Android UI 之自定义标题栏 + 沉浸式状态栏
本文出自:http://blog.csdn.net/dt235201314/article/details/77161904
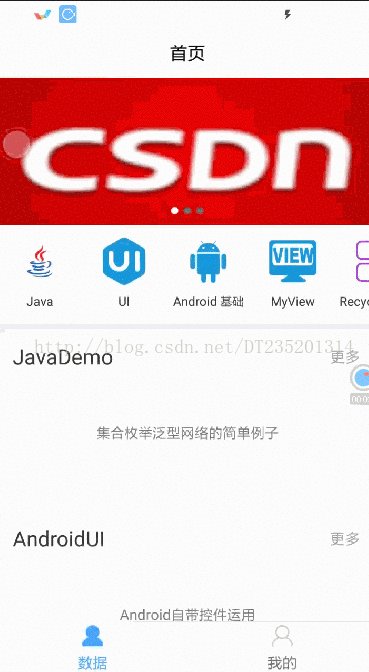
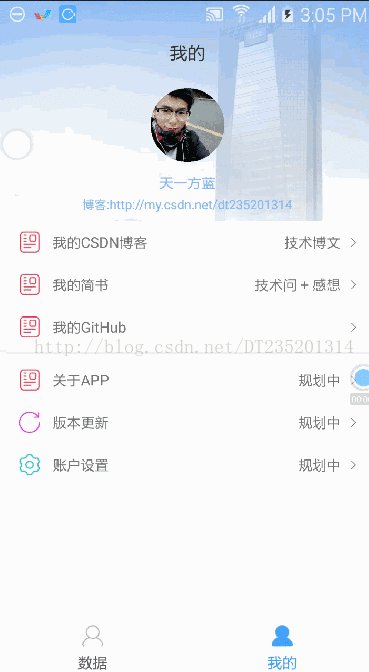
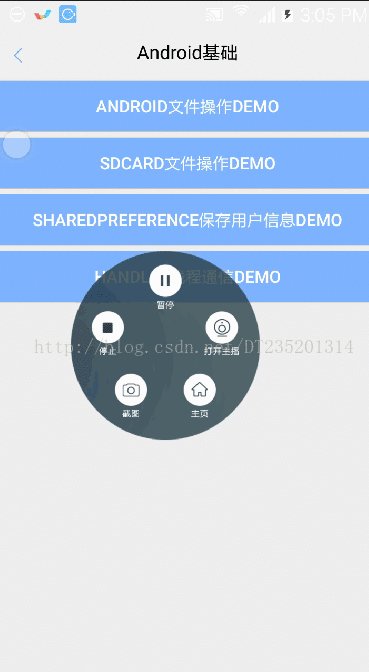
一丶效果图
二丶技术点
1.标题栏UI统一,自定义
2.沉浸式标题栏,StatusBarUtil开源工具类
开源地址:https://github.com/laobie/StatusBarUtil
详解文章:https://juejin.im/post/5989ded56fb9a03c3b6c8bde
3.适配问题
三丶主要解决问题
1.标题栏状态栏同色
2.我的页面图片全屏展现
四丶自定义后的使用代码
AndroidManifest
android:theme="@style/AppTheme.NoActionBar">
.xml
android:id="@+id/title_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:title_left_text=""
app:title_left_text_drawable_left="@mipmap/blue_back_icon"
app:title_name="Android基础"/> title_view = (TitleView) findViewById(R.id.title_view); title_view.setContainerBackgroundColor(this,R.color.gray2,0xffefefef); title_view.setLeftToBack(this);这样就OK啦
五丶核心代码
1.自定义TiTleView(返回键,返回提醒文字,标题,右边图片,右边文字)
/** * 标题栏View */ public class TitleView extends RelativeLayout { /** * 容器 */ private View mContainer; /** * 居中标题 -- 当显示居中标题时不显示左侧标题 */ public TextView mTitleCenterTV; /** * 左侧返回按钮 */ public ImageView mLeftButtonIV; /** * 左侧返回按钮 */ public TextView mLeftBackTv; /** * 右侧图片 */ public ImageView mRightButtonIV; /** * 右侧文字 */ public TextView mRightButtonTV; /** * 右侧第二个图片按钮 */ public ImageView mRightTwoIv; /** * 右侧第二个文字按钮 */ public TextView mRightTwoTv; public Context context; public TitleView(Context context) { this(context, null); } public TitleView(Context context, AttributeSet attrs) { super(context, attrs); initView(context, attrs); } public TitleView(Context context, AttributeSet attrs, int style) { super(context, attrs, style); initView(context, attrs); } public void setBackgroundResource(int resid) { mContainer.setBackgroundResource(resid); } /** *初始化 * * @param context Context * @param attrs AttributeSet */ private void initView(Context context, AttributeSet attrs) { mContainer = LayoutInflater.from(context).inflate( R.layout.title_view, null); addView(mContainer); mTitleCenterTV = (TextView) mContainer.findViewById(R.id.tv_title); mLeftButtonIV = (ImageView) mContainer.findViewById(R.id.iv_title_left_button); /*标题显示在左侧*/ mLeftBackTv = (TextView) mContainer.findViewById(R.id.tv_title_left_button); /*右侧显示*/ mRightButtonIV = (ImageView) mContainer.findViewById(R.id.iv_title_right_button); mRightButtonTV = (TextView) mContainer.findViewById(R.id.tv_title_right_button); /*右侧第二个按钮区域*/ mRightTwoIv = (ImageView) mContainer.findViewById(R.id.iv_title_right_button_two); mRightTwoTv = (TextView) mContainer.findViewById(R.id.tv_title_right_button_two); TypedArray typeArray = context.obtainStyledAttributes(attrs, R.styleable.TitleAttr); boolean titleLeftBack = typeArray.getBoolean(R.styleable.TitleAttr_title_left_back, true); /*标题文字及显示位置*/ int leftText = typeArray.getResourceId(R.styleable.TitleAttr_title_left_text, 0); // setLeftText( // leftText > 0 ? typeArray.getResources().getText(leftText) // : typeArray.getString(R.styleable.TitleAttr_title_left_text)); int leftTextColor = typeArray.getResourceId(R.styleable.TitleAttr_title_left_text_color, 0); if (leftTextColor > 0) { setLeftTextColor(leftTextColor); } /*左侧标题drawable*/ int leftDrawable = typeArray.getResourceId(R.styleable.TitleAttr_title_left_text_drawable_left, 0); int rightDrawable = typeArray.getResourceId(R.styleable.TitleAttr_title_left_text_drawable_right, 0); setLeftTextViewDrawable(leftDrawable, 0, rightDrawable, 0); /*标题文字及显示位置*/ int titleText = typeArray.getResourceId(R.styleable.TitleAttr_title_name, 0); setTitle( titleText > 0 ? typeArray.getResources().getText(titleText) : typeArray.getString(R.styleable.TitleAttr_title_name)); /*右侧文字按钮*/ int rightText = typeArray.getResourceId(R.styleable.TitleAttr_title_right_text, 0); setRightText(rightText > 0 ? typeArray.getResources().getText(rightText) : typeArray .getString(R.styleable.TitleAttr_title_right_text)); int rightTextColor = typeArray.getResourceId(R.styleable.TitleAttr_title_left_text_color, 0); if (rightTextColor > 0) { setRightTextColor(rightTextColor); } /*右侧文字drawable*/ int rightTextleftDrawable = typeArray.getResourceId(R.styleable.TitleAttr_title_right_text_drawable_left, 0); int rightTextrightDrawable = typeArray.getResourceId(R.styleable.TitleAttr_title_right_text_drawable_right, 0); setRightTextViewDrawable(rightTextleftDrawable, 0, rightTextrightDrawable, 0); /*右侧图片按钮*/ int rightImg = typeArray.getResourceId(R.styleable.TitleAttr_title_right_image, 0); if (rightImg != 0) { setRightImage(typeArray.getResources().getDrawable(rightImg)); } /*右侧文字按钮--第二个*/ int rightTextTwo = typeArray.getResourceId(R.styleable.TitleAttr_title_right_text_two, 0); setRightTwoText(rightTextTwo > 0 ? typeArray.getResources().getText(rightTextTwo) : typeArray .getString(R.styleable.TitleAttr_title_right_text_two)); /*右侧文字drawable*/ int rightTextTwoleftDrawable = typeArray.getResourceId(R.styleable.TitleAttr_title_right_text_two_drawable_left, 0); int rightTextTworightDrawable = typeArray.getResourceId(R.styleable.TitleAttr_title_right_text_two_drawable_right, 0); setRightTextTwoViewDrawable(rightTextTwoleftDrawable, 0, rightTextTworightDrawable, 0); /*右侧图片按钮--第二个*/ int rightImgTwo = typeArray.getResourceId(R.styleable.TitleAttr_title_right_image_two, 0); if (rightImgTwo != 0) { setRightTwoImage(typeArray.getResources().getDrawable(rightImgTwo)); } /*重设 高度*/ android.view.ViewGroup.LayoutParams params = mContainer.getLayoutParams(); params.height = typeArray.getDimensionPixelSize(R.styleable.TitleAttr_title_height, getResources() .getDimensionPixelSize(R.dimen.title_bar_height)); mContainer.setLayoutParams(params); typeArray.recycle(); } private void setLeftTextViewDrawable(int left, int top, int right, int bottom) { mLeftBackTv.setCompoundDrawablesWithIntrinsicBounds(left, top, right, bottom); } private void setRightTextViewDrawable(int left, int top, int right, int bottom) { mRightButtonTV.setCompoundDrawablesWithIntrinsicBounds(left, top, right, bottom); } private void setRightTextTwoViewDrawable(int left, int top, int right, int bottom) { mRightTwoTv.setCompoundDrawablesWithIntrinsicBounds(left, top, right, bottom); } /** * 设置标题 * * @param title int */ public void setTitle(int title) { if (title != 0) { mTitleCenterTV.setText(title); } } /** * 设置左侧按钮 * * @param text CharSequence */ public void setLeftText(CharSequence text) { mLeftBackTv.setText(text); if (!TextUtils.isEmpty(text)) { mLeftBackTv.setVisibility(View.VISIBLE); } } public void setLeftTextColor(int id) { mLeftBackTv.setTextColor(id); } public void setRightTextColor(int id) { mRightButtonTV.setTextColor(id); } public void setTitleColor(int id) { mTitleCenterTV.setTextColor(id); } /** * 设置标题 * * @param title CharSequence */ public void setTitle(CharSequence title) { mTitleCenterTV.setText(title); } public void setTitleGravity(int gravity) { mTitleCenterTV.setGravity(gravity); } /** * 左边本地图片 * * @param imageSelector int */ public void setLeftImage(int imageSelector) { mLeftButtonIV.setImageResource(imageSelector); mLeftButtonIV.setVisibility(View.VISIBLE); } /** * 左边点击返回上一页面 * * @param activity Activity */ public void setLeftToBack(final Activity activity) { mLeftButtonIV.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { activity.onBackPressed(); } }); mLeftButtonIV.setVisibility(View.VISIBLE); } /** * 左边点击返回上一页面 * * @param activity Activity */ public void setLeftTextClickToBack(final Activity activity) { mLeftBackTv.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { activity.onBackPressed(); } }); mLeftBackTv.setVisibility(View.VISIBLE); } /** * 右边显示图片资源id * * @param image int */ public void setRightImage(int image) { mRightButtonIV.setImageResource(image); mRightButtonIV.setVisibility(View.VISIBLE); mRightButtonTV.setVisibility(View.GONE); } /** * 右边drawable * * @param image Drawable */ public void setRightImage(Drawable image) { mRightButtonIV.setVisibility(View.VISIBLE); mRightButtonIV.setImageDrawable(image); mRightButtonTV.setVisibility(View.GONE); } /** * 右边显示图片资源id --two * * @param image int */ public void setRightTwoImage(int image) { mRightTwoIv.setImageResource(image); mRightTwoIv.setVisibility(View.VISIBLE); mRightTwoTv.setVisibility(View.GONE); } /** * 右边显示突变drawable --two * * @param image Drawable */ public void setRightTwoImage(Drawable image) { mRightTwoIv.setImageDrawable(image); mRightTwoIv.setVisibility(View.VISIBLE); mRightTwoTv.setVisibility(View.GONE); } /** * 右边显示文本按钮资源ID * * @param text int */ public void setRightText(int text) { mRightButtonTV.setText(text); mRightButtonTV.setVisibility(View.VISIBLE); mRightButtonIV.setVisibility(View.GONE); } /** * 右边显示文本按钮资源ID ---第二个 * * @param text int */ public void setRightTwoText(int text) { mRightTwoTv.setText(text); mRightTwoTv.setVisibility(View.VISIBLE); mRightTwoIv.setVisibility(View.GONE); } /** * 右边显示文本按钮第二个 * * @param text CharSequence */ public void setRightText(CharSequence text) { mRightButtonTV.setText(text); mRightButtonTV.setVisibility(View.VISIBLE); mRightButtonIV.setVisibility(View.GONE); } /** * 右边显示文本按钮 * * @param text CharSequence */ public void setRightTwoText(CharSequence text) { mRightTwoTv.setText(text); mRightTwoTv.setVisibility(View.VISIBLE); mRightTwoIv.setVisibility(View.GONE); } /** * 右边图片按钮是否可见 * * @param isVisible boolean */ public void setRightImageVisible(boolean isVisible) { if (isVisible) { mRightButtonIV.setVisibility(View.VISIBLE); } else { mRightButtonIV.setVisibility(View.GONE); } } /** * 