*小程序相关
大致介绍一下本篇,小白实战录算是,没有高深的东西,算是一次记录。
## 1.入手当然是官方介绍(我是忽悠wxs,还是使用js,具体看自己)
官方教程
其他教程(可自行搜索,理论上官方够了,后期可以百度一下小程序坑)
【个人理解到的重点】(以上线为目的,一般重点都是在条款上,技术方面很多,毕竟算新的,以前也没接触过前端)
1.小程序包的大小
2.小程序页面个数限制
## 2.js部分(没接触过看一遍,本来前端的可以忽略本文哈)
廖雪峰JavaScript教程
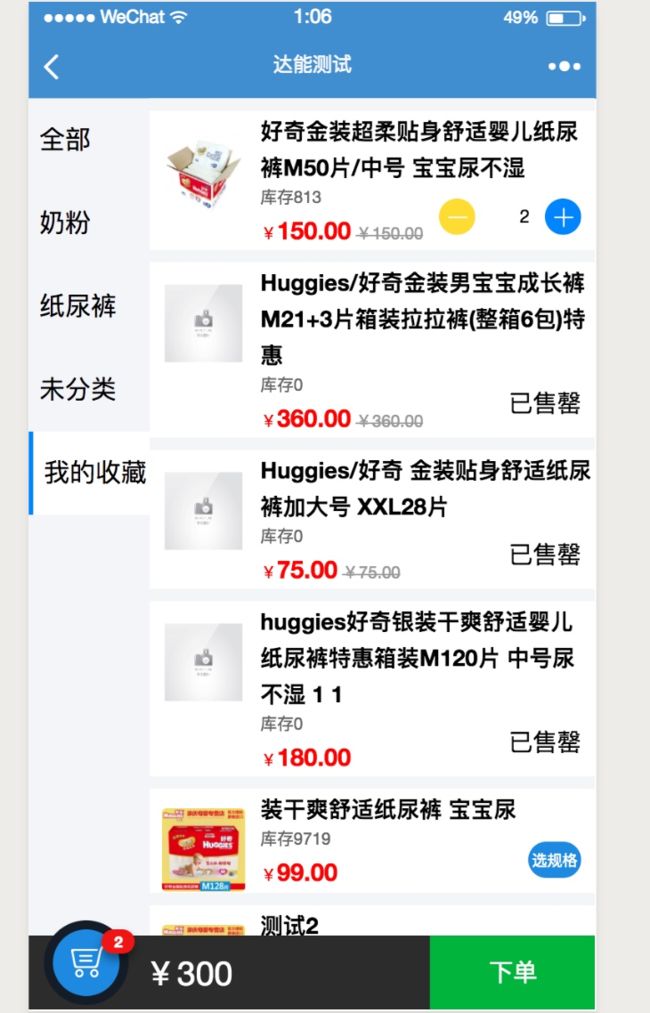
## 3.实践(demo参考)
开始实践,看太多越看越不行,看太简单,层次一直在这边,看太难,新事物容易畏惧,看着觉得简单,太自负,到头来还是不会,
so,看完一遍官方介绍直接开始。
这部分新手为啥不介绍css呢?css这玩意需要微调,上线进度问题,功能先完成,再看一遍微调,一下子接触太多会疲倦,最后真搞不定了,功能这块完成了,css只能交给有经验的人(后话,最后搞定了)。
对了,还有开发工具,自带的+Egret Wing3,注意多按保存二边同步。
另外可以搜下github相近的demo
## 4.轮子
写着写着,你会发现有些需求,咋办呢?新手真的没有办法,找轮子呗。这边暂时引入了这三个,当然相应修改了一下,特别是
wux
删除部分库,比如城市选择,不需要,怕包以后太大。开始就精简一下
微信官方小程序UI
有赞
wux
其他资源(非专业,且有时间计划,只是看到了,没深入使用)
https://github.com/aben1188/awesome-wepy
https://github.com/meili/min-cli
https://github.com/MasterStudio/MasterWechatApp
https://github.com/charleyw/wechat-weapp-redux
https://segmentfault.com/a/1190000007107646
...
