Android图片轮播控件---com.youth.banner.Banner
Android广告图片轮播控件,支持无限循环和多种主题,可以灵活设置轮播样式、动画、轮播和切换时间、位置、图片加载框架。
参考:https://github.com/youth5201314/banner
Step 1.依赖banner
在app的Gradle中
dependencies {
compile 'com.youth.banner:banner:1.4.8'
}Step 2.在 AndroidManifest.xml中添加相应权限
<uses-permission android:name="android.permission.INTERNET"/>Step 3.在布局文件中添加Banner,可以设置自定义属性
<com.youth.banner.Banner
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="200dp"
app:indicator_width="10dp"
app:indicator_height="10dp"
app:indicator_margin="5dp"
app:image_scale_type="center_inside"
app:indicator_drawable_selected="@mipmap/dot_sel"
app:indicator_drawable_unselected="@mipmap/dot">
Step 4.重写图片加载器(需要添加Glide jar包)
public class GlideImageLoader extends ImageLoader {
@Override
public void displayImage(Context context, Object path, ImageView imageView) {
//Glide 加载图片简单用法
Glide.with(context).load(path).into(imageView);
}
}Step 5.在Activity中配置Banner
1.获取网络数据
private void initBanner() {
OkHttpClient mOkHttpClient = new OkHttpClient();
RequestBody formBody = new FormBody.Builder().build();
Request request = new Request.Builder()
.url(url)
.post(formBody)
.build();
Call call = mOkHttpClient.newCall(request);
call.enqueue(new Callback() {
@Override
public void onFailure(Call call, IOException e) {
Looper.prepare();
Toast.makeText(HomeActivity.this, "网络连接失败", Toast.LENGTH_SHORT).show();
Looper.loop();
}
@Override
public void onResponse(Call call, Response response) throws IOException {
final String str = response.body().string();
runOnUiThread(new Runnable() {
@Override
public void run() {
Advertisement advertisement = new Gson().fromJson(str, Advertisement.class);
int resultCode = advertisement.getResultCode();
if (resultCode == 100) {
adList = advertisement.getadvertisement1();
for (int i = 0; i < adList.size(); i++) {
String pic = adList.get(i).getPicture();
imageUrl.add(ImageBasePath + pic);
}
startBanner();
} else {
Toast.makeText(HomeActivity.this, advertisement.getResultMessage(), Toast.LENGTH_SHORT).show();
}
}
});
}
});
}2、设置banner属性
private void startBanner() {
//设置banner样式(显示圆形指示器)
banner.setBannerStyle(BannerConfig.CIRCLE_INDICATOR);
//设置指示器位置(指示器居右)
banner.setIndicatorGravity(BannerConfig.RIGHT);
//设置图片加载器
banner.setImageLoader(new GlideImageLoader());
//设置图片集合
banner.setImages(imageUrl);
//设置banner动画效果
// banner.setBannerAnimation(Transformer.DepthPage);
//设置标题集合(当banner样式有显示title时)
// banner.setBannerTitles(titles);
//设置自动轮播,默认为true
// banner.isAutoPlay(true);
//设置轮播时间
banner.setDelayTime(5000);
//banner设置方法全部调用完毕时最后调用
banner.start();
}好啦,到这里就结束啦,还是挺好用的。
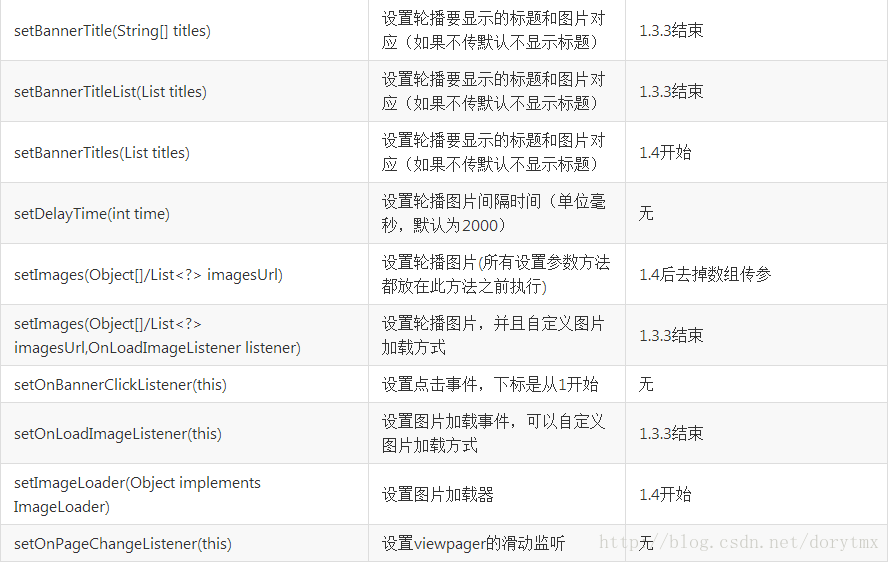
最后附上各个属性吧
方法
Attributes属性(banner布局文件中调用)