想起几年前自己捣鼓了一个手机资讯网站,那可能是我接触所谓后台的第一次。用的是国内一款比较著名的CMS系统,那会儿全靠看教程与瞎琢磨,不曾想有一天自己也会去「创造」一个系统后台。我并不是一个专业的后台产品经理,只是做了两个很简单的后台产品,把自己的思考总结分享给大家。
什么是后台?
顾名思义,就是与前台相反的呗,前台我们都知道是用户查看信息,提交信息的地方,那么后台相应的就是创建元素信息,存储信息,处理信息的地方,他也叫管理系统。
打个比方,前台就好像我们去餐厅里,坐下来看菜单,然后告诉服务员我们今天要吃什么,服务员就蹦蹦跳跳的到了后厨,告诉厨师要做哪些菜,厨师记下桌号和菜品,就开始制作了。这里的后厨实际上就是我们所说的后台系统,而那个厨师就是后台管理员。
那后台都能做什么?给谁用?
就像上面所说的后台通常的作用就是创建信息,存储信息与处理信息,他管理着整个产品的正常运转。在论坛里后台管理者可以删帖,发帖,封号,创建账号,在门户网站可以添加新闻,增加栏目,增加评论,在电商系统里可以上下架产品,处理物流信息,做促销等等,功能强大吧。
不过强大的背后就会遇到问题,那就是越是功能强大,越不能一个人来完成所有部分,所以就有了「分权限管理」管理者可以细分成很多块,各司其职,提高效率。
比如我正在编辑文章的微信后台,就包括管理者与运营者,运营者只能登录与群发信息,更高级的操作需要管理员授权或是不开放,电商网站更是多角色的典型。
在大致了解了后台是什么之后,让我们拿个案例从需求开始。
看看设计后台时是怎么思考的?
首先最头疼的问题就是——从哪里入手?记住一句话,跟随你的业务流程。找到流程中需要与系统交互的地方,那就是你想要找的东西。
OK,让我们用一个简单的门户网站举例。
背景:A公司目前门户是静态的,老板为了拉融资要求对门户网站进行改版。
需求:在网站上要有新闻模块,首页需要有轮播图可以更换公司的大事件,给公司一个发声的地方,明年的重点需要扩大招商范围和规模,网站上最好有个招商板块,再有就是对公司整体有个业务介绍,最后,公司最近招人比较困难,如果官网有个招聘模块也许就能提高招聘的效率。
上线:给你一个月时间,网站就要上线。滚吧!产品汪。
就是这么多了,如果是你你会怎么做?
画原型吗?NO。先停一下,去把这个「喜讯」告诉所有「干系人」吧,让大家的信息对称一下。面对这个需求,我们需要调动多少人?产品狗自己,UI一个,前端一个,后端1-2个,市场文案狗一个,人力资源辅助配合招聘模块1人,最后是网站后期运营者。想想功能,想想要完成的事情,大概就这么多了。
根据需求可以看出,大概功能并不复杂;做个功能列表,简单用语言包装一下你要做的东西,然后去挨个聊或者召集大家开会,让大家提供一个完成时间,这个完成时间不能超过Deadline,所以沟通过程中可能需要你去说服对方,提高效率,甚至可能加班,让大家有心理准备。搞定了人,回来看看产品。
从老板那边得到的需求大致是这样,对于一个门户网站来说逻辑总是比较简单的。
我们先来做个简单的梳理
首页,会有一个轮播图方便后期更新,如果更新不频繁也可以做成静态,开发成本低。首页还会是一些公司竞争力介绍等等。
新闻,新闻会有运营人员不定期更新,就是需要创建信息,他就是需要在后台有这个功能。
招商加盟,看看招商网站多半是一些公司介绍,在底部会放一个联系方式提交的地方,询问老板后,他认为也需要这个模块,OK,需要传递信息,他也需要在后台有个功能。
招聘,看看招聘网站,功能还是挺多的?那么我们需要那么多吗?用户可以有个word简历通过网站上传给我们,人力资源人员可以通过后台下载或预览?再来一个解决方案,在前台有很多表单可以让用户填写,直接提交给后台。这些都是用户要与后台产生互动信息。
