阿里Weex框架快速体验与环境搭建
本期六篇文章目录(可点击跳转)
一. 阿里Weex框架快速体验与环境搭建
二. weex sdk集成到Android工程
三. weex服务项目搭建
四. Weex优雅的“降级”到 HTML5
**五. weex项目实战篇(一) **
**六. weex项目实战篇(二) **
- 前言
Weex能够完美兼顾性能与动态性,让移动开发者通过简捷的前端语法写出Native级别的性能体验,并支持iOS、安卓、YunOS及Web等多端部署。
对于移动开发者来说,Weex主要解决了频繁发版和多端研发两大痛点,同时解决了前端语言性能差和显示效果受限的问题。开发者可通过Weex官网申请内测。
开发者只需要在自己的APP中嵌入Weex的SDK,就可以通过撰写HTML/CSS/JavaScript来开发Native级别的Weex界面。Weex界面的生成码其实就是一段很小的JS,可以像发布网页一样轻松部署在服务端,然后在APP中请求执行。
2.环境搭建
1)因为Weex工具链使用Node.js构建,在进行后续步骤前,你需要先安装 Node.js。
第一步:下载安装文件
下载地址:官网http://www.nodejs.org/download/
这里用的版本是(node-v6.2.0-x64.msi)
第二步:下载完成之后,双击 node-v6.2.0-x64.msi,开始安装nodejs,默认是安装在C:\Program Files\nodejs下面,一路next完成安装。
第三步:安装npm相关环境。
在命令行中切换到nodejs目录

键入命令:npm install express 回车等待安装express…
键入命令:npm install jade 回车等待安装jade…
键入命令:npm install mysql回车等待安装mysql…

2)在Node.js安装成功后,你可以执行下面的命令来安装Weex命令行程序
npm install -g weex-toolkit
如图所示:

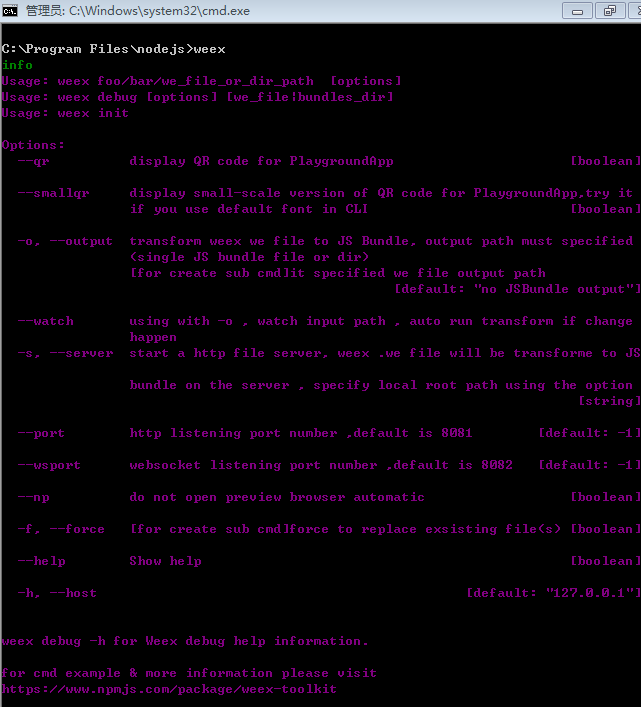
在安装结束后,你能通过在命令行窗口执行 weex 命令来检查工具是否安装正确。仅仅输入weex并敲击回车后,你应该看到如下内容显示:

(请使用 weex --version 命令检查你的weex-toolkit版本是否大于 0.1.0)
至此,环境已经全部安装完毕。
3.weex快速体验
1)我们先编写一个列表项,命名tech_list.we文件( .we 是Weex推荐的后缀名 )
JavaScript
2)在命令行中切换工作目录到刚才存储 tech_list.we 所用目录并输入如下命令:
weex tech_list.we
如图所示:

成功后,你系统默认浏览器的窗口将自动打开以显示如下内容。

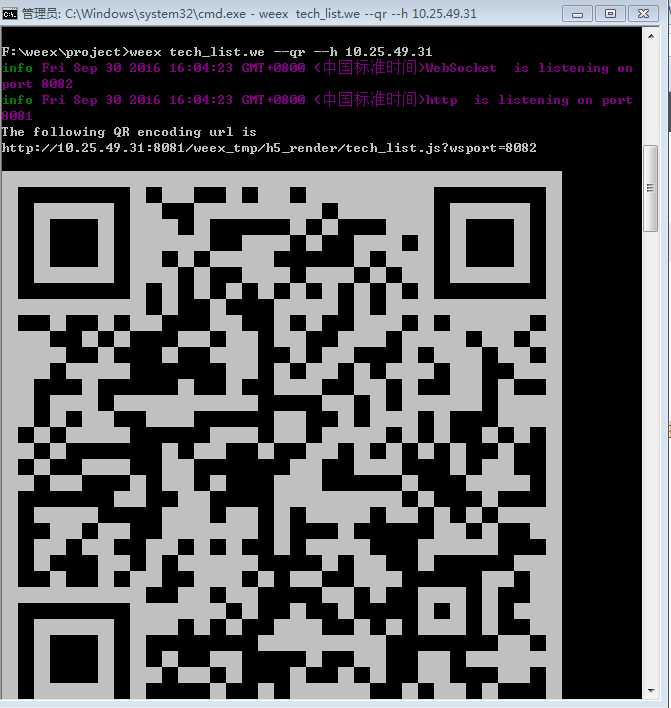
3)现在,让我们来尝试使用Weex Native渲染器来渲染这个文件。打开终端,切换到保存tech_list.we文件的目录,执行:
weex tech_list.we --qr -h {ip or hostname}
4)安装官方demo:playground.apk
下载apk文件,Weex Playground
下载安装后点击App中的扫码图标,然后用你的手机摄像头扫描终端中的二维码。一个漂亮的列表将出现在你的手机中。

这里我需要强调,这个列表是完全由native view(不是Webkit)来进行渲染的,相比Webkit渲染的界面,你的App能获得更快的页面加载速度和更少的内存开销。
现在你能尝试变更一些 tech_list.we中的内容,在保存变更内容之后, Weex Playground 将会立即在界面上反映出这些变化,这个特性常被称为 Hot-Reload ,希望能帮助你更方便的进行Weex开发。
5)变化布局
我们更改tech_list.we的内容
helloWorld
在命令行中切换工作目录到刚才存储 tech_list.we 所用目录并输入如下命令:
weex tech_list.we
奇迹出现了,不需要重新部署,只要本地调整,app页面就改变了,更后台部署一样。

4.其他
之前做了一年基于luajava实现的跨平台,性能跟安全问题都解决了,后面看了一样聚划算的luaview,跟他们应该差不多,我的感受是开发效率是个问题,没有可视化布局,不能debug,开发效率低。
其实跟weex一样,如果有特殊性能要求的地方,就使用原生代码写,然后前端脚本语言调用,思想都是差不多的。
5.一些书籍
项目demo参考:github下载地址:https://github.com/cyforever123/weex-hongkong
Weex快速上手教程
Weex中文文档
欢迎一起交流讨论
群号:469890293