CSS学习—盒模型和布局模型
最近做的小项目需要搭建一个小网站,因此从 慕课网 上学习HTML+CSS的基础知识,将接触到的知识点用这个博客总结出来。
一、盒模型
1.元素分类
在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素、内联元素(又叫行内元素)和内联块状元素:
块状元素:块状元素都自带换行效果
- < div>、< p>、< h1>…< h6>、
- < ol>、< ul>、< dl>、
- < table>、< address>、< blockquote> 、< form> 等
内联元素:内联元素都是定义行内小区域且不换行,但如果没有内容就没有意义,不占空间
- < a>、< span>、< br>、< i>、
- < em>、< strong>、< label>、
- < q>、< var>、< cite>、< code> 等
内联块状元素:内联块状元素除了不换行,即使没有内容也会占空间
- < img>、< input> 等
PS:内联元素不能被设置宽和高,但内联块状元素可以。可以用 display:inline-block 将元素设置为内联块状元素。
如:
......
<style type="text/css">
a{
display:inline-block;/*将a从内联元素变为内敛块状元素*/
width:20px;/*在默认情况下宽度不起作用*/
height:20px;/*在默认情况下高度不起作用*/
background:pink;/*设置背景颜色为粉色*/
text-align:center; /*设置文本居中显示*/
}
style>
head>
<body>
<a>1a>
<a>2a>
<a>3a>
<a>4a>
body>
html>2.盒模型—边框盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三个属性)
如下面代码为 div 来设置边框粗细为 2px、样式为实心的、颜色为红色的边框:
div{
border:2px solid red;
}上面是 border 代码的缩写形式,可以分开写:
div{
border-width:2px;
border-style:solid;
border-color:red;
}PS:
border-style(边框样式)常见样式有:dashed(虚线)| dotted(点线)| solid(实线)。
border-color(边框颜色)中的颜色可设置为十六进制颜色,如:border-color : #888 ; //前面的井号不要忘掉。
border-width(边框宽度)中的宽度也可以设置为:thin | medium | thick(但不是很常用),最常还是用像素(px)
如果想为 p 标签单独为一边设置边框,而其它三边都不设置边框样式怎么办呢?css 样式中允许只为一个方向的边框设置样式:
div{ border-bottom : 1px solid red ; } //下
border-top:1px solid red; //上
border-right:1px solid red; //右
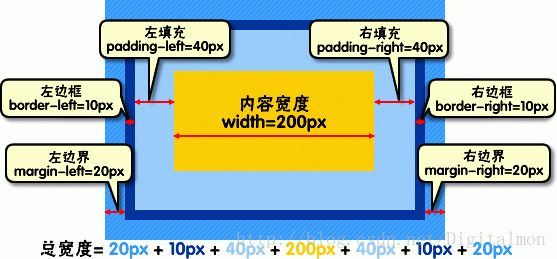
border-left:1px solid red; //左3.盒模型—宽度和高度:盒模型宽度和高度和我们平常所说的物体的宽度和高度理解是不一样的,css内定义的宽(width)和高(height),指的是填充以里的内容范围。
因此一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界
举个例子:
css代码:
div{
width:200px;
padding:20px;
border:1px solid red;
margin:10px;
}html代码:
< body>
< div>文本内容< /div>
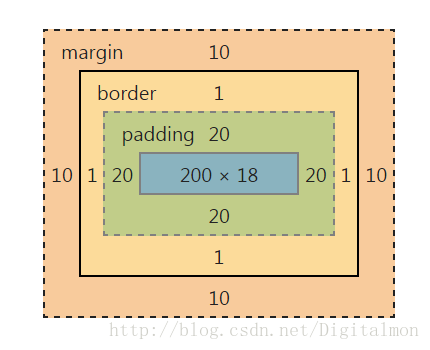
< /body>元素的实际长度为:10px+1px+20px+200px+20px+1px+10px=262px。在chrome浏览器下可查看元素盒模型,如下图:

4.盒模型—填充:元素内容与边框之间是可以设置距离的,称之为“填充”。填充也可分为上、右、下、左(顺时针)。如下代码:
div{padding:20px 10px 15px 30px;}上述代码可分开写成:
div{
padding-top:20px;
padding-right:10px;
padding-bottom:15px;
padding-left:30px;
}如果上、右、下、左的填充都为10px;可以这么写
div{padding:10px;}如果上下填充一样为10px,左右一样为20px,可以这么写:
div{padding:10px 20px;}5.盒模型—边界:元素与其它元素之间的距离可以使用边界(margin)来设置。边界也是可分为上、右、下、左。如下代码:
div{margin:20px 10px 15px 30px;}PS: 边界其他代码形式与填充相似
总结一下padding和margin的区别:padding在边框里,margin在边框外(边界可理解为框与框之间的间隔)
二、布局模型
CSS的布局模型分为以下三类:
- 流动模型(Flow)
- 浮动模型 (Float)
- 层模型(Layer)
1.流动模型:流动(Flow)是默认的网页布局模式。也就是说网页在默认状态下的 HTML 网页元素都是根据流动模型来分布网页内容的。
流动布局模型具有2个比较典型的特征:
- 第一点:块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。
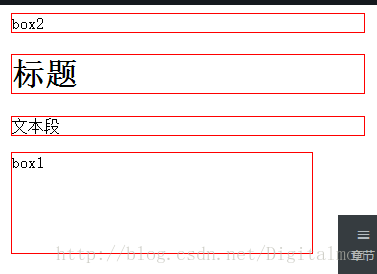
实际上,块状元素都会以行的形式占据位置。如右侧代码编辑器中三个块状元素标签(div,h1,p)宽度显示为100%:
示例代码:
<style type="text/css">
#box1{
width:300px;
height:100px;
}
div,h1,p{
border:1px solid red;
}
style>
head>
<body>
<div id="box2">box2div>
<h1>标题h1>
<p>文本段p>
<div id="box1">box1div>
body>- 第二点:在流动模型下,内联元素都会在所处的包含元素内从左到右水平分布显示。(内联元素可不像块状元素这么霸道独占一行)
2.浮动模型:块状元素这么霸道都是独占一行,如果现在我们想让两个块状元素并排显示,就得使用浮动模型了。
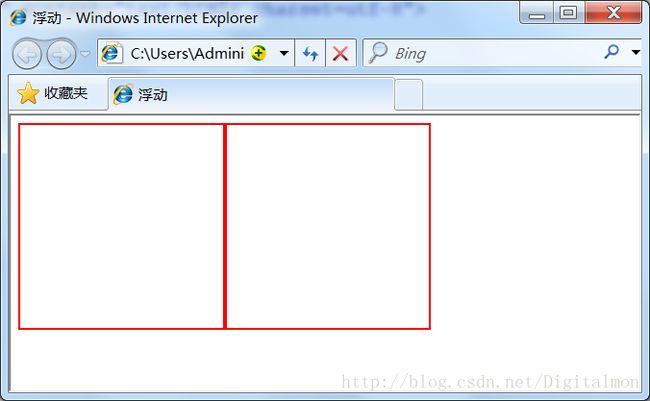
任何元素在默认情况下是不能浮动的,但可以用 CSS 定义为浮动,如 div、p、table、img 等元素都可以被定义为浮动。如下代码可以实现两个 div 元素一行显示。
......
div{
width:200px;
height:200px;
border:2px red solid;
float:left;
}
......
< div id="div1">< /div>
< div id="div2">< /div>当然你也可以同时设置两个元素右浮动也可以实现一行显示。
div{
width:200px;
height:200px;
border:2px red solid;
float:right;
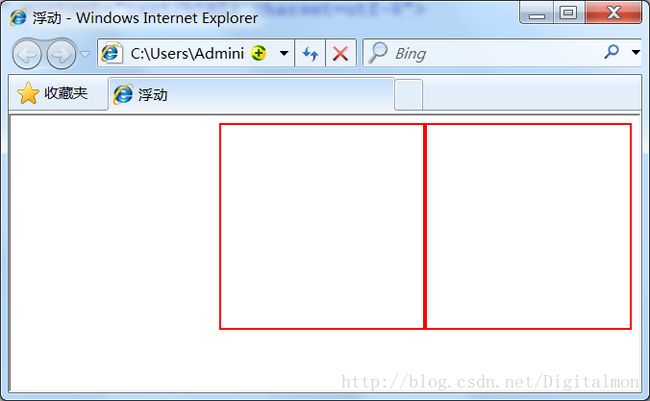
}设置两个元素一左一右在同一行显示:
div{
width:200px;
height:200px;
border:2px red solid;
}
#div1{float:left;}
#div2{float:right;}3.层模型:层布局模型就像是图像软件PhotoShop中非常流行的图层编辑功能一样,每个图层能够精确定位操作,但在网页设计领域,由于网页大小的活动性,层布局没能受到热捧。但是在网页上局部使用层布局还是有其方便之处的。
为了让html元素在网页中精确定位,就像图像软件PhotoShop中的图层一样可以对每个图层能够精确定位操作,CSS定义了一组定位(positioning)属性来支持层布局模型。
层模型有三种形式:
绝对定位(position: absolute)
相对定位(position: relative)
固定定位(position: fixed)
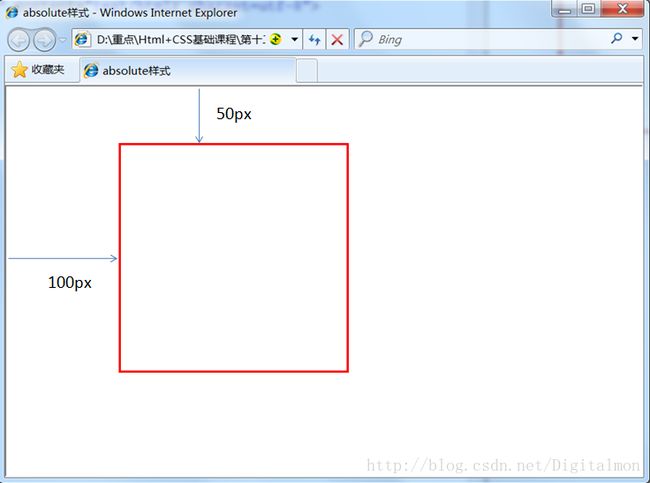
绝对定位:如果想为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
