作者:心叶
时间:2018-04-26 22:25
首先说明一下:SVG只是一个用类似Canvas的感觉,通过有点像CSS的方法去实现矢量图绘制的XML文件。
一 基本概念
1.1 画板
viewport
你把SVG看成一个普通的标签,viewport就是代表这个标签的实际大小。
1.2 画布
viewbox=(x,y,width,height)
你可以认为viewport是画板,viewbox是画布,你是在画布上画画的,可是画布需要固定在画板上,通过svg上面的viewBox属性可以设置画布位置和大小。
默认情况下画布大小和画板是一样的,画布里面的具体画的东西的尺寸和这里的设置有关,比如画布大小是200px200px,画布大小是100px100px,那么你在里面画一条长度为10(不可以带单位)的线条,实际长度就是20px,以此类推。
还有一点需要注意的是,viewbox设置的位置,也就是前二个参数,它是确定画纸移动一下,保证画布的(0,0)位置和自己的(x,y)位置对齐,注意这里的单位采用的是svg内部尺寸计算方法。
1.3 对齐方式
preserveAspectRatio= []
定义画布和画布的相互对齐方式,好吧,我想起了垂直对齐,因此你应该明白这个是干什么的了,不明白的可以去看看本笔记css部分中的vertical-align。
align(默认值为 xMidYMid,即为中点重合): 定义viewport和viewbox的对齐方式,分为x和y轴两个方向。X轴方向有三种方式:左边重合(xMin),x轴中点重合(xMid),右边重合(xMax)。同理,Y轴也有顶边重合(YMin),y轴中点重合(YMid),底边边重合(YMax)
meetOrSlice:meet||slice||none,即:meet会让画布尽力显示在画板中,slice是让画布尽力铺满画板。
二 重要概念
SVG的具体使用其实和canvas大同小异,只不过一个是位图,一个是矢图,下面再介绍一下感觉有必要提一下的东西(本文不是详细的教程,想学习具体方法的可以去查文档):
1.画板没有设置大小的时候,svg图片会自适应大小;
2.g标签表示一个分组,有点类似PS中的图层,分组的一个意义在于你可以在g标签上面定义动画效果很方便。
三 贝塞尔曲线
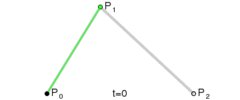
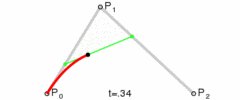
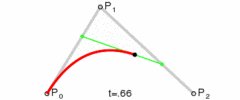
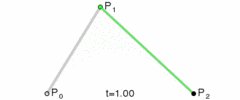
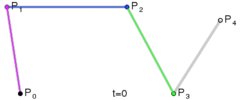
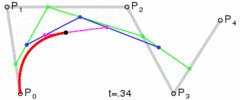
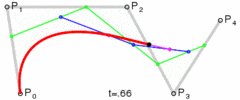
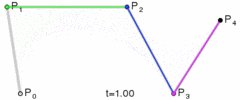
先来看一下贝塞尔曲线的几个动态图(来自网络)。
3.1 基本说明
贝塞尔曲线是关于路径的部分,也就是绘制一条按照「贝塞尔曲线」这样的计算方法计算出来的曲线,关于路径,svg里面用的是path标签,下面是一个例子:
可以看出来,其实就是通过d属性来绘制路径,其它的属性是用来设置路径显示样式的,d属性里面的M和C就是代表使用对应的方法来绘制路径,下面为方便查阅列举出来:
如果指令字母是大写的,例如M, 则表示坐标位置是绝对位置;如果指令字母小写的,例如m, 则表示坐标位置是相对位置。
3.2 使用
上面除了和贝塞尔曲线相关的都比较简单,就不赘述了,下面进入正题。
【三次贝塞尔曲线C/c】
起点开始到最后一个点结束,有二个切点(起点和最后一个点),切线分别是起点和第一个点的连线,以及第二个点和最后一个点的连线。
其实就是对应上图三的p0、p1、p2和p3,下面是一个和图三形状基本一样的三次贝塞尔曲线的实现:
【二次贝塞尔曲线Q/q】
差不多的意思,二次就是对应上图二,只是三个点p0、p1和p2,p0是当前笔的位置,p1和p2就是你设置的二个点,下面同样的给出和图二差不多的二次贝塞尔曲线的实现
3.3 光滑到
所谓光滑的贝塞尔曲线,就是一个在之前画贝塞尔曲线停下的地方按照对应的规则矩形画贝塞尔曲线,下面方便说明。
【光滑三次贝塞尔曲线S/s 补充 三次贝塞尔曲线】
这样的结果也被认为是三次贝塞尔曲线
补充方法很简单,从上次结束的点开始画到第二个点结束(按照目标是切线,也就是三次规则),切线分别是上一次切线的第二条和新传入的二个点连接的连线。
【光滑二次贝塞尔曲线T/t 补充 二次贝塞尔曲线】
这样的结果也被认为是二次贝塞尔曲线
其实和上面的一样,都是正常补充,就是从原来停下的地方,顺势(按照目标是点,也就是二次规则)画到给定的点,下面看一个例子就明白了。
【交叉补充】
这里的意思是二次改三次补充,三次给二次补充,经过个人测试,得出下面结论。
二次的给三次补充,会变成直线,例子如下面展示的这样:
不过需要注意的是,返回的却是二次的,有下面对上面例子再次使用二次补充为证(也许我们也可以理解是一次的,不过绝对不是三次的或更高的):
三次的给二次补充,情况就没办法让我下定决心了,目前归纳为接着前面二次中类似切线的东西,加上新的切线开始三次贝塞尔曲线画图,返回的结果是三次的,下面例子为证: