- Linux命令行操作基础
EnigmaCoder
Linuxlinux运维服务器
目录前言目录结构✍️语法格式操作技巧Tab补全光标操作基础命令登录和电源管理命令⚙️login⚙️last⚙️exit⚙️shutdown⚙️halt⚙️reboot文件命令⚙️浏览目录类命令pwdcdls⚙️浏览文件类命令catmorelessheadtail⚙️目录操作类命令mkdirrmdir⚙️文件操作类命令mvrmtouchfindgziptar⚙️cp前言大家好!我是EnigmaCod
- Linux工作常用命令记录
A little storm
linuxubuntujvmc++
Linux常用命令#列出当前系统中所有的网络连接和监听端口,可通过grep配合查找需要的信息netstat-nat#列出所有进程信息,可通过grep配合查找需要的信息psaux#查看防火墙规则iptables-L#查找文件,如查找RDB_SVRfind/-name"RDB_SVR"#查看所有磁盘空间使用情况df-h#查看文件或目录的磁盘空间使用情况,示例为查看当前目录中所有文件和目录的空间使用情况
- AI Agent: AI的下一个风口 智能体在元宇宙里的应用
AI智能应用
Python入门实战计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
AIAgent:AI的下一个风口智能体在元宇宙里的应用作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming关键词:AIAgent,元宇宙,虚拟角色,智能交互,人工智能,虚拟世界,智能体架构,交互式应用1.背景介绍1.1问题的由来随着虚拟现实(VR)、增强现实(AR)和区块链技术的不断发展,元宇宙(Metaverse)的概念逐渐兴起。元宇宙是一个由虚拟世界
- Unity引擎开发:VR控制器开发_(4).VR控制器的基本操作与事件处理
chenlz2007
虚拟现实游戏2unityvr游戏引擎uilucene
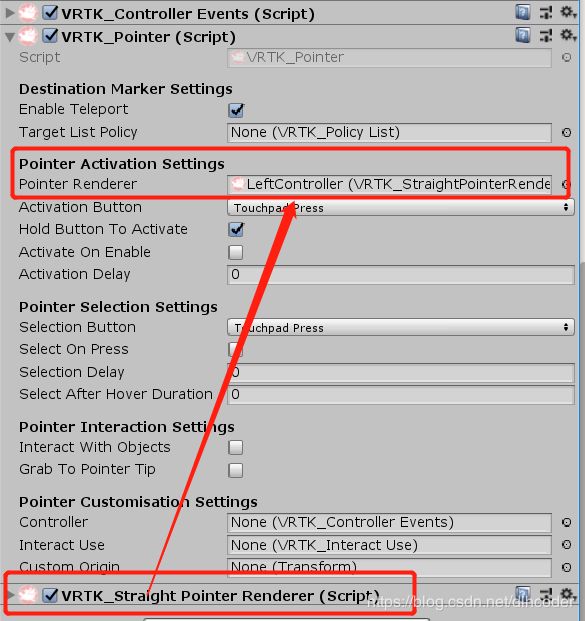
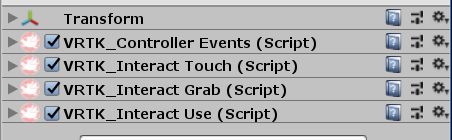
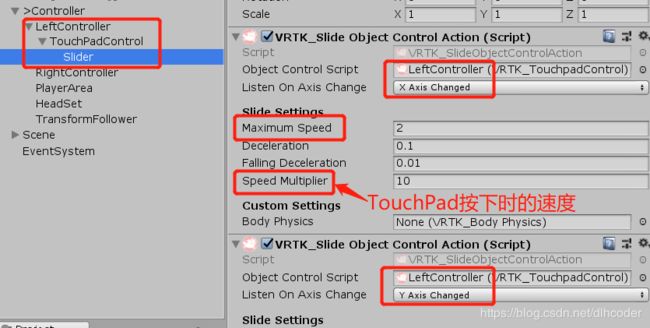
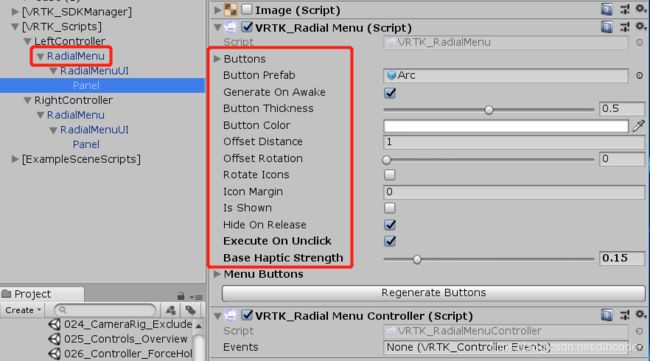
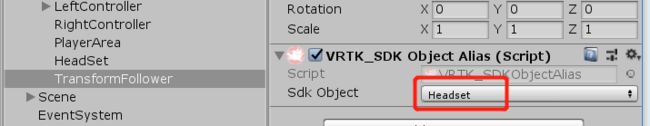
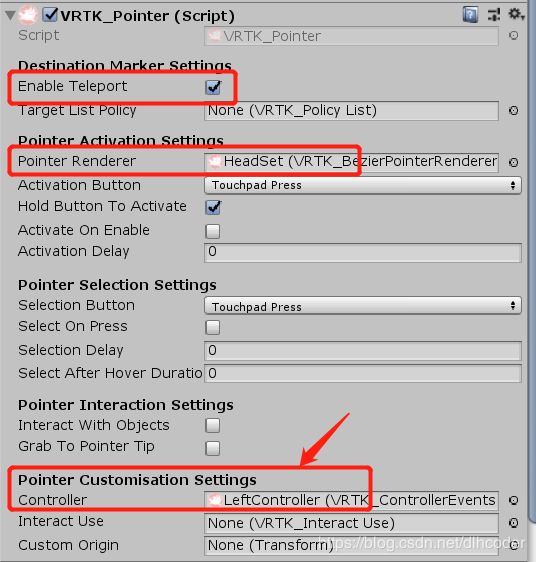
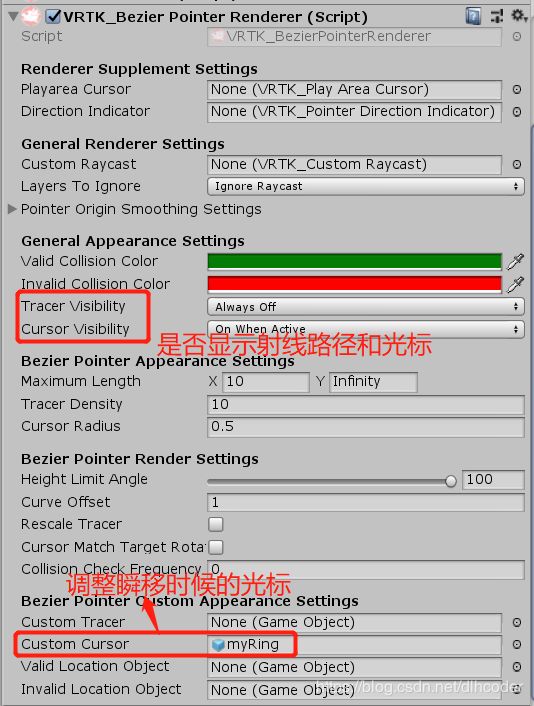
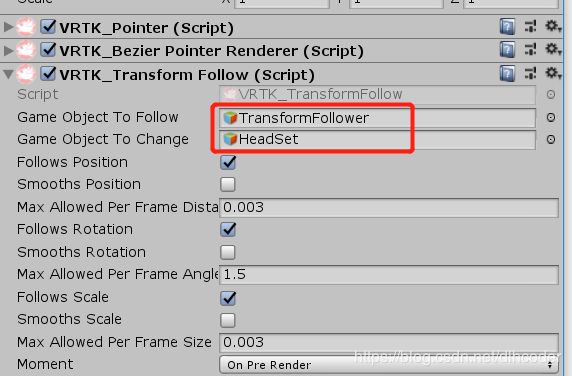