右边文字按钮是否可见 * * @param isVisible boolean */ public void setRightTextVisible(boolean isVisible) { if (isVisible) { mRightButtonTV.setVisibility(View.VISIBLE); } else { mRightButtonTV.setVisibility(View.GONE); } } /** * 设置标题栏颜色 * @param color */ public void setContainerBackgroundColor(int color) { mContainer.findViewById(R.id.title_bar).setBackgroundColor(getResources().getColor(color)); } /** * 设置标题栏颜色,状态栏颜色 * @param color1 * @param color2 */ public void setContainerBackgroundColor(Activity activity,int color1,int color2) { mContainer.findViewById(R.id.title_bar).setBackgroundColor(getResources().getColor(color1)); StatusBarUtil.setColor(activity,color2,0); } }
自定义xml控制属性
styleable(这样就可以在xml属性里设置)
name="TitleAttr"> name="title_name" format="reference|string" /> name="title_color" format="color" /> name="title_left_text" format="reference|string" /> name="title_left_text_color" format="color" /> name="title_left_image" format="reference" /> name="title_right_visiable" format="boolean" /> name="title_name_gravity"> name="left" value="3" /> name="center" value="17" /> name="right" value="5" /> name="title_left_back" format="boolean" /> name="title_right_image" format="reference" /> name="title_right_text" format="reference|string" /> name="title_right_text_color" format="color" /> name="title_right_image_two" format="reference" /> name="title_right_text_two" format="reference|string" /> name="title_height" format="dimension" /> name="title_right_text_drawable_right" format="reference" /> name="title_right_text_drawable_left" format="reference" /> name="title_right_text_two_drawable_right" format="reference" /> name="title_right_text_two_drawable_left" format="reference" /> name="title_left_text_drawable_right" format="reference" /> name="title_left_text_drawable_left" format="reference" />
2.StatusBarUtil
这个直接开源库里拿来用(注意要copy部分资源文件)
/** * Created by Jaeger on 16/2/14. ** Email: [email protected] * GitHub: https://github.com/laobie */ public class StatusBarUtil { public static final int DEFAULT_STATUS_BAR_ALPHA = 112; private static final int FAKE_STATUS_BAR_VIEW_ID = R.id.statusbarutil_fake_status_bar_view; private static final int FAKE_TRANSLUCENT_VIEW_ID = R.id.statusbarutil_translucent_view; private static final int TAG_KEY_HAVE_SET_OFFSET = -123; /** * 设置状态栏颜色 * * @param activity 需要设置的 activity * @param color 状态栏颜色值 */ public static void setColor(Activity activity, @ColorInt int color) { setColor(activity, color, DEFAULT_STATUS_BAR_ALPHA); } /** * 设置状态栏颜色 * * @param activity 需要设置的activity * @param color 状态栏颜色值 * @param statusBarAlpha 状态栏透明度 */ public static void setColor(Activity activity, @ColorInt int color, @IntRange(from = 0, to = 255) int statusBarAlpha) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS); activity.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); activity.getWindow().setStatusBarColor(calculateStatusColor(color, statusBarAlpha)); } else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); ViewGroup decorView = (ViewGroup) activity.getWindow().getDecorView(); View fakeStatusBarView = decorView.findViewById(FAKE_STATUS_BAR_VIEW_ID); if (fakeStatusBarView != null) { if (fakeStatusBarView.getVisibility() == View.GONE) { fakeStatusBarView.setVisibility(View.VISIBLE); } fakeStatusBarView.setBackgroundColor(calculateStatusColor(color, statusBarAlpha)); } else { decorView.addView(createStatusBarView(activity, color, statusBarAlpha)); } setRootView(activity); } } /** * 为滑动返回界面设置状态栏颜色 * * @param activity 需要设置的activity * @param color 状态栏颜色值 */ public static void setColorForSwipeBack(Activity activity, int color) { setColorForSwipeBack(activity, color, DEFAULT_STATUS_BAR_ALPHA); } /** * 为滑动返回界面设置状态栏颜色 * * @param activity 需要设置的activity * @param color 状态栏颜色值 * @param statusBarAlpha 状态栏透明度 */ public static void setColorForSwipeBack(Activity activity, @ColorInt int color, @IntRange(from = 0, to = 255) int statusBarAlpha) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { ViewGroup contentView = ((ViewGroup) activity.findViewById(android.R.id.content)); View rootView = contentView.getChildAt(0); int statusBarHeight = getStatusBarHeight(activity); if (rootView != null && rootView instanceof CoordinatorLayout) { final CoordinatorLayout coordinatorLayout = (CoordinatorLayout) rootView; if (Build.VERSION.SDK_INT < Build.VERSION_CODES.LOLLIPOP) { coordinatorLayout.setFitsSystemWindows(false); contentView.setBackgroundColor(calculateStatusColor(color, statusBarAlpha)); boolean isNeedRequestLayout = contentView.getPaddingTop() < statusBarHeight; if (isNeedRequestLayout) { contentView.setPadding(0, statusBarHeight, 0, 0); coordinatorLayout.post(new Runnable() { @Override public void run() { coordinatorLayout.requestLayout(); } }); } } else { coordinatorLayout.setStatusBarBackgroundColor(calculateStatusColor(color, statusBarAlpha)); } } else { contentView.setPadding(0, statusBarHeight, 0, 0); contentView.setBackgroundColor(calculateStatusColor(color, statusBarAlpha)); } setTransparentForWindow(activity); } } /** * 设置状态栏纯色 不加半透明效果 * * @param activity 需要设置的 activity * @param color 状态栏颜色值 */ public static void setColorNoTranslucent(Activity activity, @ColorInt int color) { setColor(activity, color, 0); } /** * 设置状态栏颜色(5.0以下无半透明效果,不建议使用) * * @param activity 需要设置的 activity * @param color 状态栏颜色值 */ @Deprecated public static void setColorDiff(Activity activity, @ColorInt int color) { if (Build.VERSION.SDK_INT < Build.VERSION_CODES.KITKAT) { return; } transparentStatusBar(activity); ViewGroup contentView = (ViewGroup) activity.findViewById(android.R.id.content); // 移除半透明矩形,以免叠加 View fakeStatusBarView = contentView.findViewById(FAKE_STATUS_BAR_VIEW_ID); if (fakeStatusBarView != null) { if (fakeStatusBarView.getVisibility() == View.GONE) { fakeStatusBarView.setVisibility(View.VISIBLE); } fakeStatusBarView.setBackgroundColor(color); } else { contentView.addView(createStatusBarView(activity, color)); } setRootView(activity); } /** * 使状态栏半透明 *
* 适用于图片作为背景的界面,此时需要图片填充到状态栏 * * @param activity 需要设置的activity */ public static void setTranslucent(Activity activity) { setTranslucent(activity, DEFAULT_STATUS_BAR_ALPHA); } /** * 使状态栏半透明 *
