- 00. 这里整理了最全的爬虫框架(Java + Python)
有一只柴犬
爬虫系列爬虫javapython
目录1、前言2、什么是网络爬虫3、常见的爬虫框架3.1、java框架3.1.1、WebMagic3.1.2、Jsoup3.1.3、HttpClient3.1.4、Crawler4j3.1.5、HtmlUnit3.1.6、Selenium3.2、Python框架3.2.1、Scrapy3.2.2、BeautifulSoup+Requests3.2.3、Selenium3.2.4、PyQuery3.2
- WPF中图片的宫格显示
Vae_Mars
WPF-AI对话wpf
1.解释说明-使用ScrollViewer控件来达到滑动的效果-使用WrapPanel的自动换行特性,保证图片在占满横向空间后自动往下排布-使用foreach的方法来游历所有的图片url2.xaml代码示例3.cs代码示例//加载url转换成BitmapImageprivateasyncTaskLoadImageFromUrl(stringurl){try{using(HttpClientclie
- OkHttp搞定Http请求
头秃到底
文章目录OkHttp依赖包创建OkHttpClient构造UrlHeader头设定Get请求同步Get异步GetPost请求Json内容Form表单文件上传Put请求Json内容参数方式Delete请求OkHttp工具类OkHttp官方文档仓库OkHttp是一款高效的HTTP客户端框架:HTTP/2支持允许对同一主机的所有请求共享一个套接字。连接池可以减少请求延迟(如果HTTP/2不可用)。透明G
- android 下载txt,Android 下载文件(使用OKHttp)
weixin_39942492
android下载txt
finallongstartTime=System.currentTimeMillis();OkHttpClientokHttpClient=newOkHttpClient();Requestrequest=newRequest.Builder().url(url).addHeader("Connection","close").build();okHttpClient.newCall(reque
- 接口测试06 -- pytest接口自动化封装&Loggin实战
糯米不开花ぴ
软件测试python进阶python
1.接口关键字封装1.1基本概念接口关键字封装是指:将接口测试过程中常用的操作、验证封装成可复用的关键字(或称为函数、方法),以提高测试代码的可维护性和可复用性。1.2常见的接口关键字封装方式1.发送请求:封装一个函数,接受参数如请求方法、URL、请求头、请求体等,使用相应的库发送请求,如requests库或HttpClient库。---------------->>>>
- java后端如何发送http请求
Lzehui
javahttp开发语言
用java后端发送请求需要用到的一个工具包为HttpClient。HttpClient是Apache的一个子项目,是高效的、功能丰富的支持HTTP协议的客户端编程工具包。引入依赖org.apache.httpcomponentshttpclient4.5.13发送GET请求后面附有代码示例第一步:用HttpClients的createDefault()方法,创建httpclient对象,用于后续发
- android 网络图片工具类,Android处理网络和图片的工具类详解
weixin_39787594
android网络图片工具类
1:网络的底层环境采用apache的httpClient链接池框架2:图片缓存采用基于LRU的算法3:网络接口采用监听者模式4包含图片的OOM处理(及时回收处理技术的应用)importjava.io.FilterInputStream;importjava.io.IOException;importjava.io.InputStream;importjava.lang.ref.SoftRefere
- Java HttpClient库的使用
m2fox
简介HttpClient是Apache的一个开源库,相比于JDK自带的URLConnection等,使用起来更灵活方便。使用方法可以大致分为如下八步曲:创建一个HttpClient对象;创建一个Http请求对象并设置请求的URL,比如GET请求就创建一个HttpGet对象,POST请求就创建一个HttpPost对象;如果需要可以设置请求对象的请求头参数,也可以往请求对象中添加请求参数;调用Http
- 前端框架有哪些?以及每种框架的详细介绍
cesske
前端框架
目录前言1.React2.Vue.js3.Angular4.Bootstrap5.Foundation总结前言前端框架是Web开发中不可或缺的工具,它们为开发者提供了丰富的工具和抽象,使得构建复杂的Web应用变得更加容易。当前,前端框架种类繁多,其中一些最受欢迎的框架包括React、Vue.js、Angular、Bootstrap和Foundation等。以下是对这些框架的简要介绍:提示:以下是本
- 前端框架的演变与选择
宣晨光
其他前端框架
目录前端框架的演变与选择1.什么是前端框架?2.前端框架的演变2.1早期的Web开发2.2JavaScript库的兴起2.3MVC架构的引入3.现代前端框架概览3.1React3.2Vue.js3.3Angular4.其他值得关注的前端框架4.1Svelte4.2Ember.js5.如何选择合适的前端框架?6.结论前端框架的演变与选择随着互联网的快速发展,前端开发技术日新月异,前端框架的出现极大地
- 移动端网络框架--基于valley实现
Amrecs
androidvalley框架网络框架移动
说明:在开发Android项目时自己写的一个网络连接框架,基于valley框架的使用建立了一个支持多线程的、异步下载的、多数据格式的网络框架valley简介:在这之前,我们在程序中需要和网络通信的时候,大体使用的东西莫过于AsyncTaskLoader,HttpURLConnection,AsyncTask,HTTPClient(Apache)等,今年的GoogleI/O2013上,Volley发
- OpenFeign 学习笔记
szc1767
#springcloud学习笔记
目录定义、使用超时控制重试配置配置请求压缩日志打印功能修改默认httpClien(修改为httpclient5)参考:定义、使用是一个声明式的web服务客户端;只需要创建一个Rest接口并在该接口上添加注解@FeignClient即可1、添加依赖org.springframework.cloudspring-cloud-starter-openfeign2、在SpringBoot应用程序的主类上添
- 【springboot进阶】RestTemplate集成okhttp3并自定义日志打印
reui
springboot进阶应用springbootjavaspring
目录一、依赖二、配置创建RestTemplate配置类1.实例化OkHttp3客户端2.实例化RestTemplate模板创建拦截器加入拦截器三、效果传统的java开发中,我们通常使用的连接工具为HttpClient,使用起来比较复杂,新手容易出问题。而spring框架提供的RestTemplate类可用于在应用中调用rest服务,它简化了与http服务的通信方式,以一种更优雅的方式实现远程调用。
- 精通 Spring Cloud Feign:从理论到实战的通信优化之路
TopicOnline
springcloud
一、服务间调用的几种方式使用SpringCloud开发微服务时,在服务消费者调用服务提供者时,底层通过HTTPClient的方式访问。但实际上在服务调用时,有主要以下来实现:使用JDK原生的URLConnection;Apache提供的HTTPClient;Netty提供的异步HTTPClient;Spring提供的RestTemplate。SpringCloud的SpringCloudOpenF
- httpClient的post请求重定向302错误解决
JadeHanLiang
其他httpClient
httpClient的post请求重定向302错误解决publicclassTestLogin{publicstaticvoidmain(Stringargs[]){try{HttpClientclient=HttpClients.createDefault();login(client);}catch(Exceptione){//TODOAuto-generatedcatchblocke.pri
- HttpUtils——助力高效网络通信
IT枫斗者
编程学习JAVA基础工作中实际总结知识图谱人工智能java开发语言服务器servlet
HttpUtils——助力高效网络通信使用HttpClient发送请求、接收响应很简单,一般需要如下几步即可:1、创建HttpClient对象。2、创建请求方法的实例,并指定请求URL。如果需要发送GET请求,创建HttpGet对象;如果需要发送POST请求,创建HttpPost对象。3、如果需要发送请求参数,可调用HttpGet、HttpPost共同的setParams(HttpParamspa
- 语音短信验证码示例(JAVA)
李小慧互亿无线
本文为您提供了JAVA语言版本的语音验证码接口对接DEMO示例importjava.io.IOException;importorg.apache.commons.httpclient.HttpClient;importorg.apache.commons.httpclient.HttpException;importorg.apache.commons.httpclient.NameValueP
- HTTP 4种调用方式
学博成
技术http
HttpURLConnection:java原生java.netHttpClient:代码复杂,还得操心资源回收等。代码很复杂,冗余代码多,不建议直接使用。RestTemplate:是Spring提供的用于访问Rest服务的客户端,RestTemplate提供了多种便捷访问远程Http服务的方法,能够大大提高客户端的编写效率。okhttp:OkHttp是一个高效的HTTP客户端,允许所有同一个主机
- 基于C#的高效大文件下载器
lucky.帅
C#.NETFrameworkc#开发语言后端经验分享
以下方法的优势:高效性:采用HttpClient进行异步请求,减少了线程阻塞,提高下载速度,使用缓冲区分块读取和写入文件,避免一次性加载整个文件,节省内存。提升用户体验:实时输出下载进度,用户可以清楚地了解下载的状态,提升用户体验。支持大文件下载:将下载功能封装在静态方法中,便于在不同项目或场景中重复使用。usingSystem;//引入基础功能的命名空间usingSystem.Net.Http;