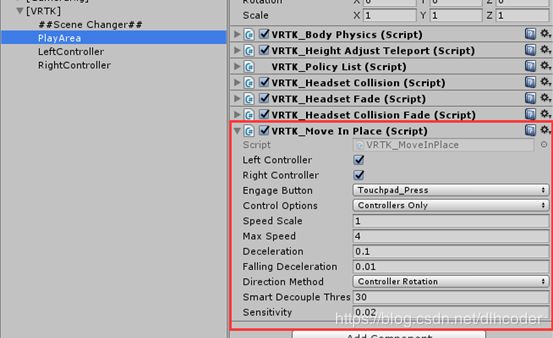
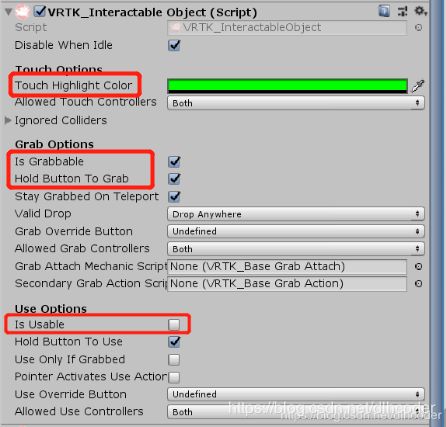
VR控制器的基本操作与事件处理在虚拟现实(VR)游戏中,控制器是玩家与虚拟世界进行交互的主要工具。本节将详细介绍如何在Unity引擎中实现VR控制器的基本操作和事件处理。我们将使用Unity的XRInteractionToolkit来实现这些功能,因为它提供了一系列强大的工具和组件,可以简化VR控制器的开发过程。1.准备工作在开始之前,确保你已经安装了Unity的XRInteractionTool
- 智能客服革命:AI如何重塑你的服务体验,释放企业潜能
黑巧克力可减脂
AIGC人工智能
导言:客户服务为何如此之难想象一下这样的场景:凌晨三点,你的航班突然取消,焦急地拨打航司客服热线,耳边却只有无尽的等待音乐,每一秒都像在灼烧耐心。终于接通后,疲惫的客服人员可能因权限或信息不足,无法立刻解决,需要反复转接或让你“稍后再试”。或者,在工作日的电商平台,你仅仅想查询一个简单的物流信息或退换货政策,却需要在冗长的IVR菜单中艰难导航,最终排进长长的在线队列,面对一个可能只会机械回复预设答
- 厂房起火3D消防灭火安全救援模拟演练
VRARvrnew3d
3dvr虚拟现实VR仿真VR公司消防厂房
深圳VR公司华锐视点依托前沿的VR虚拟现实制作、三维仿真和图形图像渲染技术,将参训者带入栩栩如生的火灾现场。佩戴VR头盔,参训者将真切体验火势蔓延的紧张与危机,身临其境地感受火灾的恐怖。并且消防安全VR虚拟现实演练系统精心模拟了住宅、工厂火灾及交通事故等多种场景,让参训者在虚拟环境中进行实战演练,显著增强应对火灾的实战能力。不受时间、空间限制,多次体验火灾现场,深化应急处理技巧,提升应变能力。同时
- 广州华锐互动:技术与创意双驱动的 VR 先锋
广州华锐视点
vr
广州华锐互动能够在众多VR公司中崭露头角,离不开其强大的技术实力和源源不断的创意灵感。在技术研发方面,广州华锐互动组建了一支专业的技术团队,团队成员均具备扎实的技术功底和丰富的行业经验,他们专注于VR、AR、3D等核心技术的研发与创新,时刻关注着行业的最新动态和技术发展趋势,不断引入新技术、新理念,为公司的产品和服务注入强大的技术动力。在VR技术上,广州华锐互动通过对虚拟现实硬件设备和软件平台的深
- 意义的虚拟现实体验:在元宇宙中探索价值观
AGI大模型与大数据研究院
AI大模型应用开发实战vrai
引言背景介绍虚拟现实(VirtualReality,VR)和元宇宙(Metaverse)是近年来信息技术领域中的两个重要概念。虚拟现实通过计算机生成一种模拟环境,使用户能够沉浸其中,进行交互和体验。元宇宙则是一个扩展的现实,由多个虚拟世界组成,用户可以在其中进行社交、工作、学习等各种活动。这两个概念虽然不同,但它们在技术上有着密切的联系,共同推动了虚拟世界的不断发展。随着技术的发展,虚拟现实和元宇
- openwrt 网上资料搜集
快乐出发并坚持
openwrt学习openwrtoverlay
OpenWrt的网上笔记笔记:gashero日期:2009-09-04目录1简介2参考文献3OpenWrt介绍3.1NVRAM操作4准备工作5关于Belkin7231-4P6内核配置与编译7安装7.1清空nvram7.2安装firmware7.3TFTP方式安装7.4MTD方式安装7.5对改装的路由恢复64MB内存设置7.67231-4P的WEB安装OpenWrt-kamikaze-8.09.18
- Anaconda 创建python3.9+pytorch1.10.1+cuda11.3环境
canny_kevin
DeepLearningPythonpythonconda
1.打开AnacondaPowershellPrompt2.创建conda环境condacreate--nameRordAIpython=3.9conda一些命令condainfo--envs:输出中带有【*】号的的就是当前所处的环境condalist:看这个环境下安装的包和版本condainstallnumpyscikit-learn:安装numpysklearn包condaenvremove-
- Netty4.1 - TCP粘包拆包解决方案及案例代码
wwyh520
IO编程netty
Netty是目前业界最流行的NIO框架之一,它的健壮性、高性能、可定制和可扩展性在同类框架中都是首屈一指。它已经得到了成百上千的商业项目的验证,例如Hadoop的RPC框架Avro就使用了Netty作为底层通信框架,其他的业界主流RPC框架,例如:Dubbo、Google开源的gRPC、新浪微博开源的Motan、Twitter开源的finagle也使用Netty来构建高性能的异步通信能力。另外,阿
- 众趣科技与中原地产达成VR看房技术合作,赋能房产经纪数字化转型
zhongqu_3dnest
科技vr房产中原地产数字化转型vr看房业务赋能
近日,国内领先的空间数字孪生云服务商众趣科技与拥有40年历史的房地产综合服务巨头中原地产正式宣布,双方将围绕线上VR看房业务展开深度合作。在房源采集与展示上,中原地产旗下6万余名经纪人将全面采用众趣科技自主研发的SPACCOM系列空间扫描设备,通过三维实景重建技术生成房源实勘信息与VR看房链接,标志着传统房产经纪行业向数字化、智能化服务模式迈出关键一步。技术赋能:软硬件结合重构看房体验众趣科技提供
- VR+消防应急演练制作
广州华锐视点
3d展示VRvr
