- Angular.js 应用里如何实现列表应用
angularjs
源代码:Angular.jsExamplevarnameApp=angular.module('nameApp',[]);nameApp.controller('NameCtrl',function($scope){$scope.Ionames=['Larry','Curly','Moe'];});{{nameF}}这段代码是一个简单的AngularJS应用示例。下面我将详细解释每个部分的功能和语
- angular 防抖和节流踩坑
海绵饱饱_wk
angularangular.jsjavascript前端
如果在angualr项目中实现防抖节流,可以使用封装好的模块,比如rxjs。但今天说的是使用原始的防抖节流方法遇到的问题:以节流为例,先贴一段常见的原始节流代码:functionthrottle(fn){ letcanRun=true;//通过闭包保存一个标记 returnfunction(){ if(!canRun)return;//在函数开头判断标记是否为true,不为true则
- Vue前端】vue使用笔记0基础到高手第2篇:Vue进阶知识点介绍(附代码,已分享)
vim前端
本系列文章md笔记(已分享)主要讨论vue相关知识。Vue.js是前端三大新框架:Angular.js、React.js、Vue.js之一,Vue.js目前的使用和关注程度在三大框架中稍微胜出,并且它的热度还在递增。Vue.js是一个轻巧、高性能、可组件化的MVVM库,同时拥有非常容易上手的API。Vue.js是一个构建数据驱动的web界面的渐进式框架,Vue.js的目标是通过尽可能简单的API实
- 从Angular4升级到Angular6
西麦smile
接手了一个Angular4的旧项目,第一时间就升级到最新的Angular6版本,因此记录一下彩到的一些坑Angular4到Angular5Angular升级指南在升级指南中选择需要升级的版本和升级到的版本,就可以根据指南来对项目进行升级,因为本来的Angular项目版本是4.4.6,因此升级后运行也没有报错。npminstall@angular/{animations,common,compile
- 什么是VUE?
最爱喝龙井
什么是Vue.jsVue.js是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App,Vue语法也是可以用于进行手机App开发的,需要借助于Weex)Vue.js是前端的主流框架之一,和Angular.js、React.js一起,并成为前端三大主流框架!Vue.js是一套构建用户界面的框架,只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整
- 常见的web前端开发框架:Bootstrap
钟念
前端开发前端开发框架前端bootstrapvue.jshtmljavascript前端框架css
常见的Web前端开发框架包括Bootstrap、Vue.js、React.js、Angular.js等。每个框架都有其独特的特点和优势,开发者可以根据项目的需求和个人的喜好来选择合适的框架。同时,随着技术的不断发展,新的框架和工具也会不断涌现,为Web前端开发带来更多的选择和可能性。下面将对Bootstrap框架进行简要介绍,包括它们的特点、使用方法和一些示例代码。Bootstrap基本概念:Bo
- 常见的web前端开发框架:Vue.js
钟念
前端开发前端开发框架前端vue.jsjavascriptvue前端框架html
常见的Web前端开发框架包括Bootstrap、Vue.js、React.js、Angular.js等。每个框架都有其独特的特点和优势,开发者可以根据项目的需求和个人的喜好来选择合适的框架。同时,随着技术的不断发展,新的框架和工具也会不断涌现,为Web前端开发带来更多的选择和可能性。下面将对Vue.js框架进行简要介绍,包括它们的特点、使用方法和一些示例代码。Vue.js基本概念:Vue.js是一
- 常见的web前端开发框架:React.js
钟念
前端开发前端开发框架前端react.js前端框架javascript
常见的Web前端开发框架包括Bootstrap、Vue.js、React.js、Angular.js等。每个框架都有其独特的特点和优势,开发者可以根据项目的需求和个人的喜好来选择合适的框架。同时,随着技术的不断发展,新的框架和工具也会不断涌现,为Web前端开发带来更多的选择和可能性。下面将对React.js框架进行简要介绍,包括它们的特点、使用方法和一些示例代码。React.jsReact.js是
- 常见的web前端开发框架:Angular.js
钟念
前端开发前端开发框架前端前端框架angular.jsjavascripttypescriptnpmhtml5
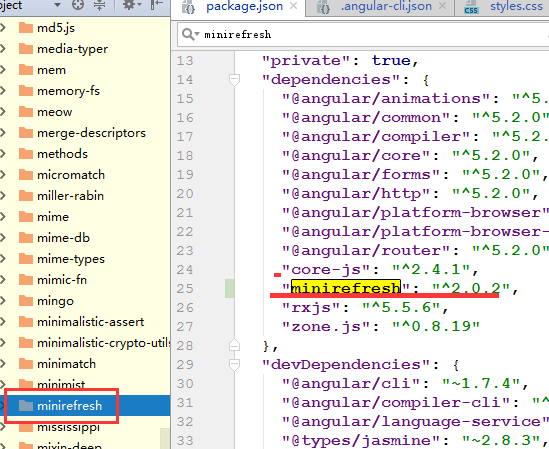
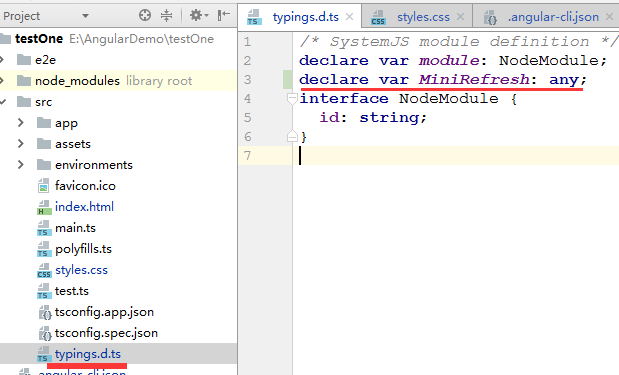
常见的Web前端开发框架包括Bootstrap、Vue.js、React.js、Angular.js等。每个框架都有其独特的特点和优势,开发者可以根据项目的需求和个人的喜好来选择合适的框架。同时,随着技术的不断发展,新的框架和工具也会不断涌现,为Web前端开发带来更多的选择和可能性。下面将对Angular.js框架进行简要介绍,包括它们的特点、使用方法和一些示例代码。Angular.js基本概念:
- 优化体验:首屏优化,除了Loading动画还有什么
贪心xiong
目标防止页面刷新的瞬间空白效果动画效果实现方法介绍(基于Angular8)01AngularUniversal(首屏输出)02使用ngIf方法以及Index.html写入动画03补充点:如何只用Angular与cordova直接打包(windows)01AngularUniversal官网文档:https://angular.io/guide/universal《Angular5服务端渲染实战》:
- DataBinding使用详解-Google官方的视图绑定
ZhangQiang-
[Android进阶]
几年前,数据绑定在便已在前端界风生水起,Angular.js、React.js、vue.js等热门前端框架都具备这种能力。Android端的开源库butterknife/Anotation/dragger2等等也非常好用且广受支持;数据绑定简单来说,就是通过某种机制,把代码中的数据和xml(UI)绑定起来,双方都能对数据进行操作,并且在数据发生变化的时候,自动刷新数据。在2015年的谷歌IO大会上
- 2024年前端开发趋势的 6 个框架
yinmaisoft
敏捷开发低代码前端框架前端
作为一名前端开发人员,如果你正在使用JavaScript,你能说出哪个JavaScript框架对用户最友好,并使前端开发更容易吗?好吧,这并不容易回答,因此我们重点介绍了2024年前端开发趋势的6个框架。Angular如果你想创建具有完美修改(创建、读取、更新和删除)-CURD的完整结构的Web应用程序,那么Angular.js将是你的最佳选择。它是一个完整的开源客户端框架,具有极高的成本效益,除
- Angualr cdk 学习之 Stepper
tuacy
cdkStepper让我们能够更好的处理类似于工作流的情况(任务分为多个步骤,上一步操作完成之后进入下一步的操作,比如咱们休假申请单要经过多个领导的审批的情况)。还是和之前cdk里面其他功能模块一样,要使用Stepper需providerCdkStepperModule的。import{CdkStepperModule}from'@angular/cdk/stepper';cdkStepper看起
- AngularJS:Service、Factory、Provider依赖注入使用与区别
阿羡吖
本篇转载于:http://blog.csdn.net/evankakaAngularJsGitHub:https://github.com/angular/angular.js/AngularJs下载地址:https://angularjs.org/注:代码都亲测过,效果是一样的,所以用了作者原本的图,望谅解AngularJs中可用来注入的有三种类型,service、factory、provide
- Angular请求跨域问题
隐心咒Amor
Angulartypescriptangular2
百度经验https://jingyan.baidu.com/article/046a7b3e925ff4f9c27fa9dc.html跨域策略:CORS了。CORS全称Cross-OriginResourceSharing,CORS是一个W3C标准,全称是"跨域资源共享"(Cross-originresourcesharing)Angular5实现代理解决跨域请求首先我们创建代理配置文件proxy
- Vue.js 学习Day1
cf6d95617c55
Vue.js-Day1课程介绍前5天:都在学习Vue基本的语法和概念;打包工具Webpack,Gulp后5天:以项目驱动教学;什么是Vue.jsVue.js是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App,Vue语法也是可以用于进行手机App开发的,需要借助于Weex)Vue.js是前端的主流框架之一,和Angular.js、React.js
- 初识Vue
Floatwor青舟
前端学习vue
目录为什么学习流行框架框架和库的区别Vue.js简介安装第一个简单实例一些常用指令跑马灯小案例为什么学习流行框架企业中为了提高开发效率:在企业中,时间就是效率,效率就是金钱。提高开发效率的发展历史:原生JS–>Jquery之类的类库–>前端模板引擎–>Angular.js/Vue.js等(能够帮助我们减少不必要的DOM操作,提高渲染效率。通过框架提供的指令,我们前端程序员只需要关心数据的业务逻辑,
- Ionic4 生命周期钩子函数-Lifecycles
阿谋_3428
Ionic4中的生命周期函数和angualr7基本是一样的,下面我们看看Ionic4中的生命周期函数,以及生命周期函数的用法。Ionic4中内置的生命周期函数:ionViewWillEnter —当进入一个页面时触发(如果它从堆栈返回)ionViewDidEnter —进入后触发ionViewWillLeave —如果页面将离开触发ionViewDidLeave — 在页面离开后触发ionView
- Vue.js - Day1
高手放飞哥
课程介绍前5天:都在学习Vue基本的语法和概念;打包工具Webpack,Gulp后5天:以项目驱动教学;什么是Vue.jsVue.js是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App,Vue语法也是可以用于进行手机App开发的,需要借助于Weex)Vue.js是前端的主流框架之一,和Angular.js、React.js一起,并成为前端三大主
- Vue初始
管理人
vue.jsjavascript前端
1、何为vueVue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。Vue.js是前端的主流框架之一,和Angular.js、React.js一起,并成为前端三大主流框架!2、使用的流程引入vue.js写视图层,我们要展示的内容实例化Vue()3、插值表达式插值表达式{{}}
- asObservable()使用
一颗粒普斯
在angualr文档------>组件交互------>父组件和子组件通过服务来通讯中遇到一段代码privatemissionAnnounceSource=newSubject();privatemissionConfirmedSource=newSubject();missionAnnounced$=this.missionAnnounceSource.asObservable();missio
- Angular.js 实现带手柄自由调整页面大小的功能
crary,记忆
前端angular.jsangulartypescriptjavascript
因为目前是处于在angular项目中,所以下面分别一个记录简易的angular.js和在angular项目中使用的版本,仅供大家参考。Angular.jsResizableElementwithAngularDirective.resizable{width:200px;height:200px;background-color:lightgray;border:1pxsolid#ccc;over
- [Angular] 笔记1:开发设置 , 双向绑定
小公鸡卡哇伊呀~
angular
1设置开发环境1.1安装node下载node,因为要使用npm工具,教程中使用Angualr14,最新版node20用不了,安装node16就可以。1.2安装AngularCLIAngularCLI是用于创建Angular工程的工具集,使用如下命令:npmi@angular/cli@14--global,--global选项使ng命令随处可用。使用如下命令查看已经安装的npmglobalmodul
- stu09-HTML基本标签
两条鱼h
htmlcss前端
1.标题标签一级标题二级标题三级标题四级标题五级标题六级标题2.段落标签显示效果:独占一行,段落之间有间隙Vue.js是目前最火的一个前端框架,除了可以开发网站,还可以开发手机App;Vue.js是前端的主流框架之一,和Angular.js、React.js一起,并成为前端三大主流框架;Vue.js是一套构建用户界面的框架,只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合;Vue.js
- angular hero学习
张某人的胡思乱想
angular.js学习前端
installnodehttps://nodejs.orgC:\xxx\Downloads\node-v20.10.0-x64C:\ProgramFiles\nodejs\C:\angular>node-vv20.10.0C:\angular>npm-v10.2.3installangualrnpminstall-g@angular/clierror#设置淘宝源npmconfigsetregist
- udemy angular curse 《why you need services?》 自存
2301_78916954
angular.js前端javascript
创建了logging.services.ts文件;暴露了一个名叫LoggingServices的typescriptClass2.有偏差,但可以用这个普通service的方法引入,new它3.使用Angulardenpendencyrejer3.a:让angualr知道我们想要用这个services3.b让angualr知道如何创建它3.c使用
- Angular 5.0 来了! 有这些大变化
880d91446f17
我们很高兴地宣布Angular5.0.0——五角形甜甜圈发布啦!这又是一个主版本,包含新功能并修复了很多bug。它再次体现了我们把Angular做得更小、更快、更好用的一贯目标。image以下简单介绍v5的重大变化。要了解详情,请看changelog。构建优化器5.0.0开始,通过CLI执行的产品构建默认使用构建优化器。构建优化器是CLI中的一个工具,它基于我们对你Angular应用的理解,可以把
- Vue框架
待╮续
vue.js前端javascript
一、Vue框架概述1.vue框架的介绍渐进式javacript框架,一套拥有自己规则的语法Vue是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue.js是前端的主流框架之一,和Angular.js、React.js一起,并成为前端三大主流框架官网地址:Vue.js-渐进式JavaScript框架|Vue.jsVue.js-渐进式的JavaScri
- 在Angular5中使用PrimeNG
readilen
安裝animationsnpminstall@angular/animations--savenpminstallprimeng--savenpminstallfont-awesome--save打开你的项目中的.angular-cli.json,在“styles”中加入:"./node_modules/font-awesome/css/font-awesome.min.css","./node_
- vue.js学习(一)
"努力敲代码的朱姝祎i
vue.js
一、Vue.js简介vue.js是目前最火的前端框架和Angular.js、React.js一起成为前端三大主流框架。二、Vue的使用1、引入学习vUe{{msg}}//2、创建一个Vue实例//当我们导入包之后,在浏览器的内存中,就多了一个Vue的函数varvm=newVue({el:'#app',//表示,当前我们new的这个实例,要控制页面上的区域data:{//data属性中,存放的是el
- redis学习笔记——不仅仅是存取数据
Everyday都不同
returnSourceexpire/delincr/lpush数据库分区redis
最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red
- SQL性能优化-持续更新中。。。。。。
atongyeye
oraclesql
1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表
- [JAVA语言]JAVA虚拟机对底层硬件的操控还不完善
comsci
JAVA虚拟机
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n
- lvs- real
男人50
LVS
#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta
- 生成公钥和私钥
oloz
DSA安全加密
package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
- UIView 中加入的cocos2d,背景透明
374016526
cocos2dglClearColor
要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll
- mysql常用命令
香水浓
mysql
连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy
- 我的架构经验系列文章 - 后端架构 - 系统层面
agevs
JavaScriptjquerycsshtml5
系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速
- 利用ant进行远程tomcat部署
aijuans
tomcat
在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色
- 获取复利总收入
baalwolf
获取
public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&
- eclipse.ini解释
BigBird2012
eclipse
大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th
- AngularJS实现分页功能
bijian1013
JavaScriptAngularJS分页
对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs
- [Maven学习笔记三]Maven archetype
bit1129
ArcheType
archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener
- 【Java命令三】jps
bit1129
Java命令
jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:
- ZABBIX2.2 2.4 等各版本之间的兼容性
ronin47
zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p
- unity 3d还是cocos2dx哪个适合游戏?
brotherlamp
unity自学unity教程unity视频unity资料unity
unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
- 百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序
bylijinnan
java算法面试百度招聘
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。
- 获取checkbox复选框的值
chiangfai
checkbox
<title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据
- MySQLdb用户指南
chenchao051
mysqldb
原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
- HIVE 窗口及分析函数
daizj
hive窗口函数分析函数
窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs
- PHP ZipArchive 实现压缩解压Zip文件
dcj3sjt126com
PHPzip
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11
- 精彩英语贺词
dcj3sjt126com
英语
I'm always here
我会一直在这里支持你
&nb
- 基于Java注解的Spring的IoC功能
e200702084
javaspringbeanIOCOffice
- java模拟post请求
geeksun
java
一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon
- Swift语法之 ---- ?和!区别
hongtoushizi
?swift!
转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//
- centos7安装jdk1.7
jisonami
jdkcentos
安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
- 数据源架构模式之数据映射器
home198979
PHP架构数据映射器datamapper
前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb
- 在Python中使用MYSQL
pda158
mysqlpython
缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。
- 单例模式
hxl1988_0311
java单例设计模式单件
package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率
- 27种迹象显示你应该辞掉程序员的工作
vipshichg
工作
1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。