- 详解如何通过Python的BeautifulSoup爬虫+NLP标签提取+Dijkstra规划路径和KMeans聚类分析帮助用户规划旅行路线
mosquito_lover1
pythonbeautifulsoup爬虫kmeans自然语言处理
系统模块:数据采集模块(爬虫):负责从目标网站抓取地点数据(如名称、经纬度、描述等)数据预处理模块(标签算法):对抓取到的地点数据进行清洗和分类。根据地点特征(如经纬度、描述文本)打上标签(如“适合家庭”、“适合冒险”)。地理数据处理模块(地图API):使用地图API获取地点的详细信息(如地址、距离、路径等)。计算地点之间的距离或路径。路径规划模块:根据用户输入的起点和终点,规划最优路径。支持多种
- AI推动地理信息系统(GIS)软件的创新发展与应用拓展
酥脆可口
facebook
摘要地理信息系统(GIS)软件作为空间数据处理与分析的核心工具,在城市规划、资源管理、环境监测等领域发挥着关键作用。本文深入探讨人工智能(AI)如何推动GIS软件的创新发展,分析AI技术在提升空间数据分析能力、优化地图制图、拓展应用场景等方面的重要作用,剖析面临的挑战,并对未来发展趋势进行展望,旨在为GIS行业借助AI实现升级提供理论与实践参考。一、引言传统GIS软件主要依赖基于规则的分析方法和人
- 甘特图:项目经理的时空魔方,解锁高效管理的秘密
在1917年,机械工程师亨利·甘特发明了一张看似简单的条形图,却彻底改变了人类管理复杂工程的方式。如今,这张图表在波音787客机研发、北京冬奥会场馆建设中依然发挥着关键作用。甘特图不仅是进度条的可视化,更是项目管理的时空坐标系——它能将抽象的时间、资源和任务转化为具象的作战地图,让项目经理如同掌握时空魔方般操控项目进程。一、甘特图的四大降维打击优势时空折叠术:三维信息二维呈现时间维度:在特斯拉上海
- 实现高德地图自定义点标记跳动,点标记随缩放大小显示和隐藏
时光请留微笑
javascript前端vue.js
高德地图的自定义标记(Marker)添加一个循环动画效果,比如让图标上下跳动,你可以利用CSS动画或JavaScript动画库(如GSAP)。使用GSAP来创建动画,下面我将展示两种GSAP和CSS类来为Marker的内容添加循环动画。方法一:通过CSS动画实现图标上下跳动首先自定义点标记,在点标记显示内容content中自定义一个图标,这里我用的是element中的图标,给标签一个类名,如i-i
- 《魔兽争霸-黑潮》游戏秘籍
小魚資源大雜燴
游戏
DECKMEOUT部队升级EVERYLITTLETHINGSHEDOES魔法升级GLITTERINGPRIZES增加黄金、木材、油量ITISAGOODDAYTODIE无敌MAKEITSO加快建筑、训练、升级的速度ONSCREEN地图全开,包括所有活动SHOWPATH地图全开,不包括所有活动HATCHET加快砍树速度SPYCOB增加油量5000单位TIGERLILY开启跳关模式,再输入“HUMANx
- 一名成功的项目经理的20个项目管理经验
项目管理既是一门科学,也是一门艺术。成功的项目经理往往能在复杂多变的项目环境中,通过系统性方法和灵活应对策略,带领团队突破瓶颈、达成目标。以下是20条经过实战验证的项目管理经验,涵盖从需求管理到团队赋能的完整链条,助力项目经理从“合格”走向“卓越”。一、需求管理:从混沌到清晰绘制用户故事地图用可视化的用户旅程串联碎片化需求,确保每个功能点都能对应业务价值。工具实践:通过Miro或Figma构建动态
- 【FAQ】HarmonyOS SDK 闭源开放能力 —Map Kit(6)
harmonyos-sdk
