vue+webpack4简单搭建
webpack4配置vue环境和一些小坑
不用脚手架,直接用vue和webpack搭建项目
1.用命令npm init创建一个package.json文件
2.安装webpack,vue,vue-loader,npm install webpack vue vue-loader
装好后会有一个警告,说vue-loader依赖css-loader,所以继续装css-loader,npm install css-loader
3.项目初始化完成,目录结构:
4.开始写代码啦,资源文件都放在src目录下,所以建一个src文件夹吧~ ,在里面新建一个App.vue文件
App.vue:
{{msg}}
显然这样是没办法在浏览器直接运行的,所以我们要配置一下,来吧,建一个webpack.config.js文件
5.webpack.config.js:
var path = require('path');
module.exports = {
entry: path.join(__dirname, 'src/index.js'),
output: {
filename: 'bundle.js',
path: path.join(__dirname, 'dist')
}
}里面需要指定一个入口——index.js,因为vue组件无法直接挂载到html中去
6.index.js:
import Vue from 'vue';
import App from './App.vue';
const root = document.createElement("div");
document.body.appendChild(root);
new Vue({
// 通过h把App组件挂载到html里面,这里只是声明了渲染的是组件App的内容,还需通过$mount挂载到html的一个节点上面
render: (h) => h(App)
}).$mount(root);7.在package.json中添加一个脚本
只有在这里调用webpack,才会调用安装在项目中的局部webpack,而在命令行中输入会调用全局的webpack,可能跟局部webpack的版本不一样。
8.好了,我们在命令行中输入npm run build来运行一下吧。。。果然出幺蛾子了,,,webpack4还是不能和webpack3同日而语呀,咱来看看报啥错了吧,
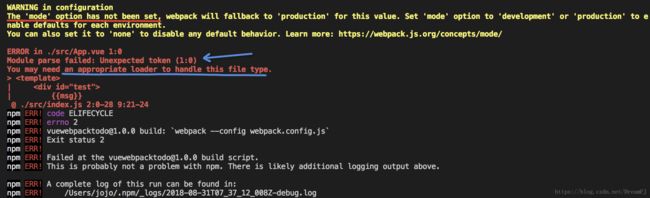
说要安装webpack-cli,那就装吧,npm install webpack-cli,装好后继续npm run build,又是警告又报错,
要设置模式,这里在webpack.config.js里设置mode: 'none',这样打包之后不会压缩,这个错误就是因为没有在配置文件里配置vue-loader,所以它无法解析
// webpack.congfig.js
var path = require('path');
module.exports = {
mode: 'none',
entry: path.join(__dirname, 'src/index.js'),
output: {
filename: 'bundle.js',
path: path.join(__dirname, 'dist')
},
module: {
rules: [{
test: /\.vue$/,
loader: 'vue-loader'
}]
}
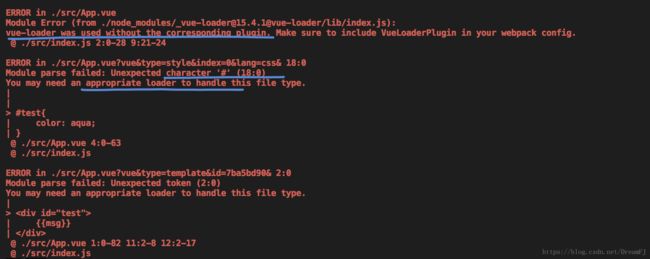
}再运行试试,又冒出两个错
第一个错误是vue-loader没有相应的插件,不知道什么插件,先放一放,后面说要装vue-template-compiler,装吧,cnpm install vue-template-compiler,继续
插件还没装,但是又有新错误,说不认识#,这不是css的id选择器吗,还要在配置里添加css-loader,因为webpack只认识js, 而且,上网搜了这个报错是因为要加一个VueLoaderPlugin,说是vue-loader在15.*之后的版本都是需要伴随VueLoaderPlugin使用的。所以最终webpack.config.js如下:
var path = require('path');
var VueLoaderPlugin = require('vue-loader/lib/plugin');
module.exports = {
mode: 'none',
entry: path.join(__dirname, 'src/index.js'),
output: {
filename: 'bundle.js',
path: path.join(__dirname, 'dist')
},
module: {
rules: [{
test: /\.vue$/,
loader: 'vue-loader'
}, {
test: /\.css$/,
loader: 'css-loader'
}]
},
plugins: [
new VueLoaderPlugin()
]
}再运行就ok了!
webpack4配置vue环境和一些小坑