关于德州园林中 工程项目管理的记录笔记
easyui的使用:
车找人 周五下午五点后
济南高新区一临淄 路过淄博
高速 热情 希望一路作伴 路途愉快
15063942338
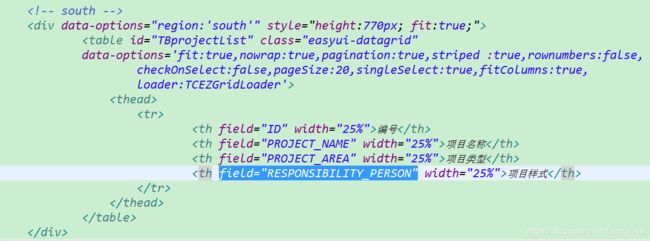
当设计easyui-layput布局时 如要设计west和center 要同时写出两个div模块来 不然会加载失败
再设计west center east块时 要将顶层的div模块设计成 data-options:"fit : true". 自适应窗体大小不然会加载是失败
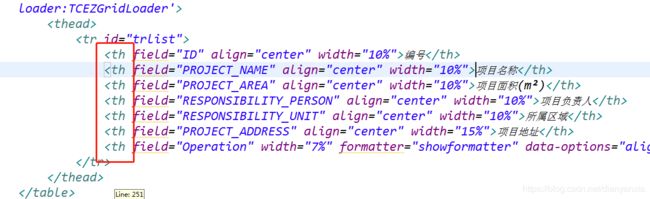
在建立表格的时候 thead 标签中用field字段来标识返回值的 .对应字段值
并且在建立thead 表格的头标签的时候 要在tr标签中
nowrap是什么意思?
HTML中td元素的nowrap属性表示禁止单元格中的文字自动换行。
但使用时要注意的是,td元素noWrap属性的行为与td元素的width属性有关。
td元素中nowrap属性的行为与td元素的width属性有关。如果未设置td宽度,则nowrap属性起作用的,如果设置了td宽度,则nowrap属性不起作用。
nowrap详细解说
nowrap表示是否允许表格中的文本换行
nowrap=true的时候不能换行
nowrap=false可以换行
在设计table的时候 可以设置fitColumns的属性: true 自适应表格列宽
没有搞明白这个loader:TCEZgridLoader的意思
$('#productList') 是Jquery中的ID选择器。是Jquer所支持的多种选择器的一种。
定义和用法
# 选取带有唯一的指定 id 的元素。
id 引用 HTML 元素的 id 属性。
相同的 id 值只能在文档中使用一次。
service中 添加@service注解 并且在Dao引用上面添加@Autowired注解
车找人 周五下午五点后
济南高新区一临淄 路过淄博
周天下午 临淄-济南
高速 热情 希望一路作伴 路途愉快
15063942338
在client-lib-js 中 添加的代理文件是 return 不全 是因为在service中没有 函数名字后面会添加空格 系统将空格作为函数名字来添加代理了
前端页面调用service函数的时候 出现not a define function的时候 清空一下浏览器缓存试一下.
另外 在使用Table中的loader属性时 发现查询的数据都加载出来了 但是没有显示 要查看table的height属性
总结: 遇到问题时 要从多方面的去考虑问题 进而解决问题 从一而终来解决问题
在json串转换成model的时候 若设置其为int字段 然而输入的值为null或者为空 其转换的过程会error 解决办法: 前端加验证 不允许其为空 或者设置字段类型不为int 将其设置为double 或者string
关于 
中 jsonToBean 其中jsonEntity的 name应与model中private字段保持一直 而且在model设置应该使用驼峰命名方式 (猜测因为只有是驼峰方式才会正确的使用set get方法来转换model类)上面@column注解方式 映射
name应与model中private字段保持一直 而且在model设置应该使用驼峰命名方式 (猜测因为只有是驼峰方式才会正确的使用set get方法来转换model类)上面@column注解方式 映射
table中设置两行间距方法:
css代码实现
[/html]
在json转model中 接受的json串 格式应该是驼峰类 而且 首字母要小写 如 因为在model类中 设置getset方法会应json转换model 应该与model字段一致 确切的说是应该是与 getset方法保持一致
因为在model类中 设置getset方法会应json转换model 应该与model字段一致 确切的说是应该是与 getset方法保持一致
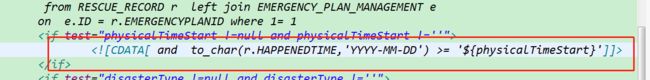
在sql中 提示错误ORA-01722无效字符 指的是在编写的left join中 a.id = b.emergencyID 这两个字段的类型不匹配 所以会报ORA-01722无效字符的提示 解决办法: to_cast 
form表单serializeArray()序列化后 若直接用.操作符的方式来获取值 有可能是直接获取到了前一个下拉列表的的值 此时用 . 操作符的操作不可取 应该直接用 #id操作符 直接获取到 该标签中选择的值
th的时候 如果设置其width="15%" 百分比 要是在前面的field字段不添加的话 不会以百分比的形式来显示
将日期格式转换成string字符串的格式 然后 与别的string值来比较 大于小于符号
在data-options中设置editable:false 可以设置下拉选择框选择不可编辑的状态
设置easyui-databox的高度 在data-options中设置 height和 panelHeight:'Auto' 可以设置日期选择框的大小高度和其他保持一致
table标签中data-options中属性 nowrap 是noWrap的意思 不换行. 另外疑问的是 loader属性的含义是什么?
隐藏另外可以设置为hidden:'hidden'的方法 在查看和修改页面可以 设置save标签的显示隐藏 $('btnsave').show()让其来显示 复用性比较高
form表单的验证 可以如下写法:if(!$('#xxx').form('validate'))来选择验证.
另外清空查询的条件 同样可以使用(#'formID').form('clear')来 清除其填写的数据.
$('#num').focus() 将光点集中在某个标签内
editable:false //下拉选择框中的文本文字设置为不可编辑状态.
设置easyui-datebox的高度 在data-options中设置 height:30 或者panelHeight:'auto'来自动进行调整.
获取某一行的数据内容: $('#XXX').dategrid('getSelected'); 如果是获取多行的话 则是$('#XXX').datagrid('getSelections');则是获取了多行的数据内容 一个getSelected 一个是getSelections
警告提示:$.messager.alert('警告','你在干什么?','warning');
确认选择:$.messager.confirm('系统提示','确定要删除的操作吗',function(r){
if(r){
error:function(data){ ...},
success:function(data){ ...}
}
});
关于query的操作 编程思想总结:
1. 将query查询操作的条件params 提取到 然后set或者push进arr[]中
2. 然后$('#TbRecord').datagrid('options').queryparams = queryparams. 重新覆盖其参数
$('#xxx').combobox('getValue'); 将得到的params重新放到service中的params中覆盖.
行之间的间距设置: border-spacing: 10px;
从别的表中查询的combobox: service(success:函数名)
function 函数名(){
$('#comboboxName').combobox({
data: data.result,
onLoadSuccess:function(data){
var a = $('XXX').combobox('getData');
$('XXX').combobox('select','a[0].要显示的textValue字段');
}
});
}
//查看的操作
$('#XXX').dialog({
title: ' ',
width: '',
height:'',
iconCls:'',
href: '',
onLoad: function(){
var p = $('#xxxx').datagrid('getSelected'); //从选择的行中取得数据 然后进行下面的操作
$('#AAAA').val('p.name ......') //对show的列表中进行赋值显示
}
});
2.4 解决异常could not get next sequence value
在数据库中没有创建sequence序列
datebox的 panelheight 是点击下拉框的高度设置