1.LayUI页面效果展示
本猿只是简单地使用LayUi做了这么一个页面效果,想深入了解LayUi,请访问官网[link]https://www.layui.com/
1.1 配件管理
相较于EasyUI,很漂亮有木有?!?
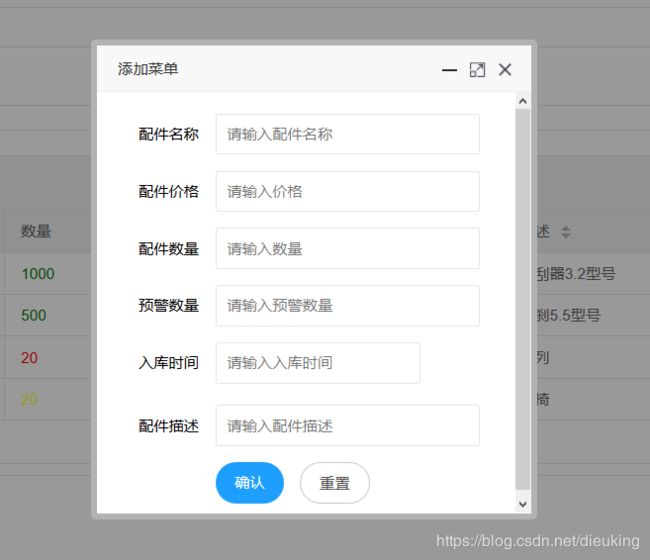
1.2 弹出层form表单
1.2.1 添加
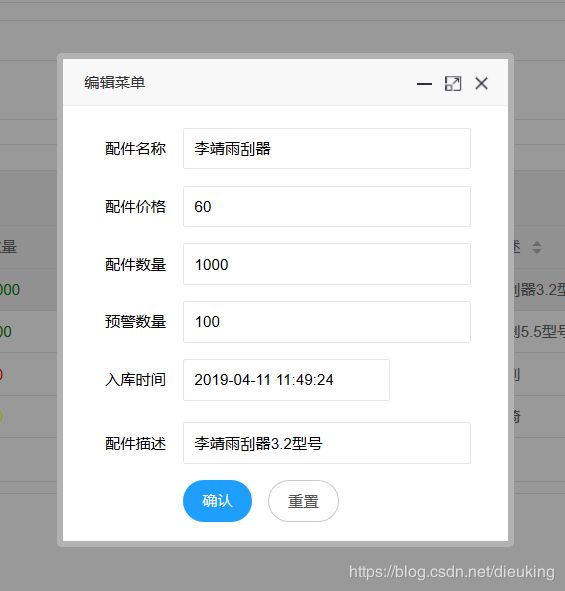
1.2.2 修改
数据回显
1.3 其他功能展示
1.3.1 删除与批量删除
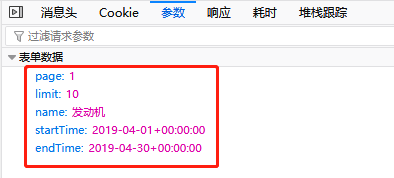
1.3.2 筛选列,导出,打印
这三项功能LayUI已经为我们写好了,不需要我们在后台实现功能;暖暖的,很贴心!
2.前端源码
2.1 parts.jsp
<%--
Created by IntelliJ IDEA.
User: DieuKing
Date: 2019/4/11
Time: 16:38
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
配件
查询模块
配件基本信息
<%--弹出表单--%>
<%-- 这里放头工具栏按钮 id和table头的toolbar属性绑定--%>
<%-- 这里放CRUD行工具栏按钮 id和table行的toolbar属性绑定--%>
2.2 parts.js
//序列化form表单字段为json对象格式
$.fn.serializeFormToJson = function () {
var arr = $(this).serializeArray();//form表单数据 name:value
var param = {};
$.each(arr, function (i, obj) { //将form表单数据封装成json对象
param[obj.name] = obj.value;
})
return param;
}
/**
* 注意:这里使用了上面的方式,没有使用这种-------------------------------------------
* 将form里面的内容序列化成json
* 相同的checkbox用分号拼接起来
* @param {dom} 指定的选择器
* @param {obj} 需要拼接在后面的json对象
* @method serializeJson
* */
$.fn.serializeJson = function (otherString) {
var serializeObj = {},
array = this.serializeArray();
$(array).each(function () {
if (serializeObj[this.name]) {
serializeObj[this.name] += ';' + this.value;
} else {
serializeObj[this.name] = this.value;
}
});
if (otherString != undefined) {
var otherArray = otherString.split(';');
$(otherArray).each(function () {
var otherSplitArray = this.split(':');
serializeObj[otherSplitArray[0]] = otherSplitArray[1];
});
}
return serializeObj;
};
/**
* 将josn对象赋值给form
* @param {dom} 指定的选择器
* @param {obj} 需要给form赋值的json对象
* @method serializeJson
* */
$.fn.setForm = function (jsonValue) {
var obj = this;
$.each(jsonValue, function (name, ival) {
var $oinput = obj.find("input[name=" + name + "]");
if ($oinput.attr("type") == "checkbox") {
if (ival !== null) {
var checkboxObj = $("[name=" + name + "]");
var checkArray = ival.split(";");
for (var i = 0; i < checkboxObj.length; i++) {
for (var j = 0; j < checkArray.length; j++) {
if (checkboxObj[i].value == checkArray[j]) {
checkboxObj[i].click();
}
}
}
}
}
else if ($oinput.attr("type") == "radio") {
$oinput.each(function () {
var radioObj = $("[name=" + name + "]");
for (var i = 0; i < radioObj.length; i++) {
if (radioObj[i].value == ival) {
radioObj[i].click();
}
}
});
}
else if ($oinput.attr("type") == "textarea") {
obj.find("[name=" + name + "]").html(ival);
}
else {
obj.find("[name=" + name + "]").val(ival);
}
})
}
//注册组件
layui.use(['table', 'layer', 'form', 'laypage', 'laydate', 'upload'], function () {
var laydate = layui.laydate
, table = layui.table
, form = layui.form
, upload = layui.upload;
/**
* 高级查询时间范围
* 其中:开始时间不能大于截至时间
*/
var startDate = laydate.render({
elem: '#startTime'
// ,theme: 'grid' //自定义时间版主题
, type: 'datetime'
, max: "2099-12-31" //设置一个默认最大值
, done: function (value, date) {
endDate.config.min = {
year: date.year,
month: date.month - 1, //关键
date: date.date,
hours: 0,
minutes: 0,
seconds: 0
};
}
});
var endDate = laydate.render({
elem: '#endTime'
// ,theme: 'grid' //自定义时间版主题
, type: 'datetime'
, min: "1970-1-1",//设置min默认最小值
done: function (value, date) {
startDate.config.max = {
year: date.year,
month: date.month - 1,//关键
date: date.date,
hours: 0,
minutes: 0,
seconds: 0
}
}
});
/**
* 添加或修改时间框
*/
laydate.render({
elem: '#createtime'
, type: 'datetime'
});
/**
* 配件表
*/
table.render({
elem: '#parts_table'
, fit: true
, url: '/parts/page' //数据接口
, toolbar: '#parts_toolbar' //自定义工具栏
// , toolbar: true // true为layui的默认工具栏,默认工具栏中只包含筛选列,导出和打印功能
