网上很多教程文章都是基于vue2.0搭建的,vue-cli也是低版本的
在跟着教程练习时,就会产生很多疑惑:
困扰我很久,问了很多人,竟然没人说对,
虽然隐约觉得应该是版本的问题,还是不知如何下手,查阅了许多资料..
如果有人告诉我vue/cli只看这个就够了,在查资料查到吐血后,我信了!
vue-cli官方文档
安装命令调整
原:npm install -g vue-cli
vue init
改为:
npm install -g @vue/cli
# or
yarn global add @vue/cli
vue create my-projectvue-cli官方仓库
命名方式已经改为npm推荐的新的包名规则,使用作用域
项目初始化的不同
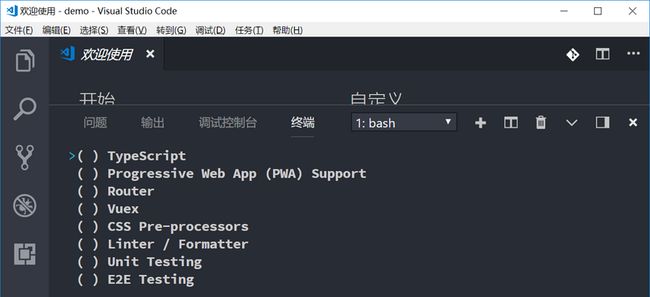
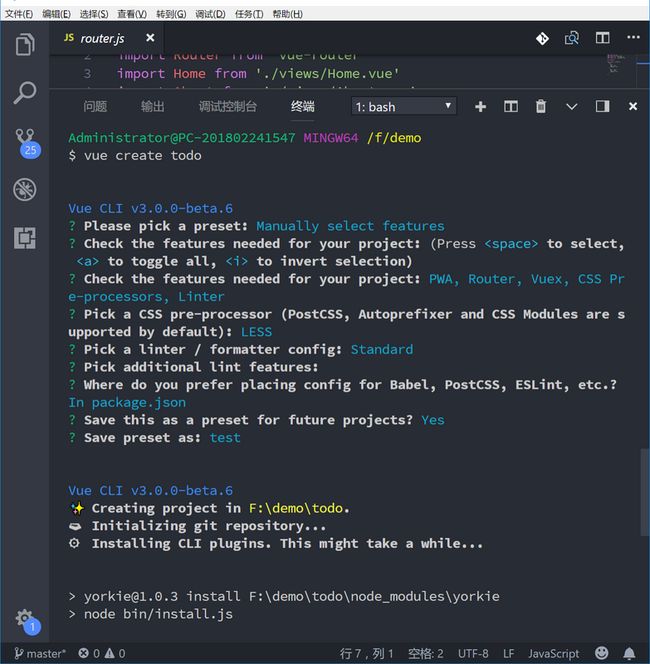
一般人都会告诉你选默认,然后就掉坑里了...(当然选了也掉)
发现手动初始的时候可以定义的东西挺多的..是选择manual才会有
参考上面那篇vue-cli3.0初体验..
比如less/sass都可以在这里配置...
比如我选了less在本地node_modules,就会多less的包
大概就是已经npm install less-loader style-loader less
手动初始化加入vuex,vue-router之后,
public相当于原来的static,里面的index.html是项目的入口
src同以前

eslint这个怎么选呢
项目结构变化
选择default初始化,可以看到项目结构为:
│ package-lock.json
│ package.json
├─public
│ favicon.ico
│ index.html
└─src
│ App.vue
│ main.js
├─assets
│ logo.png
└─components
HelloWorld.vuebuild哪里去了?config哪里去了?配置都消失了?
vue-cli3.0默认项目目录与2.0的相比,更精简:
1.移除的配置文件根目录下的,build和config等目录,
2.移除了static文件夹,新增了public文件夹,并且index.html移动到public中。
3.在src文件夹中新增了views文件夹,用于分类 试图组件 和 公共组件 。
4.大部分配置 都集成到 vue.config.js这里,在项目根目录下
在vue.config.js里大概配置
常用的路径名、根目录、预处理、devServer配置、pwa、dll、第三方插件
vue.config.js
这里不负责任的扔一篇自己写的很口水的static assets静态资源相关
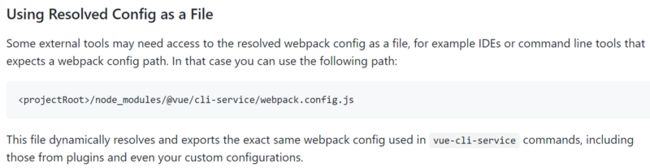
Q:webpack.config.js 去哪了?
webpack相关配置
那么具体在项目中如何修改呢,
这里我也还没搞的非常清楚,待研究...
