背景
最近在学习RxJS,平时边看文档边顺手就敲一敲那些API,有时候想回顾一些自己写的东西,就要先把项目跑起来,这也难免有些麻烦。于是乎,就想着把自己写的这个小项目打包成桌面端,方面每次打开电脑就能看。经过网上查阅,比较成熟的解决方案很多,比如electron,nw.js等等。最终选定用electron,因为他的星星最多,哈哈。
这个练手Rxjs的小项目是用vue跑的,之前没玩过vue,顺手玩一下。打包桌面端,跟前端框架无关,只是想夸一下vue在构建项目上的体验真的好,简单方便,会以yes or no的形式让你完成一个主流的前端框架(回想以前构建angular应用,还要打开help,看一大堆api,在这一点用户体验上angular真是输了,不知道最近的ng5变没变)。
electron
Electron uses Chromium and Node.js so you can build your app with HTML, CSS, and JavaScript. Open Source Cross Platform Compatible with Mac, Windows, ...
简单来说,electron是基于Chromium 和 Node.js 来构建一个跨平台应用的。Chromium是一个开源浏览器,与chrome区别是不会自动更新,但是一些新特性貌似会在Chromium先上。
electron-quick-start
最开始的时候,没敢直接在vue中插入这个electron(毕竟连怎么用都不知道),于是先clone了一个starter来快速学习一下。
git clone https://github.com/electron/electron-quick-start
cd electron-quick-start
cnpm install //这里我用的是cnpm,npm太慢了
npm start项目跑起来之后,不出意外就出现了electron的桌面端页面,看了下其中的入口文件main.js
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))这段代码就是配置桌面端应用的入口,于是果断去把vue的项目打包,直接把前端静态资源扔到这里,替换之前的文件。然后继续运行npm run start,然后白屏(习惯性的首次失败。。),不过问题也很快解决了,因为vue打包项目,默认使用的是绝对路径,所以到这里就有点小问题。解决方法:
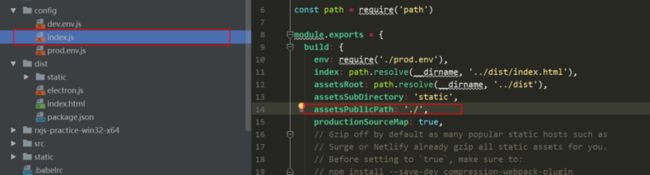
进入config文件夹下的index.js将其中的assetsPublicPath修改为相对路径 ./。
再次运行npm run start,成功将vue的项目,显示为桌面应用。
此时还是在electron的starter项目当中,这样显然太麻烦了,于是下面就将electron引入 vue。
vue 中引入electron
首先在vue项目的package.json中加入electron的依赖,
cnpm install electron --save-dev
cnpm install electron-packager --save-dev //这个是打成exe文件的插件,之后要用,提前下载好把electron-quick-start项目中的main.js搬到vue的build文件中,并改个名字electron.js。
因为文件的相对位置进行了改变,electron的入口文件变成了vue build之后的文件地址,也就是dist文件夹下的 index.html,所以此时的electron.js 里面的引用地址也要变,即:
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, '../dist/index.html'),
protocol: 'file:',
slashes: true
}))在package.json文件中增加一条指令,用来启动electron,即:
"scripts": {
"dev": "node build/dev-server.js",
"start": "npm run dev",
"build": "node build/build.js",
