此篇是来记录工程需求的。
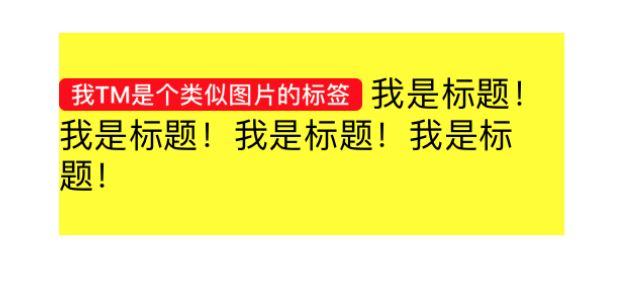
先看需求图吧
解析一下,title的文字换行,title前面加标签,这样的情况一般就会想到用NSMutableAttributedString富文本来解决,富文本的图文混排可以完美解决这个问题。但是,后台帅哥哥告诉本宝宝了,title前面的标签给返回的是文字,并不是图片……GG了……
富文本可以指定部分文字的背景颜色,但是要求的这个标签有背景,也有圆角,没办法解决了。只有View可以设置圆角,于是乎搜到了一个方法,把View转化成Image的方法,然后就可以把一个Label转化成一个Image,恩完美解决!
上代码:
NSString *titleString = @"我是标题!我是标题!我是标!我是标题!";
//创建 NSMutableAttributedString 富文本对象
NSMutableAttributedString *maTitleString = [[NSMutableAttributedString alloc] initWithString:titleString];
//创建一个小标签的Label
NSString *aa = @"我TM是个类似图片的标签";
CGFloat aaW = 12*aa.length +6;
UILabel *aaL = [UILabel new];
aaL.frame = CGRectMake(0, 0, aaW*3, 16*3);
aaL.text = aa;
aaL.font = [UIFont boldSystemFontOfSize:12*3];
aaL.textColor = [UIColor whiteColor];
aaL.backgroundColor = [UIColor redColor];
aaL.clipsToBounds = YES;
aaL.layer.cornerRadius = 3*3;
aaL.textAlignment = NSTextAlignmentCenter;
//调用方法,转化成Image
UIImage *image = [self imageWithUIView:aaL];
//创建Image的富文本格式
NSTextAttachment *attach = [[NSTextAttachment alloc] init];
attach.bounds = CGRectMake(0, -2.5, aaW, 16); //这个-2.5是为了调整下标签跟文字的位置
attach.image = image;
//添加到富文本对象里
NSAttributedString * imageStr = [NSAttributedString attributedStringWithAttachment:attach];
[maTitleString insertAttributedString:imageStr atIndex:0];//加入文字前面
//[maTitleString appendAttributedString:imageStr];//加入文字后面
//[maTitleString insertAttributedString:imageStr atIndex:4];//加入文字第4的位置
//注意 :创建这个Label的时候,frame,font,cornerRadius要设置成所生成的图片的3倍,也就是说要生成一个三倍图,否则生成的图片会虚,同学们可以试一试。
//view转成image
- (UIImage*) imageWithUIView:(UIView*) view{
UIGraphicsBeginImageContext(view.bounds.size);
CGContextRef ctx = UIGraphicsGetCurrentContext();
[view.layer renderInContext:ctx];
UIImage* tImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return tImage;
}
以上设置完毕,然后加入你设置好的Label.text
UILabel *titleLabel = [UILabel new];
titleLabel.frame = CGRectMake(50, 200, 250, 100);
titleLabel.backgroundColor = [UIColor yellowColor];
titleLabel.numberOfLines = 0;
[self.view addSubview:titleLabel];
titleLabel.attributedText = maTitleString;
2018年6月25日补充:
上面介绍了NSMutableAttributedString的基本设置,如果在大段大段的文字显示的时候,就可能要求文字的行间距、缩进等类似Word的设置,此时就要用到NSMutableParagraphStyle与NSParagraphStyle属性。
NSMutableParagraphStyle
NSMutableParagraphStyle *paragraphStyle = [[NSMutableParagraphStyle alloc] init];
paragraphStyle.lineSpacing = 10; //字体的行间距
paragraphStyle.lineHeightMultiple = 15; //字体行间距,默认行与行之间为default个点的间距,如果小于0则无效,如果值大于0则在默认值的基础上再加上lineSpacing,文字之间总高度为即:(default + lineSpacing),注意该间距不管字体大小
paragraphStyle.firstLineHeadIndent = 20.0f; //首行缩进
paragraphStyle.alignment = NSTextAlignmentJustified; //文本对齐方式(左,中,右,两端对齐,自然)
paragraphStyle.lineBreakMode = NSLineBreakByTruncatingTail;//截断模式,结尾部分的内容以 ... 方式省略 ( "...wxyz" ,"abcd..." ,"ab...yz") --- 下面附枚举
paragraphStyle.headIndent = 20; //整体缩进(首行除外),该值对应屏幕上的点
paragraphStyle.tailIndent = 20; //右侧缩进或显示宽度
paragraphStyle.minimumLineHeight = 10; //最低行高
paragraphStyle.maximumLineHeight = 20; //最大行高
paragraphStyle.paragraphSpacing = 15; //段与段之间的间距
paragraphStyle.paragraphSpacingBefore = 22.0f; //段首行空白空间
paragraphStyle.baseWritingDirection = NSWritingDirectionLeftToRight; //从左到右的书写方向(一共三种)
paragraphStyle.hyphenationFactor = 1; //连字属性 指定连字符门限,有效值在0~1.0之间
// paragraphStyle.tabStops //制表符
//收缩字符间距允许截断
if (@available(iOS 9.0, *)) {
paragraphStyle.allowsDefaultTighteningForTruncation = YES;
} else {
// Fallback on earlier versions
}
//添加段落属性