不知道是不是能直接在这里设置
一个使用的例子
之前是分webpack.base.config.js/ dev / prod
现在去哪了呢
https://doc.webpack-china.org...
webpack-dev-server 的配置现在在 webpack.config.js/devServer 下
devserver
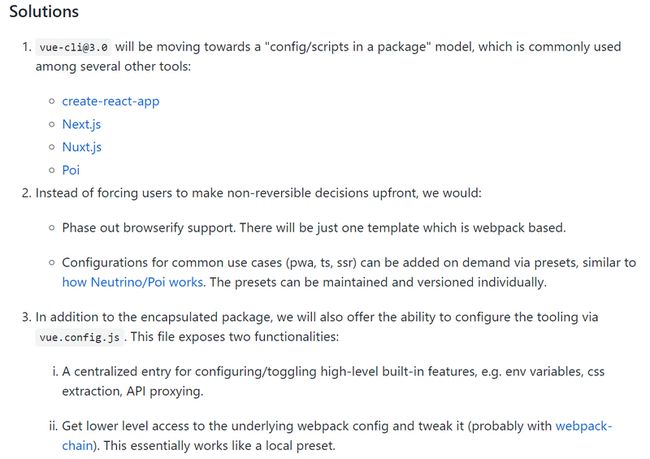
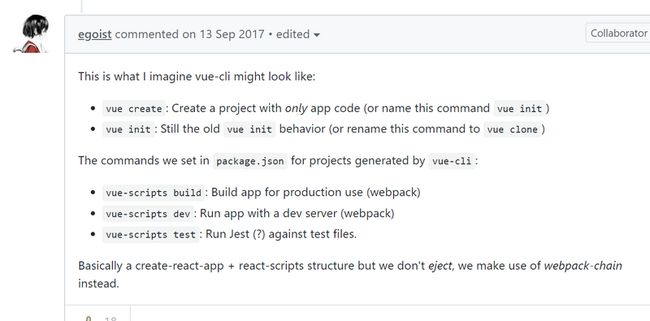
1.[email protected]修改的方向是逐步成为“config/script in a package”的模型
2.为避免使用户预先做一些不可逆的设置,
-我们将逐步一出browserify支持,webpack讲只基于一个template
-在预设时就可以配置常见的(pwa/ts/ssr)设置
3.除了封装包,提供通过vue.config.js配置的可能
-为高级功能 如 env variables, css extraction API proxying提供了一个集中的入口
-如本地预设一样,提供了底层的webpack设置支持,可能是webpackchain
可能的方向???(显然并不明确)
他这里貌似是提的设想,到底实现了多少呢?好像也没说的很明白..
去哪看他实现了多少呢???..
Q:npm run dev改了?
在根目录的package.json里有如下命令
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"所以以前那些用npm run dev的,约莫是只能npm run serve/npm run build了
然后就如上图egoist设想接近了
当然本身是“打包了一个express之类的serve工具啥的.????”
具体是package.json里面“scripts”有写..键值..
我在哪看的,想不起来了...有空改吧..
我最近用的是npm run serve
不知道vue-scripts dev行不行 参考上面一段
vue-cli-service官方文档
vue-cli-service serve starts a dev server based on webpack-dev-server. It comes with hot-module-replacement (HMR) out of the box.
Q:使用vue-cli初始化后,到底还要不要装vuex,vue-router?

当我们初始项目的时候,如果使用 默认配置 ,本地node_modules应该是这样的,所以,
没有vuex,vue-router阿! 但是估计是有vue-loader,也有webpack..
和旧版本不一样的,2.0的版本好像都会装(看教程里揣测的),反正根目录下有vuex/vue-router文件夹..
但是初始项目的时候,如果是 手动安装 的话,选了,就会有!参考问题1.
这次我们手动选择初始化...

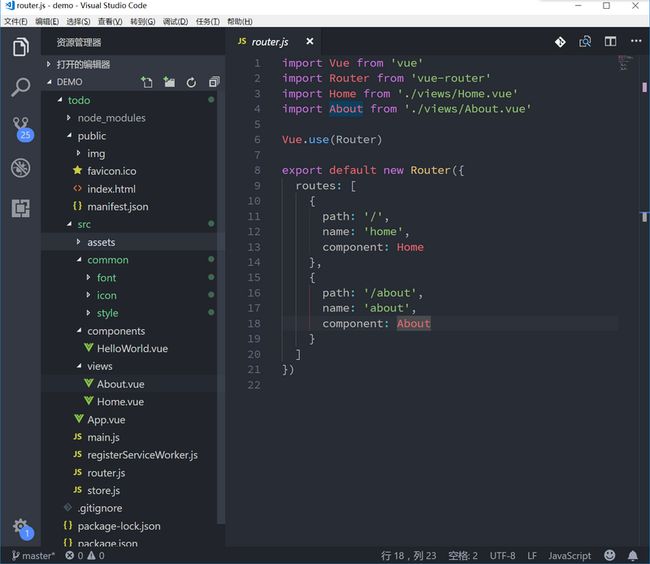
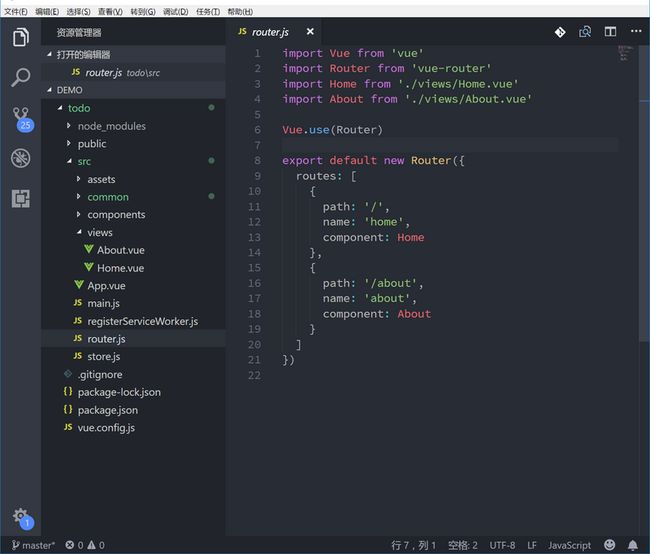
项目结构就发生了一些变化...多了views??
多了router.js(vue-router) / store.js(vuex)

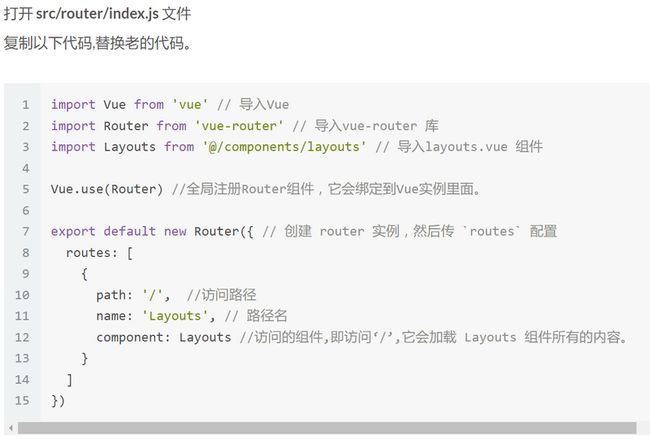
Q:原来写在src/router/index.js 现在放哪呢
那现在我们放哪呢?
ok,经过自定义带router的初始化,我们可以 放在router.js里~
全部的组件都是注册到app.vue么? 还是都引入在main.js
这里是真的不太懂,主要是不懂vue开发者项目结构的思路..其实只要引入import export了能用就行..
但是为了追求完美..待研究...
(对了这里的@components是webpack alias??配置,忘了在哪看的了webpack alias)
脑壳痛,关于webpack4.0大约也要写一篇文章..
Q:render/mount/app的一些问题
new Vue({
render: h => h(App)
}).$mount('#app')这一段我一开始没看懂,现在略略有点懂了..
详细参见render h=>h(app)都是些啥
基本上就是..
new Vue({
el: '#app',
render: function(h) {
return h(app)
}
})css相关
https://github.com/vuejs/vue-...
Q: webpack4.0的一些问题..
待更新..
我搜到的参考文章:
https://www.imooc.com/article...
https://juejin.im/post/5ac9dc...
有空再更新了
扔一点学习资料:
Vue 脱坑记 - 查漏补缺(汇总下群里高频询问的xxx及给出不靠谱的解决方案
话说我觉得这个真的可以写成官方q&a特别3.0一出
如果有的话麻烦甩下连接谢谢..
不过现在很多都写在报错提示上了,还是很赞的..
本文参考:
vue-cli3.0初体验..
vue-cli3.0特性
vue3.0入门
Vue CLI 3.x 简单体验
其他可供参考
常用配置修改