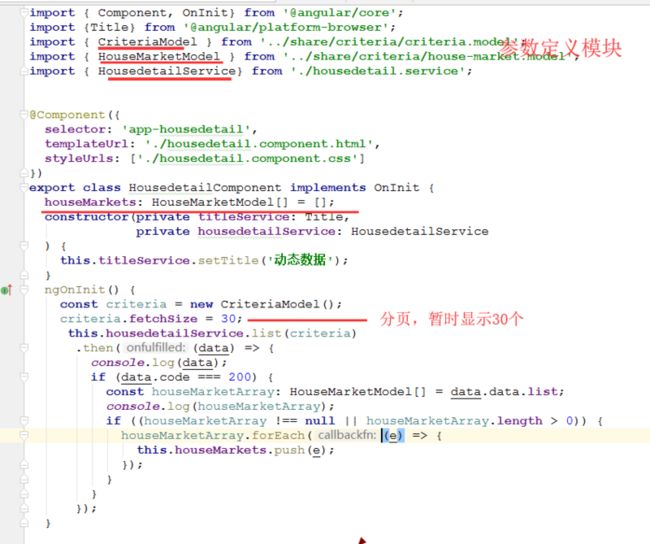
- angular 6 HttpClient 请求数据方式总结
小话001
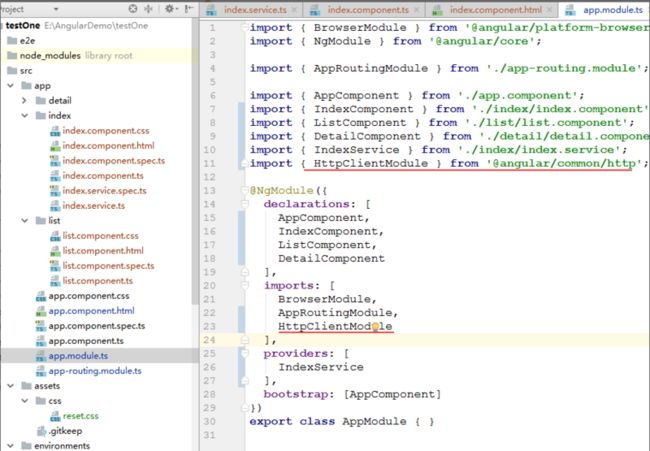
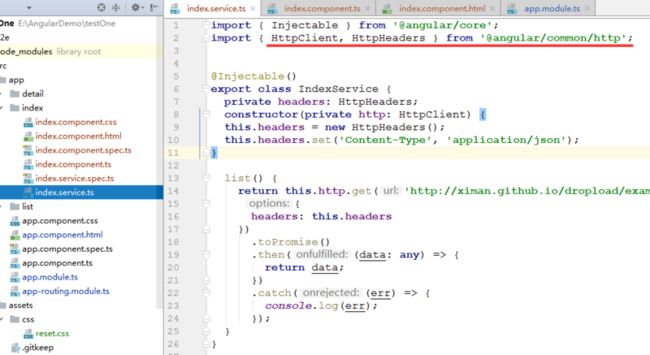
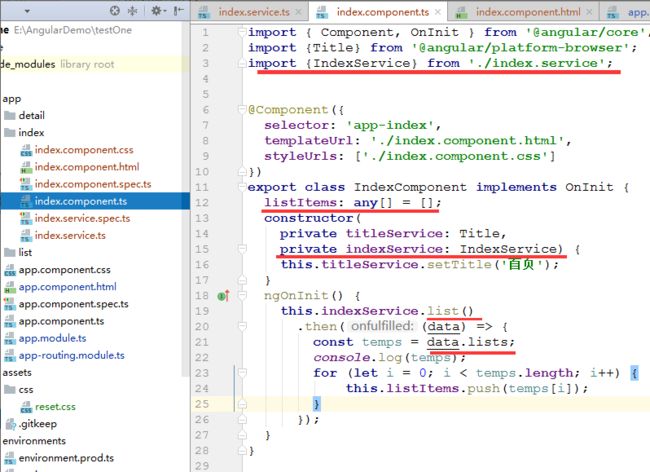
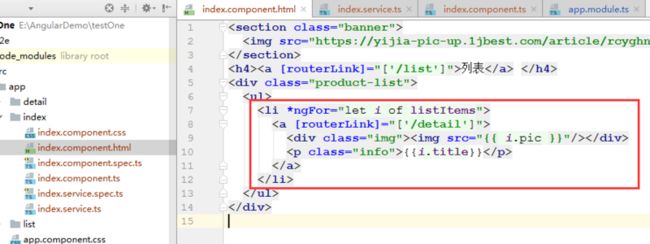
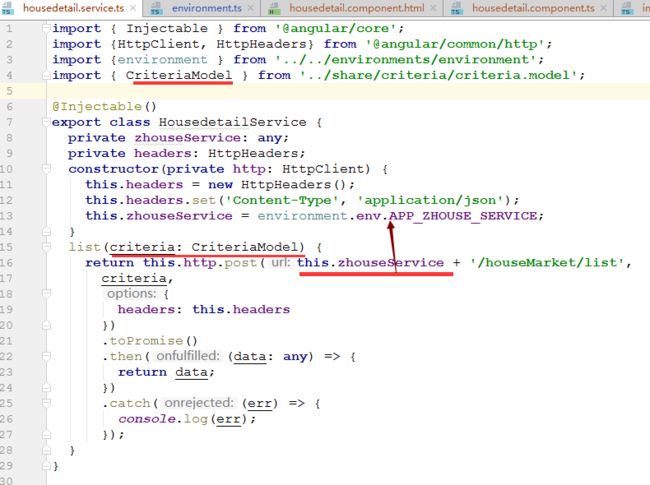
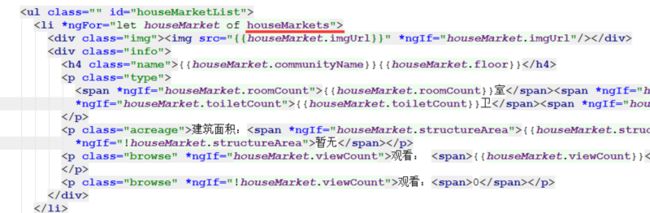
前端应用都需要通过HTTP协议与后端进行服务通,目前浏览器主要支持两种API通讯:XMLHttpRequest接口和fetch()API。而anluar最新提供的HttpClient是基于XMLHttpRequest提供的接口。老版本方式:之前的方式,以http和jsonp为例,如果需要使用,则需要在app.module.ts中导入对应的模块,并且要声明。然后再在对应的服务里面引用声明。导入声明导
- C#网络请求封装,HttpClient 静态单实例
十月微涼
后端技术记录c#网络后端asp.net.netcore
关于为什么使用单实例,请参考:HttpClient的错误使用每次使用网络请求时都实例一个HttpClient,业务量小的时候不会存在问题,但是当请求足够大时,按照相关测试短时间内(两分钟)当请求在3000-5000时请求响应将会下降会存在大量的网络等待,当超过5000时会请求错误,显示socket连接耗尽,HttpClient默认释放时间是2-3分钟来着该请求封装了基本的异步post、get请求,
- 网络-httpclient调用https服务端绕过证书的方法
开着拖拉机寻找春天
网络httpspython
httpclient调用https服务端绕过证书的方法在日常开发或者测试中,通常会遇到需要用httpclient客户端调用对方http是服务器的场景,由于没有证书,所以直接是无法调用的。采用下面的方法可以绕过证书验证:TrustManager[]trustAllCerts=newTrustManager[]{newX509TrustManager(){publicjava.security.cer
- java对接第三方接口的三种方式
codeer力
javajava开发语言
在日常工作中,经常需要跟第三方系统对接,我们做为客户端,调用他们的接口进行业务处理,常用的几种调用方式有:1.原生的Java.net.HttpURLConnection(jdk);2.再次封装的HttpClient、CloseableHttpClient(Apache);3.Spring提供的RestTemplate;当然还有其他工具类进行封装的接口,比如hutool的HttpUtil工具类,里面
- C#语言标准版身份证号实名认证接口代码调用:
翔云 OCR API
apic#开发语言
翔云身份证号实名认证API,以科技赋能社会管理、提升企业服务质量,维护公民合法权益、促进数字经济健康发展。未来,翔云(https://www.netocr.com)平台也将为有需要的企业提供更加广泛的实名认证接口应用场景,为构建更加安全、公正、透明的数字化社会贡献力量。C#语言版身份证号实名认证接口代码调用:varclient=newHttpClient();varrequest=newHttpR
- angular 防抖和节流踩坑
