CSS进阶(18)—— CSS中的文本处理(下)
CSS有很多属性专门用来对文本进行控制,由于这些属性的作用机制往往是基于内联盒模型的,因此对于内联块状元素也是有效果的,如我们最常用的text-align:center可以让内联元素水平居中。本章我们就来深入探索一下CSS中的文本控制属性。
1.text-indent负值的妙用
text-indent指对文本首行的缩进控制,设计初衷就是为了实现段落文本的首行缩进2em的效果。但是这种缩进对内容的要求比较高,如果段落掺杂英文单词,长数字或图片等内容,就会导致段落层次不齐的感觉,因此text-index的首行缩进已经逐渐坐实冷板凳了。虽然text-indent没能在首行缩进上做出贡献,但text-indent的负值却一不小心有了作用。
首先用的比较多的是text-indent负值隐藏内容,如网站的logo,从SEO的角度讲,我们可以用
标签来放置我们的标识,同时写上对应的文字内容,例如
CSS世界
CSS世界
当然如果你为了保持通用性,你可以设置.hide{text-indent:-9999px},但根据作者的提示,这么做会存在一些潜在的风险,具体可问下度娘的建议。
text-indent在使用的时候需要注意,text-indent的百分比值是相对于当前元素的“包含块”计算的(包含块的科普在绝对定位那章已经讲过了,这里有传送门),因此text-indent:100%有些情况下会出问题,什么情况下呢?当包含块的宽度小于内联元素的宽度就会出问题了,什么情况下包含块的宽度会小于内联元素的宽度呢?你自己想,我就给您提个醒,元素的隐藏也不建议使用这种做法。因此就不多聊了。
text-indent仅对第一行内联盒子内容有效,因此我们可以借助这个特性,来实现一些仅对第一行有特殊要求的布局,如下所示
代码如下
2.letter-spacing字符间距与word-spacing"单词间距"
letter-spacing可以用来控制字符之间的间距,例如
letter spacing
letter-spacing除了可以用了控制字符之间的间距之外,还支持负值,在了解负值之前,需要注意一个点,letter-spacing的默认值是normal,而不是0,虽然在大部分情况下这两个值是近似相同的,但在某些场景下letter-spacing会调整normal的计算值来实现更好的文字排版。
letter-spacing在>=0的时候,能使字符的间隔增大,那么当letter-spacing<0的时候,会怎么样呢?眼见为实
letter spacing负值
可以看到,文字已经有部分重叠了,当我们继续增加负值的时候,当负值足够大的时候,文字直接反过来写了,这里我还借助了text-align:center来使得文字居中,可以发现另外一个现象,就是首字母l的位置始终保持在近似居中的位置,从理论上讲,首字母的位置完全没有发生改变,这个可以自己测试下看看。
![]()
利用这个反向排列的特点,我们可以实现一个文字依次飞入的效果,想看效果的点击这个链接。
讲完了letter-spacing字符间隔,我们再来聊聊word-spacing单词间距,眼尖的小伙伴可能一经发现,我给word-spacing的"单词间距"打了引号,为什么要打引号呢?因为word-spacing并不是真正作用于每个单词,现在还没有哪个算法完全支持识别单词的,因此word-spacing干脆偷个懒,直接作用于空格不就完事儿了嘛,换句话说,word-spacing的作用就是增加空格的间隙,有空格就有效,鉴于英文单词之间的空格较多,这个属性不太符合我国国情,这里就不详细介绍了。
下面我们来聊聊letter-spacing和word-spacing还具有哪些特性。
(1)都具有继承性,因此你可以通过letter-spacing:normal重置样式
(2)默认值都是normal而不是0
(3)都支持负值,都可以让字符重叠和反向显示
(4)都不支持百分比值。
(5)都会受到text-align:justify两端对齐的影响
3.支持“人性化”的word-break
本节原文的内容是了解word-break和word-wrap的区别,经过本人测试,word-wrap:normal/break-word;两个属性值好像没什么区别,因此,我们还是聊聊word-break属性吧。
在上文中我们讲到了众所周知的“文字换行”在SVG需要手动才能实现,在CSS中,就是由word-break来掌管文本的换行的,一般情况下,我们很少去用word-break属性,这是我们国家的国情导致的,对于中/日/韩文来说,任何一个文字都可以作为一个单词被换行,因此当中文在一行放不下的时候就会自动换行,但是英文却有所不同,我们知道英文的每个单词的长度会有所不同,有的单词长,有的单词短,遇到需要换行的时候,就会有两种方案。
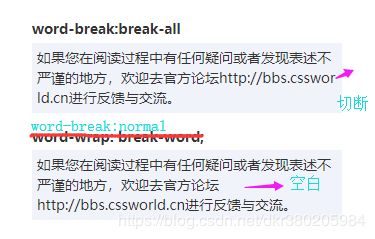
第一种是word-break:normal。单词放不下的时候直接换行,不管上一行留了多少空白,这会导致一个什么问题呢?就是我们在放网址的时候,由于域名是连续的“长单词”,因此会出现一大段很长的空白,很不好看。
为了解决上面的问题,就出现了第二种方案,word-break:break-all,不管是什么字符,遇到本行放不下就直接换行,且保证当前行已经被放满。来看看两者有什么不同吧。
因此这两种方案在选择的时候需要结合实际场景,这里不过多演示。
4.空格符与换行符的管理员white-space
white-space属性声明了如何处理标签内部的空格和回车,这里的回车指的是键盘上的回车键,跟自动换行没有关系,你可以理解为手动换行符。我们需要注意的是,除了space键可以生成空格,tab键也可以生成空格。
white-space包含以下五种属性,建议收藏到自己的备忘录里以便查阅。
(1)normal:默认属性,合并空白字符和换行符。意思就是看见连续的空格或回车,一律处理成单个空格。
(2)pre:空格字符不合并,并且内容只有在有换行符的地方换行,也就是自动换行的能力消失。
(3)nowrap:书上说,该值和normal一样会合并空白字符,但不允许文本环绕,个人对不允许文本环绕的理解就是,内容不会在任何情况下换行,后面有关文本环绕的部分全部用手动换行和自动换行是否有效来说明。
(4)pre-wrap:空白字符不合并,并且内容会在有换行符的地方换行,也支持自动换行。
(5)pre-line:空白字符合并,内容支持自动换行和手动换行。
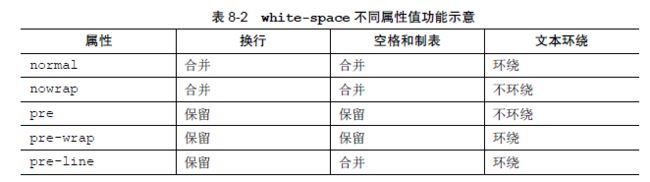
上面只是概念性的东西,作者将上面这些属性整理成了表格,这里我就借花献佛,所谓文本环绕,你只要理解成是否支持自动换行即可。
除了概念之外,我还对这些属性做了测试,来看一下下面这个例子,不理解的童鞋可以对照着表格和下面的例子来记忆这些属性。
合并空白字符和换行符
空白 字符不合 并,并且只有在有换行符的地方
换行
合并空 白字符,但是不能
换行,换行符用空格
代替
空白字符 不 合并,允许自动换行和
手动
换行
空白字符 合并,允许自动换行和
手动
换行
上面我们已经了解了white-space的概念,下面我们来讲讲white-space的一些实际应用。
首先white-space最广泛的应用应该是配合overflow:hidden以及text-overflow:ellipsis来实现单行文字超出部分省略号的效果,这里利用的norwap属性文字不换行的特性。
单行文字超出部分用省略号显示
还记得我们在absolute章节讲过的包含块过小导致的文字一柱擎天的解决方案吗?就是利用norwap的不换行属性解决的,除了以上两个应用,white-space还在很多地方非常有效,这里就不过多介绍了。
5.神奇的text-align:justify
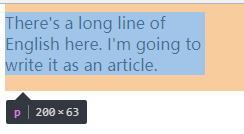
text-align支持文字左中右对齐,默认为text-align:left,左对齐。这里我们来聊一聊text-align:justify两端对齐属性。在讲word-break的时候,我提到了浏览器遇到连续的长单词后,不能很好的进行换行,因此就会导致英文的显示出现一种层次不齐的效果,如下例:
There's a long line of English here. I'm going to write it as an article.
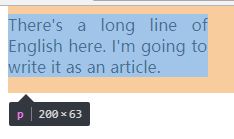
为了解决这个问题,便有了text-align:justify属性来支持两端对齐。就最终的渲染表现来看,chrome浏览器对类中文文字使用了letter-spacing间隔算法,对类英文使用了word-spacing间隔算法,而IE浏览器只有word-spacing间隔算法,因此如果需要做向下兼容,我们需要完整的写上如下代码。
There's a long line of English here. I'm going to write it as an article.
text-align:justify实现的是内联元素的两端对齐效果,因此不仅仅是纯粹的文字,对于inline-block元素,text-align:justify也能实现较好的自适应两端对齐的效果,事实上flex布局中提供了这个对齐方式的简易版,由于text-align:justify要实现元素的两端对齐有一个非常蛋疼的限制条件以及最后一行需要特殊处理,因此建议直接使用flex布局中的内容。如果对justify实现两端对齐感兴趣的童鞋可以访问张鑫旭的官方链接,我这里就给个传送门吧~
6.杂七杂八了解一下就好的属性
关于CSS的文本处理能力,没有详细写的还有如下几个属性,个人认为不怎么重要,了解一下就好
text-decoration:underline。给文本添加下划线,可以用border-bottom代替,而且border-bottom好控制一些,还能用虚线和虚点,因此这个下划线属性基本没什么软用。除了下划线外,text-decoration还支持上划线,那就更没有什么软用了,好在他还支持中划线,如下图所示,由于下图的样式模拟起来可能有一定困难,因此可以了解一下text-decoration:line-through中划线属性。
text-transform:uppercase/lowercase。这个属性主要用于控制字符大小写,在某些场景可能比较有用,比如身份证最后一位如果是x的话,此时你输入小写的x,可以通过text-transform:uppercase自动转成大写,这样不管输入小写的x还是大写的,最终的结果都是正确的。
其他诸如:first-letter和:first-line的伪元素,在实际场景中基本用不到,如果我们需要操作某一句话的某些字符的话,用正则匹配即可,如匹配关键字,用标签替换文字,因此这两个伪元素就不过多介绍了。
CSS中的文本操作就讲到这儿,有什么问题欢迎指出,指出我也不会听你的,下一章是关于元素的装饰和美化的,如color,background-color等等,感兴趣的点个关注吧。