如何优雅的使用 Vim(二):插件介绍
插件使用 vim-plug 管理。很长一段时间,我都在用 Vundle,切换到 vim-plug 并非完全必要。
" 插件定义开始
call plug#begin('~/.vim/plugged')
" 在此添加插件...
" 插件到此结束
call plug#end()不得不承认,vim-plug 用起来确实比 Vundle 简单。
下面来看看有哪些插件。
配色方案
作为一个编辑器,颜值比什么都重要,Vim 也不例外。
Vim 自带的配色方案(Color Scheme),我用得最多的就是 desert 和 ron。
最近,发掘了下面几个:
Plug 'morhetz/gruvbox'
Plug 'ayu-theme/ayu-vim'
Plug 'drewtempelmeyer/palenight.vim' " 基于 Onedark,效果差不多
Plug 'joshdick/onedark.vim' " Atom Onedark 的复刻目前用的是 gruvbox,算是比较完善的一个配色,和状态栏插件 airline 整合得也不错。
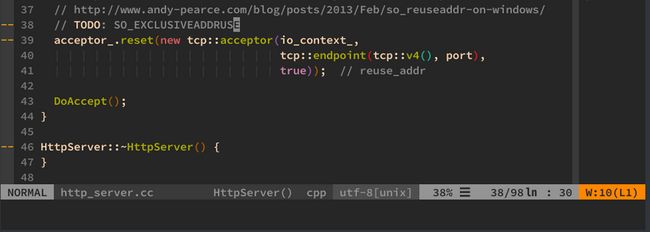
状态栏
![]()
状态栏是一个大有作为的地方。airline 是大名鼎鼎的 powerline 的轻量版,我没用过 powerline,从介绍来看,显示效果更好,也稍为笨重,依赖于 Python。
Plug 'vim-airline/vim-airline'
" 主题,因为 gruvbox 对 airline 的支持不错,暂时就不需要了。
" Plug 'vim-airline/vim-airline-themes'缩进标线
目前使用 indentLine 插件,顾名思义,就是给缩进画线,让代码块更明显。
对 Python 这种以缩进组织代码块的语言来说,犹如神助。
Plug 'Yggdroot/indentLine'
let g:indentLine_noConcealCursor = 1
let g:indentLine_color_term = 0
let g:indentLine_char = '|'代码对齐
目前使用 tabular。
Plug 'godlygeek/tabular'假如有一段 JS:
var video = {
metadata: {
title: "Aligning assignments"
h264Src: "/media/alignment.mov",
oggSrc: "/media/alignment.ogv"
posterSrc: "/media/alignment.png"
duration: 320,
}
}选中要对齐的行,执行 :Tab/:,结果如下:
var video = {
metadata: {
title : "Aligning assignments"
h264Src : "/media/alignment.mov",
oggSrc : "/media/alignment.ogv"
posterSrc : "/media/alignment.png"
duration : 320,
}
}此外,junegunn/vim-easy-align 似乎也是个不错的选择。暂时还未尝试。
文件管理器
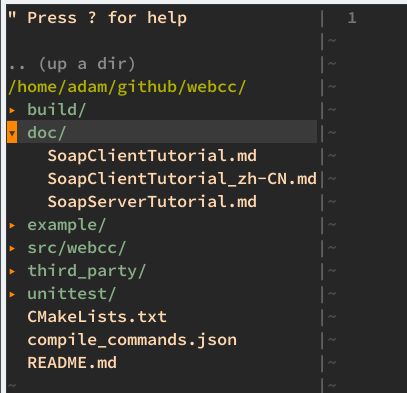
树形结构的文件管理器,目前使用 nerdtree。
操作并不局限于浏览,删除、重命名等操作也支持,虽然我很少使用。
Plug 'scrooloose/nerdtree'
" F2 快速切换
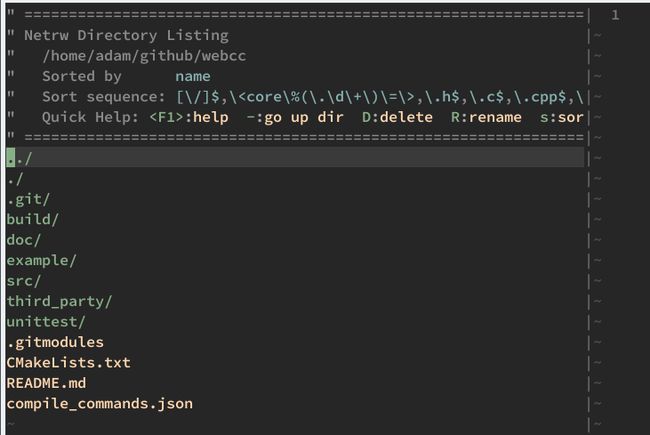
nmap :NERDTreeToggle Vim 自带的 netrw 也不错,命令为 :Vex,效果如下:
体验跟 nerdtree 比还是有不少差距的。
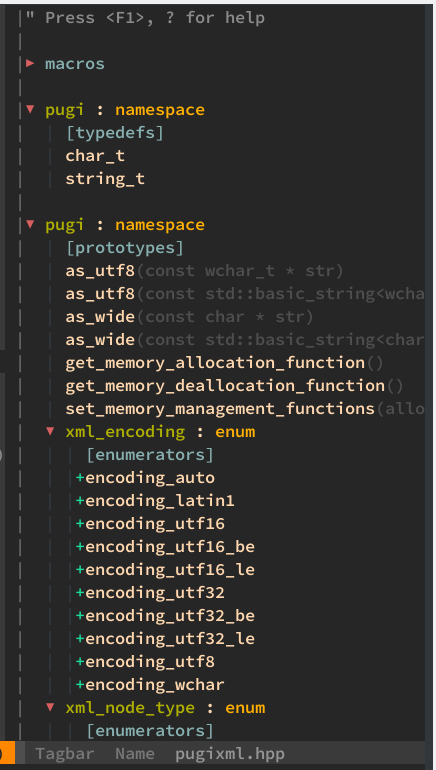
代码提纲
以前用 taglist,现在用 tagbar。
它们都基于 ctags,目前比较好用的 ctags 是 universal-ctags,在 Linux 上很容易编译安装。
不要安装 Linux 系统自带的 ctags,一般为 exuberant-ctags,最后更新于 2009 年,很久没有维护了。
Universal-ctags 源自 exuberant-ctags,做了不少更新和改进。
Plug 'majutsushi/tagbar'
nmap :TagbarToggle JS 的 tagbar 扩展:hushicai/tagbar-javascript.vim
其他还有 Markdown / CSS 等扩展,可能需要依赖外部程序,我自己用不到,就不再赘述了。
注释
Vim 优秀的注释插件不止一个,目前在用 EnhancedCommentify。
快捷键嘛,一般
Plug 'hrp/EnhancedCommentify'
let g:EnhCommentifyRespectIndent = 'Yes'
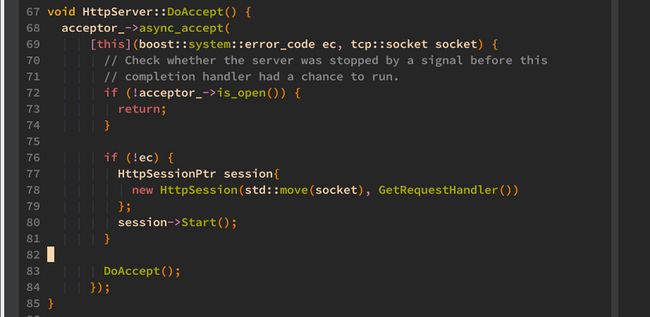
let g:EnhCommentifyPretty = 'Yes'但是也有不爽的地方,比如下面这种多行注释无法对齐:
// if (!ec) {
// HttpSessionPtr session{
// new HttpSession(std::move(socket), GetRequestHandler())
// };
// session->Start();
// }所以就在刚刚,我试了一下 tcomment,效果不错:
// if (!ec) {
// HttpSessionPtr session{
// new HttpSession(std::move(socket), GetRequestHandler())
// };
// session->Start();
// }Plug 'tomtom/tcomment_vim'然而 tcomment 的快捷键是硬伤,一时半会很难适应。
彩虹括号
当括号嵌套时,很难辨识。彩虹括号就是为了解决这个问题。
不同层次的括号颜色不一样,如下图:
" Parentheses enhancements.
Plug 'kien/rainbow_parentheses.vim'
let g:rbpt_colorpairs = [
\ ['brown', 'RoyalBlue3'],
\ ['Darkblue', 'SeaGreen3'],
\ ['darkgray', 'DarkOrchid3'],
\ ['darkgreen', 'firebrick3'],
\ ['darkcyan', 'RoyalBlue3'],
\ ['darkred', 'SeaGreen3'],
\ ['darkmagenta', 'DarkOrchid3'],
\ ['brown', 'firebrick3'],
\ ['gray', 'RoyalBlue3'],
\ ['black', 'SeaGreen3'],
\ ['darkmagenta', 'DarkOrchid3'],
\ ['Darkblue', 'firebrick3'],
\ ['darkgreen', 'RoyalBlue3'],
\ ['darkcyan', 'SeaGreen3'],
\ ['darkred', 'DarkOrchid3'],
\ ['red', 'firebrick3'],
\ ]
let g:rbpt_max = 8
let g:rbpt_loadcmd_toggle = 0
au VimEnter * RainbowParenthesesToggle
au Syntax * RainbowParenthesesLoadRound
au Syntax * RainbowParenthesesLoadSquare
au Syntax * RainbowParenthesesLoadBraces
au Syntax * RainbowParenthesesLoadChevrons另见:luochen1990/rainbow
然而这些彩虹括号插件,都免不了与 CMake 冲突——会使 CMake 语法高亮失效,只好放弃了。
语法高亮
不得不说,基于关键字和模式匹配的语法高亮已经落后于时代了。
Vim 的语法高亮,有这样几种方式:
- 基于关键字和模式匹配,效率高,但是对语义了解甚少。
- 基于 libclang 这种现代编译器提供的丰富语义,效率差,往往难以让人接受。
- 基于 ctags 索引出的符号,效率介于以上两者之间,配置较麻烦。
分别举几个例子。
基于关键字和模式:
Plug 'justinmk/vim-syntax-extra'
Plug 'octol/vim-cpp-enhanced-highlight'基于 libclang:
Plug 'jeaye/color_coded'基于 ctags:
Plug 'vim-scripts/TagHighlight'
Plug 'xolox/vim-misc'
Plug 'xolox/vim-easytags'分别看一下效果。
目前,我比较倾向于第一种,简单高效,效果虽然不怎么完美,但是可以接受。
当然,vim-cpp-enhanced-highlight 只针对 C/C++,其他语言就不行了。
Python 高亮增强
Plug 'hdima/python-syntax'
let python_highlight_all = 1简单补全
几个简单补全插件,不需要安装外部程序。
补全括号
输入左括号时,自动补全右括号。
Plug 'Raimondi/delimitMate'
" For Python docstring.
au FileType python let b:delimitMate_nesting_quotes = ['"']补全 HTML/XML 标签
Plug 'docunext/closetag.vim'
let g:closetag_html_style=1代码检测(Lint)
首推 ALE (Async Lint Engine)。
Syntastic 也不错,但是 Vim 8 之后,因为异步接口的引入,ALE 逐渐占了上风。
Plug 'w0rp/ale'ALE 的特点是异步调用,不影响主界面。
ALE 跟其他插件比如 airline 整合得比较好。
ALE 依赖于大量的外部工具(cpplint, eslint, etc.),这些工具才是幕后的功臣。
结语
这里列举的插件,只是冰山一角。
诸如 YCM 这种级别的插件,其代码补全的水平几乎可以与重量级 IDE 相匹敌了。
但是,编辑器毕竟只是编辑器,用 Vim 做它最擅长的事就可以了,硬是要跟什么什么做比较,没必要。
有时候我不禁自问:到底是插件帮我节省的时间多,还是我寻找、配置插件的时间多?
也许我并不在乎答案。
<全文完>