目录
- 2018-2019 20165208 网络对抗 Exp8 Web基础
- 实验内容
- 基础问题回答
- 实践过程记录
- 1. Apache准备
- 2. Web前端HTML
- 3. Web前端javascipt
- 4. Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- 5. Web后端:编写PHP网页,连接数据库,进行用户认证
- 6. SQL注入
- 7. XSS攻击测试
- 实验中遇到的问题
- 实验感想
2018-2019 20165208 网络对抗 Exp8 Web基础
实验内容
(1)Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4)Web后端:编写PHP网页,连接数据库,进行用户认证(0.5分)
(5)最简单的SQL注入,XSS攻击测试(0.5分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
课题负责人需要完成:登陆后可以发贴;会话管理。
(6)报告评分 (1分)
基础问题回答
(1)什么是表单
表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素,表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签、表单域、表单按钮;
表单标签(
):这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法;表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等;
表单按钮:包括提交按钮、复位按钮和一般按钮,用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言。
支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
(3)WebServer支持哪些动态语言
JavaScript、ASP、PHP、Ruby等脚本语言,ASP基于IIS WEB SERVER,是微软的服务器端脚本技术,PHP基于APACHE WEB SERVER,与ASP有几分类似,都是一种在服务器端执行的嵌入HTML文档的脚本语言。
实践过程记录
1. Apache准备
Apache的工作目录是/var/www/html- 测试:apache可正常工作
方法1:浏览器打开 127.0.0.1:8088可正常打开Apache介绍网页

这里有个小乌龙,英语bug我错把介绍网页当成了连接失败,搞了好久,实际人家的意思是“这是在debian系统上安装后测试apache2服务器正确操作的默认欢迎页面。如果您可以读取此页面,则表示安装在此站点的apache http服务器正在正常工作。您应该在继续操作http服务器之前替换此文件(位于/var/htw/html/index.html)。
如果您是这个网站的正常用户,不知道这个页面是关于什么的,这可能意味着由于维护,该网站目前不可用。如果问题依然存在,请与网站管理员联系。”
方法2:apache可读取工作目录下的文件,vi /var/www/html/test.txt 随意输入字符串
浏览器打开 127.0.0.1:8088/test.txt
可看到test.txt的内容

2. Web前端HTML
在/var/www/html目录下编辑test1.html
test1.html
图书馆登录系统
3. Web前端javascipt
test2.html
图书馆登录系统
4. Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- 输入
/etc/init.d/mysql start指令开启mysql服务,输入mysql -u root -p,并根据提示输入密码,默认密码为p@ssw0rd,进入MySQL. 对密码进行修改:输入
use mysql;,选择mysql数据库;输入update user set password=PASSWORD("20165208") where user='root';,修改密码;输入flush privileges;,更新权限;

使用
create database 库名;建立一个数据库;使用show databases;查看存在的数据库;使用use 库名;使用我们创建的数据库使用
create table 表名 (字段设定列表);建立数据表,数据表是数据库中一个非常重要的对象,一个数据库中可能包含若干个数据表;使用show tables查看存在的数据表:

使用
insert into 表名 values('值1','值2','值3'...);插入数据;使用select * from 表名查询表中的数据:

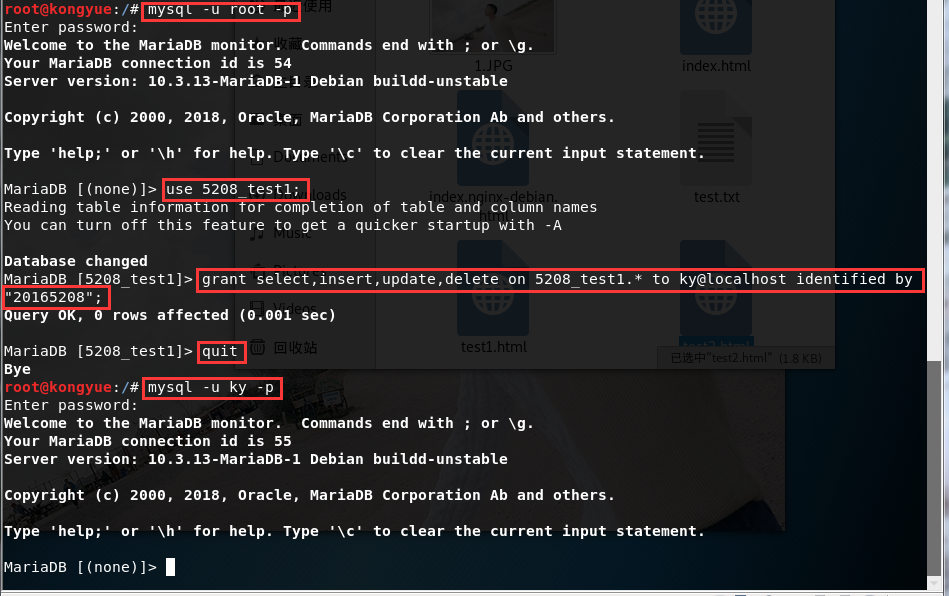
下面是额外的操作,如果你想使用其他用户登录的话,可以将这个数据库授权给另外一个用户:
grant select,insert,update,delete on 数据库名.* to 用户名@登录主机 identified by "密码";
解释一下命令,
grant,授权;
select,insert,update,delete,是权限的类别;
数据库名.*,是数据库xxx下的所有表;
to 用户名@登录主机,用户名你自己的,可以是远程用户,登录主机可以写本机localhost,也可以是远程IP地址;
identified by "密码",相当于设置登录密码;
这样写的大概意思就是告诉MySQL,那个登录名是xxx,密码是xxx,地址是xxx的可以操作我的xxx数据库,允许的操作是select,insert,update,delete。
登录一下MySQL试一试:

5. Web后端:编写PHP网页,连接数据库,进行用户认证
在/var/www/html目录下新建一个PHP测试文件。
5208_test.php
";
?>浏览器打开
localhost:80/5208_test.php?a=/etc/passwd可看到/etc/passwd文件的内容。

接下来,我们利用PHP和MySQL结合之前编的登录网页进行简单的用户身份认证
test2.html
图书馆登录系统
test2login.php
{$query_str}
";*/
$mysqli = new mysqli("127.0.0.1", "kongyue", "20165208", "5208_test1");
$query_str1="use kytable;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"
Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "
{$uname}:Welcome!!!
";
}
else {
echo "
login failed!!!!
" ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>先将之前编的登录网页的test2.html代码中form的action属性改成test2login.php,再在火狐浏览器中输入localhost:80/test2.html访问自己的登录页面。其中
127.0.0.1是本机地址,kongyue是MySQL的用户名,20165208是我之前设置的登录密码,5208_test1是数据库的库名。登录时输入表中帐号密码进行匹配。

6. SQL注入
- SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
- 在用户名输入框中输入
' or 1=1#,密码随便输入,这时候的合成后的SQL查询语句为select * from lxmtable where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件肯定恒成立,所以能够成功登陆:

7. XSS攻击测试
- XSS攻击:跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
- 我们可以进行一个简单的测试,在用户名输入框中输入
20165208
实验中遇到的问题
在利用PHP和MySQL结合之前编的登录网页进行简单的用户身份认证时,出现了无论输入正确的用户名密码还是错误的,都显示登录失败的情况

解决方法:添加$query_str1="use kytable;";即引用数据表。

实验感想
网络对抗这门课是个综合性很强的课程,可以与很多我们学过或正在学习的课程融通,比如这次试验就和上学期的网络安全编程基础关联性很大。通过这次试验我也温故知新,复习了上学期所学的Web前端HTML、Web前端javascipt,同时对Web后端:MySQL有了更细的了解,新学习了 Web后端:编写PHP网页,收获还是蛮大的。