如下面代码可以实现div元素相对于浏览器窗口向右移动100px,向下移动50px:
div{
width:200px;
height:200px;
border:2px red solid;
/*下面三行*/
position:absolute;
left:100px;
top:50px;
}
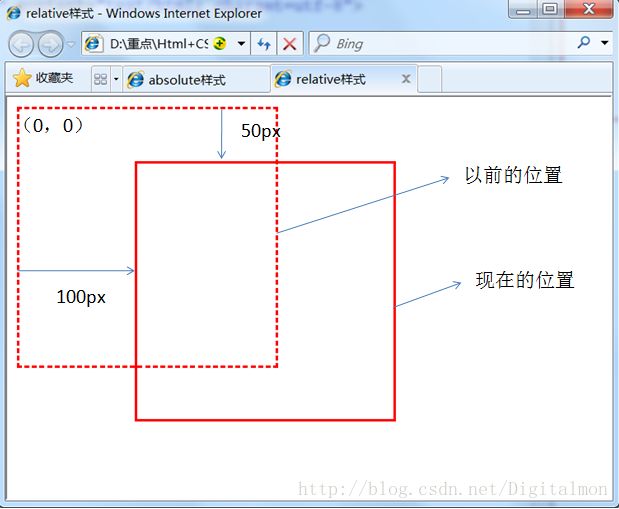
< div id="div1">< /div>相对定位:如果想为元素设置层模型中的相对定位,需要设置position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
如下代码实现相对于以前位置向下移动50px,向右移动100px;
#div1{
width:200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}
<div id="div1">div>**固定定位:**fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed;属性功能相同。以下代码可以实现相对于浏览器视图向右移动100px,向下移动50px,并且拖动滚动条时位置固定不变:
#div1{
width:200px;
height:200px;
border:2px red solid;
position:fixed;
left:100px;
top:50px;
}
......
<div id="div1">div>Relative与Absolute组合使用:实现被设置元素相对于其他元素进行定位。需要遵守以下规范:
- 参照定位的元素必须是相对定位元素的前辈元素:
<div id="box1">
<div id="box2">相对参照元素进行定位div>
div> 从上面代码可以看出box1是box2的父元素(父元素当然也是前辈元素了)。
- 参照定位的元素必须加入position:relative;
#box1{
width:200px;
height:200px;
position:relative;
}- 定位元素加入position:absolute,便可以使用top、bottom、left、right来进行偏移定位了(这里注意参照物就可以不是浏览器了,而可以自由设置了)。
#box2{
position:absolute;
top:20px;
left:30px;
}三、代码简写
1.盒模型:盒模型的外边距(margin)、内边距(padding)和边框(border)设置上下左右四个方向的边距是按照顺时针方向设置的:上右下左。具体应用在margin和padding的例子如下:
margin:10px 15px 12px 14px;/*上设置为10px、右设置为15px、下设置为12px、左设置为14px*/2.颜色值:关于颜色的css样式也是可以缩写的,当你设置的颜色是16进制的色彩值时,如果每两位的值相同,可以缩写一半。
p{color:#000000;}
/*可以缩写为:*/
p{color: #000;}
p{color: #336699;}
/*可以缩写为:*/
p{color: #369;}3.字体缩写:网页中的字体css样式代码也有他自己的缩写方式,下面是给网页设置字体的代码:
body{
font-style:italic;
font-variant:small-caps;
font-weight:bold;
font-size:12px;
line-height:1.5em;
font-family:"宋体",sans-serif;
}
/*这么多行的代码其实可以缩写为一句:*/
body{
font:italic small-caps bold 12px/1.5em "宋体",sans-serif;
}一般情况下因为对于中文网站,英文还是比较少的,所以下面缩写代码比较常用:
body{
font:12px/1.5em "宋体",sans-serif;
}只是有字号、行间距、中文字体、英文字体设置。
OK,关于盒模型与布局模型的基本知识学习到此结束。今天下雨了,大黑山灰蒙蒙的,景色很好。就喜欢这种灰暗的天气。
———————————————————————————————————— 8:48am , 2017/7/7 于图书馆