JavaScript学习之路第二周
目录
- day6
- 对象
- 数组
- 获取html标签
- day7
- 数组去重
- ES5新增API
- 索引方法
- 迭代方法
- 归并方法
- json
- string对象
- day8
- JavaScript内置对象
- Error对象
- Math对象
- Math对象方法
- Date对象
- 日期对象创建
- get系列API
- set系列API
- 实例:编写日历
- 定时器
- day9
- BOM(Browser Object Model 浏览器对象模型)
- window下的子对象
- window下的弹框方法
- window事件
- DOM(Document Object Model 文档对象模型)
- 获取DOM节点
- 属性获取和操作
- DOM节点类型
- 操作DOM
- day5
- 父子节点和兄弟节点
- 文档碎片
- DOM尺寸和位置
- DOM尺寸
- DOM位置
- 补充
day6
对象
js中对象的本质属性和方法的集合(无序,所以对象没有length属性)
对象和类的关系类是对象的抽象,对象是类的实例
创建对象的方式
- 字面量创建
var obj = {
键值对
key1:value1,
…
say:function(){函数体;}
} - new运算符创建
var obj = new Object();
obj.key1:value1;
…
obj.say = function(){函数体;}
对象遍历for…in循环(隐式迭代)
var obj = new Object();
obj.name = "xiaoming";
obj.age = 18;
obj["gender"] = "male";
for(var key in obj){
console.log(key);//输出键名
console.log(obj[key]);//输出键值
}
注obj.key只会取属性名为key的值
数组
因为js是弱类型语言,所以数组也是弱类型,同一个数组变量里可以有各种不同类型的元素
声明方式
- 字面量方式
var arr = []; - 构造函数方式
var arr = new Array(一个参数指数组长度,多个参数指定义数组元素);
只定义长度不定义全部元素的数组被称为稀疏数组
二维数组声明方式
先声明第一维,再声明第二维
var tArray = new Array(); //先声明一维
for(var k=0;k<i;k++){ //一维长度为i,i为变量,可以根据实际情况改变
tArray[k]=new Array(); //声明二维,每一个一维数组里面的一个元素都是一个数组;
for(var j=0;j<p;j++){ //一维数组里面每个元素数组可以包含的数量p,p也是一个变量;
tArray[k][j]=""; //这里将变量初始化,我这边统一初始化为空,后面在用所需的值覆盖里面的值
}
}
数组取值
- 通过下标取值,i为数字
for(var i = 0;i < arr.length;i++){} - 通过下标取值,i为字符串(此种方法遍历稀疏数组时不会遍历undefined)
for(var i in arr){} - 直接取数组元素的值
for(var value of arr){}
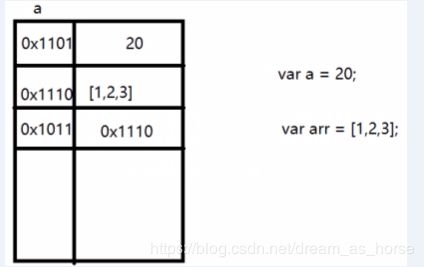
数据存储方式
基本数据类型直接开辟变量空间,再将值存到这个空间;引用数据类型先开辟空间存数组,再开辟变量空间,变量存储的内容为数组空间地址。

var a = 20;
var b = a;
console.log(a,b);//20,20
a = 10;
console.log(a,b);//10,20
var arr1 = [1,2,3];
var arr2 = arr1;
console.log(arr1, arr2);//[1,2,3] [1,2,3]
arr1[arr1.length] = 4;
console.log(arr1);//[1,2,3,4]
console.log(arr2);//[1,2,3,4]
/*引用传递和值传递*/
function fn1(a){
a++;
}
var num = 10;
fn1(num);
console.log(num);//10
function fn2(arr){
arr[arr.length] = 20;
}
var arr1 = [1,2,3];
fn2(arr1);
console.log(arr1);//[1,2,3,20]
/*不操作本身数组*/
var arr = [1,2,3];
var arr1 = [4,5,6];
var arr3 = [7,8,9];
var arr2 = arr.concat(arr1,arr3);//arr2为[1,2,3,4,5,6,7,8,9]
var str = arr.join("-");//str为1-2-3
/*操作的是数组本身*/
var num = arr.pop();//num为3,arr为[1,2]
var len = arr.push(4);//len为3,arr为[1,2,4]
/*修改的是数组本身*/
arr.reverse();//arr为[4,2,1]
/*slice的参数指从下标为a开始截取到b,其中包含a不包含b,不改变原数组*/
var arr5 = arr.slice(1,2);//arr5为[2]
var arr5 = arr.slice(-3,-1);//arr5为[4,2],负值表示倒数第几个
var arr5 = arr.slice(-3);//arr5为[4,2,1],一个参数代表截取到末尾
var arr6 = [2,3,4];
arr6.splice(1,1);// 结果为[2,4],从下标为1开始,删除1个元素
var arr6 = [2,3,4];
arr6.splice(1,1,1);//结果为[2,1,4],从下标为1开始删除一个元素,并插入1
var arr6 = [2,3,4];
arr6.splice(1,0,1,3,4,5);//结果为[2,1,3,4,5,3,4],从下标为1开始删除0个元素,并依此插入1,3,4,5
var arr7 = [40,100,1,5,25,10];
arr7.sort(function(a,b){
return a-b//升序排列
return b-a//降序排列
});
//sort若不选择排序顺序则默认按照字母升序
获取html标签
通过document.getElementsByTagName(“标签名”)返回带有指定标签名的对象的集合,可以像数组一样操作,但不能使用数组的API
innerText用于设置或返回指定标签之间的纯文本内容
innerHtml用于设置或返回指定标签之间的 HTML 内容
outerHTML同上,但包含标签
语法:
Object.innerHTML = “HTML”;// 设置
var html = Object.innerHTML;// 获取
day7
数组去重
- 方法一:两次for循环去掉重复的
- 方法二:利用对象的属性名不能重复,将数组元素赋给对象当属性名
var arr = [2,3,4,2,2,2,2,3,4,2,5,6,8];
console.log(arr);
var obj = {};
for(var i = 0; i < arr.length; i++){
//判断obj里面有没有arr[i]这个属性
if(!obj[arr[i]]){
//obj[arr[i]]不存在,第一次遍历到arr[i]
//赋值
obj[arr[i]] = 1;
}else{
//obj[arr[i]]已经存在了,arr[i]曾经被遍历到过
arr.splice(i--, 1);
}
}
- 方法三:利用Set方法(弊端:属于ES6,存在兼容问题,效率低(set数据转换、array.from函数内部运行))
var arr = [2,3,4,2,2,2,2,3,4,2,5,6,8];
console.log(arr);
//Array.from返回一个类似数组或可迭代对象中创建一个新的数组实例
//Set生成新的数据结构,成员的值都唯一
var arr2 = Array.from(new Set(arr));
console.log(arr2);
ES5新增API
索引方法
indexOf从左往右返回指定的字符串值在字符串中首次出现的位置,也可以用来找元素在数组中的下标
lastIndexOf同上,顺序从右往左,返回最后出现的位置和下标
迭代方法
forEach遍历数组
语法array.forEach(function(value[,index][,arr]){})
value为当前元素;index为当前元素的索引;arr为当前元素所属的数组对象
map返回一个新数组,数组元素为初始数组处理后的值
语法array.map(function(value[,index][,arr]){})
filter返回一个新数组,数组元素为初始数组中满足条件的元素
语法array.filter(function(value[,index][,arr]){})
some检测数组中的元素是否满足指定条件(函数提供),如果任一项满足就返回true,否则返回false
语法array.some(function(value[,index][,arr]){})
every检测数组中的元素是否满足指定条件(函数提供),如果全部项满足就返回true,否则返回false
语法array.every(function(value[,index][,arr]){})
归并方法
reduce将数组元素计算为一个值,返回计算结果
语法array.reduce(function(prev,cur[,index][,arr]){}[,init])
prev为上一次调用之后的返回值,或者初始值init;cur为当前正在处理的数组元素;index为当前正在处理的数组元素的索引,如果有init则为0,否则为1;arr为当前元素所属的数组对象;init表示传递给函数的初始值
/*数组去重*/
var newArr = arr.reduce(function (prev, cur) {
prev.indexOf(cur) === -1 && prev.push(cur);
return prev;
},[]);
去重原理
① 初始化一个空数组
② 将需要去重处理的数组中的第1项在初始化数组中查找,如果找不到(空数组中肯定找不到),就将该项添加到初始化数组中
③ 将需要去重处理的数组中的第2项在初始化数组中查找,如果找不到,就将该项继续添加到初始化数组中
④ ……
⑤ 将需要去重处理的数组中的第n项在初始化数组中查找,如果找不到,就将该项继续添加到初始化数组中
⑥ 将这个初始化数组返回
reduceRight同上,顺序从右往左
json
JavaScript Object Notation,逝世一周轻量级的数据交换格式,是独立的语言,数组和对象互相嵌套而成,用来存储数据,实现前后端交互
//根据json打印表格
var list = [
{
"name":"显示器",
"price": 800
},
{
"name":"鼠标",
"price": 9.9
},
{
"name":"键盘",
"price": 666
}
];
var table = "";
//遍历json
for(var i = 0; i < list.length; i++){
table += "";
//遍历list[i](对象)
for(var key in list[i]){
table += ""+ list[i][key] +" ";
}
table += " ";
}
table += "
";
document.write(table);
string对象
字符串常见API

charCodeAt():返回str指定位置的ASCII编码
string.fromCharCode():返回ASCII编码对应的字符
replace(“被替换字符串”,“替换字符串”):返回替换之后的字符串
day8
JavaScript内置对象
内置对象即系统提供的对象
| 内置对象 | 作用 |
|---|---|
| Object对象 | 是所有JavaScript对象的基类 |
| Array对象 | 数组对象–定义数组属性和方法 |
| Boolean对象 | 布尔对象–布尔值相关 |
| Date对象 | 日期对象–日期时间相关 |
| Error对象 | 错误对象–处理程序错误 |
| Function对象 | 函数对象–定义函数属性和方法 |
| Math对象 | 数学对象–各种数学运算工具(不是构造函数,即不能new) |
| Number对象 | 数字对象–定义数字属性和方法 |
| RegExp对象 | 正则表达式对象–定义文本匹配与筛选规则 |
| String对象 | 字符串对象–定义字符串属性和方法 |
Error对象
可以测试是否会出现错误
语法
try{尝试操作(成功运行则不执行catch);}catch(e){console.log(e);}
var num = 20;
//num不是字符串,会报错,但不会终止程序运行,而是打印出错误信息
try{
console.log(num.slice(0,1));
}catch(e){
console.log(e); //错误对象
}
console.log(123);
Math对象
Math对象方法

Math.random生成一个从0-1(包含0不包含1)的随机小数
生成min~max的随机数公式:Math.random()×(max-min)+min
/*生成四位验证码*/
function randomChar(){
var arr = new Array(3);
arr[0] = String.fromCharCode(Math.floor(Math.random()*10+48));
arr[1] = String.fromCharCode(Math.floor(Math.random()*26+97));
arr[2] = String.fromCharCode(Math.floor(Math.random()*26+65));
return arr[Math.floor(Math.random()*arr.length)];
}
var str = "";
for(var i = 0; i < 4; i++){
str += randomChar();
}
document.getElementsByTagName("h1")[0].innerHTML = str;
Date对象
日期对象创建
var date = new Date();//当前时间的日期对象
var data = new Date(2012,6,10);//2012年7月10号的日期对象
时间戳指格林威治时间1970年01月01日00时00分00秒(北京时间1970年01月01日08时00分00秒)起至现在的总毫秒数(时间戳)
注月份的数字是0-11
get系列API
set系列API

注
1.星期是通过设定日期自动计算的,故没有setDay
2.set系列API可以设置比当前范围更精细的时间,如:
setFullYear(2012,3,5) 设置日期为2018年4月5号
setHours(13,30,0) 设置时间为13:30:00
setFullYear(year[,month][,date])
year:必需,表示年份的四位整数
month:可选,介于 0 ~ 11 之间:如果不填,取系统当月
-1 为去年的最后一个月
12 为明年的第一个月
13 为明年的第二个月
date:可选,表示月中某一天的数值。如果不填,取系统当日
用本地时间表示。介于 1 ~ 31 之间:
0 为上个月最后一天
-1 为上个月最后一天之前的天数
如果当月有31天:
32 为下个月的第一天
如果当月有30天:
32 为下一个月的第二天
现在时间13:11:43
var date = new Date(2012, 2, 15, 13, 11, 43);
2012年3月15日 13:11:43
date.setFullYear(2013, 5);
2013年6月15日 13:11:43
date.setFullYear(2012, 20, 5);
2013年9月5日 13:11:43
实例:编写日历
/*CSS样式*/
<style>
*{margin:0;padding:0}
#calendar{width:210px;margin:100px auto; overflow:hidden;border:1px solid #000; padding:20px; position:relative}
#calendar h4{ text-align:center; margin-bottom:10px}
#calendar .a1{ position:absolute;top:20px;left:20px;}
#calendar .a2{ position:absolute;top:20px;right:20px;}
#calendar .week{height:30px; line-height:20px;border-bottom:1px solid #000; margin-bottom:10px}
#calendar .week li{ float:left;width:30px;height:30px; text-align:center; list-style:none;}
#calendar .dateList{ overflow:hidden; clear:both}
#calendar .dateList li{float:left;width:30px;height:30px; text-align:center; line-height:30px;list-style:none;}
#calendar .dateList .ccc{ color:#ccc;}
#calendar .dateList .red{ background:#F90; color:#fff;}
#calendar .dateList .sun{ color:#f00;}
</style>
/*html部分*/
<div id="calendar">
<h4>2013年10月</h4>
<a href="javascript:;" class="a1" id="prev">上月</a>
<a href="javascript:;" class="a2" id="next">下月</a>
<ul class="week">
<li>日</li>
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
<li>五</li>
<li>六</li>
</ul>
<ul class="dateList" id="dateList"></ul>
</div>
/*js部分*/
<script type="text/javascript">
var n = 0;
var prev = document.getElementById("prev");
var next = document.getElementById("next");
var dateList = document.getElementById("dateList");
var title = document.getElementsByTagName("h4")[0];
prev.onclick = function(){
calender(--n);
}
next.onclick = function(){
calender(++n);
}
calender(n);
function calender(n){
var date = new Date();
//获取当前日期的日和时间戳
var nowDate = date.getDate();
var nowSeconds = date.getTime();
//将时间移到偏移量的一号
date.setMonth(date.getMonth()+n,1);
//偏移月份的一号是星期几
var firstDay = date.getDay();
//将时间移到偏移量的最后一天
date.setMonth(date.getMonth()+1,0);
//获取偏移月份的天数
var days = date.getDate();
str = "";
for(var i = 0;i < firstDay;i++){
str += "";
}
for(var j = 1;j<= days;j++){
//将时间移到偏移量的每一天
date.setDate(j);
//过去的时间
if(nowSeconds>date.getTime()){
str += ("" +j+"");