[maTitleString addAttribute:NSParagraphStyleAttributeName value:style range:NSMakeRange(0, maTitleString.length)];
此时Label的动态计算高度可以使用下面方法
-(CGRect)boundingRectWithSize:(CGSize)size options:(NSStringDrawingOptions)options attributes:(nullable NSDictionary
UILabel *hLab = [[UILabel alloc]initWithFrame:CGRectMake(0, 64, 100, 100)];
hLab.numberOfLines = 0;
hLab.lineBreakMode = NSLineBreakByWordWrapping;
hLab.text = @"三晋大地,生机盎然。\n6月21日至23日,***在山西省委书记骆惠宁、省长楼阳生陪同下,来到吕梁、忻州、太原等地,瞻仰革命纪念馆、革命旧址,深入农村、企业,就当前经济社会发展和贯彻落实党的十八届六中全会精神进行考察调研。";
NSLog(@"=-=-%@",hLab.text);
UIFont *font = [UIFont fontWithName:@"Arial" size:15.0f];
CGSize size = CGSizeMake(self.view.frame.size.width, MAXFLOAT);
NSRange allRange = [hLab.text rangeOfString:hLab.text];
NSMutableParagraphStyle *style = [[NSMutableParagraphStyle alloc]init];
style.lineSpacing = 10;//字体的行间距
style.firstLineHeadIndent = 30.0f;//首行缩进
NSMutableAttributedString *attrStr = [[NSMutableAttributedString alloc] initWithString:hLab.text];
[attrStr addAttributes:@{NSFontAttributeName:font,NSForegroundColorAttributeName:[UIColor redColor],NSParagraphStyleAttributeName:style} range:allRange];
CGRect rect = [attrStr boundingRectWithSize:size options:NSStringDrawingUsesLineFragmentOrigin|NSStringDrawingUsesFontLeading context:nil];
hLab.frame = CGRectMake(10, 64, rect.size.width-20, rect.size.height);
hLab.attributedText = attrStr;
附:NSParagraphStyle 的枚举
typedef NS_ENUM(NSInteger, NSLineBreakMode) {
// Wrap at word boundaries, default
//出现在单词边界时起作用,如果该单词不在能在一行里显示时,整体换行。此为段的默认值
NSLineBreakByWordWrapping = 0,
// Wrap at character boundaries
//当一行中最后一个位置的大小不能容纳一个字符时,才进行换行。
NSLineBreakByCharWrapping,
// Simply clip 打断不显示....
//超出画布边缘部份将被截除。
NSLineBreakByClipping,
//截除前面部份,只保留后面一行的数据。前部份以...代替
// Truncate at head of line: "...wxyz"
NSLineBreakByTruncatingHead,
// Truncate at tail of line: "abcd..."
//截除后面部份,只保留前面一行的数据,后部份以...代替。
NSLineBreakByTruncatingTail,
// Truncate middle of line: "ab...yz"
//在一行中显示段文字的前面和后面文字,中间文字使用...代替。
NSLineBreakByTruncatingMiddle
} NS_ENUM_AVAILABLE(10_0, 6_0);
附:NSMutableAttributedString 属性:
// NSFontAttributeName 设置字体属性,默认值:字体:Helvetica(Neue) 字号:12
// NSForegroundColorAttributeNam 设置字体颜色,取值为 UIColor对象,默认值为黑色
// NSBackgroundColorAttributeName 设置字体所在区域背景颜色,取值为 UIColor对象,默认值为nil, 透明色
// NSLigatureAttributeName 设置连体属性,取值为NSNumber 对象(整数),0 表示没有连体字符,1 表示使用默认的连体字符
// NSKernAttributeName 设定字符间距,取值为 NSNumber 对象(整数),正值间距加宽,负值间距变窄
// NSStrikethroughStyleAttributeName 设置删除线,取值为 NSNumber 对象(整数)
// NSStrikethroughColorAttributeName 设置删除线颜色,取值为 UIColor 对象,默认值为黑色
// NSUnderlineStyleAttributeName 设置下划线,取值为 NSNumber 对象(整数),枚举常量 NSUnderlineStyle中的值,与删除线类似
// NSUnderlineColorAttributeName 设置下划线颜色,取值为 UIColor 对象,默认值为黑色
// NSStrokeWidthAttributeName 设置笔画宽度,取值为 NSNumber 对象(整数),负值填充效果,正值中空效果
// NSStrokeColorAttributeName 填充部分颜色,不是字体颜色,取值为 UIColor 对象
// NSShadowAttributeName 设置阴影属性,取值为 NSShadow 对象
// NSTextEffectAttributeName 设置文本特殊效果,取值为 NSString 对象,目前只有图版印刷效果可用:
// NSBaselineOffsetAttributeName 设置基线偏移值,取值为 NSNumber (float),正值上偏,负值下偏
// NSObliquenessAttributeName 设置字形倾斜度,取值为 NSNumber (float),正值右倾,负值左倾
// NSExpansionAttributeName 设置文本横向拉伸属性,取值为 NSNumber (float),正值横向拉伸文本,负值横向压缩文本
// NSWritingDirectionAttributeName 设置文字书写方向,从左向右书写或者从右向左书写
// NSVerticalGlyphFormAttributeName 设置文字排版方向,取值为 NSNumber 对象(整数),0 表示横排文本,1 表示竖排文本
// NSLinkAttributeName 设置链接属性,点击后调用浏览器打开指定URL地址
// NSAttachmentAttributeName 设置文本附件,取值为NSTextAttachment对象,常用于文字图片混排
// NSParagraphStyleAttributeName 设置文本段落排版格式,取值为 NSParagraphStyle 对象
到这里已完成,有好的我建议欢迎同学来提哟~~~