重写Context:http://www.imooc.com/video/4324/0
https://www.w3.org/TR/2dcontext/
图形库:http://artisanjs.com/;http://www.rgraph.net/
参考:http://www.imooc.com/video/2434/0
一个Bug:经常遇到设置margin:0 auto但不居中的情况,加一句display:block。
1.并不是基于对象绘制,而是基于状态context;
2.moveTo是将笔尖挪到某个位置,lineTo是将两点的位置做连接,fillStyle和strokeStyle也是对状态的描述, stroke(),fill()是真正的绘制。
3.beginPath(),声明一个路径的开始;closePath()表示当前的路径要被封闭,同时也结束;绘制封闭多边形时,建议成对使用这两个,会自动帮我们处理好封闭结尾。
4.当我们需要绘制一个需要描边的填充色的时候,我们应该先填充,再描边。如果先描边,再填充,填充色会覆盖1/2的lineWidth。
5.绘制矩形的封装函数:
rect(x,y,width,height):勾绘一个矩形的边框路径;fillRect(x,y,width,height):具体的绘制一个填充的矩形;strokeRect(x,y,width,height):绘制一个带有边框的矩形;
6.如果前后绘制的图形有重叠,后绘制的图像会遮挡前面绘制的图像。注意是遮挡不是覆盖。
7.线条属性:
lineCap:butt(default),round,squre round(圆“帽子”)和squre(方“帽子”)对比默认的butt多出来一小截"圆头"和"方头"。
lineJoin:miter(default),bevel,round miter:永远呈现一个尖角的形状,它说明了两条线段的外边缘一直扩展到它们相交。当两条线段以一个锐角相交,斜角连接可能变得很长,还有一个属性miterLimit(直接查看文档);bevel:说明顶点的外边缘应该和一个填充的三角形相交(可以理解为miter的尖角折叠下来);round:圆角的形式,说明顶点的外边缘应该和一个填充的弧接合,这个弧的直径等于线段的宽度。描述:当一个路径包含了线段和曲线相交的交点的时候,lineJoin属性说明如何绘制这些交点。只有当绘制具有宽度的线条的时候,这一属性的效果才能表现出来。
(一)transform
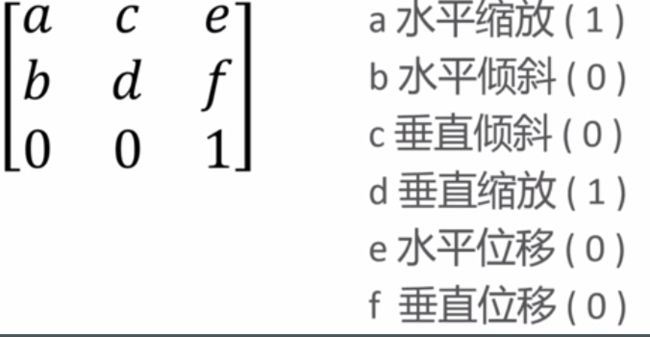
变换矩阵
使用transform设置变换矩阵,每次设置是在之前的变换矩阵的基础上进行设置的,transform设置变换矩阵可以产生级联的关系,每次的变换效果是一次一次的附加在之前的效果上的。
可以用setTransform(1,0,0,1,0,0)使之前的transform失效,只使用当前setTransform的值。
(二)fillStyle:Linear Gradient(线性渐变),Radial Gradient(径向渐变),createPattern
fillStyle=color
#ffffff;#642;rgb(255,128,0);rgba(100,100,100,0.8);hsl(20,62%,28%);hsla(40,82%,33%,0.6);red
(1)线性渐变
step1
var grd=context.createLinearGradient(xstart,ystart,xend,yend);
Step2
grd.addColorStop(stop,color);//可以添加无数个,用来设置起始点到终点的颜色
context.fillStyle=grd;
注意:如果渐变色只填充了画布的一部分,那么剩下部分用最后的颜色填充。如果超出画布,会有部分颜色不显示。
(2)径向渐变
Step 1
var grd=context.createRadialGradient(x0,y0,r0,x1,y1,r1);
Step2
grd.addColorStop(stop,color);
(3)fillStyle=img || canvas || video
createPattern:
①createPattern(img,repeat-style)
repeat-style:no-repeat/repeat-x/repeat-y/repeat
②createPattern(canvas,repeat-style)
(三)arcTo(x1,y1,x2,y2,radius):另一种弧线绘制方法:http://www.imooc.com/video/4217
