IOS:Xcode - ARKit 开发 - 替换AR中的模型
苹果在 WWDC 上发布了ARKit 全新的AR框架,使得开发者可以更快速的为iphone或ipad 构建增强现实应用,这也毫无疑问的使得ios成为全球最大的AR开发平台。所以了我们也开设了ARkit技术分享与开发教程这一全新系列帮助大家更好的了解ARKit。这一次给大家带来 通过Xcode快速的为iphone或ipad构建AR应用(翻译并整理于:https://next.reality.news/)
开发准备
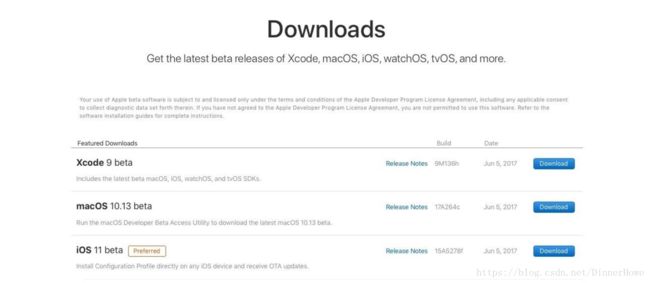
在Mac电脑上下载并安装MacOS 10.13和Xcode 9的测试版本。并使你的iphone或ipad升级ios 11版本
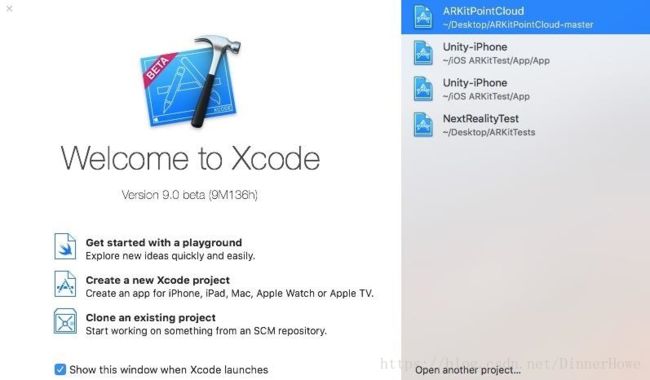
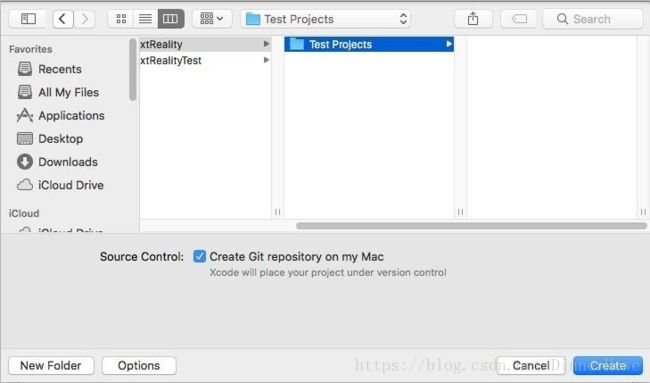
首先在Xcode里创建一个新的项目。
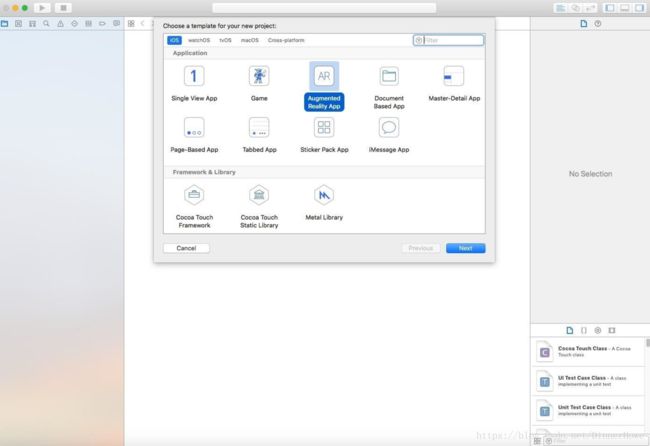
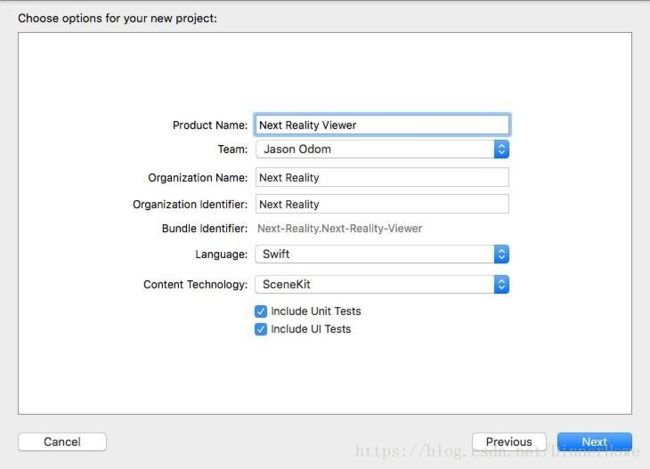
选择增强现实应用程序图标,然后单击“下一步”按钮,按顺序操作。
一切都加载完毕后,我们就进入到项目里:
修改模型
ps:以下操作其实也无关紧要,因为sample 中苹果已经准备好了默认的模型在项目里,这里教大家如何替换模型
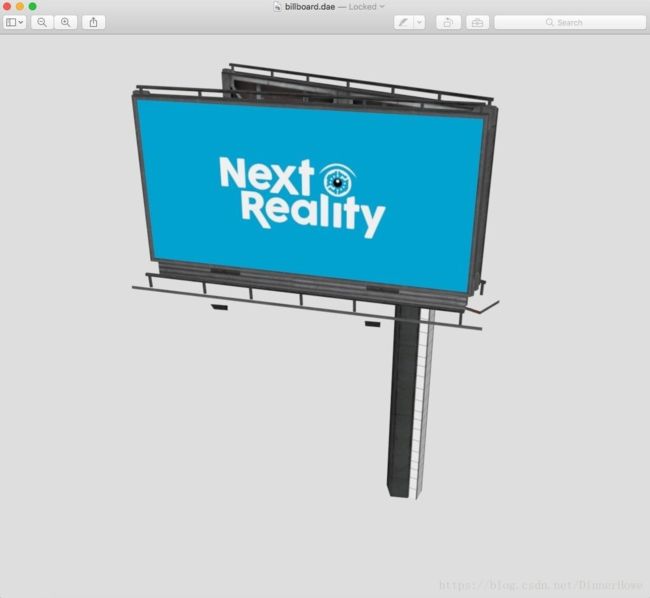