, page: true //开启分页
// , height: $(document).height() - $('#parts_form').offset().top - 15 //固定分页栏
/**
* layui返回table表数据是有相应格式的
* @param res
* @returns {{code: number, msg: string, count: number, data: *}}
*/
/*
,parseData:function (res) {
console.log(res);
return{
"code":0,
"msg":"",
"count":1000,
data:res
}
}*/
, cols: [[ //表头
{type: 'checkbox', fixed: 'left'}
/*,{field: 'id', title: 'ID', sort: true, fixed: 'left'}*/
, {field: 'partsname', title: '配件名称'}
, {field: 'price', title: '价格', sort: true}
, {field: 'num', title: '数量',templet:function (data) {
if(data.num>data.warnnum){
return ""+data.num+" ";
}else if(data.num"+data.num+"";
}else {
return ""+data.num+" ";
}
}}
, {field: 'warnnum', title: '预警数量'}
, {field: 'context', title: '配件描述', sort: true}
, {field: 'createtime', title: '入库时间', sort: true}
, {fixed: 'right', width: 165, align: 'center', toolbar: '#form_bar'}
]],
id: "partslist" //重载表的时候被引用, table.reload('partslist');
});
//监听头工具栏事件
table.on('toolbar(parts_table)', function (obj) {
var checkStatus = table.checkStatus(obj.config.id)
, data = checkStatus.data; //获取选中的数据
//json字符串转换成Json数据 eval("("+jsonStr+")") /JSON.parse(jsonStr)
data = eval("(" + JSON.stringify(data) + ")");
switch (obj.event) {
case 'delAll':
if (data.length === 0) {
layer.msg('请至少选择1行', {icon: 2, time: 1500});
} else {
layer.alert('您确认要删除' + data.length + '条数据吗?', {
skin: 'layui-layer-molv' //样式类名layui-layer-lan或layui-layer-molv 自定义样式
, closeBtn: 1 // 是否显示关闭按钮
, anim: 1 //动画类型
, btn: ['确定', '取消'] //按钮
, icon: 2 // icon
, yes: function () {
// layer.msg('确定', { icon: 1, time: 1500 });
for (var i = 0; i < data.length; i++) {
console.debug("id:======" + data[i].id)
//发送请求到后台
$.post("parts/delete", {id: data[i].id}, function (result) {
if (result.success == true) {//删除成功,刷新当前页表格
// obj.del(); //删除对应行(tr)的DOM结构,并更新缓存
layer.msg(result.msg, {icon: 1, time: 1500});
// layer.close(index);
$(".layui-laypage-btn").click();//点击分页刷新当前页
} else if (result.success == false) { //删除失败
layer.alert(result.msg, {icon: 2}, function () {
$(".layui-laypage-btn").click();
window.location.reload();
});
}
});
}
/* //捉到所有被选中的,发异步进行删除
layer.msg('删除成功', {icon: 1});
$(".layui-form-checked").not('.header').parents('tr').remove();*/
}
, btn2: function () {
layer.msg('好的,暂时不给您删除。', {icon: 1, time: 1500});
}
});
}
break;
/**
* 弹出添加表格
*/
case 'add':
parts_form('添加菜单', 'url这个值不管', '', '');
$("#parts_form").setForm({id: data.id, partsname: data.partsname, price: data.price, num: data.num});
break;
}
});
//监听行工具事件
table.on('tool(parts_table)', function (obj) { //注:tool 是工具条事件名,parts_table 是 table 原始容器的属性 lay-filter="对应的值"
var data = obj.data //获得当前行数据
, layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
var tr = obj.tr; //获得当前行 tr 的DOM对象
switch (layEvent) {
case 'detail':
//json字符串转换成Json数据 eval("("+jsonStr+")") /JSON.parse(jsonStr)
var jsonstr = JSON.stringify(data);//json数据转字符串 JSON.stringify(obj)
layer.alert(jsonstr);
break;
case 'del':
layer.confirm('您确定删除id:' + data.id + '的数据吗?', function (index) {
//向服务端发送删除指令,在这里可以使用Ajax异步
$.post("parts/delete", {id: data.id}, function (ret) {
if (ret.success == true) {//删除成功,刷新当前页表格
layer.msg(ret.msg, {icon: 1, time: 1500}, function () {
obj.del(); //删除对应行(tr)的DOM结构,并更新缓存
layer.close(index);
// $(".layui-laypage-btn").click();//点击分页刷新当前页
});
} else if (ret.success == false) { //删除失败
layer.alert(ret.msg, {icon: 2}, function () {
layer.close(index);
// $(".layui-laypage-btn").click();
window.location.reload();
});
}
});
});
break;
/**
* 弹出编辑表格
*/
case 'edit':
console.debug(data);
parts_form('编辑菜单', 'url这个值不管', 500, 400);
//回显数据
$("#parts_form").setForm({
id: data.id,
partsname: data.partsname,
price: data.price,
num: data.num,
warnnum: data.warnnum,
createtime: data.createtime,
context: data.context
});
break;
}
});
//监听单元格编辑 parts_table 对应 中的 lay-filter="parts_table" 做可编辑表格使用
table.on('edit(parts_table)', function (obj) {
var value = obj.value //得到修改后的值
, data = obj.data //得到所在行所有键值
, field = obj.field; //得到字段
layer.msg('[ID: ' + data.id + '] ' + field + ' 字段更改为:' + value);
});
//监听提交 lay-filter="parts_submit"
form.on('submit(parts_submit)', function (data) {
console.log(data.field) //当前from表单所提交的所有字段, 名值对形式:{name: value}
// layer.msg(JSON.stringify(data.field));//表格数据序列化
var formData = data.field;
var id = formData.id,
partsname = formData.partsname,
price = formData.price,
num = formData.num,
warnnum = formData.warnnum,
createtime = formData.createtime,
context = formData.context;
$.ajax({
type: "post", //数据提交方式(post/get)
url: "/parts/save", //提交到的url
data: {
"id": id,
"partsname": partsname,
"price": price,
"num": num,
"warnnum": warnnum,
"createtime": createtime,
"context": context
},//提交的数据
dataType: "json",//返回的数据类型格式
success: function (msg) {
if (msg.success) { //成功
//关闭编辑窗口
layer.closeAll();
//弹出提示窗口
layer.alert(msg.msg, {icon: 1, time: 2500, title: '操作成功'});
//刷新parts_table
table.reload('partslist');
} else { //失败
layer.open({
icon: 2,
// time:1500,
type: 0,
title: '操作失败',
content: msg.msg,
area: ['500px', '300px']
});
}
}
});
/*
$.post('/parts/save', data.field, function (r) {
console.log(data.field);
if (r.success) {
layer.msg(r.msg, {icon: 1, time: 1500, title: '操作成功'});
//关闭窗口
layer.closeAll();
//刷新parts_table
table.reload('partslist');
} else {
layer.open({
icon: 2,
// time:1500,
type: 0,
title: '操作失败',
content: r.msg,
area: ['500px', '300px']
});
}
});*/
return false;//false:阻止表单跳转 true:表单跳转
});
//高级查询--监听提交 lay-filter="search"
form.on('submit(search)', function (data) {
// layer.msg(JSON.stringify(data.field));//表格数据序列化
var formData = data.field;
console.debug(formData);
var name = formData.name,
startTime = formData.startTime,
endTime = formData.endTime;
if (name == "" && startTime == "" && endTime == "") {
layer.alert('请输入筛选条件!', {icon: 2, time: 1500});
return false;
}
//数据表格重载
table.reload('partslist', {
page: {
curr: 1 //重新从第 1 页开始
}
, where: {//这里传参 向后台
name: name,
startTime: startTime,
endTime: endTime
}
, url: '/parts/advancedQuery'//后台做模糊搜索接口路径
, method: 'post'
});
/**
* 发送Ajax请求
*/
/*$.ajax({
type: "post", //数据提交方式(post/get)
url: "/parts/advancedQuery", //提交到的url
data: {
"name": name,
"startTime": startTime,
"endTime": endTime,
},//提交的数据
dataType: "json",//返回的数据类型格式
});*/
return false;//false:阻止表单跳转 true:表单跳转
});
});
var index;//layer.open 打开窗口后的索引,通过layer.close(index)的方法可关闭
//表单弹出层
function parts_form(title, url, w, h) {
if (title == null || title == '') {
title = false;
}
;
if (url == null || url == '') {
}
;// url="404.html";
if (w == null || w == '') {
w = ($(window).width() * 0.9);
}
;
if (h == null || h == '') {
h = ($(window).height() - 50);
}
;
index = layer.open({ //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
type: 1,
title: title,
area: ['25%', '55%'],//类型:String/Array,默认:'auto' 只有在宽高都定义的时候才不会自适应
// area: [w+'px', h +'px'],
fix: false, //不固定
maxmin: true,//开启最大化最小化按钮
shadeClose: true,//点击阴影处可关闭
shade: 0.4,//背景灰度
skin: 'layui-layer-rim', //加上边框
content: $("#parts_formpopbox")
});
}
3.后端源码
后端部分,我采用的是SSM框架,至于SSM框架的搭建,我在之前的博客中已经详细介绍了,在这儿,我就不再赘述了。
3.1 domain
注意:字段需与数据库中表的字段相同!
Parts.java
public class Parts {
//配件id
private Long id;
//配件名称
private String partsname;
//配件价格
private BigDecimal price;
//配件实时数量
private int num;
//配件预警数量
private Integer warnnum;
//配件描述
private String context;
//配件入库时间
private Date createtime;
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getPartsname() {
return partsname;
}
public void setPartsname(String partsname) {
this.partsname = partsname;
}
public BigDecimal getPrice() {
return price;
}
public void setPrice(BigDecimal price) {
this.price = price;
}
public int getNum() {
return num;
}
public void setNum(int num) {
this.num = num;
}
public Integer getWarnnum() {
return warnnum;
}
public void setWarnnum(Integer warnnum) {
this.warnnum = warnnum;
}
public String getContext() {
return context;
}
public void setContext(String context) {
this.context = context;
}
//hh为12小时制,HH为24小时制;GMT+8 东八区
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss",timezone = "GMT+8")
public Date getCreatetime() {
return createtime;
}
@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")
public void setCreatetime(Date createtime) {
this.createtime = createtime;
}
@Override
public String toString() {
return "Parts{" +
"id=" + id +
", partsname='" + partsname + '\'' +
", price=" + price +
", num=" + num +
", warnnum=" + warnnum +
", context='" + context + '\'' +
", createtime=" + createtime +
'}';
}
}
3.2 mapper
也就是dao层
BaseMapper.java
public interface BaseMapper {
int deleteByPrimaryKey(Long id);
int insert(T t);
T selectByPrimaryKey(Long id);
List selectAll();
int updateByPrimaryKey(T t);
List findByPage(BaseQuery query);
}
PartsMapper.java
public interface PartsMapper extends BaseMapper{
/**
* 高级查询
* @param partsQuery
* @return advancedQuery
*/
List advancedQuery(PartsQuery partsQuery);
}
3.3 resources
xml文件为MyBatis代码生成器生成的(除高级查询外),想要了解,可以查看我之前写的博客;当然自己写也并不麻烦!
PartsMapper.xml
delete from t_parts
where id = #{id,jdbcType=BIGINT}
insert into t_parts (partsname, price,
num, warnnum, createtime, context)
values (#{partsname,jdbcType=VARCHAR}, #{price,jdbcType=DECIMAL},
#{num,jdbcType=BIGINT}, #{warnnum,jdbcType=BIGINT}, #{createtime,jdbcType=TIMESTAMP},
#{context,jdbcType=VARCHAR})
update t_parts
set partsname = #{partsname,jdbcType=VARCHAR},
price = #{price,jdbcType=DECIMAL},
num = #{num,jdbcType=BIGINT},
warnnum = #{warnnum,jdbcType=BIGINT},
context = #{context,jdbcType=VARCHAR},
createtime = #{createtime,jdbcType=TIMESTAMP}
where id = #{id,jdbcType=BIGINT}
select id, partsname, price, num, warnnum, context, createtime
from t_parts
where id = #{id,jdbcType=BIGINT}
select id, partsname, price, num, warnnum, context, createtime
from t_parts
select id, partsname, price, num, warnnum, context, createtime
from t_parts
SELECT *
FROM t_parts
AND partsname LIKE CONCAT("%",#{name},"%")
= #{startTime} ]]>
3.4 service
3.4.1 IXxxService
IBaseService.java
public interface IBaseService {
void save(T t);
void update(T t);
void delete(Long id);
T findOne(Long id);
List findAll();
PageUi findByQuery(BaseQuery query);
}
IPartsService.java
public interface IPartsService extends IBaseService {
/**
* 高级查询
*/
PageUi advancedQuery(PartsQuery partsQuery);
}
3.4.2 XxxServiceImpl
BaseServiceImpl.java
@Transactional(readOnly = true,propagation = Propagation.SUPPORTS)
public
abstract class BaseServiceImpl implements IBaseService {
//Basic没有引入spring相关包,不能使用注解注入,在具体service上实现本方法
protected abstract BaseMapper getMapper();
@Override
@Transactional
public void save(T t) {
getMapper().insert(t);
}
@Override
@Transactional
public void update(T t) {
getMapper().updateByPrimaryKey(t);
}
@Override
@Transactional
public void delete(Long id) {
getMapper().deleteByPrimaryKey(id);
}
@Override
public T findOne(Long id) {
return getMapper().selectByPrimaryKey(id);
}
@Override
public List findAll() {
return getMapper().selectAll();
}
@Override
public PageUi findByQuery(BaseQuery query) {
PageUi pageUi = new PageUi<>();
Page page = PageHelper.startPage(query.getPage(), query.getLimit());
//查询当前页的数据
Page data = (Page) getMapper().findByPage(query);
//获取总条数
long count = page.getTotal();
pageUi.setCount(count);
pageUi.setData(data);
return pageUi;
}
}
PartsServiceImpl.java
@Service
public class PartsServiceImpl extends BaseServiceImpl implements IPartsService {
@Autowired
private PartsMapper partsMapper;
@Override
protected BaseMapper getMapper() {
return partsMapper;
}
@Override
public PageUi advancedQuery(PartsQuery partsQuery) {
PageUi pageUi = new PageUi<>();
Page page = PageHelper.startPage(partsQuery.getPage(), partsQuery.getLimit());
//查询当前页数据
Page parts = (Page)partsMapper.advancedQuery(partsQuery);
//获取总条数
long total = page.getTotal ();
//
pageUi.setCount(total);
pageUi.setData(parts);
return pageUi;
}
}
3.5 web.controller
与前台实现数据交互
PartsController.java
@Controller
@RequestMapping("/parts")
public class PartsController {
@Autowired
private IPartsService partsService;
@RequestMapping("/parts")
public String index(){
return "parts/parts";
}
//查询所有配件信息
@RequestMapping("/list")
@ResponseBody
public List findAll() {
return partsService.findAll();
}
//分页查询
@RequestMapping("/page")
@ResponseBody
public PageUi findByPage(PartsQuery partsQuery) {
return partsService.findByQuery(partsQuery);
}
//返回的结果:{success:true,msg:xxxx}
@RequestMapping("/save")
@ResponseBody
public JsonResult save(Parts parts){
System.out.println(parts);
try {
if(parts.getId()!=null){
//有id就是修改
partsService.update(parts);
return new JsonResult(true,"修改成功!");
}else {
partsService.save(parts);
return new JsonResult(true,"添加成功!");
}
} catch (Exception e) {
e.printStackTrace();
return new JsonResult(false,e.getMessage());
}
}
@RequestMapping("/delete")
@ResponseBody
public JsonResult delete(Long id){
try {
partsService.delete(id);
return new JsonResult(true,"删除成功!");
} catch (Exception e) {
e.printStackTrace();
return new JsonResult(false,e.getMessage());
}
}
/*@RequestMapping("/delAll")
@ResponseBody
public JsonResult delAll(Long [] ids){
JsonResult jsonResult = new JsonResult();
try {
for(Long id:ids){
partsService.delete(id);
}
} catch (Exception e) {
e.printStackTrace();
jsonResult = new JsonResult(false, e.getMessage());
}
return jsonResult;*//*
}*/
/**
* 高级查询
* @param partsQuery
* @return
*/
@RequestMapping("/advancedQuery")
@ResponseBody
public PageUi advancedQuery(PartsQuery partsQuery){
return partsService.advancedQuery(partsQuery);
}
@RequestMapping("/findOne")
@ResponseBody
public Parts findOne(Long id){
return partsService.findOne(id);
}
}
3.6 query
用于封装前台页面传来的分页查询参数BaseQuery.java
public class BaseQuery {
private Integer page = 1;
private Integer limit = 10;
private String q;
public Integer getPage() {
return page;
}
public void setPage(Integer page) {
this.page = page;
}
public Integer getLimit() {
return limit;
}
public void setLimit(Integer limit) {
this.limit = limit;
}
public String getQ() {
return q;
}
public void setQ(String q) {
this.q = q;
}
}
PartsQuery.java
public class PartsQuery extends BaseQuery {
private Date startTime;
private Date endTime;
private String name;
public Date getStartTime() {
return startTime;
}
@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")
public void setStartTime(Date startTime) {
this.startTime = startTime;
}
public Date getEndTime() {
return endTime;
}
@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")
public void setEndTime(Date endTime) {
this.endTime = endTime;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
3.7 util
封装由后台传向前台的json状态以及信息数据
JsonResult.java
public class JsonResult {
private Boolean success =true;
private String msg;
public JsonResult() {
}
public JsonResult(Boolean success, String msg) {
this.success = success;
this.msg = msg;
}
public Boolean getSuccess() {
return success;
}
public void setSuccess(Boolean success) {
this.success = success;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
}
PageUi.java
public class PageUi {
private Integer code = 0;
private String msg;
private Long count;
private List data = new ArrayList<>();
public Integer getCode() {
return code;
}
public void setCode(Integer code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public Long getCount() {
return count;
}
public void setCount(Long count) {
this.count = count;
}
public List getData() {
return data;
}
public void setData(List data) {
this.data = data;
}
}
4.心得
本猿之前偶尔写写前端,所使用的是EasyUi框架,只要眼不瞎都能看出来,相较于EasyUi,LayUi做出来的页面挺好看的!而且易于上手,js语法虽有不同,但也大同小异!参照着官方文档,基本上都能理解,实在弄不明白的,可以多多参考一些大佬的博客;总之,LayUi,你值得拥有!
你可能感兴趣的:(项目,前端框架)
关于沟通这件事,项目经理不需要每次都面对面进行
流程大师兄
很多项目经理都会遇到这样的问题,项目中由于事情太多,根本没有足够的时间去召开会议,那在这种情况下如何去有效地管理项目中的利益相关者?当然,不建议电子邮件也不需要开会的话,建议可以采取下面几种方式来形成有效的沟通,这几种方式可以帮助你努力的通过各种办法来保持和各方面的联系。项目经理首先要问自己几个问题,项目中哪些利益相关者是必须要进行沟通的?可以列出项目中所有的利益相关者清单,同时也整理出项目中哪些
OC语言多界面传值五大方式
Magnetic_h
ios ui 学习 objective-c 开发语言
前言在完成暑假仿写项目时,遇到了许多需要用到多界面传值的地方,这篇博客来总结一下比较常用的五种多界面传值的方式。属性传值属性传值一般用前一个界面向后一个界面传值,简单地说就是通过访问后一个视图控制器的属性来为它赋值,通过这个属性来做到从前一个界面向后一个界面传值。首先在后一个界面中定义属性@interfaceBViewController:UIViewController@propertyNSSt
element实现动态路由+面包屑
软件技术NINI
vue案例 vue.js 前端
el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi
如何在 Fork 的 GitHub 项目中保留自己的修改并同步上游更新?github_fork_update
iBaoxing
github
如何在Fork的GitHub项目中保留自己的修改并同步上游更新?在GitHub上Fork了一个项目后,你可能会对项目进行一些修改,同时原作者也在不断更新。如果想要在保留自己修改的基础上,同步原作者的最新更新,很多人会不知所措。本文将详细讲解如何在不丢失自己改动的情况下,将上游仓库的更新合并到自己的仓库中。问题描述假设你在GitHub上Fork了一个项目,并基于该项目做了一些修改,随后你发现原作者对
抖音乐买买怎么加入赚钱?赚钱方法是什么
测评君高省
你会在抖音买东西吗?如果会,那么一定要免费注册一个乐买买,抖音直播间,橱窗,小视频里的小黄车买东西都可以返佣金!省下来都是自己的,分享还可以赚钱乐买买是好省旗下的抖音返佣平台,乐买买分析社交电商的价值,乐买买属于今年难得的副业项目风口机会,2019年错过做好省的搞钱的黄金时期,那么2022年千万别再错过乐买买至于我为何转到高省呢?当然是高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自
GitHub上克隆项目
bigbig猩猩
github
从GitHub上克隆项目是一个简单且直接的过程,它允许你将远程仓库中的项目复制到你的本地计算机上,以便进行进一步的开发、测试或学习。以下是一个详细的步骤指南,帮助你从GitHub上克隆项目。一、准备工作1.安装Git在克隆GitHub项目之前,你需要在你的计算机上安装Git工具。Git是一个开源的分布式版本控制系统,用于跟踪和管理代码变更。你可以从Git的官方网站(https://git-scm.
git - Webhook让部署自动化
大猪大猪
我们现在有一个需求,将项目打包上传到gitlab或者github后,程序能自动部署,不用手动地去服务器中进行项目更新并运行,如何做到?这里我们可以使用gitlab与github的挂钩,挂钩的原理就是,每当我们有请求到gitlab与github服务器时,这时他俩会根据我们配置的挂钩地扯进行访问,webhook挂钩程序会一直监听着某个端口请求,一但收到他们发过来的请求,这时就知道用户有请求提交了,这时
每日算法&面试题,大厂特训二十八天——第二十天(树)
肥学
⚡算法题⚡面试题每日精进 java 算法 数据结构
目录标题导读算法特训二十八天面试题点击直接资料领取导读肥友们为了更好的去帮助新同学适应算法和面试题,最近我们开始进行专项突击一步一步来。上一期我们完成了动态规划二十一天现在我们进行下一项对各类算法进行二十八天的一个小总结。还在等什么快来一起肥学进行二十八天挑战吧!!特别介绍小白练手专栏,适合刚入手的新人欢迎订阅编程小白进阶python有趣练手项目里面包括了像《机器人尬聊》《恶搞程序》这样的有趣文章
Faiss Tips:高效向量搜索与聚类的利器
焦习娜Samantha
FaissTips:高效向量搜索与聚类的利器faiss_tipsSomeusefultipsforfaiss项目地址:https://gitcode.com/gh_mirrors/fa/faiss_tips项目介绍Faiss是由FacebookAIResearch开发的一个用于高效相似性搜索和密集向量聚类的库。它支持多种硬件平台,包括CPU和GPU,能够在海量数据集上实现快速的近似最近邻搜索(AN
冬天短期的暴利小生意有哪些?那些小生意适合新手做?
一起高省
短期生意不失为创业的一个商机,不过短期生意的商机是转瞬即逝的,而且这类生意也很难作为长期的生意去做,那冬天短期暴利小生意查看更多关于短期暴利小生意的文章有哪些呢?给大家先推荐一个2023年风口项目吧,真很不错的项目,全程零投资,当做副业来做真的很稳定,不管你什么阶层的人,或多或少都网购吧?你们知道网购是可以拿提成,拿返利,拿分佣的吗?你们知道很多优惠券群里面,天天群主和管理发一些商品吗?他们其实在
高级 ECharts 技巧:自定义图表主题与样式
SnowMan1993
echarts 信息可视化 数据分析
ECharts是一个强大的数据可视化库,提供了多种内置主题和样式,但你也可以根据项目的设计需求,自定义图表的主题与样式。本文将介绍如何使用ECharts自定义图表主题,以提升数据可视化的吸引力和一致性。1.什么是ECharts主题?ECharts的主题是指定义图表样式的配置项,包括颜色、字体、线条样式等。通过预设主题,你可以快速更改图表的整体风格,而自定义主题则允许你在此基础上进行个性化设置。2.
01-Git初识
Meereen
Git git
01-Git初识概念:一个免费开源,分布式的代码版本控制系统,帮助开发团队维护代码作用:记录代码内容。切换代码版本,多人开发时高效合并代码内容如何学:个人本机使用:Git基础命令和概念多人共享使用:团队开发同一个项目的代码版本管理Git配置用户信息配置:用户名和邮箱,应用在每次提交代码版本时表明自己的身份命令:查看git版本号git-v配置用户名gitconfig--globaluser.name
Faiss:高效相似性搜索与聚类的利器
网络·魚
大数据 faiss
Faiss是一个针对大规模向量集合的相似性搜索库,由FacebookAIResearch开发。它提供了一系列高效的算法和数据结构,用于加速向量之间的相似性搜索,特别是在大规模数据集上。本文将介绍Faiss的原理、核心功能以及如何在实际项目中使用它。Faiss原理:近似最近邻搜索:Faiss的核心功能之一是近似最近邻搜索,它能够高效地在大规模数据集中找到与给定查询向量最相似的向量。这种搜索是近似的,
果然只有离职的时候,才有人敢说真话!
return2ok
今天公司出了神贴。今天中午吃饭,同事问我看了论坛上的神贴了吗?什么帖子?我问。同事显得很惊讶,你居然没看,现在那个帖子可能会成为年度最佳帖子。这么厉害?我等不及了,饭没吃完就快速的奔向办公室,打开公司论坛,我要一睹这个帖子的神奇。写这帖子的童鞋胆儿真肥。这哪里是一个帖子,这是很多个帖子,组成了一个系列。某人从公司文化、管理、人事、项目管理等多个方面分析了公司的概况,并抨击了公司的各种弊端,并提出了
如何选择最适合你的项目研发管理软件?TAPD卓越版全面解析
北京云巴巴信息技术有限公司
产品经理 需求分析
在当今快速发展的科技时代,项目研发管理软件已成为企业不可或缺的重要工具。面对市场上琳琅满目的产品,如何选择一款适合自己团队的项目研发管理软件呢?本文将围绕项目研发管理软件的选择标准,重点介绍TAPD卓越版的特点、优势以及使用体验,让你更好地理解和选择适合自己的项目研发管理软件。项目研发管理软件的选择标准在选择项目研发管理软件时,我们需要考虑以下几个方面的因素:功能全面性:软件是否覆盖了从需求管理、
OPENAIGC开发者大赛企业组AI黑马奖 | AIGC数智传媒解决方案
RPA中国
人工智能 AIGC 传媒
在第二届拯救者杯OPENAIGC开发者大赛中,涌现出一批技术突出、创意卓越的作品。为了让这些优秀项目被更多人看到,我们特意开设了优秀作品报道专栏,旨在展示其独特之处和开发者的精彩故事。无论您是技术专家还是爱好者,希望能带给您不一样的知识和启发。让我们一起探索AIGC的无限可能,见证科技与创意的完美融合!创未来AI应用赛-企业组AI黑马奖作品名称:AIGC数智传媒解决方案参赛团队:深圳市三象智能技术
insert into select 主键自增_mybatis拦截器实现主键自动生成
weixin_39521651
insert into select 主键自增 mybatis delete返回值 mybatis insert返回主键 mybatis insert返回对象 mybatis plus insert返回主键 mybatis plus 插入生成id
前言前阵子和朋友聊天,他说他们项目有个需求,要实现主键自动生成,不想每次新增的时候,都手动设置主键。于是我就问他,那你们数据库表设置主键自动递增不就得了。他的回答是他们项目目前的id都是采用雪花算法来生成,因此为了项目稳定性,不会切换id的生成方式。朋友问我有没有什么实现思路,他们公司的orm框架是mybatis,我就建议他说,不然让你老大把mybatis切换成mybatis-plus。mybat
快乐春节
Lilywo
春节肯定是大多小朋友都喜欢的节日吧,因为春节的娱乐项目可多啦,下面我就带大家去看一看某些娱乐项目吧!第一件肯定就是穿新衣啦!因为辞旧迎新,一年过去了,要迎来新的一年。所以过年穿新衣也是一项习俗吧;第二件,收压岁钱。压岁钱大家都知道吧,过年的时候,小朋友们肯定都会受到大人们的压岁钱吧,对啦!大家知道为什么亲人们会给我们压岁钱呢?答案是因为亲人们希望我们在新的一年里可以健健康康、平平安安,幸福福的生活
spring如何整合druid连接池?
惜.己
spring spring junit 数据库 java idea 后端 xml
目录spring整合druid连接池1.新建maven项目2.新建mavenModule3.导入相关依赖4.配置log4j2.xml5.配置druid.xml1)xml中如何引入properties2)下面是配置文件6.准备jdbc.propertiesJDBC配置项解释7.配置druid8.测试spring整合druid连接池1.新建maven项目打开IDE(比如IntelliJIDEA,Ecl
vue项目element-ui的table表格单元格合并
酋长哈哈
vue.js elementui javascript 前端
一、合并效果二全部代码exportdefault{name:'CellMerge',data(){return{tableData:[{id:'1',name:'王小虎',amount1:'165',amount2:'3.2',amount3:10},{id:'1',name:'王小虎',amount1:'162',amount2:'4.43',amount3:12},{id:'1',name:'
android 更改窗口的层次,浮窗开发之窗口层级
Ms.Bu
android 更改窗口的层次
最近在项目中遇到了这样的需求:需要在特定的其他应用之上悬浮自己的UI交互(拖动、输入等复杂的UI交互),和九游的浮窗类似,不过我们的比九游的体验更好,我们越过了很多授权的限制。浮窗效果很多人都知道如何去实现一个简单的浮窗,但是却很少有人去深入的研究背后的流程机制,由于项目中浮窗交互比较复杂,遇到了些坑查看了很多资料,故总结浮窗涉及到的知识点:窗口层级关系(浮窗是如何“浮”的)?浮窗有哪些限制,如何
springboot+vue项目实战一-创建SpringBoot简单项目
苹果酱0567
面试题汇总与解析 spring boot 后端 java 中间件 开发语言
这段时间抽空给女朋友搭建一个个人博客,想着记录一下建站的过程,就当做笔记吧。虽然复制zjblog只要一个小时就可以搞定一个网站,或者用cms系统,三四个小时就可以做出一个前后台都有的网站,而且想做成啥样也都行。但是就是要从新做,自己做的意义不一样,更何况,俺就是专门干这个的,嘿嘿嘿要做一个网站,而且从零开始,首先呢就是技术选型了,经过一番思量决定选择-SpringBoot做后端,前端使用Vue做一
react-intl——react国际化使用方案
苹果酱0567
面试题汇总与解析 java 开发语言 中间件 spring boot 后端
国际化介绍i18n:internationalization国家化简称,首字母+首尾字母间隔的字母个数+尾字母,类似的还有k8s(Kubernetes)React-intl是React中最受欢迎的库。使用步骤安装#usenpmnpminstallreact-intl-D#useyarn项目入口文件配置//index.tsximportReactfrom"react";importReactDOMf
基于STM32与Qt的自动平衡机器人:从控制到人机交互的的详细设计流程
极客小张
stm32 qt 机器人 物联网 人机交互 毕业设计 c语言
一、项目概述目标和用途本项目旨在开发一款基于STM32控制的自动平衡机器人,结合步进电机和陀螺仪传感器,实现对平衡机器人的精确控制。该机器人可以用于教育、科研、娱乐等多个领域,帮助用户了解自动控制、机器人运动学等相关知识。技术栈关键词STM32单片机步进电机陀螺仪传感器AD采集电路Qt人机界面实时数据监控二、系统架构系统架构设计本项目的系统架构设计包括以下主要组件:控制单元:STM32单片机传感器