弧线绘制的起点是(x0,y0),但切点可能使任意一点。(x0,y0)到(x1,y1)及(x1,y1)到(x2,y2)只是辅助线,切点也可能在辅助线的延长线上。
③createPattern(video,repeat-style)
(四)贝塞尔曲线 Bezier:
贝塞尔二次曲线:QuadraticCurveTo:tinyurl.com/html5quadratic
context.moveTo(x0,y0);//起始点
context.quadraticCurveTo(x1,y1,x2,y2);//控制点和结束点
贝塞尔三次曲线:BezierCurveTo:tinyurl.com/html5bezier
context.moveTo(x0,y0);//起始点
content.bezierCurveTo(x1,y1,x2,y2,x3,y3);//两个控制点和结束点
(五)font,默认值:"20px sans-serif"
文字渲染基础:context.font="bold 40px Arial";context.fillText(String,x,y,[maxlen]);或者 context.strokeText(String,x,y,[maxlen]);//String是要添加的字符串,x,y是要添加的位置,[maxlen]描述的是我们要绘制这行文字,所可以使用的最长宽度是多少,也可不写。
context.font=font-style font-variant font-weight font-size font-family
font-style:normal(Default) italic(斜体字) oblique(倾斜字体)
同时,font-style也可以使用渐变色或图片填充。
font-variant:normal(Default) small-caps(小型的大写字母来显示所有的小写字母)
font-weight:lighter normal(默认) bold(粗体) bolder
font-size:20px 2em 150%
font-family:设置多种字体备选 支持@font-face Web安全字体
文本对齐
context.textAlign=left center right,基准:给定文本的初始坐标值,分别以此为左边界,中间点和右边界。
context.textBaseline= top middle bottom针对绘制文字的坐标的Y值而言,分别以此为上边界,中间点和下边界;还有三个属性值alphabetic(Default)------基于拉丁字母的语言,ideographic------基于中文,日本语,hanging--------基于印度语
文本的度量
context.measureText(string).width:传入一个字符串,返回一个对象,这个对象拥有一个width的属性,这个属性将返回传入的这个字符串在canvas上渲染的时候渲染出的字符串的宽度,在调用这个函数前,一定要设置好相应的font属性。
阴影
context.shadowColor || context.shadowOffsetX || context.shadowOffsetY || context.shadowBlur:阴影模糊的程度
globalAlpha
context.globalAlpha=1(Default):使全局具有透明度的方式
globalCompositeOperation:绘制的图像在全局的时候所产生的效果
globalCompositeOperation="source-over"(Default):指后绘制的图形和前面绘制的图形如果发生遮挡的话,后绘制的图形就会压盖在前面绘制的图形上。source指后绘制的图形。globalCompositeOperation="destination-over"前面绘制的图形会压盖,destination指前绘制的图形。共有11种不同的效果,可以查看W3C文档!!!
剪辑区域 context.clip()
cotext.beginPath();
context.arc(400,400,150,0,Math.PI*2);
context.clip();
beginPath()后,用arc函数绘制了一个圆形的路径,之后对于这个圆形的路径并不把它绘制出来而使用了一次clip(),使用clip()的作用是使用刚才绘制的路径,把它剪切为当前的绘制环境。
clearRect
context.clearRect(x,y,width,height):对指定区域的矩形进行一次清空操作。
isPointInPath
context.isPointInPath(x,y):点击检测函数,传入的参数(x,y)组成一个点的坐标,判断这个点的坐标是否在当前规划的路径内