}
//未来的时间
else if(nowSeconds<date.getTime()){
if((firstDay+j)%7==0||(firstDay+j)%7==1)
str += ("" +j+"");
else
str += ("" +j+"");
}
//现在
else{
str += ("" +j+"");
}
}
var year = date.getFullYear();
var month = date.getMonth();
dateList.innerHTML = str;
title.innerHTML = year+"年"+(month+1)+"月";
}
</script>
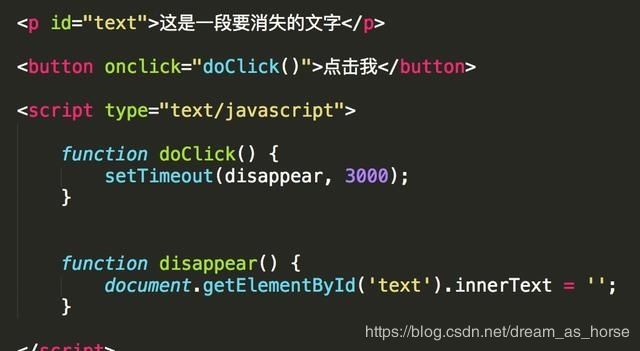
定时器
超时定时器setTimeout用来指定某个函数或字符串在指定的毫秒数之后执行,可以返回一个句柄,用来关闭超时定时器(clearTimeout(句柄))
setTimeout(function/code[,delay]):第一个参数为执行的函数或代码,第二个参数为延迟执行时间,默认为0,单位为毫秒
间隔定时器setInterval用来指定某个函数或字符串每隔一段时间就执行一次,可以返回一个句柄,用来关闭间隔定时器(clearInterval(句柄))
setInterval(function/code[,delay]):同上,delay为间隔时间,delay设为30-50可以出现匀速运动效果
/*倒计时,每隔一秒显示一次距离下课的时间*/
setInterval(function(){
var nowTime = Date.now();
var date = new Date();
date.setHours(15,0,0);
var endTime = date.getTime();
var distance = parseInt((endTime - nowTime)/1000);
var seconds = distance%60;
var minites = (distance - seconds)/60 % 60;
var hours = (distance - seconds - minites*60)/60/60;
console.log("距离下课还有"+hours+"小时,"+minites+"分钟,"+seconds+"秒");
},1000);
day9
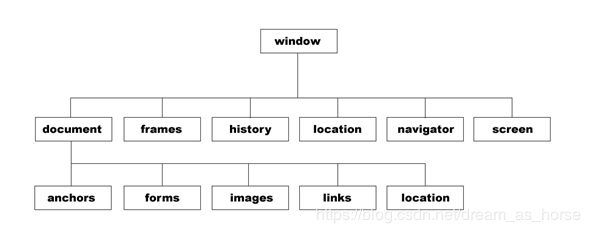
BOM(Browser Object Model 浏览器对象模型)

window是全局浏览器内置顶级对象,全局变量默认属于window对象
window下的子对象
-
location
- window.location.href 当前页面的 URL,可以获取,可以修改(页面跳转)。
- window.location.hostname web 主机的域名
- window.location.pathname 当前页面的路径和文件名
- window.location.port web 主机的端口 (80 或 443)
- window.location.protocol 所使用的 web 协议(http:// 或 https://)
- window.location.search 请求参数(?后面的内容)
方法:window.location.reload();可以刷新页面,默认参数为false(普通刷新),true为强制刷新(清掉缓存)
-
window.navigator
- navigator.userAgent 返回浏览器信息(可用此属性判断当前浏览器)
function isBrowser() { var userAgent = navigator.userAgent; //微信内置浏览器 if(userAgent.match(/MicroMessenger/i) == 'MicroMessenger') { return "MicroMessenger"; } //QQ内置浏览器 else if(userAgent.match(/QQ/i) == 'QQ') { return "QQ"; } //Chrome else if(userAgent.match(/Chrome/i) == 'Chrome') { return "Chrome"; } //Opera else if(userAgent.match(/Opera/i) == 'Opera') { return "Opera"; } //Firefox else if(userAgent.match(/Firefox/i) == 'Firefox') { return "Firefox"; } //Safari else if(userAgent.match(/Safari/i) == 'Safari') { return "Safari"; } //IE else if(!!window.ActiveXObject || "ActiveXObject" in window) { return "IE"; } else { return "未定义:"+userAgent; }
}
```
- history
- history.go(1) 参数可写任意整数,正数前进,负数后退
- history.back() 后退
- history.forward() 前进
- screen
- window.screen.width 返回当前屏幕宽度(分辨率值)
- window.screen.height 返回当前屏幕高度(分辨率值)
window下的弹框方法
alert普通弹窗
prompt可以返回输入的值
confirm可以确认信息,确认返回true,否则返回false
window事件
window.onload页面加载完成时执行事件(可以将js放在html之前)
window.onscroll获取滚动的像素
兼容写法:var scrolltop = document.documentElement.scrollTop || document.body.scrollTop;
window.onresize窗口大小改变时执行事件
DOM(Document Object Model 文档对象模型)
DOM定义了表示和修改文档所需的对象、行为和属性,以及这些对象之间的关系。
获取DOM节点
- document.getElementById(id名):返回一个值
- getElementsByTagName(标签名):返回一个集合
- getElementByName(name名):通过Name值获取元素,返回一个集合,通常用来获取有name属性的input值
- children属性:获得DOM元素的所有子元素,返回一个集合
- parentNode属性:获得DOM元素的父级元素
- getElementsByClassName(class名称):获得类名的元素集合
- ES5选择器:
- document.querySelector():一旦匹配成功一个元素,就不往后匹配了,返回一个值。参数和选择器语法一致
- document.querySelectorAll():匹配到所有满足的元素,返回一个集合。参数同上
属性获取和操作
-
getAttribute():获取元素的属性值,前缀必须是节点
注元素自带的属性可以直接用**.**语法获取,但是自定义属性需要getAttribute()和setAttribute()方法 -
setAttribute()设置元素的属性(字符串类型),前缀必须是节点
-
removeAttribute()删除属性,前缀必须是节点
DOM节点类型
childNodes获取当前元素的所有子节点
nodeType节点种类,返回值是数字
nodeValue获取(文字)节点的文本内容
nodeName返回node节点名称(#text,注释,标签等)
| 节点类型 | nodeType | nodeName | nodeValue |
|---|---|---|---|
| 元素节点 | 1 | 标签名(大写) | null |
| 属性节点 | 2 | 属性名 | 属性值 |
| 文本节点 | 3 | #text | 文本内容 |
| 注释节点 | 8 | #comment | 注释内容 |
| 文档节点 | 9 | #document | null |
| 文档类型节点 | 10 | doctype的名称 | null |
| 文档片段节点 | 11 | #document-fragment | null |
注
1.JavaScript会将属性节点的值转换成字符串,而不是以属性节点的方式呈现,故无法访问它的nodeType等属性
2.属性节点不是HTML DOM树中的一部分,没有办法通过DOM遍历方法获取属性节点,只能通过attribute属性、getAttributes()方法以及.来访问属性节点
3.元素/文本/属性节点的节点名始终是标签名/#text/属性名
attribute属性
var oBox = document.getElementById('box');
console.log(oBox.attributes);//获取所有该节点的属性信息;
console.log(oBox.attributes.length);//返回属性节点个数
console.log(oBox.attributes[0]);//返回第一个属性节点
console.log(oBox.attributes[0].nodeType);//2,属性
console.log(oBox.attributes[0].nodeValue);//属性值
console.log(oBox.attributes['id']);//返回属性为 id 的节点
console.log(oBox.attributes.getNamedItem('id'));//获取 id 的节点;
setAttribute:设置属性并挂载到html页面上,可以设置自定义属性,但只能用attribute来获取,而且设置的属性值为字符串
操作DOM
- 创建节点: var oDiv = document.createElement(“div”);
- 克隆节点: clonedNode = Node.cloneNode(boolean) // 只有一个参数,传入一个布尔值,true表示深客隆,复制该节点下的所有子节点(包括文本等);false表示浅克隆,只复制该节点
- 插入节点: parentNode.appendChild(childNode); // 将新节点追加到子节点列表的末尾
parentNode.insertBefore(newNode, targetNode); //将newNode插入targetNode之前
注通过parentNode.innerHTML += “节点” 这种插入方法原理是复制->覆盖,即原本的html元素中如果有绑定的事件会失效 - 替换节点: parentNode.replaceChild(newNode, targetNode); //使用newNode替换targetNode
- 移除节点: parentNode.removeChild(childNode); // 移除目标节点
node.parentNode.removeChild(node); //在不清楚父节点的情况下使用
childNode.remove() //IE不支持
day5
父子节点和兄弟节点
childNodes获取当前元素节点的所有子节点
lastChild获取当前元素节点的第一个子节点
lastChild获取当前元素节点的最后一个子节点
previousSibling获取当前节点的前一个同级节点
berSibling获取当前节点的后一个同级节点
children获取当前元素的所有元素子节点
以上五种方法都包含空白文本节点
firstElementChild获取当前元素节点的第一个元素子节点
lastElementChild获取当前元素节点的最后一个元素子节点
previousElementSibling获取当前节点的前一个同级元素节点
ownerDocument获取该节点的文档根节点,相当于document
parentNode获取当前节点的父元素
文档碎片
对DOM的频繁操作会增大开销消耗性能,故需要一次添加大量DOM元素时就采用文档碎片,用来暂时存放创建的DOM元素
用法将需要添加的元素先存放到文档碎片中,再将文档碎片添加到需要插入的位置
创建文档碎片 document.createDocumentFragment()
var cache = document.createDocumentFragment();//创建文档碎片
for( var i = 0 ; i < 1000; i ++ ){
var opt = document.createElement("input");//创建节点
opt.type="button";//创建节点属性
opt.value = "删除";
cache.appendChild(opt);//将节点存入文档碎片
}
document.body.appendChild(cache);//插入文档碎片
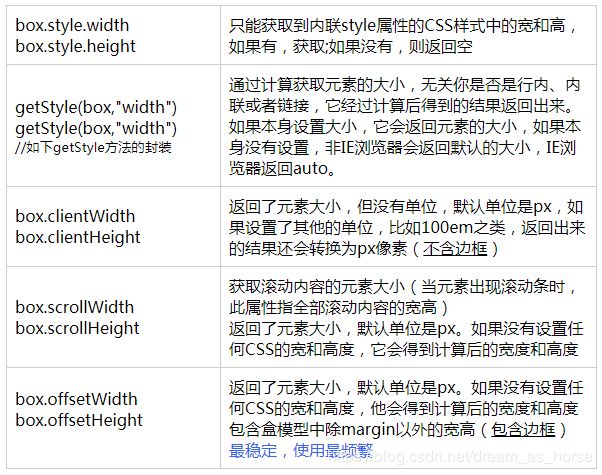
DOM尺寸和位置
DOM尺寸

注以上三对方法都是只读的,不能设置。offset获取的值是数字,没有单位
获取非行内样式(兼容问题)
function getStyle(obj,attr){ //获取非行间样式,obj是对象,attr是值
方法一
if(obj.currentStyle){ //判断obj.currentStyle这个函数是否有值(在非IE浏览器下没有值),obj.currentStyle()才是判断返回值
return obj.currentStyle[attr];
}else{
return getComputedStyle(obj,false)[attr]; //针对非ie
};
方法二
return obj.currentStyle ? obj.currentStyle[attr] : getComputedStyle(obj, false)[attr];
};
getComputedStyle(obj,Boolean)[attr]:非IE浏览器获取css样式,false为不获取伪类,true获取伪类
obj.currentStyle[attr]:IE获取css样式
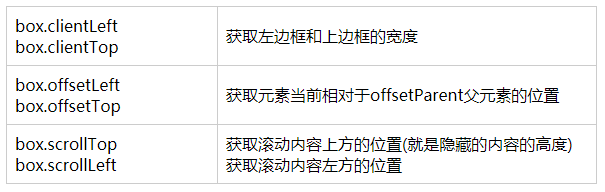
DOM位置

注以上三种方法同样只能获取不能设置
offsetParent这个属性的返回值是它根据谁定位的,如果它的所有父元素都没有定位,那么返回body
这里有关于dom尺寸和位置的详细博客
https://www.w3cplus.com/javascript/get-element-position-and-size-using-javascript.html
补充
for循环中的事件是触发时才生效,此时for循环已经结束,取的i值全是最后一个+1,故会引起报错
var del = document.getElementsByClassName("delBtn");
for(var i =0;i<del.length;i++){
del[i].onclick = function(){
//由于事件触发的时候for循环早就结束了,所以i此时是length+1,不存在del[length+1],会出现报错
console.log(del[i].innerHTML);
}
}
解决方案
js中函数加括号就会直接运行,不加括号则是需要调用函数时才执行