概念
js错误日志统计工具,官网文档
以下说明前提条件都是raven-js
日志收集必要条件
sentry平台帐号注册
raven客户端安装
sentry服务平台
进行首页->新建项目之后,点击settings,可以设置错误日志收集条件,其中客户
端dsn(结构:协议://公钥:私钥@sentry平台地址/sentryId), 在sentry
客户端raven安装配置中会用到。sentry客户端raven
安装步骤
根据使用平台选择raven(sdk选择官网有说明)。
-
配置方法如下(我用的是react,使用的是import方式,其中url就是sentry服务端获取的dsn,省略号是配置options):
import Raven from 'raven-js'; Raven.config(url, { release: '1.0.0', whitelistUrls: [ ... ], ... }).install();
主要参数说明(所有上报都会携带的参数,公用)
-
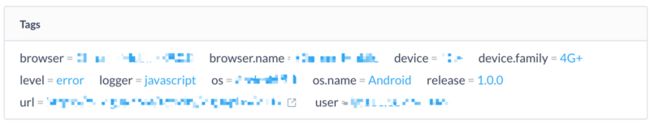
tags(对应sentry服务平台错误详情中的tags,便于分析错误发生的情景):
-
user(对应sentry服务平台错误详情中的user,便于记录触发错误的具体用户):
-
extra(对映sentry服务平台错误详情中的Additional Data,便于各别信息的统计):
whitelistUrls: 上报到sentry服务平台的白名单,假如触发错误的js链接脚本host不在其值里,就无法上报错误。
错误日志上报(以我用的raven-js作为说明,其他可查看源代码)
被动上报
js运行期间,如果发生错误时,错误(比如点击回调函数执行报错,ajax同源请求
报错等)没有被try catch或者以其他方式捕捉,就会冒泡到window,触发
[onerror][2]事件。当然资源加载失
败,比如img, script,会执行该元素onerror不会冒泡window.onerror,
onerror具体声明如下:window.onerror = function(messageOrEvent, source, lineno, colno, error) { ... }
因为window.onerror是ECMAScript不标准的属性,不同浏览器实现可能会略有
不同,error参数是raven上报日志的关键(ps: 没有error,就找不到错误栈
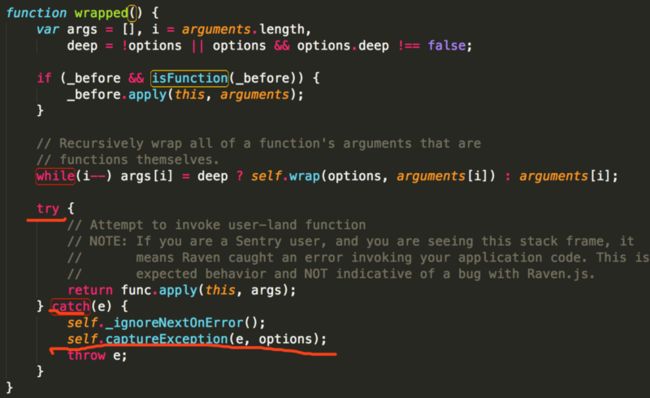
stack,自然就追踪不到问题),所以raven客户端巧用try, catch对错误进行捕
捉(ps:catch获取到的error对象有raven需要的东西,比如错误栈),然后采用
captureException进行错误上报,核心源代码如下:
对addEventListener、setTimeout、setInterval、
requestAnimationFrame等回调函数进行了如上包装,这样就可以保证这些函数
的回调报错时候可以有错误栈,同理,可以根据项目架构对可能出现问题进行
try..catch包装,采用手动上报,做到最大限度错误日志上报。主动上报
采用raven.captureException(msg/e, options),第一参数可以是字符串,
也可以是Error对象(ps: raven内部会对所传参数进行判断,如果是msg,会转换
成Error对象),第二个参数options可设置参数同raven配置安装时可以用的参数
同,只不过这里用到的参数作用域只限于此条错误日志,raven.config中用的
options对所有错误日志都生效。应用可使用的监听钩子(*.adEventListener(如下事件,callback)
ravenSuccess | onRavenSuccess: raven上报成功之后会dispatch此事
件,可以监听此事件做一些其他的事情,比如上报到其他的平台等等。ravenFailure | onRavenFailure:raven上报失败之后会dispatch此事
件,可以监听此事件做一些其他的事情,比如上报到其他的平台等等。ravenHandle | onRavenHandle:手动调用Raven.captureException之
后会dispatch此事件,可以监听此事件做一些其他的事情,比如上报到其他的平台
等等。
注意事项
总结一下就是根据自己的情况,可以设置一下whitelistUrls, ignoreErrors,
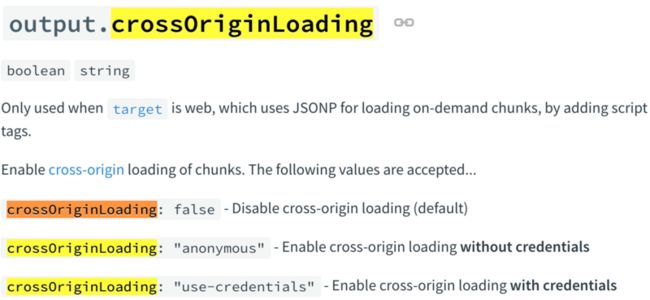
ignoreUrls,上报比例以及javascript跨域资源错误统计处理(crossorigin),如果你使用webpack,可以在output中添加一个参数crossOriginLoading,webpack编译时会自动给按需加载的js获取加上crossorigin,说明如下:
服务端response头部添加Access-Control-Allow-Origin: *。
建议
公钥,私钥信息不要存放于前端页面,可以放在中间服务器,走客户端-》中间服务-》sentry服务。