome中点击要定位的元素右键选择cssSelector来获取其css选择器,不过和xpath一样有时候会很长…不如自己写的简单(需要注意的是css选择器方式有时候写起来比xpath要简单许多,建议这个好好学习下);
基础语法为:
System.setProperty("webdriver.chrome.driver", "D:\\test\\driver\\chromedriver.exe");
ChromeDriver chrome = new ChromeDriver();
chrome.get("https://www.baidu.com/");
WebElement element = chrome.findElementByCssSelector(selector);
这部分详细教程可以参考这个链接:http://www.w3school.com.cn/cssref/css_selectors.asp
下面简单讲下常用方法:
(1)、通过id方式
这里的selector可以写为#id_value或者带tag名称的方式tag_name#id_value,其中tag_name为类似div这种,id_value则是该元素的id属性的值;
(2)、通过class方式
此处selector可以写为.class_value或者带tag名称的方式tag_name.class_value,此处的class_value为元素的class属性的value值;
(3)、通过其他属性的方式
此处selector可以写为[attr_name="attr_value"]或者[attr_name='attr_value'],此种方式也可以带个tag名称,直接加在中括号前面即可;
(4)、通过tag_name的方式
此处selector写法为tag_name,这样可以直接获取到所有标签名为tag_name的元素,结果同tagName查找方式;
(5)、通过路径方式
此处selector写法为tag_name>tag_name,当然tag_name可以带属性,路径可以有多层;
如上几种方式可以配合使用;
三、元素的基本操作
1、点击
代码为element.click(),此操作用于所有可以点击的操作,注意不能点击的元素用click操作会抛异常;
2、清除
代码为element.clear(),此操作用于input输入框,在输入字符串之前建议先clear下,以避免有数据导致内容输入异常;
3、发送数据
代码为element.sendKeys(keys),此操作用于input输入框;
4、提交数据
代码为element.submit(),此操作常用于form元素块儿的提交按钮,一般和发送数据配合使用,登录框比较常见;
5、获取属性
代码为element.getAttribute(attr_key),用于获取元素的属性值,attr_key为属性的key值;
6、获取css值
代码为element.getCssValue(css_key),用于获取元素的某个css值,css_key为css属性名称;
7、获取位置
代码为element.getLocation(),用于获取元素的位置信息,即该元素左上角在整个浏览器中的坐标;
8、获取大小
代码为element.getSize(),用于获取元素的大小信息,即该元素的长和宽信息,常用于元素截图,和获取位置配合使用,可以获取元素块儿其他三个点的坐标;
9、获取tag_name
代码为element.getTagName();,用于获取元素的tag名称;
10、获取内容
代码为element.getText(),用于获取元素的text的值;
11、查找元素
代码为element.findElement(By),用于根据以该元素为原点获取元素,此处不太常用;
12、是否显示
代码为element.isDisplayed(),返回该元素是否显示,对应元素的这个属性style="display: block;";
13、是否enable
代码为element.isEnable(),常用于单选框等;
14、是否被选择
代码为element.isSelected(),此项用于select元素块儿。