基于STM32的汽车仪表显示系统:集成CAN、UART与I2C总线设计流程
极客小张
stm32 汽车 嵌入式硬件 物联网 单片机 c语言
一、项目概述项目目标与用途本项目旨在设计和实现一个基于STM32微控制器的汽车仪表显示系统。该系统能够实时显示汽车的速度、转速、油量等关键信息,并通过CAN总线与其他汽车控制单元进行通信。这种仪表显示系统不仅提高了驾驶的安全性和便捷性,还能为汽车提供更智能的用户体验。技术栈关键词微控制器:STM32显示技术:TFTLCD/OLED传感器:速度传感器、温度传感器、油量传感器通信协议:CAN总线、UA
JAVA·一个简单的登录窗口
MortalTom
java 开发语言 学习
文章目录概要整体架构流程技术名词解释技术细节资源概要JavaSwing是Java基础类库的一部分,主要用于开发图形用户界面(GUI)程序整体架构流程新建项目,导入sql.jar包(链接放在了文末),编译项目并运行技术名词解释一、特点丰富的组件提供了多种可视化组件,如按钮(JButton)、文本框(JTextField)、标签(JLabel)、下拉列表(JComboBox)等,可以满足不同的界面设计
Python实现下载当前年份的谷歌影像
sand&wich
python 开发语言
在GIS项目和地图应用中,获取最新的地理影像数据是非常重要的。本文将介绍如何使用Python代码从Google地图自动下载当前年份的影像数据,并将其保存为高分辨率的TIFF格式文件。这个过程涉及地理坐标转换、多线程下载和图像处理。关键功能该脚本的核心功能包括:坐标转换:支持WGS-84与WebMercator投影之间转换,以及处理中国GCJ-02偏移。自动化下载:多线程下载地图瓦片,提高效率。图像
项目:事半功倍的法宝
小小效能
行动的三大流程:记录、排程和执行,也讲了易效能的4D原则以及T-step标签法。这些流程和方法能够解决我们眼前的一地鸡毛,让我们有更多时间和精力去关注更为长远的事情,完成工作、生活和人生中重要的项目。项目管理能够让我们围绕结果去做事情,达成事半功倍的效果,也就是做更少的事情,但达成更好的效果。如果我们能够不断地达成一个又一个的项目,那么我们的人生无疑会像滚雪球一样,在长坡道上面不断积累。一、项目的
博客网站制作教程
2401_85194651
java maven
首先就是技术框架:后端:Java+SpringBoot数据库:MySQL前端:Vue.js数据库连接:JPA(JavaPersistenceAPI)1.项目结构blog-app/├──backend/│├──src/main/java/com/example/blogapp/││├──BlogApplication.java││├──config/│││└──DatabaseConfig.java
【RabbitMQ 项目】服务端:数据管理模块之绑定管理
月夜星辉雪
rabbitmq 分布式
文章目录一.编写思路二.代码实践一.编写思路定义绑定信息类交换机名称队列名称绑定关键字:交换机的路由交换算法中会用到没有是否持久化的标志,因为绑定是否持久化取决于交换机和队列是否持久化,只有它们都持久化时绑定才需要持久化。绑定就好像一根绳子,两端连接着交换机和队列,当一方不存在,它就没有存在的必要了定义绑定持久化类构造函数:如果数据库文件不存在则创建,打开数据库,创建binding_table插入
knob UI插件使用
换个号韩国红果果
JavaScript jsonp knob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
求二进制数中1的个数
周凡杨
java 算法 二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
maven 之 cobertura 简单使用
antlove
maven test unit cobertura report
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
设置session失效的几种方法
bijian1013
web.xml session失效 监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
java jvm常用命令工具
bijian1013
java jvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
[宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
ubuntu server下python脚本迁移数据
cywhoyi
python Kettle pymysql cx_Oracle ubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
Ajax正确但是请求不到值解决方案
dashuaifu
Ajax async
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
windows安装配置php+memcached
dcj3sjt126com
PHP Install memcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
Javascript闭包概念
fanfanlovey
JavaScript 闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
po/bo/vo/dao/pojo的详介
IT_zhlp80
java BO VO DAO POJO po
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
java设计模式
kerryg
java 设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
[1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
spring webservice CXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作 感悟 人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
linux打开最大文件数量1,048,576
tianzhihehe
c linux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
java VO BO POJO po
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象