等等
## 5.坑
写着写着,发现一些坑,百度解决呗,why百度?不是google
,小程序嘛,哈哈。
## 6.样式
差不多写完了,(功能逻辑部分),看一遍css,注意盒子模型,开始微调。特别是display,position,float等常用属性,可以在自带开发工具上微调。
## 7.最后体验 need something?
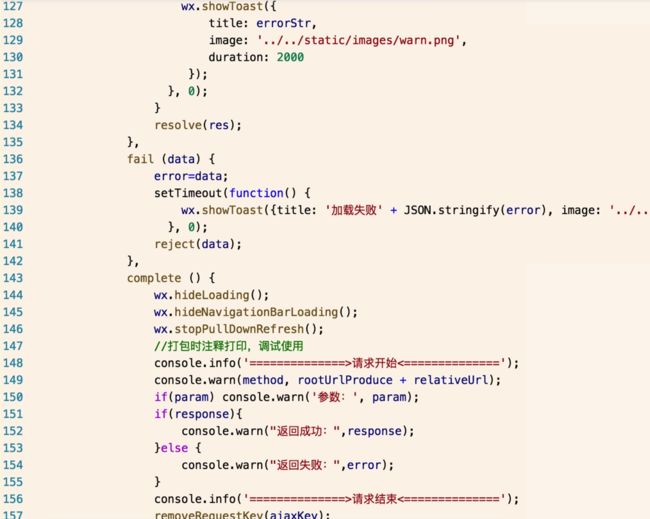
提示都不见了,原生是网络请求统一提示错误,处理401,成功在相应接口。微信自带的感觉有不足。
轮子
导入promise(不确定微信有没有,自己导入了一份)
相应修改,统一提示,401处理,防止多次请求
##最后总结一下坑:
js部分
空值判断,数值加减,最后解决办法util.js写常用方法,多使用
that=this,哈哈。
css部分
盒子模型,常用属性呗,z-index显示等
wxml(xml是始祖,html是特殊的xml,正规的数据格式是xml
,json只是方便接口对接,xml是公司对接数据的格式。)
绑定,条件,循环,滚动视图,遮罩(catch阻止事件传递)及穿透滚动(scroll-y属性设置到一个变量,同时使用catch阻止事件传递)等。
##
不爽的地方:
1.js
语法/传统和es6
刚写没办法
2.wxml
变量
Mustache语法在模板使用时,模板里面的值需要整个页面
js先定义,然后方法也放在页面js里(刚接触的写法,应该是可以写在模块同名js文件再引用)。
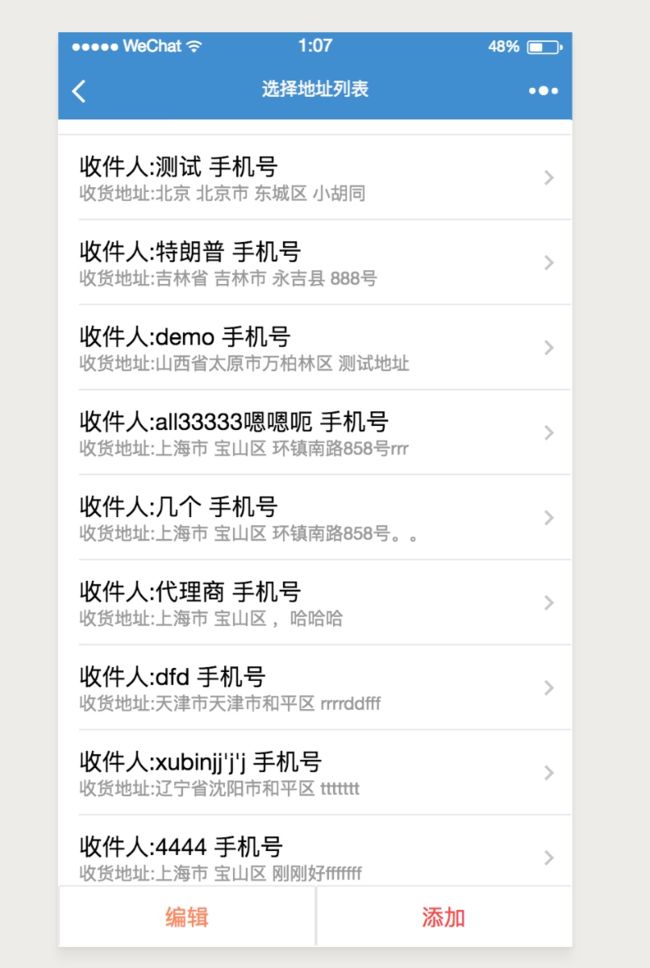
## 3.传值
反向传值,保存到app属性上或者保存到系统,使用后清空;
正向传值,自动解析,so不能加编码
等等
反正最后一一解决,暂公司内测,告一段落,小白记录一下。