写在前面的话
个人认为 Pipeline 在 Jenkins 中算是一个优化性功能,它能够将我们的构建服务的整个过程流程化,这意味着当我们在执行到某一步的时候,可以添加询问,提示我们是否继续运行下一步。当然,这个东西并非我们必须的,在没有 Pipeline 的时候我们依旧能够很好的完成大部分项目的构建。但是 Pipeline 对于传统构建肯定是一个很好的补充,而且当你习惯以后会爱不释手。
关于流水线(Pipline)
Jenkins 从 2.0 开始逐渐从一个 CI 工具转变成为 CD 工具,Pipeline 在其中扮演着至关重要的角色。配置由界面选择逐渐脚本化(采用 Groovy 脚本),我们可以将配置连同代码一起存放在代码仓库,实现版本控制。一次编写,到处运行。
在 Pipeline 中有两个主要关键字需要先简单的了解,可能有些地方还能见到 Step 关键字:
1. Stage:阶段,这其实就是我们将任务细分为多个过程。
2. Node:节点,前面提到过,Jenkins 是可以分布式的,Node 标记着具体在 Master 还是 Slave 运行这个构建。
简单上手
可能我们目前并不知道 Groovy 脚本的语法到底是什么样子,但是可以结合下面的例子慢慢的进行了解。
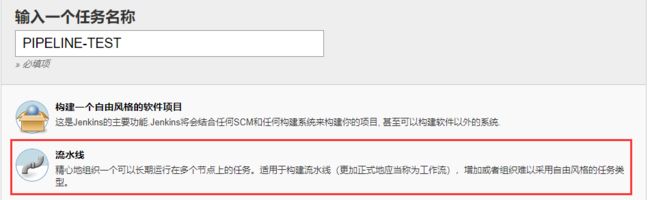
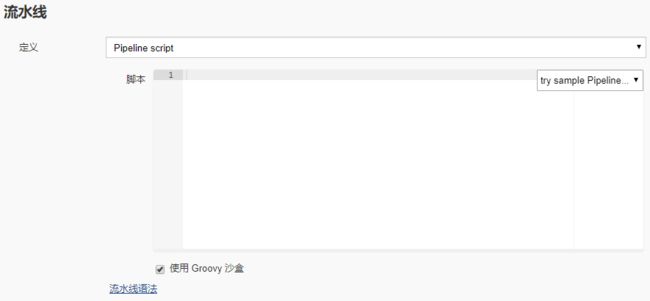
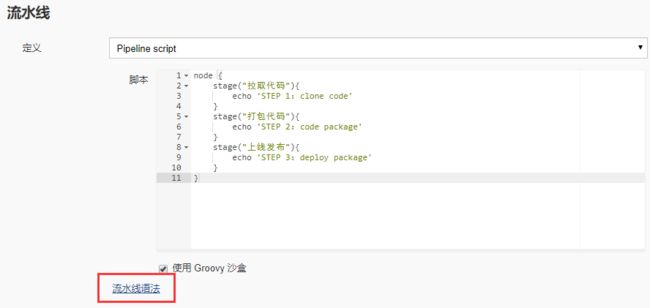
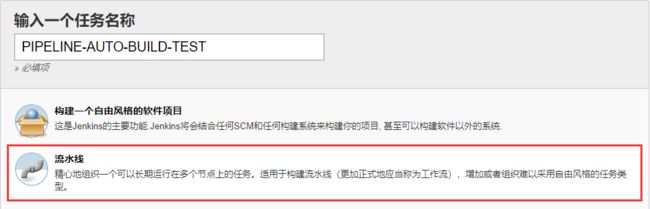
1. 新建 Pipeline 任务:
可以发现 Pipeline 的配置非常简单,简单到你都找不到哪里拉取代码,其主要的功能都集中在这个脚本框中:
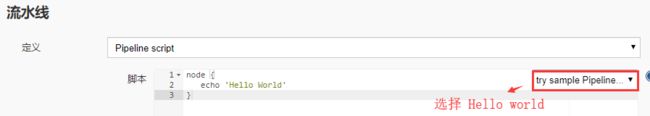
2. 添加 Hello World:
可以看到,由于我们只有一步,所以在 node 关键字下面就只有一个 Step,执行 echo 输出操作。
值得注意的是,这的 echo 并不是我们 Linux 中的 echo 命令,这个 echo 是 Groovy 的关键字,就像 Python 中的 print 一样。
保存退出!
3. 执行构建,查看输出:
我们发现和普通构建执行 Shell 输出感觉差不多,那么我们可以复杂一下步骤!
4. 修改之前的流水线配置,加入步骤:
需要知道的是,这个输入框贼难用,建议外部写好粘贴进去:
node { stage("拉取代码"){ echo 'STEP 1:clone code' } stage("打包代码"){ echo 'STEP 2:code package' } stage("上线发布"){ echo 'STEP 3:deploy package' } }
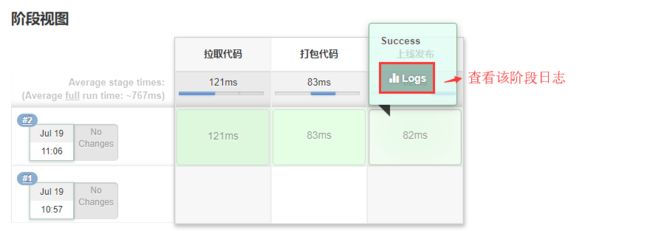
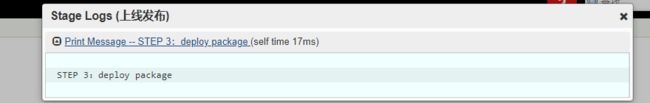
保存执行构建:
我们可以看到,本次构建按照我们配置的 Stage 分成了三步,我们甚至能够看到每一个过程耗时,做到单独查看该过程的日志。
当然,我们依旧可以去控制台输出里面查看整个过程的全部日志。但是细分的好处在于出问题我们更好的查找到问题所在。
5. Pipeline 语法说明:
我们知道了如何分步骤,但是却只直到一个 echo,显然无法满足我们的需求。在我们填写 Pipeline 的地方有告知语法。
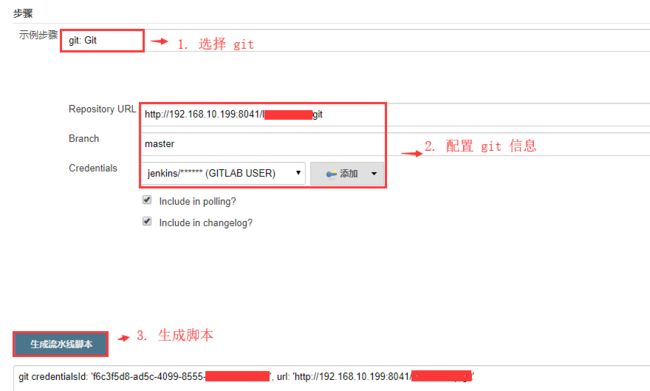
在这里,我们可以通过配置,生成我们常用的语法,比如生成 git 拉代码:
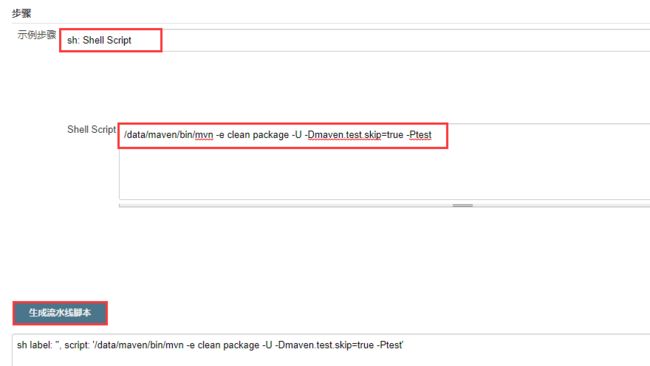
将配置放到我们流水线脚本中,然后配置打包命令:
其实运行 Linux 命令是可以简写的,直接:sh '命令' 这样就行。
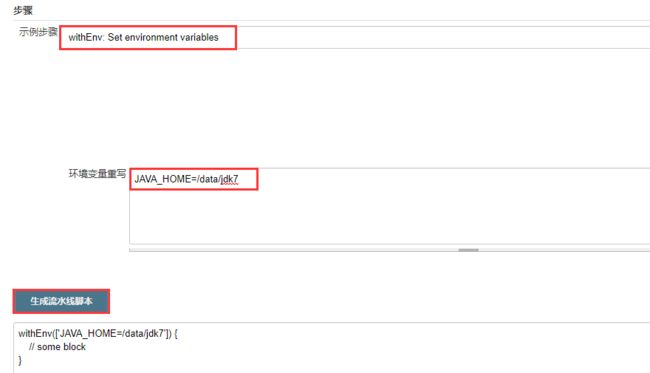
由于我们本次 mvn 执行构建其实际是依赖于 JDK 的,而我们本地又有多个版本 JDK,所以还需要指定环境变量:
此时我们的脚本变成:
node { stage("拉取代码"){ echo 'STEP 1:clone code' git credentialsId: 'xxx', url: 'http://192.168.10.199:8041/xxx.git' } stage("打包代码"){ echo 'STEP 2:code package' withEnv(['JAVA_HOME=/data/jdk7']) { sh '/data/maven/bin/mvn -e clean package -U -Dmaven.test.skip=true -Ptest' } } stage("上线发布"){ echo 'STEP 3:deploy package' } }
注意上面 git 的地址是你自己生成的地址!
因为我之前没有配置环境变量,多以可以看到构建报错,后面添加环境变量以后就不再出现报错。
当然,withEnv 其实属性是一个 list,所以我们其实是可以定义多个变量的,可以像下面一样,并去调用它:
withEnv(['JAVA_HOME=/data/jdk7', 'NAME="hello"']) { echo "${NAME}" echo "${JAVA_HOME}" }
至于其他的一些语法,如 sleep,timeout 等我们也可找到对用的语法生成。如果你实在懒得去深究,那么 sh 已经能够满足你大部分需求。
同时,在 Pipline 中依然是支持参数化构建的,意味着我们也可以以变量的形式直接引用。
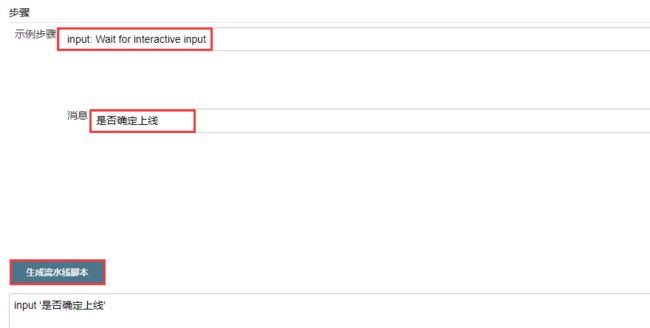
另外有一个特殊的可以说明一下:input
将生成的加入我们的配置中:
node { stage("拉取代码"){ echo 'STEP 1:clone code' git credentialsId: 'xxxxx', url: 'http://192.168.10.199:8041/xxxxxx.git' } stage("打包代码"){ echo 'STEP 2:code package' withEnv(['JAVA_HOME=/data/jdk7']) { sh '/data/maven/bin/mvn -e clean package -U -Dmaven.test.skip=true -Ptest' } input '是否确定上线' } stage("上线发布"){ echo 'STEP 3:deploy package' } }
再度构建:
发现卡在了第二步,我们点击查看:
点击以后步骤继续执行:
GitLab 显示构建状态
这其实是一个特殊需求,我们项目在测试阶段一般都存在于开发分支,当测试完成以后才会被提交合并到主干分支。这其中就会有一个问题,具有合并的人能够看到你的代码,但是它并不知道你的代码是否能够正常的构建通过,所以我们希望在 GitLab 上面显示我们测试构建的状态。
具体流程:开发提交代码到 dev 分支 --> 触发 Jenkins 自动构建 --> 构建结果显示到 GitLab 的 Merge request 上
1. 创建 Pipline 任务:
2. 将 GitLab 上我们之前的项目创建一个 dev 分支:
3. Jenkins 配置自动触发构建,之前有详细讲过:
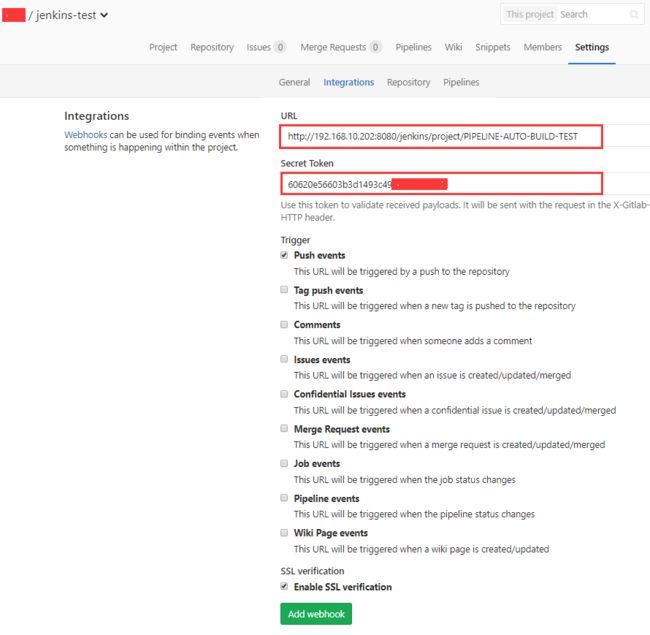
4. GitLab 添加 Jenkins Token:
5. Jenkins 添加 Pipeline 操作:
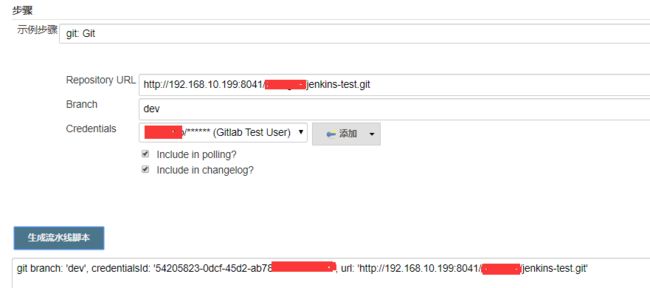
生成 git 拉去配置:
配置 Pipeline 操作:
node { stage("拉取代码"){ echo 'STEP 1:clone code' git branch: 'dev', credentialsId: 'xxx', url: 'http://192.168.10.199:8041/xxx.git' } stage("打包代码"){ echo 'STEP 2:code package' } stage("上线发布"){ echo 'STEP 3:deploy package' } }
6. 提交分支测试:
可以看到触发自动构建成功。
此时我们创建合并请求:
7. GitLab 创建用户 API 授权 Token:
这里就会用到上一节我们说没用的配置,因为上一节其实是 GitLab 触发 Jenkins,所以 Jenkins 不需要 GitLab 的其他权限。
但是这一节不同,Jenkins 需要将构建结果返回给 GitLab,所以这时候就需要这个 Token 了。
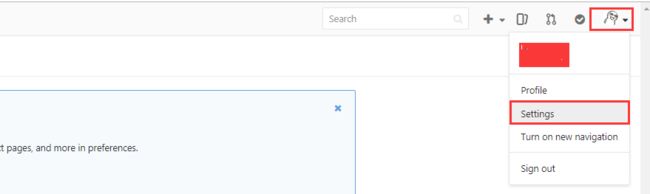
GitLab 配置用户授权 Token:
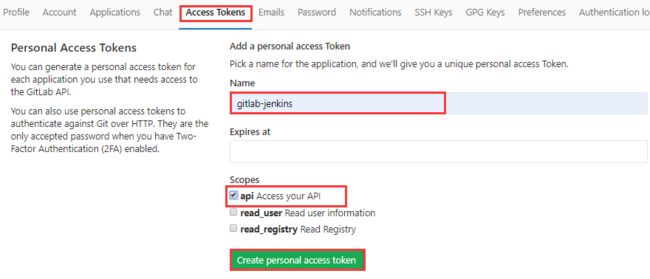
创建 Token,勾选 API 权限:
记住这个 Token,因为只能看到这一次,忘了只能重新创建:
8. Jenkins 配置 GitLab 授权 Token:
打开:系统管理 --> 系统设置
添加的 Token 的时候注意类型是:GitLab API token
9. 修改 Pipeline 的配置:
node { gitlabCommitStatus{ stage("拉取代码"){ echo 'STEP 1:clone code' git branch: 'dev', credentialsId: 'xxx', url: 'http://192.168.10.199:8041/xxx.git' } stage("打包代码"){ echo 'STEP 2:code package' } stage("上线发布"){ echo 'STEP 3:deploy package' } } }
注意:我们在外层添加了 gitlab 的配置。
10. 此时提交代码触发构建:
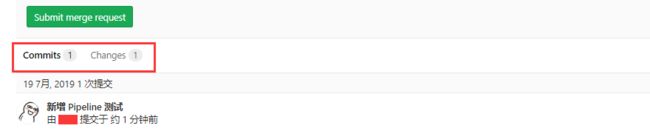
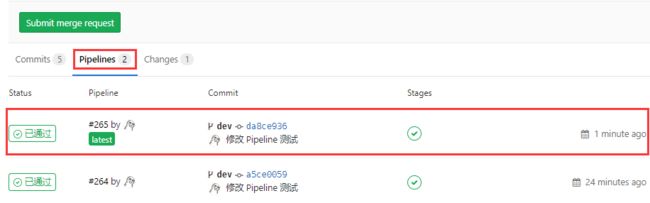
11. GitLab 提交合并请求:
此时我们可以看到在合并请求下方,多了一个 Pipelines 的栏目,里面有我们构建的结果。
这个处理的作用在于,在我们上线合并代码之前,我们能够知道代码是否存在问题,保证我们上线构建。
扩展插件:Blue Ocean
什么是 Blue Ocean?这其实就是 Jenkins 的一个主题,针对 Pipeline 显示做了优化,看起来更牛逼了。
可以去插件中心安装:
安装完成重启后,会在侧边栏增加入口:
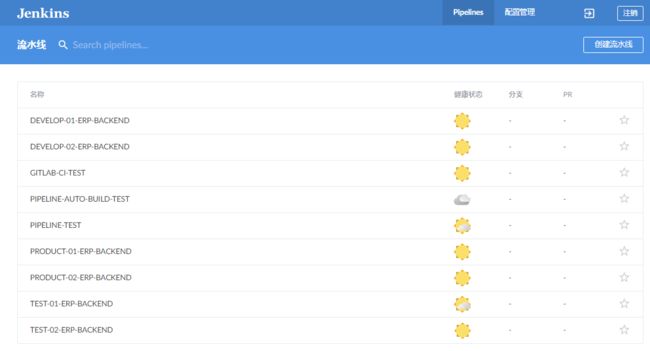
可以直接进去查看:
全新的构建过程页面,颜值更高:
感兴趣的可以自己去研究,毕竟 Jenkins 本身的界面已经很多年没变过了,确实丑了点。
小结
Pipeline 的配置简单的可以谈到这里,另外还有他的 SCM 的配置,相对来说比较复杂,包括 Jenkinsfile,感兴趣可以去深入研究,我们还是那个观点,这些配置都是为了服务我们更好的完成工作的。如果学习成本太高但是又没有实质性跨越性的提高我们使用能力。有些知识是可以舍弃的。干我们这行要懂得取舍,不然得学的东西实在太多。