海绵饱饱_wk
angularangular.jsjavascript前端
如果在angualr项目中实现防抖节流,可以使用封装好的模块,比如rxjs。但今天说的是使用原始的防抖节流方法遇到的问题:以节流为例,先贴一段常见的原始节流代码:functionthrottle(fn){ letcanRun=true;//通过闭包保存一个标记 returnfunction(){ if(!canRun)return;//在函数开头判断标记是否为true,不为true则
- 解决打印org.apache.http.wire,org.apache.http.headers日志的问题
晒干的老咸鱼
JAVAapachehttp网络协议
最近在调试接口的过程中,发现使用httpClient的时候,控制台输出了很多org.apache.http.wire,org.apache.http.headers相关的日志,不便于我观察自己调试业务过程中输出的日志,内容如下:10:02:34.413[main]DEBUGorg.apache.http.headers-http-outgoing-0>>POST/apiserviceHTTP/1.
- RestTemplate自定义设置
徒手千行代码无bug
Javajavaspring
增加类:RestTemplateConfigimportorg.apache.http.client.HttpClient;importorg.apache.http.impl.client.DefaultConnectionKeepAliveStrategy;importorg.apache.http.impl.client.DefaultHttpRequestRetryHandler;impo
- httpclient发送post请求、httpclient上传文件
小百菜
javajava
引入依赖org.apache.httpcomponentshttpclient4.5.13org.apache.httpcomponentshttpmime4.5.131、请求头Content-Type为application/x-www-form-urlencoded后端接收方式一:@RestControllerpublicclassPushController{@PostMapping("/s
- HTTP 请求 400错误
飞滕人生TYF
http网络协议网络
问题HTTP请求400错误详细问题客户端发送请求publicstaticUserInfoupdateUserInfo(UserInfouserInfo){//创建OkHttpClient对象OkHttpClientclient=newOkHttpClient();//创建请求体MediaTypeJSON=MediaType.parse("application/json;charset=utf-8
- HttpClient:HTTP GET请求的服务器响应输出
小白学大数据
python爬虫http服务器网络协议python爬虫
前言在现代软件开发中,与网络通信相关的技术变得愈发重要。Java作为一种强大而灵活的编程语言,提供了丰富的工具和库,用于处理各种网络通信场景。本文将聚焦在Java中使用HttpClient库发送HTTPGET请求,并将服务器的响应数据进行输出,同时加入代理服务器的配置,以应对实际项目中可能遇到的情况。需求场景假设我们需要从某个网站上获取特定信息,例如新闻标题、股票数据或者天气信息,并将获取到的数据
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl