RecyclerView详细介绍----基础使用(一)
- 前言
RecyclerView 是Android L版本中新增加的,相信很多人都听说他可以完美代替Listview,Gridview。那他到底比Listview,Gridview强大在哪里呢,今天主要从使用上来带大家入门,性能后面再单独讲解。
ListView大家都非常熟悉了,使用ListView一般就三个步骤:
1)初始化ListView
2)创建adapter适配器(一般继承baseAdapter)
3)绑定数据
简单的三步则可以轻松实现ListView的使用。
RecyclerView 相当于任何大数据集要展现的时候都可以调用他,如果让你设计,你怎么做:封装出来的view尽量适应各种需求?最好就是抛出配置代码让使用者自由发挥。RecyclerView 就是这样的,所以我们需要写几个配置代码.
2.使用方法
1)添加依赖库
在build.gradle中添加如下配置:
compile 'com.android.support:recyclerview-v7:23.0.+'
2)初始化ListView
public class ListViewActivity extends AppCompatActivity {
/**
* view
*/
private RecyclerView recyclerView;
/**
* 用来确定每一个item如何进行排列摆放,何时展示和隐藏
*/
private LinearLayoutManager layoutManager;
/**
* 适配器
*/
private MyAdapter mAdapter;
private ArrayList data = new ArrayList();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
}
/**
* 初始化布局组件
*/
private void initView() {
recyclerView = (RecyclerView)findViewById(R.id.recycler_view);
//创建默认的线性LayoutManager
layoutManager = new LinearLayoutManager(this);
// layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
recyclerView.setLayoutManager(layoutManager);
//如果可以确定每个item的高度是固定的,设置这个选项可以提高性能
recyclerView.setHasFixedSize(true);
}
/**
* 初始化数据
*/
private void initData() {
for(int i = 0;i < 100;i++){
data.add(i+"aaaaaaa");
}
//创建并设置Adapter
mAdapter = new MyAdapter(data);
recyclerView.setAdapter(mAdapter);
recyclerView.setItemAnimator(new DefaultItemAnimator());
}
}
这里面比较奇怪的就是layoutManager,这里解析一下:LayoutManager是布局管理器,控制其显示的方式,RecyclerView提供了三种布局:
LinearLayoutManager 默认是线性管理器,支持横向、纵向。
GridLayoutManager 网格布局管理器,支持横向、纵向。
StaggeredGridLayoutManager 瀑布就式布局管理器
上面用的是LinearLayoutManager ,其实就是普通ListView的效果,线性平铺数据。
3)Adapter的创建
public class MyAdapter extends RecyclerView.Adapter {
private ArrayList data;
public MyAdapter(ArrayList data) {
this.data = data;
}
//创建新View
@Override
public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int viewType) {
View view = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.activity_item, viewGroup, false);
return new ViewHolder(view);
}
//将数据与界面进行绑定的操作
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
holder.mTextView.setText(data.get(position));
}
//获取数据的数量
@Override
public int getItemCount() {
return data == null ? 0 : data.size();
}
//自定义的ViewHolder,持有每个Item的的所有界面元素
public static class ViewHolder extends RecyclerView.ViewHolder {
public TextView mTextView;
public ViewHolder(View view) {
super(view);
mTextView = (TextView) view.findViewById(R.id.item_text);
}
}
}
应该看得出来,把以前的getview方法拆成了两个方法:onCreateViewHolder(),onBindViewHolder(),而且他帮我们做了以前ListView优化时候的convertview复用,新建viewHolder,RecyclerView都默认帮我们实现了。
4)xml布局
activity_main.xml文件布局如下:
activity_item.xml文件布局如下:
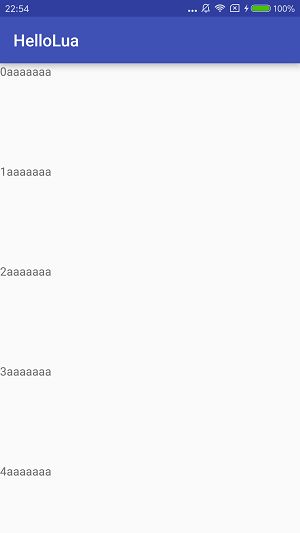
3.运行效果

从图可以看到RecyclerView做成ListView的效果已经实现,接下来见证更强大的功能。
4.List横向布局
如果想要实现一个左右滑动的ListView,用RecyclerView将非常简单,只需要改一行代码:
/**
* 初始化布局组件
*/
private void initView() {
recyclerView = (RecyclerView)findViewById(R.id.recycler_view);
//创建默认的线性LayoutManager
layoutManager = new LinearLayoutManager(this);
layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
recyclerView.setLayoutManager(layoutManager);
//如果可以确定每个item的高度是固定的,设置这个选项可以提高性能
recyclerView.setHasFixedSize(true);
}
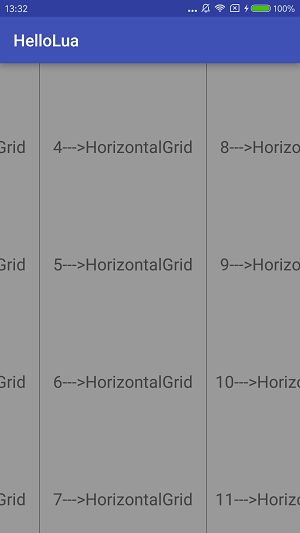
layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);就是指定list的滑动方向,是不是比原来的ListView实现左右滑动方便很多。
5.Grid布局
如果要实现Grid布局,其实也是更改一下layoutManager,如下所示:
/**
* 初始化布局组件
*/
private void initView() {
recyclerView = (RecyclerView)findViewById(R.id.recycler_view);
//创建默认的线性LayoutManager
layoutManager = new GridLayoutManager(this, 4);
recyclerView.setLayoutManager(layoutManager);
//如果可以确定每个item的高度是固定的,设置这个选项可以提高性能
recyclerView.setHasFixedSize(true);
}
上面传入的spanCount(4)表示列数。当然如果你要实现横向滑动,一样,增加如下代码即可:
layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
6.瀑布流布局
如果要实现瀑布流布局,其实也是更改一下layoutManager,如下所示:
/**
* 初始化布局组件
*/
private void initView() {
recyclerView = (RecyclerView)findViewById(R.id.recycler_view);
//创建默认的线性LayoutManager
layoutManager = new StaggeredGridLayoutManager(3,
StaggeredGridLayoutManager.VERTICAL);
recyclerView.setLayoutManager(layoutManager);
//如果可以确定每个item的高度是固定的,设置这个选项可以提高性能
recyclerView.setHasFixedSize(true);
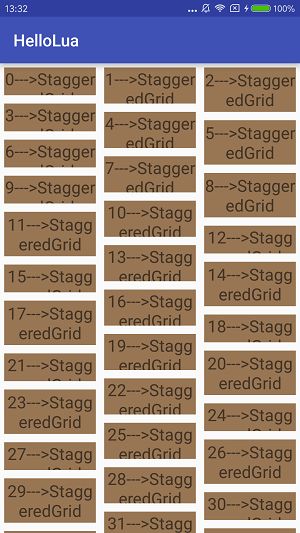
StaggeredGridLayoutManager初始化需要传两个参数,分别为列数(行数),垂直平铺(水平平铺)
在适配器的onBindViewHolder方法中还要为我们的item设置个随机的高度,代码如下:
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
holder.mTextView.setText(data.get(position));
holder.mTextView.setHeight(100 + (position % 3) * 30);
}
7.完整代码下载地址如下所示:
demo下载地址链接
欢迎一起交流讨论
群号:469890293