我们需要准备一些dae格式的3d模型,在本次案例的演示中,我们使用一个类似广告牌的模型。我们可以在TurboSquid网站上进行下载(https://www.turbosquid.com/3d-models/free-billboard-games-3d-model/1129110)。
下载完成之后,我们需要解压来完成广告牌上纹理的替换。首先我们准备一张图片:
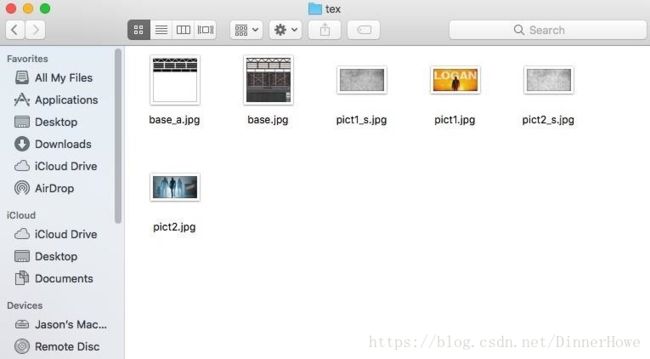
然后打开我们下载的模型文件夹,可以看到billboard.dae文件和纹理的“tex”子文件夹。打开“tex”文件夹。
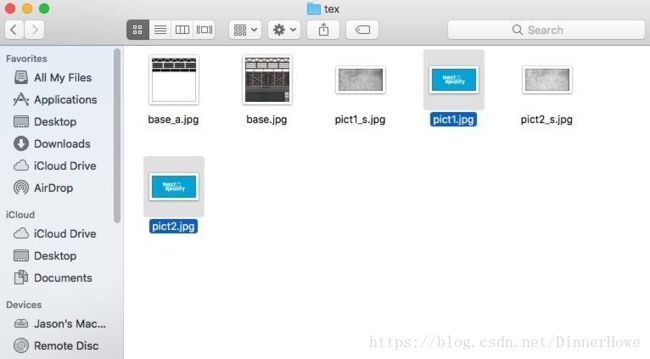
将“pict1.jpg”和“pict2.jpg”替换我们所准备好的图片。
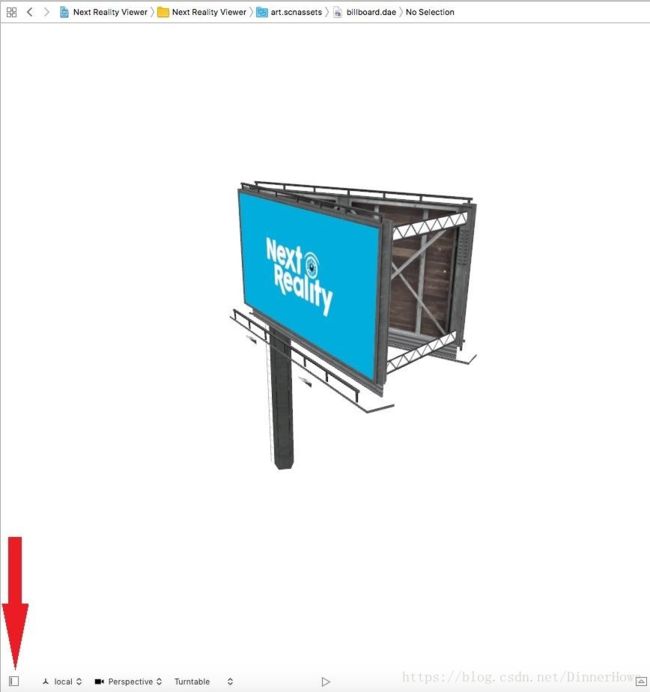
效果如图:
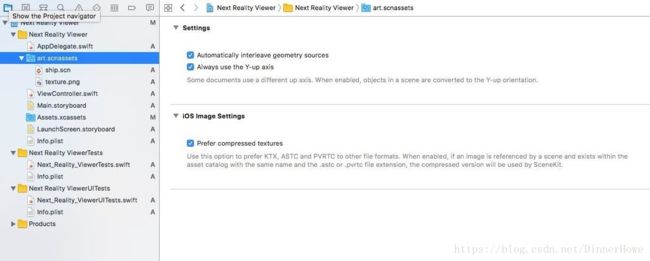
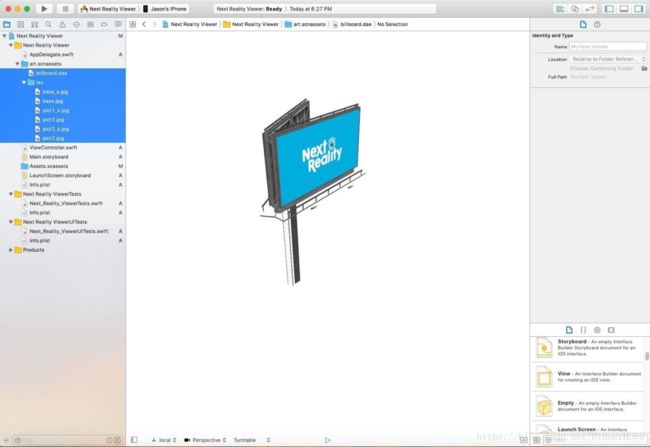
Xcode默认的AR项目自带了一个3D模型,我们需要用我们刚创建的模型替换它。查看我们的Project Navigator,找到一个名为art.scnassets的文件夹。
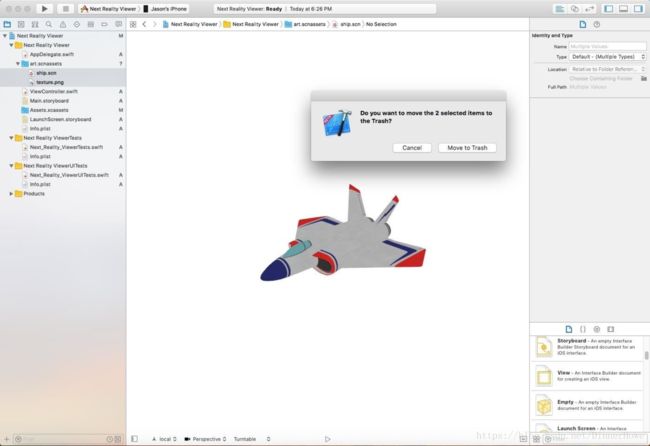
选择“ship.scn”和“texture.png”,然后删除。
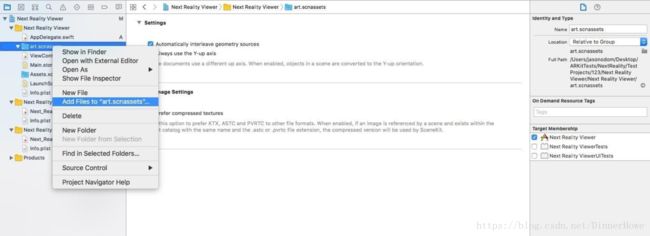
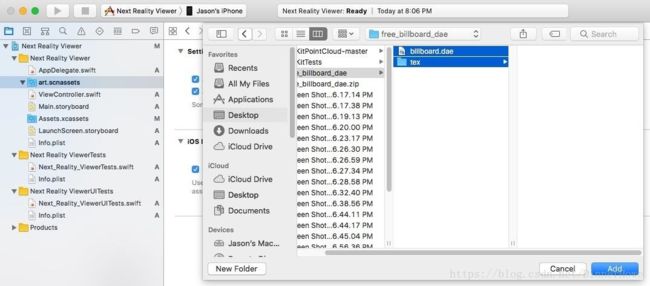
按住Control键,选择“art.scnassets”文件夹。然后选择“Add Files to art.scnassets”。
