在上篇博客我们写到,此软件的数据库连接我们使用的是EF框架,code first模式下,
通过模型类,在创建controller的时候直接生成数据库,完成数据库的连接,与操作。
在使用EF框架之前,我们需要写好模型类。然后在创建controller。
此软件目前需要两个模型类,在之前的博客中,我们已经设计,和完成了模型类,这时候
我们只需把代码拿过来就可以使用了。
两个模型类分别是:
GzScore,cs:
public class GZScore { public int ID { get; set; } [DisplayName("队伍名称")] public string teamName { get; set; } [DisplayName("队员号码")] public string num { get; set; } [DisplayName("发球得分")] public int faqiu{ get; set; } [DisplayName("扣球得分")] public int kouqiu { get; set; } [DisplayName("拦网得分")] public int langwang { get; set; } [DisplayName("助攻得分")] public int zhugong{ get; set; } [DisplayName("队伍总分")] public int totalscore { get; set; } } public class gDBContext : DbContext { public DbSetStudents { get; set; } }
Player.cs:
public class Players { public int ID { get; set; } [DisplayName("发球得分")] public int faqiu { get; set; } [DisplayName("扣球得分")] public int kouqiu { get; set; } [DisplayName("拦网得分")] public int langwang { get; set; } [DisplayName("助攻得分")] public int zhugong { get; set; } [DisplayName("个人优点")] public string youdian { get; set; } [DisplayName("失误")] public string shiwu { get; set; } [DisplayName("总结")] public string zongjie { get; set; } } public class pDBContext : DbContext { public DbSetplayer { get; set; } }
当完成两个模型类的时候。我们需要对软件进行一下生成,右键单击项目,然后选择生成,
(也可以使用快捷键:Ctrl+shift+b来生成)然后观察右下角是否生成成功。
(此项操作很重要。不生成,在后续操作中可能会找不到模型类)
在完成模型类后,这时候我们就可以通过创建controller 来进行数据库的 连接了。
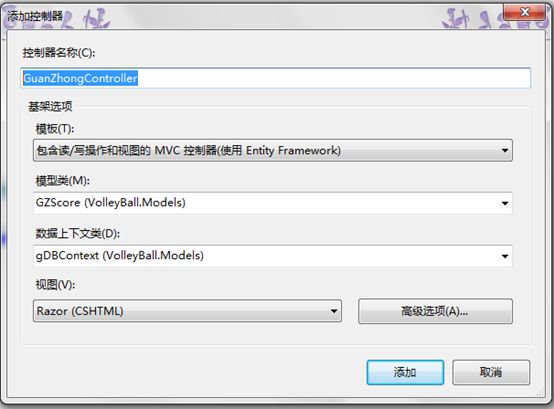
右键单击controller 文件夹,点击添加,添加控制器,控制器名字改写为:GuanZhongController
模板选择:包含读写操作的和视图的MVC,
模型类选择刚才创建的模型类:GZScore (VolleyBall.Models),数据上下文类选择:gDBContext (VolleyBall.Models)
具体操作如图:
填写完全后,点击添加。
选择添加后,系统会自动帮我们生成,controller的视图控制代码;
具体代码如下:
public class GuanZhongController : Controller
{
private gDBContext db = new gDBContext();
//
// GET: /GuanZhong/
public ActionResult Index()
{
return View(db.Students.ToList());
}
//
// GET: /GuanZhong/Details/5
public ActionResult Details(int id = 0)
{
GZScore gzscore = db.Students.Find(id);
if (gzscore == null)
{
return HttpNotFound();
}
return View(gzscore);
}
//
// GET: /GuanZhong/Create
public ActionResult Create()
{
return View();
}
//
// POST: /GuanZhong/Create
[HttpPost]
public ActionResult Create(GZScore gzscore)
{
if (ModelState.IsValid)
{
db.Students.Add(gzscore);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(gzscore);
}
//
// GET: /GuanZhong/Edit/5
public ActionResult Edit(int id = 0)
{
GZScore gzscore = db.Students.Find(id);
if (gzscore == null)
{
return HttpNotFound();
}
return View(gzscore);
}
//
// POST: /GuanZhong/Edit/5
[HttpPost]
public ActionResult Edit(GZScore gzscore)
{
if (ModelState.IsValid)
{
db.Entry(gzscore).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
return View(gzscore);
}
//
// GET: /GuanZhong/Delete/5
public ActionResult Delete(int id = 0)
{
GZScore gzscore = db.Students.Find(id);
if (gzscore == null)
{
return HttpNotFound();
}
return View(gzscore);
}
//
// POST: /GuanZhong/Delete/5
[HttpPost, ActionName("Delete")]
public ActionResult DeleteConfirmed(int id)
{
GZScore gzscore = db.Students.Find(id);
db.Students.Remove(gzscore);
db.SaveChanges();
return RedirectToAction("Index");
}
protected override void Dispose(bool disposing)
{
db.Dispose();
base.Dispose(disposing);
}
}
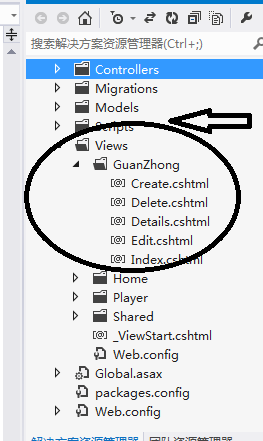
当我们添加控制器后,系统还会自动给我们在视图问文件夹下生成该控制器
的视图文件夹,并产生五个对数据操作的视图;
如图文件夹的位置与文件:
我们可以清楚的看到系统为我们生成的文件。然后我们可以对这些文件做操作;
到这里,我们就使用EF框架,完成了通过模型类,然后创建controller,进行数据库的连接,与访问。
在使用EF框架的情况下,数据库的连接是非常方便和好用的。不过在某些方面,这个框架使用起来
也是很麻烦的,在这里我就不再多叙述。
完成了数据库的连接,软件的实现也快要完成了,在下篇博客中,将要对软件进行最后的完成,
并进行对软件的功能的使用与测试。这篇博客就到这里了。