通过3D数字模拟技术还原事故现场,利用VR技术让体验者参与进虚拟场景中,辅以震动特效,烟雾特效,声音特效等,使体验者产生身临其境的现场感受,同时将消防安全常识融入到这个环境中。这套系统采用引导式教育体验方式,通过演示模式、课程模式、自由模式等学习相关知识,让体验者在参与体验中学习知识与技能。体验者通过手持真实的灭火器材,例如2KG灭火器、消防水枪等,对显示屏幕进行模拟灭火体验,通过对不同场景的识别
- 什么是VR虚拟现实消防演练|VR产品销售|消防培训
VR虚拟现实消防演练是利用虚拟现实技术来模拟火灾事故场景和应急处置过程的训练活动。参与者通过佩戴虚拟现实头显设备,可以沉浸在高度逼真的虚拟环境中,体验火灾爆发的情景并进行相应的处置操作。在虚拟现实消防演练中,可以模拟不同类型的火灾场景,包括建筑物内部火灾、化工厂事故等,让参与者可以在安全的虚拟环境中面对各种紧急情况并进行适当的处置。这种训练方式能够帮助消防人员和应急救援人员提升应对火灾事故的能力和
- 青海vr消防模拟演练系统,满足了对多人群多场景下的培训需求
VRARvrnew3d
vr
传统校园消防逃生因现实生活中的受限,无法真实模拟火灾现场的场景。采用VR技术能让学生身临其境地在火灾中感受生死大城市的困境,从而学习逃生技巧。危机时刻掌握的逃生技能能体验学生的学习成果。VR消防体验馆有:模拟灭火、模拟消防逃生、拨打火警电话、常见灭火器使用等内容。通过将枯燥的知识转变为形象的实际操作,让学生快速理解消防安全知识背后的意义。VR火灾隐患排查系统,利用VR技术,实现全沉浸式体验,让参与
- Tensorflow实现经典CNN网络AlexNet
您懂我意思吧
python开发tensorflowcnn人工智能python
1、概念AlexNet在ILSVRC-2012的比赛中获得top5错误率15.3%的突破(第二名为26.2%),其原理来源于2012年Alex的论文《ImageNetClassificationwithDeepConvolutionalNeuralNetworks》,这篇论文是深度学习火爆发展的一个里程碑和分水岭,加上硬件技术的发展,深度学习还会继续火下去。2、AlexNet网络结构由于受限于当时
- OpenLayers 上传Shapefile文件
GIS之路
OpenLayersWebGISarcgis前端信息可视化
前言Shapefile是一种矢量数据文件,使用起来简单、方便。作为数据交换文件,在WebGIS开发中,经常需要实现实现上传shp文件。比如用户需要上传选址范围线或者叠加分析范围,都会选择上传shp文件。本文实现用户即可上传一个单独的shp文件,也可以上传包含所有shp文件的压缩包。在开始之前,请提前下载好所需引用文件:jszip:https://cdn.jsdelivr.net/npm/jszip
- 91.p9p.co ev.php下载,恶意软件分析 & URL链接扫描 免费在线病毒分析平台 | 魔盾安全分析...
山江小力
91.p9p.coev.php下载
AndroidManifest.xmlK=}u4>RwzMYPwrv_KN0F^{-v?Oxs#N;vs;assets/Cc/cc.png9UNZ00)A,2XgE(XvUi'b8F,ZEk7al(LGp%8O$9MyGV;Ic#keh4gZJUuvPVkXrk@^_#"Dc0?X9i0I^..J)ma]I0DUMKL4w{*eYX=u=#33=u5VUqRf[[=We!vrK~bM+S=G[:R
- 从规划到落成,国际数字影像产业园园区建设全纪实
cdsmjt
大数据
深度报道来了!从规划到落成,国际数字影像产业园园区建设全纪实国际数字影像产业园的建设是一个系统性工程,涉及战略规划、资源整合、专业建设和精细运营等多个环节,旨在打造集技术研发、内容创作、人才培养、企业孵化及展示交易于一体的产业高地。规划阶段产业定位与可行性分析:明确园区核心发展方向,如影视特效、数字孪生、虚拟现实(VR)/增强现实(AR)、动漫游戏等。深入研究市场需求、技术趋势、区域优势及政策环境
- SDN — VxLAN Overlay 数据面
范桂飓
云网融合与算力网络技术专栏网络
目录文章目录目录VxLANVxLAN组网拓扑介绍NVE/VTEP/VNIVxLANL2Gateway/L2VNI/BDVxLANL3Gateway/L3VNI/VRF集中式VxLANL3Gateway组网方案分布式VxLANL3Gateway组网方案VxLAN协议栈解析VxLAN数据面转发原理同VNI的BUM报文转发场景同VNI的单播报文转发场景ARPRequest广播转发流程ARPReply单播
- Python管理工具UV
大然Ryan
Python&LLMpythonuv开发语言
常用UV命令安装pipinstalluv版本相关uvpythonlist打印所有uv支持的python版本uvpythoninstallcpython-3.12安装指定的python版本uvrun-p3.12test.py用指定的python版本运行python代码uvrun-p3.12python进入python执行环境。假如输入的版本是一个本地不存在的,则uv会先下载,再进入该python环境
- WebVR.Space:探索虚拟现实太空冒险游戏
电竞小潘安
本文还有配套的精品资源,点击获取简介:WebVR.Space是一个基于Web的虚拟现实游戏平台,专注于太空主题的VR体验。用户无需额外应用即可通过Web浏览器和VR设备如OculusRift或HTCVive体验3D空间探索。该平台运用WebVR技术,结合WebGLAPI,提供跨平台的高质量VR体验。VR和AR技术正在被广泛应用于多个领域,而WebVR.Space则展示了VR内容如何通过Web技术变
- 微处理器原理与应用篇---ARM常见汇编指令
Atticus-Orion
微处理器原理与应用篇arm开发汇编微处理原理与应用
ARM汇编常用指令详解与应用实例ARM汇编语言是嵌入式系统开发的基础,以下详细介绍常用指令的功能、语法及应用场景,并结合实例说明。数据传输指令MOVRd,Rn或MOVRd,#imm将寄存器Rn中的数据或立即数imm传送到寄存器Rd中MRSRd,CPSR或MRSRd,SPSR将程序状态寄存器(CPSR或SPSR)中的数据传送到通用寄存器Rd中MSRCPSR,Rn或MSRSPSR,Rn将通用寄存器Rn
- ffmpeg(七):直播相关命令
却道天凉_好个秋
#ffmpeg命令ffmpeg
推流场景推本地文件为直播流(RTMP)ffmpeg-re-stream_loop-1-iinput.mp4\-c:vlibx264-presetveryfast-b:v1500k\-c:aaac-b:a128k\-fflvrtmp://your_server/live/stream摄像头+麦克风推流(Linux)ffmpeg-fv4l2-i/dev/video0\-falsa-idefault\-
