- 基于Docker构建Python后端项目落地总结
Docker使用总结基于Dockerfile的镜像构建示例dockerfile解析#加载centos7的最小镜像源FROMcentos:7RUNyumcleanallRUNyum-yupdate#修改时区RUNln-sf/usr/share/zoneinfo/Asia/Shanghai/etc/localtime&&echo"Asia/Shanghai">/etc/timezone#安装中文支持R
- Python中if-else判断语句、while循环语句以及for循环语句的使用总结
bentou_
1.if-esle流程判断语句我们来直接看一个例子,如下,判断我们定义的用户名和用户输入的用户名是否一致。代码当中有几个注意点:判断的时候用双等号表示判断是否一致(三个等号表示赋值)你有没有注意到这里不是用的大括号而是用的冒号!python3对父级和子级的写法是极为严格的,就像这里的if跟else,都是父级,需要顶格写;下面的两个子级(print那里)就需要缩进一个tab。_username="b
- 海思平台ISP系列从零开始:一、PQTools工具的使用总结
斟茶兵
海思平台基础的Imagesensor问题分析isp嵌入式
海思平台ISP系列:一.PQTools工具使用方法正所谓工欲善其事必先利其器,磨刀不误砍柴工,想要在海思平台开始IQ,就得利用海思SDK中提供的PQTools工具,这个工具作的很好的,里边有很多图像分析的工具,下面就开始介绍:工具入式如何使用:在海思的SDK开发包中,包含了PQTools使用的软件,以我使用的Hi33516DV300为例,PQTools工具包的目录如下:Hi3516CV500R00
- Mock数据
bemyrunningdog
antdesignproubuntulinux运维
目录AntDesignProMock使用指南一、基础配置1.创建Mock文件⚡二、高级功能1.动态数据生成(Mock.js)2.网络延迟模拟3.跨域处理三、联调切换至真实接口1.关闭Mock2.代理到真实后端⚠️四、常见问题解决1.线上部署Mock2.页面刷新404五、最佳实践六、完整示例用户管理模块MockService层调用组件中使用总结流程图AntDesignProMock使用指南基于Umi
- 【Vue.js】 Mixin 局部混入与全局混入的介绍和使用总结以及优缺点分析
生活、追梦者
vuevue.js前端javascript
1.Vue.jsMixin概述1.1Mixin的定义与作用Mixin在Vue.js中是一种灵活的组件复用机制。它允许我们将多个组件之间的共通功能抽象出来,形成一个混入对象。这样,我们就可以避免在多个组件中重复编写相同的代码,提高代码的复用性和可维护性。Mixin对象可以包含多种组件选项,如数据(data)、计算属性(computed)、方法(methods)、生命周期钩子(lifecyclehoo
- 【Qt6.3 基础教程 11】 深入探索列表型控件:QListWidget和QComboBox
是阿牛啊
C++编程设计编程语言qt6.3开发语言人工智能qt数据库
文章目录前言QListWidget:便捷的项目列表主要特性示例:使用QListWidgetQComboBox:下拉选择的高效实现主要特性示例:使用QComboBox结合Model/View架构使用总结前言在任何现代用户界面中,列表是展示项目集合的重要组件。Qt框架提供了多种列表型控件,其中QListWidget和QComboBox是最常用的两种。在本篇博客中,我们将深入了解这两种控件的特点和用法,
- C#关于DataGridView控件的使用总结
fangyuan621
数据库MicrosoftVisualStudioc#
DataGridView常用方法:dataGridView1.ReadOnly=true;//全部单元格只读dataGridView1.Columns[1].ReadOnly=true;///指定单元格设置只读(列)第一列 dataGridView1.Rows[2].ReadOnly=true;///指定单元格设置只读(行)第二行 dataGridView1[1,2].ReadOnly=true;
- UIKit框架使用总结--看看你掌握了多少
CCCCCC1990
ui
一、经常使用的,基本就是每次项目迭代都需要使用的UIView、UILabel、UIImage、UIColor、UIFont、UIImageView、UITextField、UIButton、UIScrollView、UITableView、UITableViewCell、UICollectionView、UICollectionViewCell、UITextView、UIViewControlle
- Hightec生成tricore lib及lib的使用方法
赞哥哥s
Autosar笔记autosartc37xhightec
文章目录前言使用tricore-ar生成liboptionmodifier生成lib示例解压lib示例lib的使用总结前言之前介绍过GHS生成lib及使用lib的方法,链接:使用Greenhills生成Lib并使用Lib的两种方法本文基于TC3xx介绍Hightec生成lib及使用lib的方法,其他芯片也可以参考使用tricore-ar生成lib查阅HightecTricore编译器使用手册,知道
- TS中的泛型 (学习笔记)
小码龙~
TS学习笔记前端typescript
文章目录前言一、泛型是什么?二、泛型的分类三、泛型的基本使用3.1函数中的泛型使用3.2接口中的泛型使用(运用广泛)3.2类型别名中的泛型使用(运用广泛)3.2类中的泛型使用总结前言泛型的基本使用一、泛型是什么?泛型(Generics)是指在定义函数、接⼝或类的时候,不预先指定具体的类型,⽽在使⽤的时候再指定类型的⼀种特性,简单来说泛型其实就是类型参数,在定义的时候定义形参(类型变量),使⽤的时候
- 扩展前文的 Qt GUI 调试工具,添加 QTreeView 控件以显示设备数据的层次结构,支持更多 Modbus 功能码
zhxup606
C++qt开发语言
扩展前文的QtGUI调试工具,添加QTreeView控件以显示设备数据的层次结构,支持更多Modbus功能码(新增0x05写单个线圈),并实现详细的CSV日志保存功能。代码将基于Qt网络编程(QtNetwork),集成ReferenceClass、PointerClass、SerialPort、ModbusTCPDebugger和ModbusConverter,使用std::string、std:
- xe-utils使用总结
WebCsDn_TDCode
前端前端javascript
toNumber(num)的使用在使用toNumber(num)转数值时,测试开发环境正常,正式环境异常对于XEUtils.toNumber("2,234.00")在正式环境出现转换千位分隔符的字符串为2的情况(具体原因不清楚,有能人志士可以答疑解惑以下),开发测试转换2234正常,对于千位分隔符的字符串需要谨慎使用,可以使用parseFloat("2,234.00".replace(/,/g,"
- Python 使用总结之:Python 文本转语音引擎 - pyttsx3 完全指南
wangjinjin180
python开发语言
文本转语音(TTS,Text-to-Speech)技术已经广泛应用于语音助手、智能硬件、教育软件等多个领域。Python提供了多个库来实现TTS,其中pyttsx3是一个非常常用的跨平台TTS引擎。本文将详细介绍如何使用pyttsx3实现文本转语音的功能。一、安装pyttsx3库首先,你需要安装pyttsx3库。你可以通过以下命令来安装:pipinstallpyttsx3pyttsx3是一个离线库
- XEN和KVM云计算虚拟化技术
电脑天空
视频教程云计算kvmxen
一、XEN和KVM云计算虚拟化技术01_虚拟化技术基础原理详解02_Xen虚拟化及DomU的实现03_Xen基于iscsi共享实现实时迁移04_kvm虚拟化下载链接:链接:http://pan.baidu.com/s/1milQbNU密码:90ct二、xen虚拟化技术实战详解视频教程01-xen基本原理02-xen安装与使用详解03-xen基本原理及安装使用总结04-xen的使用详解05-xen的
- 我将展示如何将 Qt 数据库集成到前文的调试工具中,基于 ReferenceClass、PointerClass、SerialPort、ModbusTCPDebugger 和 ModbusConver
zhxup606
C++c++开发语言
我将展示如何将Qt数据库(QtSql模块)集成到前文的调试工具中,基于ReferenceClass、PointerClass、SerialPort、ModbusTCPDebugger和ModbusConverter,并扩展QtGUI以支持数据库操作。数据库将用于存储串口和Modbus数据(包括功能码0x01、0x03、0x05、0x06),取代部分CSV日志功能,同时保留QTreeView和图表。
- SpringCloud Zookeeper:分布式协调与服务注册
程序媛学姐
Spring全家桶Java分布式springcloudzookeeper
文章目录引言一、Zookeeper基础二、环境准备2.1安装配置Zookeeper2.2添加Maven依赖三、服务注册与发现3.1服务注册配置3.2服务发现与调用四、分布式协调功能4.1分布式锁实现4.2领导者选举五、配置管理5.1基本配置5.2配置使用总结引言在微服务架构中,服务注册与发现是解决服务间通信的关键机制。SpringCloud提供了多种服务注册中心的实现,其中ApacheZookee
- HttpURLConnection与HttpClient
出来挨打
安卓
HttpURLConnection与HttpClient一.HttpURLConnection1.基本介绍2.提供的几个方法3.使用例子3.1使用GET方式访问HTTP3.2使用POST方式访问HTTP4.使用总结二.HttpClient1.基本介绍2.使用流程3.使用例子3.1使用GET方式访问HTTP3.2使用POST方式访问HTTP3.3POST和GET的区别4.使用总结三.表单提交中的po
- 【.Net】对象映射器 AutoMapper VS Mapster
目录前言AutoMapper1.导入依赖2.创建配置文件3.创建自定义配置信息文件`Profile`4.`Program`注册使用Mapster[^1]1.导入依赖2.创建配置文件3.自定义4.`Program`注册使用总结拓展参考前言此文介绍AutoMapper和Mapster的简单使用和配置两者都用于:自动映射实体Entity与视图DTOAutoMapper四步骤:导入依赖创建配置文件创建自定
- 试用kotlin multiplatform
archko
kmpkotlin开发语言android
目录多平台框架简介示例工程建立与运行常用库桌面平台遇到的一些问题使用总结多平台框架简介多平台的框架不少,flutter,rust,每一个都是优点明显,缺点也明显.flutter的桌面端控件少,质量不一.dart语言丑陋又慢.我不喜欢它.rust,桌面gui不成熟,成熟一些的slint还是授权和qt一样,同一个团队部分成员做的.移动端更不用说了.难有大企业在支持tarui,主要是桌面,可是也基于we
- Python使用总结之基于Python的Wechaty使用步骤
阿福不是狗
Python使用总结python开发语言
基于Python的Wechaty使用步骤在当今自动化和智能化需求日益增长的时代,企业微信、公众号、小助手等自动聊天工具层出不穷。Wechaty是一个跨平台的聊天机器人SDK,支持多语言开发,包括JavaScript、Python、Go、Rust等,帮助开发者快速构建微信机器人。本文将介绍如何基于Python语言使用Wechaty,构建一个简单的微信机器人。一、什么是Wechaty?Wechaty是
- Python使用总结之Linux部署python3环境
阿福不是狗
Python使用总结pythonlinux开发语言
Python使用总结之Linux部署python3环境在进行python环境搭建的时候,我们通常需要执行大量的命令行语句,一不小心输错,还得搞半天,这里是一个可以一键安装的sh脚本,基于centos8.2。安装的python版本可以自己修改,我这里是3.12.41.新建sh文件新建sh文件后,将脚本内容复制进去。visetup_python3.12.sh脚本内容如下:#!/bin/bash#脚本名
- PHP的namespace
蓝黑2020
phpnamespace
文章目录环境Java的packagepackage关键字包结构和目录结构访问权限import关键字总结PHP的namespacenamespace关键字在同一个文件里使用资源限定,完全限定,非限定限定完全限定非限定use关键字useVS直接指定资源在不同的文件里使用总结环境Windows11专业版PHP8.2.12Java的package在学习PHP的namespace之前,先来复习一下Java的
- Linux kill命令详解
XMYX-0
Centos命令使用linux运维服务器kill
文章目录Linux`kill`命令详解基本语法常见选项和信号使用示例结合`ps`和`top`使用总结常用信号速查表Linuxkill命令详解在Linux系统中,kill命令用于向进程发送信号,最常见的用途是终止进程,但实际上它可以发送多种信号,不仅仅是杀死进程。通过kill命令,用户可以有选择地控制进程的行为,从而进行灵活的进程管理。基本语法kill[选项]或者使用别名命令:kill-signal
- Python使用总结之Mac安装docker并配置wechaty
阿福不是狗
Python使用总结pythonmacosdocker
Python使用总结之Mac安装docker并配置wechaty✅一、安装DockerDesktopformacOS1.下载DockerDesktop安装包访问官网下载安装包:https://www.docker.com/products/docker-desktop选择macOS(Apple芯片或Intel芯片)版本下载。2.安装并启动Docker双击.dmg文件并拖入应用程序启动DockerD
- QT实现指定目录下模糊查询
米优
Qtqt模糊查询
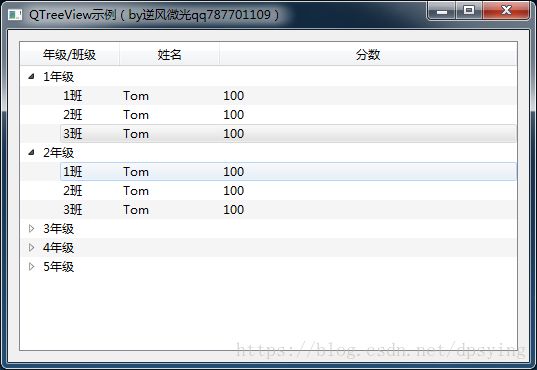
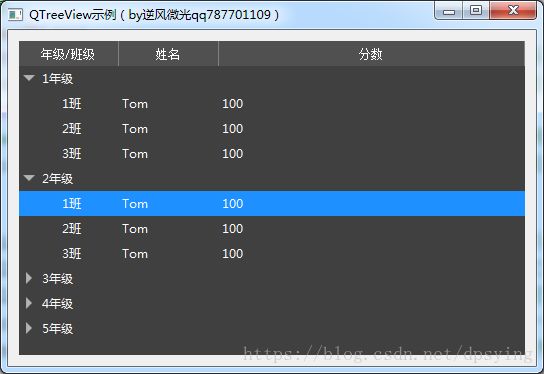
资源树模糊查询实现Demo实现的功能1.可以获取指定目录下的资源树;(eg:C:/Qt)2.可以过滤显示资源树上包含关键字的资源;3.输入关键字后,按回车键即可搜索匹配资源;Demo实现的效果实现模糊查询的关键元素本Demo实现,使用的是Qt中的QTreeView,QFileSystemModel,QSortFilterProxyModel三个控件结合来完成模糊查询的功能的。主界面初始化函数实现M
- React Native入门 基础使用总结
小刘先生liu
移动APPreactnativereactjs前端javascript
1、router:react-native-router-flux基于react-navigation/native二次封装2、字体图标:react-native-vector-icons(推荐)遇到的问题:ReactNativeCLIusesautolinkingfornativedependencies,butthefollowingmodulesarelinkedmanually:-reac
- Java MyBatis基础:XML映射文件与注解方式的选择
程序媛学姐
ORM框架Javajavamybatisxml
文章目录引言一、XML映射文件的特点与使用二、注解方式的特点与使用三、XML映射文件的优势与适用场景四、注解方式的优势与适用场景五、选择的最佳实践简单查询使用注解方式复杂动态查询使用XML映射文件插入和更新操作结合使用总结引言在Java开发中,MyBatis是一款广泛应用的持久层框架,它为开发者提供了灵活的数据库操作方式。其中,XML映射文件和注解方式是两种常用的配置手段。理解这两种方式的特点、优
- 前端之PWA使用总结
潜行的Q
js技术pwa
一、传统web应用当前web应用在移动时代并没有达到其在桌面设备上流行的程度,下面有张图来对比与原生应用之间的差别。究其原因,无外乎下面不可避免的几点:移动设备网络限制-不可忽略的加载时间web应用依赖于浏览器作为入口体验与原生的差距假如能解决以上的几点,对webapp来说会有多大的提升可以想象。二、PWA是什么PWA全称ProgressiveWebApps(渐进式Web应用程序),旨在使用现有的
- linux 内核态和用户态定时器函数使用总结
陌上花开缓缓归以
linux驱动入门性能优化linux
1,场景总结定时器类型精度范围适用场景注意事项用户态信号定时器秒级简单任务调度、心跳检测信号处理函数中不可调用非异步安全函数timerfd+epoll纳秒级高精度事件循环、多媒体处理需要配合IO多路复用机制使用内核timer_list毫秒级设备驱动、硬件交互基于jiffies时钟滴答内核hrtimer微秒级实时系统、性能监控消耗更多CPU资源用户态传统信号定时器秒级后台日志轮转、简单心跳检测等对精
- QT-qss样式化QTableView,QTreeView,QTableWidget
应用魔导师
QT
qss样式化QTableView,QTreeView,QTableWidgetQHeaderView//QTableWidget标题头整个区域{background:transparent;//整个标题头区域背景色}QHeaderView::section//标题头每个单独的标题区域{font-size:14px;//每个标题的字体大小font-family:"MicrosoftYaHei";//
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag
![]()
![]()
![]()
![]()