但是这些方案好像听起来不错,但是时间允许你这样做吗?成本你承受得起吗?那么不如用最原始的方式,虽然不那么酷但是后简单,前端只提供职位职责预览,并提供一个人力的邮箱,大家可以向里面投递简历,后台只做职位的简单发布。
业务介绍,属于静态页面,设计上去就OK了,这个不涉及到后台。
经过分析和沟通,我们发现与后台有交集的地方分别是,首页轮播图,新闻,招商和招聘。这时候你可以去看看其他产品,在这些模块都会显示哪些字段信息,找到你决定有用的,把他填写到这些功能描述中,再去进行前台的产品设计;不过有时你会发现做着做着发现缺了某个字段,为了避免这种事情的发生,就需要你在信息收集的过程中,多去看几个产品,把他们的展示的内容都先罗列下来,再做删减。
前台不是今天说的重点,我们直接进入后台设计。
我常以为后台就是一个个的「仓库」
这个库里堆放着你想要管理的内容,后台的搭建就是创建一个又一个的库,并且将他们合理的连接起来。回看我们要做的东西,可以简单的分为四个库,并对他们分别管理。
1. 新闻管理
2. 轮播图管理(广告位管理)
3. 加盟信息
4. 招聘信息管理
知道有哪些库了,我们需要将他们合理的组合起来,形成”导航“。业务流程越长,功能越多这个组合的工作越不好,这就是为什么需要信息架构师这种职位,不过面对简单的后台,产品们还是可以直接应付。
整个后台的界面通常会有以下模块组成:后台导航——管理库(管理内容列表\管理的内容),从最大的框架到最小元素。
后台导航在我接触的后台导航中常见的有几种。
1. 横向导航
2. 纵向树结构导航
3. 横向导航纵向树结构
横向导航会用在后台功能较少,层级很少的情况下,他的优势就是学习成本低,劣势就是可扩展性比较差。
(图)早期的支付宝导航
纵向树结构导航,这个我们看的其实是比较常见的,很多电商网站的个人中心或是订单页面就是用的这种结构,逻辑清晰,能够很快的找到想要找的东西。
第三种比较复杂,适用于平台功能较多,功能模块相差很多的网站,会在最顶部的横向导航放置顶级功能导航,在某个功能下用树结构导航清晰的表现二级功能。
因为这一次我们做的功能并不复杂实际上可以用横向导航,不过因为我是根据现有后台来制作,所以为了不增加开发成本,所以依然延续横向导航纵向树结构。
管理库
决定了哪种导航形式,来看看最重要的「管理库」,面对「库」大家记住,绝大部分情况都会有个「列表页」,然后就是对信息的「增删改查」,遇到商品或是轮播图还会有上下架,显示与隐藏的功能,基本上「库」都会这样的管理的。
那么这样想,是不是新闻的管理设计起来就容易多了。添加新闻,删除新闻,编辑新闻,搜索新闻,再加上一个新闻列表,列表中在显示一些需要的字段。
OK,其实整个管理列表页已经跃然纸上了,之后就是正文编辑了,用户可以从列表页或导航中的「添加新闻」进入,把可以实现功能的字段做到页面上,再加上文本编辑器,一个发布按钮,一个简单的新闻管理就搞定了。
原型略简陋。。莫吐槽~
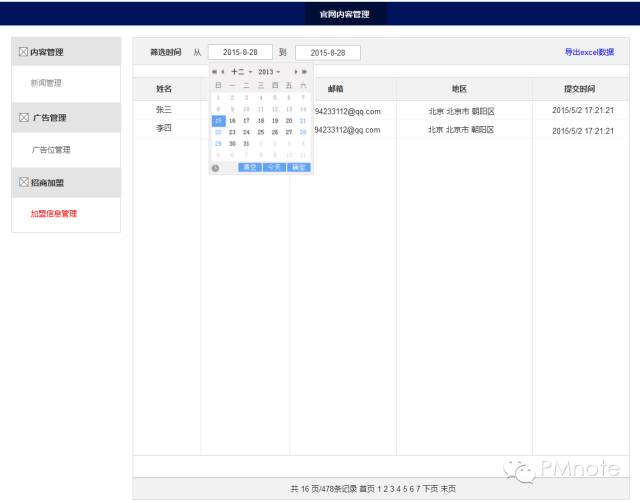
那加盟信息怎么做呢?其实也很简单了,既然用户需要在前台提交信息,那么我们的后台实际上就是一个接受信息的地方。我们让用户在前台提交「姓名电话邮箱」等联系方式,在后台加盟管理中,利用列表页将这些信息进行展示,有新的加盟信息推送过来可以在导航上加一个数字角标,这个功能甚至都用不到详情页就能搞定。
留个思考问题,广告位管理你是不是也会做了呢?思考10秒钟,用上面的办法思考——列表(增删改查)+详情(添加内容)。是不是思路变得清晰一些了?