1.问题描述:使用华为内置的MapComponent,发现显示不出来。查看日志,MapRender底层有报错。解决方案:麻烦按以下步骤检查下地图服务,特别是签名证书指纹那部分。1.一般没有展示地图,可能和没有配置SHA256指纹证书配置,网络,定位权限,没有打开地图服务等有关系,如果刚配置完权限等,需要24h生效,(可以将手机系统时间往后设置24h)。2.module.json5文件中metada
- RAMS数据处理程序—垂直剖面分析程序
Hardess-god
RAMS人工智能算法
该程序的主要特点:使用Cartopy创建地图投影添加海岸线、国界线等地理要素绘制等值线图显示气象要素分布自动设置颜色标尺和标题支持不同层次的数据展示importmatplotlib.pyplotaspltdefplot_vertical_cross_section(data,start_lat,start_lon,end_lat,end_lon):"""绘制垂直剖面图"""#计算剖面线上的点num
- BigemapPro 图斑名称自定义修改全攻略
Bigemap软件
软件需求信息可视化
在地图制作中,图斑名称的显示和修改是一个常见但重要的任务。今天,我们就来详细讲解如何使用BigemapPro自定义修改图斑名称,并通过字段信息组合显示它的名称,让你的地图更加专业和直观!在完成图斑绘制后,若想让图斑名称即刻显示在地图上,操作非常简便。只需选中图层文件夹,点击鼠标右键,选择【显示图元名称】选项,图斑名称便会迅速出现在地图对应位置,帮助我们快速识别各个图斑。一、单个图斑名称修改手动修改
- linux基础命令top,Linux 入门命令TOP 10
慧人小圣
原标题:Linux入门命令TOP10作为一只接触Linux不久的小菜鸟,今天厚着脸皮给大家分享一些常用的Linux入门的命令。在Linux“漆黑”的系统中“溜达”之前,先看下“地图”,也就是先了解一下Linux的目录(Directory,可视作“文件夹”)结构。在操作Linux系统中,一切都是文件,而目录是Linux系统组织文件的一种特殊文件。根目录由“/”来表示,可理解为windows系统的“我
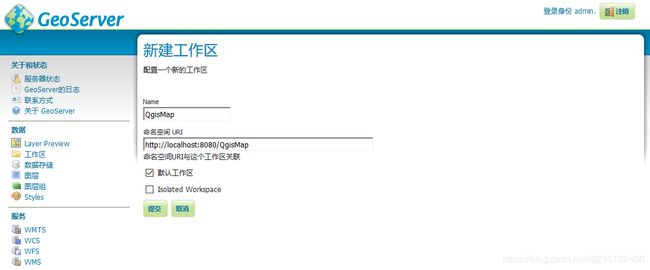
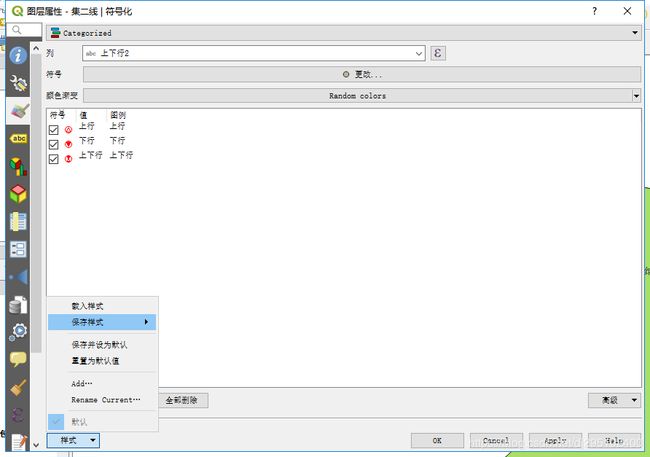
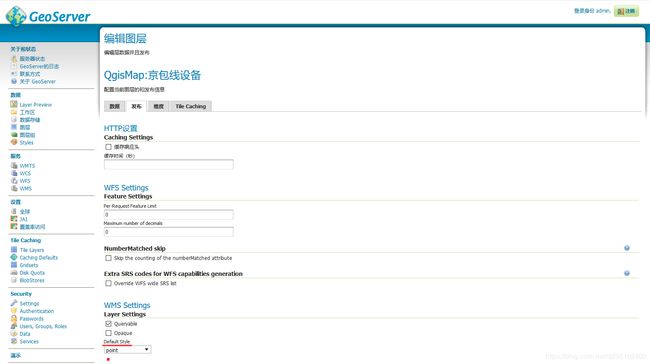
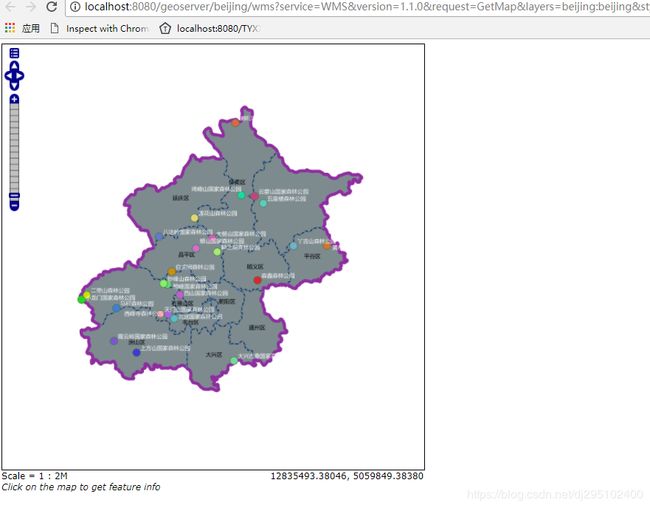
- 微软2012服务器qgis,12.2. 使用qgis-server 和 qgis 发布地图
12669821881
微软2012服务器qgis
12.2.2.建立wms图层¶打开qgis客户端点击图层>添加图层>添加矢量图层(图12.4)图12.4添加矢量图层¶“项目”菜单下的“项目属性”,转到“OWS服务器”选项卡(图12.5)快捷键:shiftctrlp(图12.6)图12.5建立ows服务(1)¶图12.6建立ows服务(2)¶继续向服务器添加QGIS项目,现在我们在项目中添加WMS层以将其连接到服务器,因此请转到“图层>添加图层>
- Python零基础通关教程(二):列表、字典与函数详解(附生活化案例)
中意可口可乐
python开发语言windowspython列表
一、前情回顾与学习路线第一篇重点复习:✅变量与数据类型✅条件判断✅循环结构本篇新知识地图:graphLRA[基础语法]-->B[列表]A-->C[字典]B-->D[函数进阶]C-->D二、列表(List):你的数据收纳盒1.列表是什么?现实比喻:像超市购物车,可以随时添加/取出商品代码定义:用方括号[]包裹,元素用逗号分隔#创建购物车列表cart=["苹果","牛奶","面包"]print("购物
