visio studio code 简介
Visual Studio Code (简称 VS Code)是由微软研发的一款免费的、轻量级的Web集成开发环境,且开源的跨平台文本(代码)编辑器,能运行在Linux、Mac 、Windows系统上。在智能提示变量类型,函数定义,模块方面继承了visio studio的优秀传统,在断点调试上也有不错的表现。
前言
之前一直用 sublime text,它的 插件 很丰富上手快觉得蛮好的,但是收费为70刀,有破解教程 朽木博客–Sublime Text 3 破解,用了很多年了真心觉得好。我自身是DONET出身,虽然从事前端工作,但一直比较留意微软出的一些工具。Visual Studio Code是 Erich Gamma (《设计模式:可复用面向对象软件的基础》的四个共同作者之一 ) 率领团队开发的一个轻量级的Web集成开发环境,能在Linux、Mac 、 Windows上运行。近来看到社区以及其支持和呼声越来越高。所以就试用了下,顺便和大家分享一下。
简介
VS Code 是一种新型的工具,它结合了简单的代码编辑器和开发人员需要为他们的核心 edit–build–debug 周期。代码提供了全面的编辑和调试支持,一个可扩展性模型,与现有的工具和轻量级集成。
相比 sublime text 3 ,vs code 首先是微软官方推出的免费的全平台支持的一款工具,它 拥有更加强大的代码编辑提示和调试支持功能。所以在此给大家推荐该款工具。
vs code 在官网给出工具的四大亮点
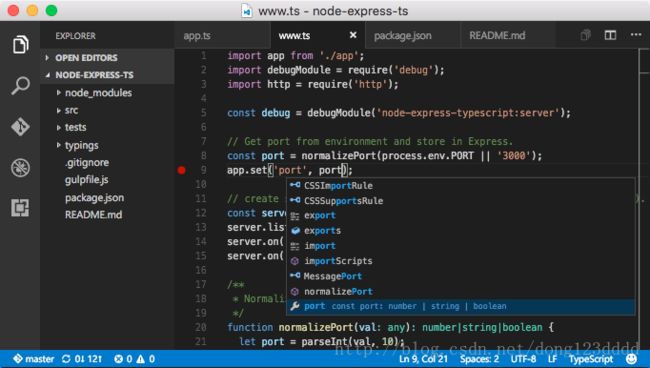
1、智能感知
智能感知不仅仅提供语法高亮和自动填充,它还提供了智能完成变量类型,函数定义,导入模块。

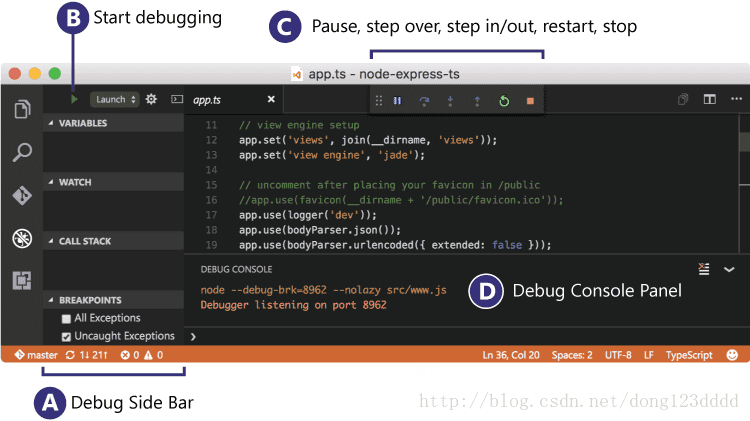
2、断点调试
可调试代码的编辑器。启动或在你运行应用程序后,你可以调试断点,调用堆栈,交互式控制台。
2、融合GIT版本管理
版本融合了git 管理,让代码审查和git的一些基本操作。
4、可拓展和自定义
可以通过加载插件和配置用户设置等来添加新语言、主题、调试器、附加服务。
安装
1、下载安装
编辑器比较小巧,下载和安装都比较快。对于前端和一些不需要重度IDE开发工具的同学来说还是比较好的。附上下载地址:官网下载地址
2、基础认识
顶部菜单栏:
文件 - 编辑 - 查看 - 转到 - 帮助 不做过多介绍。
其中帮助中有个选项 切换开发人员工具 可以调出一个类似谷歌开发者工具的调试器,这就说明了VS Code是一个类似与浏览器的东西,开发也是基于node.js开发的一个桌面工具(是不是有种莫名的亲切感)。sublime text是基于python , 而 vscode 它有内置的支持JavaScript,TypeScript和Node.js和一个丰富的生态系统,扩展了其他语言,所以在前端js开发这犹如神器。
左侧导航栏分别为:
资源管理器–显示打开的文件列表,以及显示打开的文件夹以及其目录,
搜索和替换– 快捷方式(ctrl + shift + f )
git版本控制工具
debug工具
插件市场
3、用户配置
设置方法:文件 –> 首选项 –> 用户设置 / File > Preferences -> user setting 打开所有的配置项,覆盖HTTP configuration项
4、安装扩展
官网扩展市场中可以查找你需要的扩展。
安装快捷方式:(ctrl + p )启动导航模式,ext install plugin-name 来安装相关插件。
安装扩展后需要重新加载 VS Code 以便启用插件。
使用
快捷方式
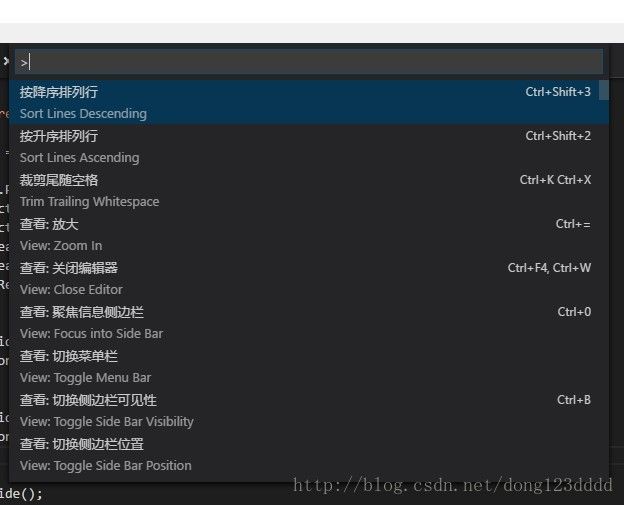
F1/ Ctrl+Shift+P打开主命令面板。
在主命令面板中可以执行VSCode的任何一条命令。Command Palette是VSCode中最有用的模式,在这里你可以安装组件也可以查看快捷键等。alt+z切换自动换行alt+shift+f整理代码格式ctrl+·打开终端调试ctrl+shift+n新建窗口ctrl+p文件搜索(聚焦在某个文件)ctrl+shif+f全编辑器搜索(聚焦在资源管理器)ctrl + 鼠标hover查看函数的定义ctrl+\拆分编辑器ctrl+b切换显示或隐藏侧边栏ctrl + f文件内查找选中ctrl + h文件内替换选中ctrl + shift + b生成/运行解决方案ctrl+/注释或取消注释ctrl+ Tab切换参看文件
打开主命令面板图如下所示:
总结
整体来说VS code 还是一款很优秀的工具。
1、智能提示 变量类型,函数定义,导入模块,追踪函数定义上比sublime text 优秀。
2、在断点调试上尤其是nodejs 、js开发上可以很好的处理和追踪问题。所以 vs code 在 js/js后端/全栈 开发上还是挺不错的,类型提示功能强大、断点调试功能也很不错。
3、但是在部分功能上不如sublime ,如文件搜索的速度,对未命名文件的格式识别、格式化上。