像门户网站这种还算比较简单的了,不过为了方便管理,你可以给不同的角色赋予不同的权限,比如人力资源的同学只可以使用招聘发布,网站运营人员只能使用新闻发布等等,专人专项,分工明确。
角色划分与权限是怎么来决定呢?
一句话,跟随你的产品业务。比如拿电商而言一个商品从用户确认下单,支付之后,在后台会走过多少流程,我想每个公司的业务流程都会不同,但是在这个流程中一定会涉及到很多「角色」来处理订单,而这「角色」就是你来划分后台权限的依据,而功能亦是从业务需求中转化而成的。
让我们短暂回顾一下
回顾一下后台的设计,我们会发现他实际上是一种面向信息的设计,对于信息进行审核,记录,阅读,操控等等。在做后台设计时你需要对业务流程有一定了解,知道哪个环节会与系统产生交互,那么这个交互的点就是后台设计的「库」,我们需要对这些库进行管理,有时候我们还需要将这些库与另外一些库进行连接,库与库之间互相调取数据。
比如电商网站做的促销管理,都会去调用「商品库」里面的数据。想要掌握后台产品的设计的核心就是处理好每个库的划分与整个产品的运作逻辑。
先做前台还是后台
这是我曾经很纠结的问题,不知道你是不是也是一样,当你慢慢了解之后,这个问题其实就不复存在了,找你熟悉的东西开始做,这样会让你有我已经完成了多少多少了的感觉,而不是面对一个不熟悉的东西,痛苦的死磕,磕到对自己失去信心。
前台与后台共同构成了你的产品,缺少一方,产品便无法运转,先把业务逻辑思考清楚,你会发现「哦,这里是给用户看的」「啊,这里是后台要处理的」当业务逻辑走向完整之后,我想你的前后台就都已经设计完成了。还有一个问题可能会比较困扰人。
后台设计要不要注重体验和UI?
我的答案是,视情况而定。这个情况有可能是时间,有可能是产品阶段,有可能是公司目标与规模。
有些后台只要能实现功能就可以,有些后台需要开放给第三方来用,对于产品的“好用”程度不同,不过如果条件允许还是反复推敲下,其中的逻辑与体验比较好。
前一阵帮助公司对商城的卖家后台做了体验上的改版,因为之前都会不断的增加功能,没有对产品很好的梳理和设计,导致很多地方体验不好或是信息架构混乱。这些细小的地方只要多多体验,多思考就能够找到更好的办法。
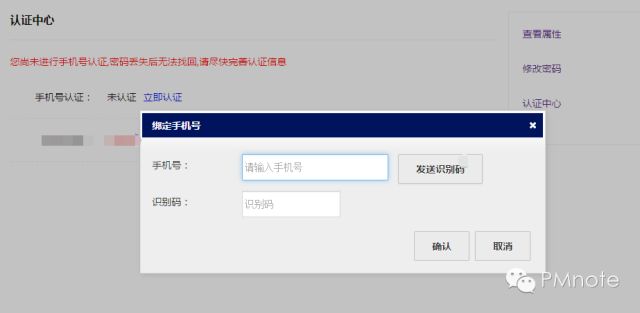
比如后台有个手机认证的功能,之前只这样的操作。
未认证的用户进来的状态,会显示用户未认证,点击立即认证会有个模态窗口,让你填写手机号,验证码。
OK,好像很正常,也能够绑定,那么问题出现在哪里呢?
不够直接,需要两步操作。于是做了如下修改,点击导航中的认证中心,直接去判断是否绑定,如果没有绑定,直接显示之前弹窗中的内容,两步变一步,简单了许多吧。
尾巴
前两天去听了一个产品培训课,课上深刻的记得老师说过的一句话,体验就是对流程的梳理与调整。细思下,很有道理吧。
不知道你现在,是不是已经知道后台是什么,给谁用,如何设计了。最近在研究拼车产品,不知道你有没有用过嘀嘀顺风车,如果没用过你可以马上体验一下,然后思考一下,他的哪些东西会在后台出现呢?
如果看到这里,如果觉得我没有浪费你的时间,可以试着在下面评论一下,说说你的看法。
作者:PMnote
来源:PMnote