- 华为园区网经典三层架构配置模板(含汇聚、核心)
网络工程师俱乐部
网络网络工程师华为认证
号主:老杨丨11年资深网络工程师,更多网工提升干货,请关注公众号:网络工程师俱乐部这一篇直接上华为园区网的经典三层架构配置模板,重点覆盖:核心层(双核心VRRP)汇聚层(VLAN汇聚+上联三层)接入层简要说明每层配置关键点,按模块分块直给,拎出来就能用适合小中型企业园区网部署场景,拿去直接能拉实验。场景说明&拓扑结构典型企业园区网三层架构:接入层只做VLAN接入,不三层,不配置网关汇聚层做VLAN
- 【threejs教程9】threejs加载360全景图(VR)的两种方法
有只老羊在发呆
three.js教程前端web3dwebgljavascriptvr
目录前言1.Equirectangular映射背景实现步骤1.初始化TextureLoader2.加载Equirectangular纹理3.配置映射类型和颜色空间4.应用背景完整代码如下2.立方体贴图背景实现步骤1.创建CubeTextureLoader2.加载立方体贴图3.应用背景完整代码如下总结前言在3D应用开发中,为场景设置引人入胜的背景是提升视觉效果的关键一环。Three.js,作为一款强
- 空间智能领域,AI人工智能如何大显身手
AI大模型应用之禅
人工智能ai
空间智能领域,AI人工智能如何大显身手关键词:空间智能、人工智能、计算机视觉、地理信息系统、自动驾驶、增强现实、智能城市摘要:本文深入探讨了人工智能在空间智能领域的应用与前景。空间智能作为理解、处理和利用空间信息的能力,正在被AI技术深刻变革。我们将从核心技术原理出发,分析计算机视觉、深度学习、强化学习等技术如何赋能空间智能,探讨其在自动驾驶、智能城市、AR/VR等领域的实际应用,并提供详细的算法
- 2025-微调 Qwen3 实战教程
一、概述unsloth微调Qwen3模型提供显著优势:训练速度提高2倍,VRAM使用减少70%,支持8倍长的上下文。Qwen3–30B-A3B仅需17.5GBVRAM即可运行。unsloth的Dynamic2.0量化技术保证了高精度,同时支持原生128K上下文长度。Qwen3模型具有思考模式和非思考模式,适用于不同复杂度的任务。微调后的模型可用于法律文档分析、定制知识库构建等领域,能够处理特定领域
- threejs webVR获取相机正前方向量
~在水一方
three.jsvr
通常获取相机正前方可以使用camera.getWorldDirection(newVector3())函数来得到,但是在threejs0.139.2版本中进入VR后使用上面函数获取的数据是固定不变的,不管是否旋转了头盔,经过一番研究发现必须使用renderer.xr.getCamera()此函数获取的相机才是VR中实际使用的,获取相机正前方也是得使用此函数获取的相机,完整代码就是renderer.
- Unity PPT加载插件v2.0:独立无Office的PPT处理工具
坑货两只
本文还有配套的精品资源,点击获取简介:该插件是为Unity游戏引擎打造的独立型PPT加载工具,利用Aspose.Slides.NET库,无需MicrosoftOffice即可加载和处理PPT文件。它极大地便利了在Unity中需要展示或交互PPT内容的开发者,特别是在VR或AR应用中。此插件的Unitypackage格式包含了所有必要的脚本和配置文件,开发者通过简单导入即可使用。它将Aspose.S
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。