"lint": "eslint --ext .js,.vue src",
"electron_dev": "npm run build && electron build/electron.js"
},electron_dev 就是用来启动electron的,在此之前我们一定要确保项目当中已经有构建好的静态资源文件,因此 在运行 electron build/electron.js 之前,首先运行 npm run build。
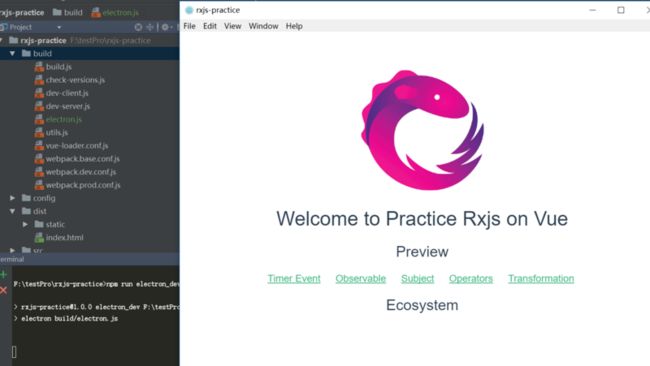
经过这样的处理,在命令行中,运行 npm run electron_dev之后,就会将之前在electron-quick-start中显示的桌面应用,再次显示出来。
到这一步,一直非常顺利,然而就在一切都理所应当的时候,打包exe文件出现了问题。
打包exe文件
以上这些东西自己连调带试的搞了1小时左右吧,没看时间,反正我觉得挺快。然而,之后打包这个exe就花了1个小时还多!心好累。。。
首先,为之前下载好的electron-packager,增加一条启动命令。
"scripts": {
"dev": "node build/dev-server.js",
"start": "npm run dev",
"build": "node build/build.js",
"lint": "eslint --ext .js,.vue src",
"electron_dev": "npm run build && electron build/electron.js",
"electron_build": "electron-packager ./dist/ --platform=win32 --arch=x64 --icon=./src/assets/favicon.ico --overwrite"
},关于electron-packager的配置,简单介绍一下。
electron-packager
sourcedir 资源路径,在本例中既是./dist/
appname 打包出的exe名称
platform 平台名称(windows是win32)
arch 版本,本例为x64
后边的配置项都是选填,可以设置二进制打包等,默认是没有这些的,这里只选填了exe的图标。
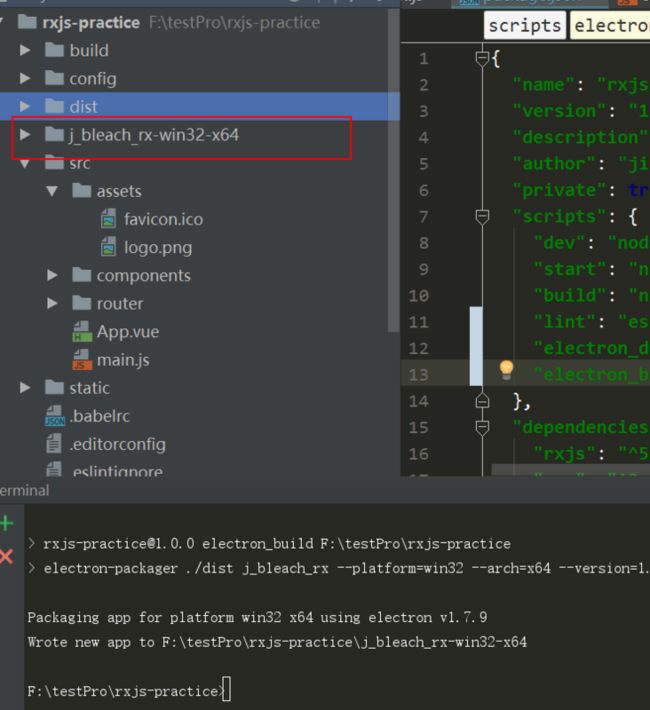
npm run electron_build运行打包exe的命令,还是一如既往的顺利,项目中成功出现打包好的文件夹,但是去文件夹中启动exe时,状况发生了。
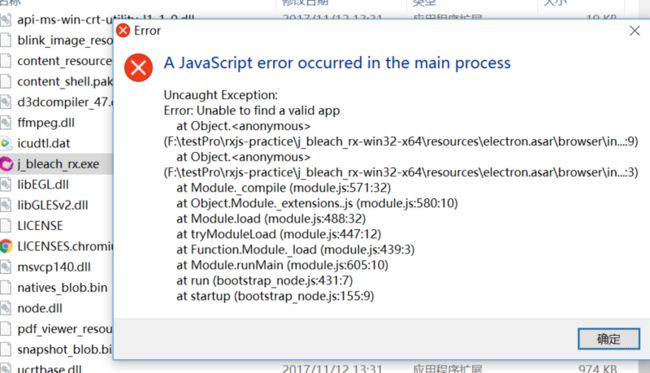
报错说找不到一个合法的app,什么鬼。。。
谷歌上搜了半天,有说版本不对,重新下载node模块的,有说路径不对的。其中我看到报错指向了asar,可我明明没有设置二进制打包啊,于是跟这个asar斗争了很久。
最后发现跟这个asar屁关系没有!
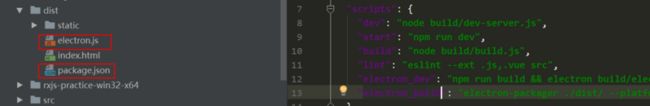
在看到有相关问题出现的谈论下,看到解决方案是没有把package.json放入文件夹,开始还搞不明白为什么还要一个package.json ,后来翻回头来才发现自己太想当然了,以为dist/下是去拿index.html,其实人家是要去拿package,然后再去找入口的js,最后才去找index.html.
于是先手动在dist文件夹下增加electron.js和package.json。
package的main指向从build文件夹中复制来的electron.js(记得把electron.js中index.html的路径做修改)
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))再次运行npm run electron_build得到打包好的文件夹,找到其中的*.exe,双击运行,终于又出现了熟悉的画面。
总结
至此,vue打包桌面端就这样完成了。在此过程中,发现自己做东西还是有些武断,太想当然了,导致在一些弯路里绕了很久。以后还是要多看文档,稳扎稳打!
项目地址:https://github.com/jiwenjiang...