- Python 地图基础教程教程
小白教程
pythonpythonPython地图Python基础教程Python地图教程Python地图入门Python绘制地图Python地图源码
文章目录前言1.环境准备1.1Python安装1.2选择Python开发环境1.3安装必要库二、绘制基本世界地图1.导入必要的库:2.加载世界地图数据:3.绘制地图:三、自定义地图样式1.按面积给国家着色:2.突出显示特定国家:四、添加地理信息1.显示国家名称:2.添加其他地理要素:五、保存地图前言地图在生活、科研、商业等诸多领域都有着广泛的应用,从日常出行的导航,到地理信息系统(GIS)中的数据
- ArcGIS无插件加载(无偏移)在线天地图高清影像与街道地图指南
橘飞侠
arcgis
在地理信息系统(GIS)的应用中,加载高清影像与街道地图对于地图制图、影像查阅、空间数据分析等工作至关重要。天地图作为官方出品的地图服务,以其标准的数据、较快的影像更新速度等特点受到广泛欢迎。以下是如何在ArcGIS中无插件加载(无偏移)天地图高清影像与街道地图的具体步骤。第一步:申请天地图Key访问天地图官方网站的地图服务API页面:http://lbs.tianditu.gov.cn/serv
- arcgis加载天地图_在arcmap和arcgispro中添加在线地图服务
Nx·仙鹤无名
arcgis加载天地图
在arcmap或者arcgispro有时想使用一些免费在线地图服务辅助于其它的地理处理操作,下述介绍了如何在arcmap以及arcgispro中添加在线的地图服务。1、加载门户自身的在线底图arcmap加载基础底图提示:需要arcgisdesktop连接了arcgisonline的门户网址加载arcgisonline中的数据服务arcgispro前提:arcgispro如果登录了arcgisonl
- 天地图WMTS GetTile(地图API)请求参数深度解析
喆星时瑜
#天地图arcgis
以下针对天地图API影像底图瓦片请求URL进行逐项参数拆解,结合OGCWMTS1.0.0标准与天地图技术规范进行专业解读:http://t0.tianditu.gov.cn/img_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMA
- gis地图开发-openlayer2热力图显示
粮忆雨
GIS地图开发gis地图开发热力图标注
openlayers2还没将heatmap类加入,到openlayers3采用。但是考虑到浏览器的兼容性兼容到更低本版的IE,所以这里采用openlayers2版本开发gis。想要进行热力图开发就必须先对其扩展(heatmap-openlayers.js)。直接上代码//地图基础配置varoptions={controls:[newOpenLayers.Control.PanZoomBar(),n
- deepseek接入的GIS地图应用,真的好用!还得是大厂
GIS思维
AI与GISdeepseek百度地图腾讯地图人工智能ArcGISPro
最近deepseek火的一塌糊涂,各个行业,系统等都宣布接入deepseek大模型。测绘地理信息、GIS行业也不例外,也看到了几个宣布系统接入了deepseek大模型。但是真正落地结合deepseek应用的基本没有。最近,我一开百度地图App和腾讯地图App,着实让我眼前一亮。百度地图、腾讯地图APP都接入了deepseek大模型(打不过就加入),可以在地图的基础上结合deepseek做一些场景的
- HarmonyOS NEXT 开发环境搭建与出行导航类应用开发
harmonyos
随着华为鸿蒙操作系统HarmonyOSNEXT的推出,越来越多的开发者开始关注并投入到鸿蒙生态的开发中。本文将详细介绍如何在HarmonyOSNEXT环境下搭建开发环境,并通过一个出行导航类交通地图应用的实例,展示如何进行应用程序的开发。本文面向具有一定开发经验的程序员,旨在帮助他们快速上手鸿蒙应用开发。开发环境搭建安装DevEcoStudio:DevEcoStudio是华为官方提供的集成开发环境
- Spring Boot 集成高德地图电子围栏
Cloud_.
springboot后端java
摘要:本文手把手教你通过SpringBoot调用高德地图API实现电子围栏功能,涵盖云端围栏创建、设备位置监控与本地算法校验,附带完整代码和避坑经验!一、电子围栏核心原理1.1什么是电子围栏?虚拟地理边界:在地图上划定区域(圆形/多边形),触发进出事件应用场景:员工考勤、物流围栏、儿童安全区域监控技术核心:基于GPS/北斗坐标的位置判断(射线法或API调用)1.2高德地图API能力云端围栏管理:创
- Cesium在三维模型中的应用
IT邦少
前端贴图
Cesium在三维模型中的应用Cesium简介Cesium介绍Cesium是一个跨平台,跨浏览器的展示三维地球和地图的javascript库Cesium使用WebGL来进行硬件加速图形,使用时不需要任何插件支持,但是浏览器必须支持WebGLCesium是基于Apache2.0许可的开源程序,它可以免费的用于商业和非商业用途Cesium特点支持2D,2.5D,3D形式的地图展示可以绘制各种几何图形,
- Cesium-三维地球可视化应用
程序员_三木
Web3dwebglThree.js
什么是CesiumJS?CesiumJS是一个强大的开源JavaScript库,用于构建高性能的3D地图和地球可视化应用。无论你是从事地理信息系统(GIS)开发、数据可视化,还是需要展示空间数据,CesiumJS都能提供灵活的解决方案。它以WebGL为核心,专注于大规模地理空间数据的实时渲染。CesiumJS是Cesium平台的核心部分,与Cesiumion等服务无缝集成,支持从数据管理到可视化的
- 中断向量表
Cold_Johnsnow
stm32arm体系结构与编程驱动arm开发驱动开发
中断向量表(InterruptVectorTable,IVT)是单片机(或处理器)中实现中断机制的核心数据结构,其作用类似于硬件与中断服务程序(ISR)之间的"导航地图"。它直接决定了系统在中断触发时如何快速定位到对应的处理代码。以下从技术原理、实现机制和应用设计三个层面进行深度解析:硬件级工作原理物理存储结构中断向量表存储在内存的固定起始地址(如ARMCortex-M固定在0x08000000,
- java-通过继承android.location.Location实现自定义化的location对象
Auspemak-Derafru
android
起因:1.在中国大部分地区,由于政策原因。对定位的使用必须使用定位为俗称火星坐标的gcj02坐标系。然而,在调用安卓原生的android.location.LocationListener获取定位对象时,给到的将是以默认WGS84为坐标系的点,所以由于该种原因,导致我们在调用的大多数大陆地区api地图时会出错。2.获取到的定位点有可能出现漂移现象,为了给获取到的点打上标记,以便于后续的处理,我希望
- 使用 Python 爬取高德地图交通数据并进行数据分析(完整教程)
Python爬虫项目
python数据分析数据库selenium爬虫开发语言beautifulsoup
一、引言在现代交通系统中,交通数据是进行智能交通管理、交通流量预测和交通规划的重要依据。高德地图(Amap)作为国内最权威的地理和交通信息平台之一,提供了丰富的开放API,允许开发者访问包括实时交通路况、路线规划、地理编码等各种数据。本教程将使用Python构建一个完整的爬虫程序,调用高德地图API,解析和存储交通数据,并通过数据分析和可视化深入挖掘交通流量特征。二、高德地图API简介2.1高德地
- ❤【纯干货】Matplotlib总结,任何项目都用得到❤
.Boss.
支持向量机人工智能算法机器学习python
.................❤纯干货❤..........目录1、绘制基本图形2、定制化图形3、支持多个坐标轴4、3D绘图5、动态交互绘图6、绘制地图7、绘制统计图表最后Matplotlib在很多人眼里是无敌的存在,而且可以说是无敌的存在。走过数据科学的路,路上必然有Matplotlib的风景在你周围。如果同一个项目,你的用了matplotlib不仅有基本图形、定制化图形、多个坐标轴、3D绘
- postgis与高德地图转化
Vic2334
数据库postgresql学习
SQL转化将PostGIS中的地理数据与高德地图所需的格式进行匹配可以涉及以下几个步骤:1.数据格式:首先,需要了解高德地图所需的地理数据格式。通常,高德地图可能接受常见的地理数据格式,如WGS84坐标系的经纬度坐标。2.坐标系转换:如果PostGIS中的地理数据使用的是不同的坐标系,可能需要进行坐标系转换。这可以通过使用专门的坐标转换库或工具来完成。3.数据提取:从PostGIS中提取所需的地理
- ROS实践(五)机器人自动导航(robot_navigation)
简约少年
ROS机器人导航navigation
目录一、知识点1.定位2.路径规划(1)全局路径规划(2)局部路径规划3.避障二、常用工具和传感器三、相关功能包1.move_base(决策规划)2.amcl(定位)3.costmap_2d(代价地图)4.global_planner(全局规划器)5.local_planner(局部规划器)6.map_server(地图)四、导航流程框架五、navigation导航实验1.前提准备2.实验步骤六、
- 正则表达式
大神乔伊
工具正则表达式
前言如果你学会了,可以忽略本文章,或去项目经验地图寻找更多答案原则1.找规律2.不要追求完美3.思考:什么开头?什么结束?什么类型?多少位数?什么范围?出现次数?语法一:对象写法letreg=newRegExp(/\d{5}/)letreg=newRegExp("\\d{5}")letstr='我的号码是12345'console.log(reg.test(str))//true二:字面量方式:l
- ROS中的三维占用网格地图与八叉树地图详尽解析
YRr YRr
ros地图
ROS中的三维占用网格地图与八叉树地图详尽解析在机器人自主导航与环境感知领域,地图构建与表示是核心技术之一。不同的三维地图表示方法在精度、效率、存储需求等方面各有优劣,直接影响机器人在复杂环境中的表现。本文将以ROS(RobotOperatingSystem,机器人操作系统)为背景,深入探讨两种常用的三维地图表示方法——三维占用网格地图(OccupancyGridMap,简称OGM)和八叉树地图(
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f