Android UI模板设计---TopBar(标题栏)
之前在郭神的书上看到了自定义控件这个概念,今天在慕课网又接触了自定义模板,今天就把学习到的自定义TopBar模板的总结写在这里。
自定义主要分为三步:
- 设置自定义模板需要的属性
- 在java代码中实现我们的自定义模板
- 在布局文件中引用自定义模板
1. 设置自定义模板需要的属性
首先新建项目TopBar,在res的values目录下新建一个xml文件topba_atts,用来设置我们自定义模板需要的属性,xml代码里面resources下通过declare-styleable来声明,告诉系统这是我们声明的属性,declare-styleable下的attr声明我们需要属性的名称name和引用的资源的类型format;代码如下:
<resources>
<declare-styleable name="Topbar">
<attr name="titleText" format="string">attr>
<attr name="titleTextSize" format="dimension">attr>
<attr name="titleTextColor1" format="color">attr>
<attr name="leftText" format="string">attr>
<attr name="leftTextColre" format="color">attr>
<attr name="leftBackground" format="reference|color">attr>
<attr name="rightText" format="string">attr>
<attr name="rightTextColre" format="color">attr>
<attr name="rightBackground" format="reference|color">attr>
declare-styleable>
resources>Topbar需要的属性定义完毕,下面是java代码中实现。
2. 在java代码中实现我们的自定义模板
package com.udmodel.css.topbar;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.RelativeLayout;
import android.widget.TextView;
/**
* Created by css on 2016/3/27.
*/
public class Topbar extends RelativeLayout {
//定义我们要用到控件
private Button leftButton,rightButton;
private TextView tvtitle;
//声明控件属性,和在values下面的topbar_atts.xml中的对应
private int titleTextColor1;
private String titleText;
private float titleTextSize;
private int leftTextColor;
private Drawable leftBackground;
private String leftText;
private int rightTextColor;
private Drawable rightBackground;
private String rightText;
//定义控件的布局属性
private LayoutParams leftParams,rightParams,titleParams;
//仿照系统实现onclick事件的方法,实现自定义模板内控件的点击事件
//用于映射调用者传进来的topbarClickListener接口
private topbarClickListener listener;
//定义接口,实现两个方法
public interface topbarClickListener{
public void leftClick();
public void rightClick();
}
//创建一个方法给调用者,调用者可以传递进来匿名内部类实现
public void setOnTopbarClickListener(topbarClickListener listener)
{
this.listener = listener;
}
public Topbar(Context context, AttributeSet attrs) {
super(context, attrs);
//获取我们定义的xml文件
TypedArray topBarAtts = context.obtainStyledAttributes(attrs,R.styleable.Topbar);
titleTextColor1 = topBarAtts.getColor(R.styleable.Topbar_titleTextColor1, 0);
titleText = topBarAtts.getString(R.styleable.Topbar_titleText);
titleTextSize = topBarAtts.getDimension(R.styleable.Topbar_titleTextSize, 0);
leftTextColor =topBarAtts.getColor(R.styleable.Topbar_leftTextColor, 0);
leftBackground = topBarAtts.getDrawable(R.styleable.Topbar_leftBackground);
leftText = topBarAtts.getString(R.styleable.Topbar_leftText);
rightTextColor =topBarAtts.getColor(R.styleable.Topbar_rightTextColor, 0);
rightBackground = topBarAtts.getDrawable(R.styleable.Topbar_rightBackground);
rightText = topBarAtts.getString(R.styleable.Topbar_rightText);
//避免浪费资源,避免因为缓存造成的错误
topBarAtts.recycle();
//实例化控件
leftButton = new Button(context);
rightButton = new Button(context);
tvtitle = new TextView(context);
//把获取到的属性赋值给我们的控件
leftButton.setTextColor(leftTextColor);
leftButton.setBackground(leftBackground);
leftButton.setText(leftText);
rightButton.setTextColor(rightTextColor);
rightButton.setBackground(rightBackground);//该方法必须在API16以上才可以用
rightButton.setText(rightText);
tvtitle.setTextColor(titleTextColor1);
tvtitle.setText(titleText);
tvtitle.setTextSize(titleTextSize);
tvtitle.setGravity(Gravity.CENTER);
setBackgroundColor(0xffffff00);//设置Topbar的背景色
//给左边Button添加属性,然后添加到View中
leftParams = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT); //定义左侧按钮的宽高属性
leftParams.addRule(RelativeLayout.ALIGN_PARENT_LEFT, TRUE);//制定左对齐的规则
addView(leftButton, leftParams);//添加到View中
//给右边Button添加属性,然后添加到View中
rightParams = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
rightParams.addRule(RelativeLayout.ALIGN_PARENT_RIGHT, TRUE);
addView(rightButton, rightParams);
//给中间的TextView添加属性,然后添加到View中
titleParams = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.MATCH_PARENT);
titleParams.addRule(RelativeLayout.CENTER_IN_PARENT, TRUE);//居中对齐
addView(tvtitle, titleParams);
//在leftButton和rightButton的OnClick事件中去调用该接口的两个方法
leftButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
listener.leftClick();
}
});
rightButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
listener.rightClick();
}
});
}
//自定义方法控制左侧button的显示吗,调用者只用传入值来选择true可用,false不可用消失
public void setLeftButtonIsvisiable(boolean flag)
{
if(flag)
{
leftButton.setVisibility(View.VISIBLE);
}
else
{
leftButton.setVisibility(View.GONE);
}
}
}
3. 在布局文件中引用自定义模板
代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
custom:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.udmodel.css.topbar.MainActivity"
tools:showIn="@layout/activity_main">
<com.udmodel.css.topbar.Topbar
android:layout_width="match_parent"
android:layout_height="40dp"
android:id="@+id/topbar"
custom:leftBackground="@color/colorAccent"
custom:leftText="Back"
custom:leftTextColor="#FFFFFF"
custom:rightBackground="@color/colorAccent"
custom:rightText="more"
custom:rightTextColor="#FFFFFF"
custom:titleText="自定义标题"
custom:titleTextColor1="#123412"
custom:titleTextSize="10sp"
>com.udmodel.css.topbar.Topbar>
RelativeLayout>下面这句在AS中可以直接在最后写res-auto,但是如果在eclipse中就需要写全包名,具体是引用第三方的名称空间(NameSpace),定义为custom,然后通过custom找到我们定义的属性
xmlns:custom="http://schemas.android.com/apk/res-auto"下面的@color/colorAccent是在values下面的color下面有个自定义颜色,直接引用,如果没有,新建一个,颜色自己选
custom:leftBackground="@color/colorAccent"最后,我们在代码中展示自定义的模板,并且验证功能;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获得topbar
Topbar topbar = (Topbar) findViewById(R.id.topbar);
//利用Topbar类中的方法来重写点击事件
topbar.setOnTopbarClickListener(new Topbar.topbarClickListener() {
@Override
public void leftClick() {
Toast.makeText(MainActivity.this,"left",Toast.LENGTH_SHORT).show();
}
@Override
public void rightClick() {
Toast.makeText(MainActivity.this,"right",Toast.LENGTH_SHORT).show();
}
});
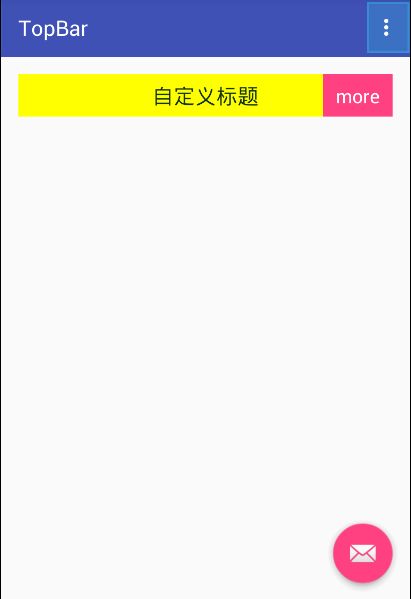
//设置左侧的Button不可见
topbar.setLeftButtonIsvisiable(false);2、点击右侧Button,提示Toast
下载地址:自定义Topbar下载