ViewPager2尝鲜,使用起来超级简单
文章目录
- 简单介绍
- 简单开发
- 添加配置
- 一、Activity + ViewPager2 + Handler 实现简单的轮播图
- 二、FragmentActivity + ViewPager2 + Fragment 传值
简单介绍
ViewPager2是androidx.viewpager2.widget包下面的,用来代替androidx.viewpager.widget.ViewPager,而androidx是用来代替原来的support库的
为了紧跟时代发展,很有必要学习ViewPager2,ViewPager2是由RecyclerView加上LinearLayoutManager并继承自ViewGroup而来
简单开发
添加配置
添加依赖
implementation 'androidx.viewpager2:viewpager2:1.0.0-alpha05'
根据版本号可以看到,现在还是测试版,并没有发布稳定的正式版,所以说是尝鲜
为了正常使用androidx下面的ViewPager2,需要配置一下gradle.properties
android.useAndroidX=true
android.enableJetifier=true
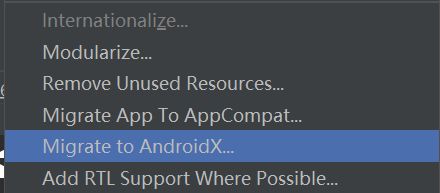
并且执行Refactor -> Migrate to AndroidX 重构>迁移到Androidx操作,然后会弹出一个菜单,默认勾选备份项目文件,如果不想备份,可以取消勾选,然后点击Migrate按钮即可开始迁移,之后可以去module下build.gradle中修改一下版本号,当然也可以不修改,修改只是为了用最新版本的库

一、Activity + ViewPager2 + Handler 实现简单的轮播图
1、布局很简单
2、设置适配器
// 设置方向
viewPager2.setOrientation(ViewPager2.ORIENTATION_HORIZONTAL);
RecyclerViewAdapter recyclerViewAdapter = new RecyclerViewAdapter();
viewPager2.setAdapter(recyclerViewAdapter);
3、适配器代码,就是recyclerview的适配器,当然还有ViewHolder
private class ViewData extends RecyclerView.ViewHolder {
public ViewData(@NonNull View itemView) {
super(itemView);
}
public void setRes(int id, int imageId) {
ImageView tv = findViewHolderById(id);
tv.setImageResource(imageId);
}
public T findViewHolderById(int id) {
return itemView.findViewById(id);
}
}
private class RecyclerViewAdapter extends RecyclerView.Adapter {
@NonNull
@Override
public ViewData onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_view, parent, false);
return new ViewData(view);
}
@Override
public void onBindViewHolder(@NonNull ViewData holder, int position) {
if (position == 0) {
holder.setRes(R.id.viewpager_tv, R.mipmap.cat1);
} else if (position == 1) {
holder.setRes(R.id.viewpager_tv, R.mipmap.cat2);
} else if (position == 2) {
holder.setRes(R.id.viewpager_tv, R.mipmap.cat3);
}
}
@Override
public int getItemCount() {
return 3;
}
}
4、设置滑动监听
viewPager2.registerOnPageChangeCallback(new ViewPager2.OnPageChangeCallback() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
super.onPageScrolled(position, positionOffset, positionOffsetPixels);
}
@Override
public void onPageSelected(int position) {
super.onPageSelected(position);
Log.i("xunming", "当前位置:" + position);
}
@Override
public void onPageScrollStateChanged(int state) {
super.onPageScrollStateChanged(state);
}
});
5、设置循环轮播
handler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what) {
case 1001:
curPos++;
if (curPos > 2) {
curPos = curPos % 3;
}
viewPager2.setCurrentItem(curPos);
handler.sendEmptyMessageDelayed(1001, 1000);
break;
}
}
};
handler.sendEmptyMessageDelayed(1001, 1000);
二、FragmentActivity + ViewPager2 + Fragment 传值
1、布局和上面一样
2、很久没使用过fragment了,都有点生疏了,使用list来管理fragment
List fragmentList = new ArrayList<>();
3、把fragment添加到list中,并在其中一个传值
Fragment firstFragment = new FirstFragment();
Bundle bundle = new Bundle();
bundle.putInt("pos",123);
firstFragment.setArguments(bundle);
fragmentList.add(firstFragment);
fragmentList.add(new SecondFragment());
4、设置适配器FragmentStateAdapter
viewPager2.setAdapter(new FragmentStateAdapter(this) {
@NonNull
@Override
public Fragment createFragment(int position) {
return fragmentList.get(position);
}
@Override
public int getItemCount() {
return fragmentList.size();
}
});
5、接收并使用传值
private int myPos;
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Bundle bundle = getArguments();
myPos = bundle.getInt("pos");
}