继上一篇文章说了SonarQube结合Sonar Scanner进行代码分析之后,本文说一下Jenkins集成SonarQube进行代码分析
关于Jenkins的安装及配置本文就不多说了,主要说一下集成SonarQube进行代码审查
安装插件
这里需要安装的插件主要是Sonar Scanner
在选择可选插件在搜索框输入sonar,可看到一些插件,选择SonarQube Scanner for Jenkins直接安装
安装成功后可到已安装中查看到安装的插件
Jenkins配置SonarQube
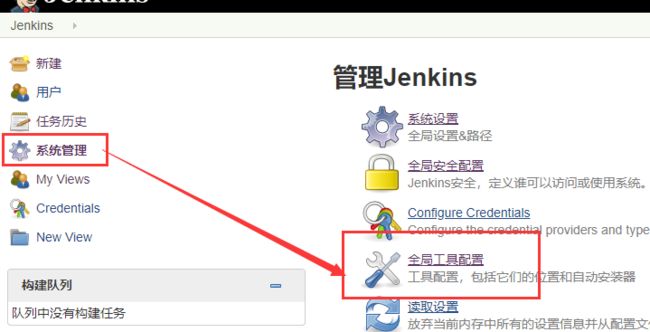
进入Jenkins访问页面,如下步骤图找到SonarQube servers配置要访问的SonarQube地址
其中Server URL即配置好的SonarQube访问地址
上图可以看到有一项Server authentication token,这个配置生成如下步骤图
填写一个令牌代码后直接生成,将生成的token复制到SonarQube servers配置中"Server authentication token"项中
完成如上配置后保存即可
配置SonarQube Scanner
如图进入全局工具配置,找到SonarQube Scanner安装
点击SonarQube Scanner安装,如图可以自动安装,也可以配置本地已安装好的
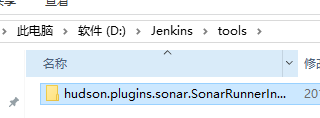
安装成功以后,可以到Jenkins安装目录下找到tools看到安装的内容
新建项目并完成构建
新建项目
回到Jenkins首页,点击新建,输入项目名称,并选择第一个确定即可
配置项目
新建项目点击确定以后会进入到项目的配置页面
如上图在JDK下面有个高级的按钮,点开,这里可以配置项目代码位置
填写当前需要分析的项目代码所在绝对路径,如不配置默认使用Jenkins的工作区间路径(该配置可在"系统设置"中的"高级"按钮点开看到"工作空间根目录"),这个时候可能就会报找不到项目路径(踩过的坑之一,当时一直分析失败,不知道什么原因,很多文档里面也没说到配置这个)
配置完项目路径后,下面新建一个构建方式,如图选择SonarQube Scanner
这里主要填写"Analysis properties",即前一篇文章中sonar-project.properties文件的配置内容
这些内容基本上就是构建一个代码审查分析需要配置的内容了
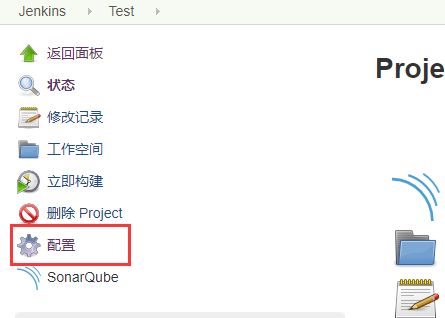
如果还想修改项目的配置信息,进入到项目页面,点击"配置"进入重新配置即可
构建
配置完以后接下来就是构建了,点击项目页面的"立即构建"按钮,即开始构建了
可以在Build History看到正在构建的进度状态
当构建完成以后可以看到左边的小球是蓝色的
点击右边的SonarQube图标即可进入SonarQube访问页面看到构建结果
如果左边的小球是红色的即构建失败,可点击小球进入查看控制台输出,看一下报错信息,根据报错信息找解决方案
其他
JDK配置本地路径
如图,JDK配置在全局工具配置中配置,大多数人本地电脑都会安装JDK环境,无须自动下载安装
所以,这个时候我们希望配置本地路径。如下图找到JDK,新增JDK,默认是自动安装的
这时我们只需不勾选自动安装,将本地绝对路径放上去即可
总结
至此关于用SonarQube和Jenkins配置的所有内容这里就算写完了
说实话写博客真的好耗费心力,写着写着我就不想写了,,,
但是想想为了方便自己与他人,还是写下来了。
写的不是很好,仅做记录,还请见谅
常有命令
这里以Jenkins访问路径为http://localhost:8099/为例
重启:浏览器访问地址http://localhost:8099/restart
关闭:浏览器访问地址http://localhost:8099/exit