现在我们事先准备好的模型就已经导入完毕了。
接下来,我们需要对模型的位置等信息进行设置。点击下面的截图中的红色箭头指向的小图标。
我们需要手动输入我们的设置(大家可以参考下数值)
Position x:0.255 y: - 57 z:-87
Scale x:0.09 y:0.09 z:0.09
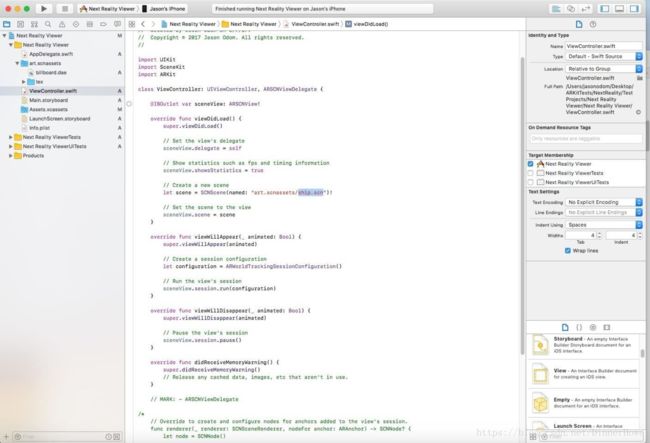
我们需要在ViewController.swift文件中更改一行代码。双击该文件在主窗口中打开代码。向下滚动代码到具有下面突出显示的文本的行。把“ship.scn”改成“billboard.dae”。
let scene = SCNScene(named: art.scnassets/billboard.dae")!然后我们运行测试,就会实现此效果。
代码分析(1)
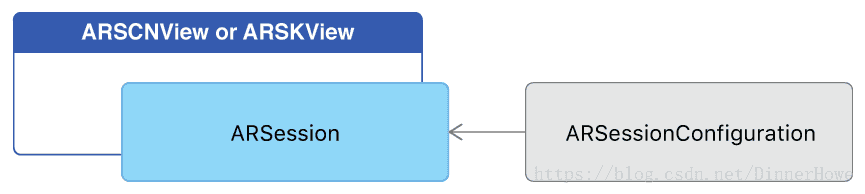
对于ARKit,我们需要重点了解ARSession。它是管理创建AR体验所需的运动跟踪和图像处理的对象。
在 AR 场景中,首先就是要配置一个 ARSession对象,用来管理摄像头拍摄和对设备动作进行处理。
1.从 Session 中检索视频帧和追踪信息;
2.将这些帧图像作为背景,渲染到自定义视图当中;
3.使用追踪信息,在相机图像上方定位并绘制 AR 内容。
在ARSession中有两个重要的类,分别是:ARSCNView与ARSKView。前者主要通过3D SceneKit内容增强了相机视图,后者2D SpriteKit内容的相机视图。
我们启动ARSession
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// 创建 Session 配置
let configuration = ARWorldTrackingSessionConfiguration()
configuration.planeDetection = .horizontal
// 运行视图 Session
sceneView.session.run(configuration)
}然后使用SceneKit或SpriteKit将虚拟内容放置在视图中。
ARKit会将SceneKit 自动匹配到现实世界中,所以放置一个虚拟对象,为了使其看起来保持真实的位置,这要求你适当地设置模型的位置。
例如,在默认配置中,以下代码将10厘米的立方体放置在相机初始位置前20厘米处:
letcubeNode =SCNNode(geometry:SCNBox(width:0.1, height:0.1, length:0.1, chamferRadius:0))
cubeNode.position =SCNVector3(0,0, -0.2)
sceneView.scene.rootNode.addChildNode(cubeNode)当然你可以使用ARAnchor类来跟踪现实世界的位置.
例如,当启用平面检测时,ARKit会为每个检测到的平面添加并更新锚点。要为这些锚点添加可视化内容,可以执行以下方法:ARSCNViewDelegate
func renderer(_ renderer: SCNSceneRenderer, didAdd node: SCNNode, for anchor: ARAnchor) {
guard let planeAnchor = anchor as? ARPlaneAnchor else { return }
let plane = SCNPlane(width: CGFloat(planeAnchor.extent.x), height: CGFloat(planeAnchor.extent.z))
let planeNode = SCNNode(geometry: plane)
planeNode.position = SCNVector3Make(planeAnchor.center.x, 0, planeAnchor.center.z)
planeNode.transform = SCNMatrix4MakeRotation(-Float.pi / 2, 1, 0, 0)
node.addChildNode(planeNode)
}SpriteKit 的操作就简单许多,它可以显示浮动的2D图像在3D空间中。
var translation = matrix_identity_float4x4
translation.columns.3.z = -0.2
let transform = simd_mul(view.session.currentFrame.camera.transform, translation)
let anchor = ARAnchor(transform: transform)
view.session.add(anchor: anchor)
func view(_ view: ARSKView, nodeFor anchor: ARAnchor) -> SKNode? {
return SKLabelNode(text:"")
}