转自自己在开源中国上的博客:https://my.oschina.net/u/7247...
前言
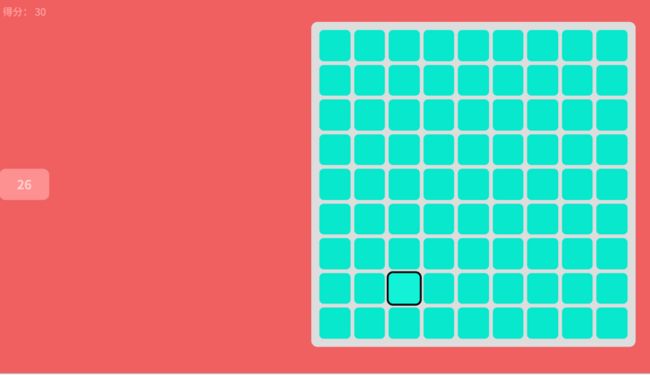
公司群里经常有人会发一些微信小游戏,每次下面都会跟好多晒分截图。比如这个《看你有多色》的考察眼力的(瞎眼)小游戏。
别人的截图都是25分左右,还有30分以上的。自己玩了两把,20分都没上,于是只能悻悻的闷声当没看见。但如果你是一名前端攻城狮,并且还有一台电脑在手边,那就大不一样了。因为:前端攻城狮有前端攻城狮的玩法。
准备材料
- 手机一个(废话)
- 电脑一台
- 手机和电脑都可以连的WIFI
研究源码
首先当然得知道游戏本身是怎样的玩啦。用浏览器打开游戏页面,打开 F12。
可以看到这个页面内嵌了一个 iframe,真正的游戏页面其实是这个 http://9g.game6.cn/ssssds/gam...,打开之。
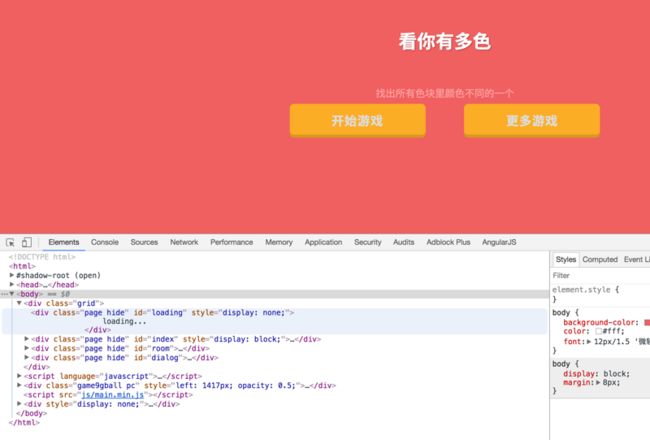
DOM 结构并不是很复杂。下面引入了一个 main.min.js,估计就是控制游戏的主代码了。但也不着急看代码内容,先点击开始游戏。
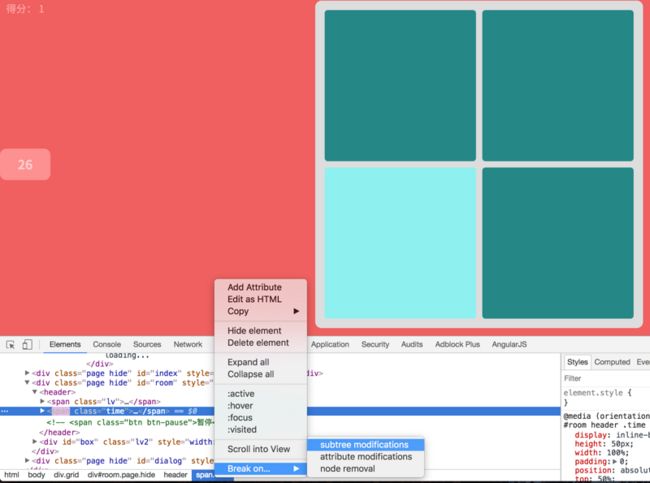
游戏开始倒计时。不如先把这个时间改长点吧。因为每次时间刷新这个 DOM 元素都会刷新,那么检测这个 DOM 元素的更改肯定能找到控制时间相关的代码。审查元素,打开右键菜单,Break on -> subtree modifications
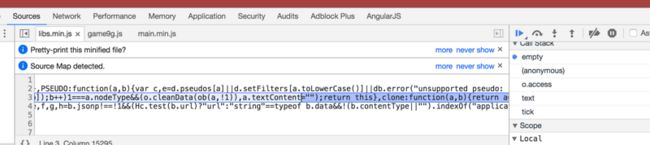
断点断到了 libs.min.js 里。代码是被压缩过的,名字是 libs 那应该是个第三方库。
所以具体什么意思不用管,直接在调试工具的右侧调用栈(Call stack)列表里找到最上层的用户代码(main.min.js)打开。
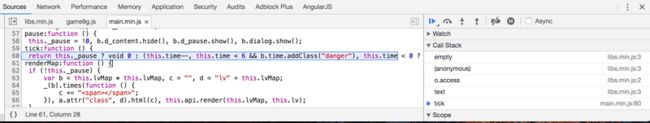
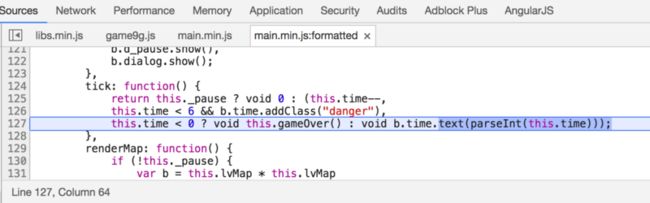
文件名虽然以 min.js 结尾,但是缩进还在。当然我们也可以点击左下角的 {} 按钮进一步美化代码。
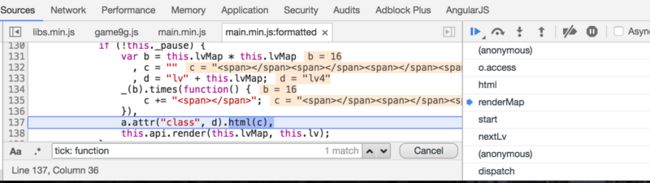
可以看到 DOM 操作用的是类似 jQuery 的库。代码逻辑也很简单,如果当前游戏暂停什么都不做。如果没有暂停,时间减一。如果时间小于 0,游戏结束,否则输出当前时间。
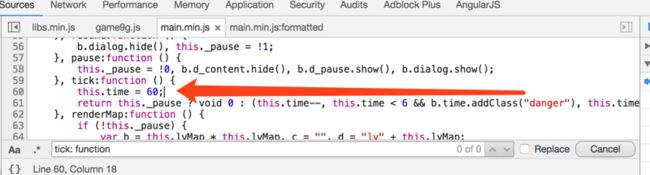
那么要做的时间很简单,回到 main.min.js,在函数头部加上一句
this.time = 60;保存,把 DOM 断点取消,继续游戏。可以看到时间固定在了 59 不再减少。
当然这样做只是固定游戏时间,不如直接改分简单暴力。
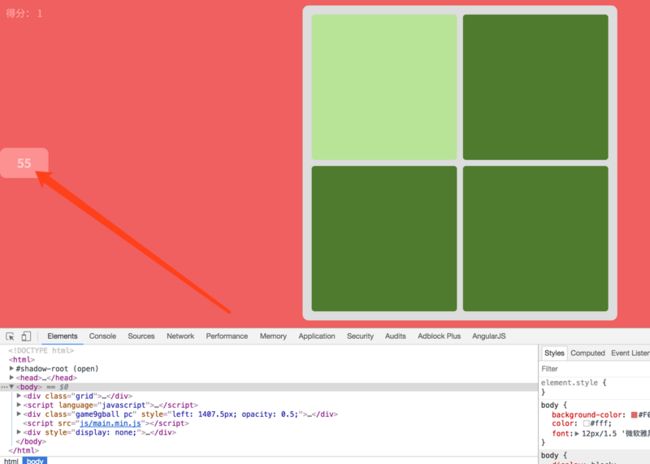
每次点击正确方格。左上角的得分会被改变。如上类似操作可以容易的找到控制分数的代码。
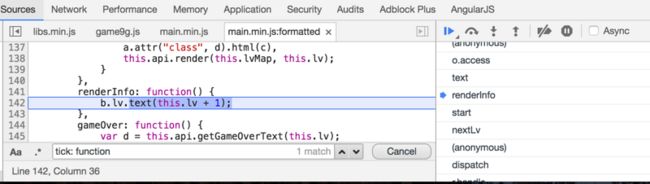
检查 得分: X 这个 DOM 元素,右键,选择 Break on -> subtree modifications。点击一个正确的方格,断点会断到被压缩过的 jQuery 代码内部。右侧调用栈列表里选择第一个 main.min.js 所对应的函数 renderInfo。
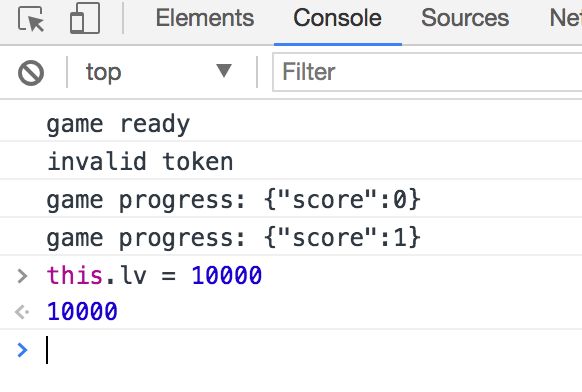
很显然这个 this.lv 就是当前的得分。那么要做的事情也很简单,直接在 Console 里把 this.lv 的值改为你想要的值。
取消断点继续游戏。得分没有变化。别着急,那是因为你只是改了外面的值,而写入 DOM 元素中的值已经传入了 jQuery 库内部了。当你再次得分时,分数就会变为你想要的值。
分数被改掉了,图还是一样的瞎眼。有没有什么办法能直接标识出正确的方格呢?这时我们就必须看游戏的内部实现逻辑了,需要看看这些方格是怎么被画出来的。
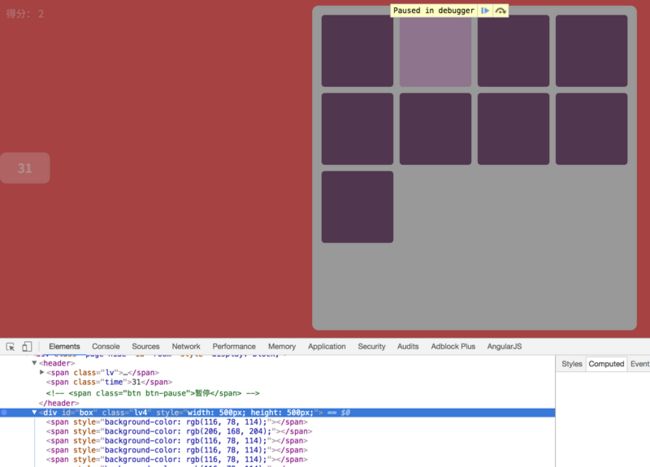
于是这次直接对大方格(#box)打断点,点击正确的方格。
断点依旧是断到了 jQuery 里面。调用栈列表回到最后用户代码 renderMap 里。
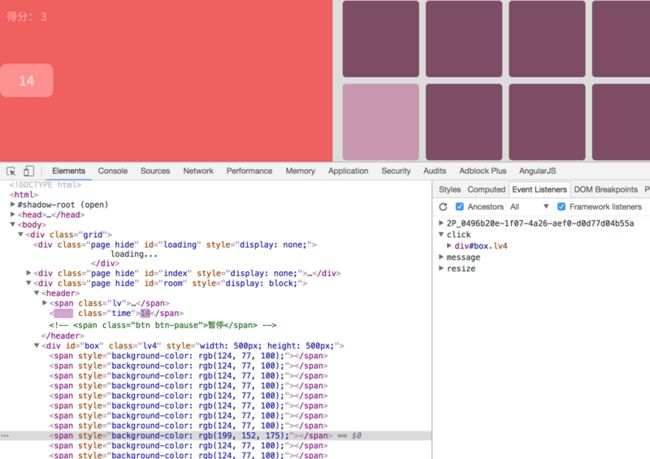
可以看到这里是在用多个 span 标签画方格区域。所有的 span 标签都是相同的。然而这些方格至少得有 background-color 或者一个特别的 class 才对。
单步进入下面的 this.api.render 方法。
可以看到这个方法就是在给 span 标签添加背景色了。可以看到这些 span 分为两种 data('type', 'a') 和 data('type', 'b')。其中 type: b 的背景色用的是随机生成的颜色,而 type: a 的背景色是基于 type: b 的颜色基础生成的。那这个 type: a 是不是就代表正确方格的意思呢?
我们去看看程序究竟是怎样判断点击的方格是否正确的。直接审查正确方格的元素,检查他们绑定的 click 事件。
事件名右侧有绑定事件的源代码位置,点击进入。
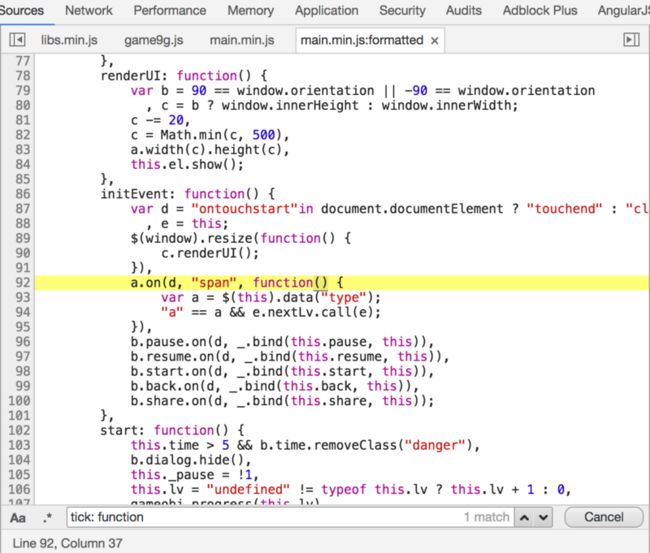
对于使用第三方库绑定的事件,代码经常会跳转到第三方库内部代码里,不过这次我们运气不错。可以看到:代码首先拿出了设置在元素上的 data('type'),如果为 a 则调用 e.nextLv。我们猜的没错。
那么事情就好办了。看看原本这些 span 标签就有个 5px 的 border。给这个 border 改个颜色好了呀。
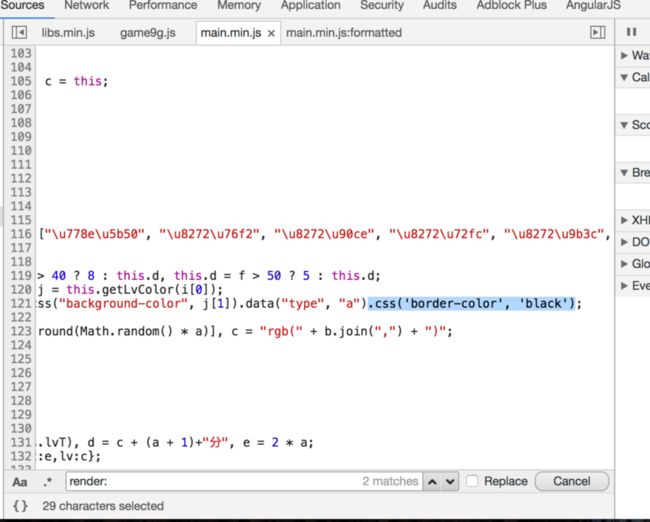
回到之前的 render 函数里,给 type: a 的 span 标签的边框改个颜色:
span.css('border-color', 'black')继续游戏,正确的方格有了显眼的边框,这下不会再瞎眼了。
实行魔改
这下万事俱备,就差把我们的改动放到手机端了。这时我们要请出移动端调试神器 Charles。
如图所言,Charles 是一个跨平台的网页调试代理工具。Windows 上有免费的 Fiddler,然而 Fiddler 是用 .NET 写的,在 macOS 上不太玩的转。跨平台(Java 写)的 Charles 却是收费软件,有钱的可以支持一下原作者开发,没钱的也可以简单的用你懂的方式搞定。
我们要做的事情就是启用手机代理到你的电脑上。首先查看电脑 IP。macOS 有个简单的查看本机内网 IP 的方法:按住 Option 键点击系统菜单栏上的 WiFi 图标(当然你非要 ifconfig 也不是不可以)
保证 Charles 为打开状态。在手机上,打开系统设置,将 WiFi 的代理设置为你电脑的 IP,端口号 8888
手机上随便进行一个需要网络请求的操作,Charles 会要求你确认是否允许接入代理请求,点击 Allow 允许此操作。
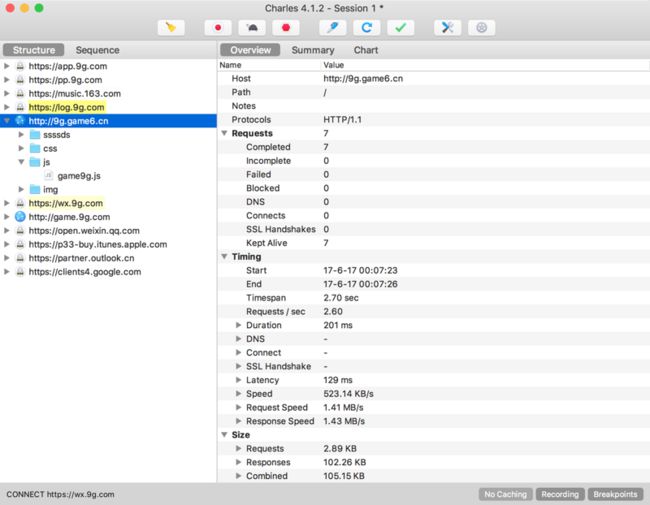
这时在手机微信里访问游戏的链接,在 PC 端 Charles 里就可以看到手机发出的 HTTP 请求。
注意,手机端浏览器自己的缓存经常让服务器返回 204 或者根本不发出请求。这时可以尝试开启 Charles 的 Tools -> No Caching 并多刷新页面解决,实在不行就得清除对应 APP 的数据。
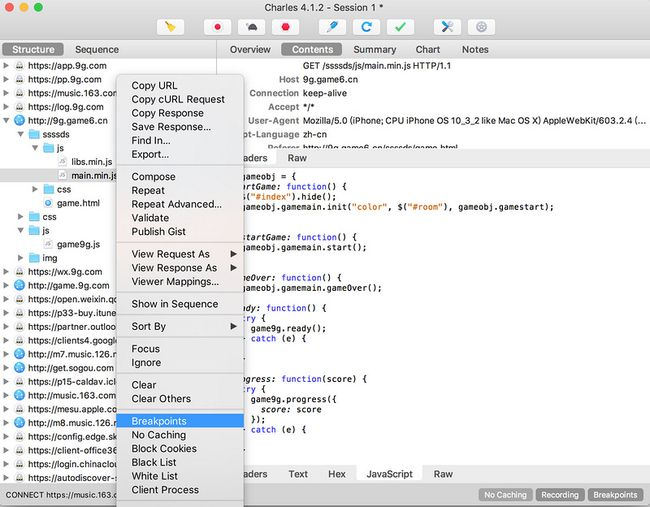
找到需要修改的文件 main.min.js,右键,选择 Breakpoints
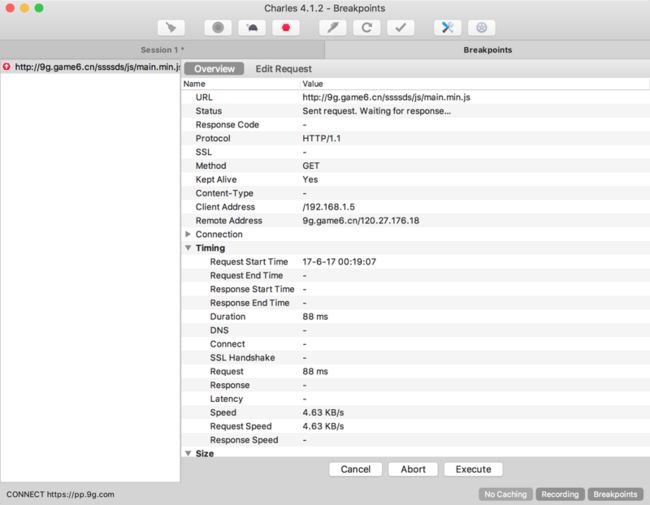
这时就给这个文件 URL 的请求打了断点。手机上刷新页面。首先会收到 Request,点击 Execute 放行。
然后会受到 Response。这时点击右侧的 Edit Response,然后点击下面的 JavaScript,善用查找功能把代码改掉
点击 Execute,爽去吧
截图跟同事显摆一下。如果他问你图是不是 P 的,那你可以诅咒发誓绝对没有。本来就是纯手点的嘛~~~
全文完