* 适用于图片作为背景的界面,此时需要图片填充到状态栏 * * @param activity 需要设置的activity * @param statusBarAlpha 状态栏透明度 */ public static void setTranslucent(Activity activity, @IntRange(from = 0, to = 255) int statusBarAlpha) { if (Build.VERSION.SDK_INT < Build.VERSION_CODES.KITKAT) { return; } setTransparent(activity); addTranslucentView(activity, statusBarAlpha); } /** * 针对根布局是 CoordinatorLayout, 使状态栏半透明 *
* 适用于图片作为背景的界面,此时需要图片填充到状态栏 * * @param activity 需要设置的activity * @param statusBarAlpha 状态栏透明度 */ public static void setTranslucentForCoordinatorLayout(Activity activity, @IntRange(from = 0, to = 255) int statusBarAlpha) { if (Build.VERSION.SDK_INT < Build.VERSION_CODES.KITKAT) { return; } transparentStatusBar(activity); addTranslucentView(activity, statusBarAlpha); } /** * 设置状态栏全透明 * * @param activity 需要设置的activity */ public static void setTransparent(Activity activity) { if (Build.VERSION.SDK_INT < Build.VERSION_CODES.KITKAT) { return; } transparentStatusBar(activity); setRootView(activity); } /** * 使状态栏透明(5.0以上半透明效果,不建议使用) *
* 适用于图片作为背景的界面,此时需要图片填充到状态栏 * * @param activity 需要设置的activity */ @Deprecated public static void setTranslucentDiff(Activity activity) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { // 设置状态栏透明 activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); setRootView(activity); } } /** * 为DrawerLayout 布局设置状态栏变色 * * @param activity 需要设置的activity * @param drawerLayout DrawerLayout * @param color 状态栏颜色值 */ public static void setColorForDrawerLayout(Activity activity, DrawerLayout drawerLayout, @ColorInt int color) { setColorForDrawerLayout(activity, drawerLayout, color, DEFAULT_STATUS_BAR_ALPHA); } /** * 为DrawerLayout 布局设置状态栏颜色,纯色 * * @param activity 需要设置的activity * @param drawerLayout DrawerLayout * @param color 状态栏颜色值 */ public static void setColorNoTranslucentForDrawerLayout(Activity activity, DrawerLayout drawerLayout, @ColorInt int color) { setColorForDrawerLayout(activity, drawerLayout, color, 0); } /** * 为DrawerLayout 布局设置状态栏变色 * * @param activity 需要设置的activity * @param drawerLayout DrawerLayout * @param color 状态栏颜色值 * @param statusBarAlpha 状态栏透明度 */ public static void setColorForDrawerLayout(Activity activity, DrawerLayout drawerLayout, @ColorInt int color, @IntRange(from = 0, to = 255) int statusBarAlpha) { if (Build.VERSION.SDK_INT < Build.VERSION_CODES.KITKAT) { return; } if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS); activity.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); activity.getWindow().setStatusBarColor(Color.TRANSPARENT); } else { activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); } // 生成一个状态栏大小的矩形 // 添加 statusBarView 到布局中 ViewGroup contentLayout = (ViewGroup) drawerLayout.getChildAt(0); View fakeStatusBarView = contentLayout.findViewById(FAKE_STATUS_BAR_VIEW_ID); if (fakeStatusBarView != null) { if (fakeStatusBarView.getVisibility() == View.GONE) { fakeStatusBarView.setVisibility(View.VISIBLE); } fakeStatusBarView.setBackgroundColor(color); } else { contentLayout.addView(createStatusBarView(activity, color), 0); } // 内容布局不是 LinearLayout 时,设置padding top if (!(contentLayout instanceof LinearLayout) && contentLayout.getChildAt(1) != null) { contentLayout.getChildAt(1) .setPadding(contentLayout.getPaddingLeft(), getStatusBarHeight(activity) + contentLayout.getPaddingTop(), contentLayout.getPaddingRight(), contentLayout.getPaddingBottom()); } // 设置属性 setDrawerLayoutProperty(drawerLayout, contentLayout); addTranslucentView(activity, statusBarAlpha); } /** * 设置 DrawerLayout 属性 * * @param drawerLayout DrawerLayout * @param drawerLayoutContentLayout DrawerLayout 的内容布局 */ private static void setDrawerLayoutProperty(DrawerLayout drawerLayout, ViewGroup drawerLayoutContentLayout) { ViewGroup drawer = (ViewGroup) drawerLayout.getChildAt(1); drawerLayout.setFitsSystemWindows(false); drawerLayoutContentLayout.setFitsSystemWindows(false); drawerLayoutContentLayout.setClipToPadding(true); drawer.setFitsSystemWindows(false); } /** * 为DrawerLayout 布局设置状态栏变色(5.0以下无半透明效果,不建议使用) * * @param activity 需要设置的activity * @param drawerLayout DrawerLayout * @param color 状态栏颜色值 */ @Deprecated public static void setColorForDrawerLayoutDiff(Activity activity, DrawerLayout drawerLayout, @ColorInt int color) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); // 生成一个状态栏大小的矩形 ViewGroup contentLayout = (ViewGroup) drawerLayout.getChildAt(0); View fakeStatusBarView = contentLayout.findViewById(FAKE_STATUS_BAR_VIEW_ID); if (fakeStatusBarView != null) { if (fakeStatusBarView.getVisibility() == View.GONE) { fakeStatusBarView.setVisibility(View.VISIBLE); } fakeStatusBarView.setBackgroundColor(calculateStatusColor(color, DEFAULT_STATUS_BAR_ALPHA)); } else { // 添加 statusBarView 到布局中 contentLayout.addView(createStatusBarView(activity, color), 0); } // 内容布局不是 LinearLayout 时,设置padding top if (!(contentLayout instanceof LinearLayout) && contentLayout.getChildAt(1) != null) { contentLayout.getChildAt(1).setPadding(0, getStatusBarHeight(activity), 0, 0); } // 设置属性 setDrawerLayoutProperty(drawerLayout, contentLayout); } } /** * 为 DrawerLayout 布局设置状态栏透明 * * @param activity 需要设置的activity * @param drawerLayout DrawerLayout */ public static void setTranslucentForDrawerLayout(Activity activity, DrawerLayout drawerLayout) { setTranslucentForDrawerLayout(activity, drawerLayout, DEFAULT_STATUS_BAR_ALPHA); } /** * 为 DrawerLayout 布局设置状态栏透明 * * @param activity 需要设置的activity * @param drawerLayout DrawerLayout */ public static void setTranslucentForDrawerLayout(Activity activity, DrawerLayout drawerLayout, @IntRange(from = 0, to = 255) int statusBarAlpha) { if (Build.VERSION.SDK_INT < Build.VERSION_CODES.KITKAT) { return; } setTransparentForDrawerLayout(activity, drawerLayout); addTranslucentView(activity, statusBarAlpha); } /** * 为 DrawerLayout 布局设置状态栏透明 * * @param activity 需要设置的activity * @param drawerLayout DrawerLayout */ public static void setTransparentForDrawerLayout(Activity activity, DrawerLayout drawerLayout) { if (Build.VERSION.SDK_INT < Build.VERSION_CODES.KITKAT) { return; } if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS); activity.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); activity.getWindow().setStatusBarColor(Color.TRANSPARENT); } else { activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); } ViewGroup contentLayout = (ViewGroup) drawerLayout.getChildAt(0); // 内容布局不是 LinearLayout 时,设置padding top if (!(contentLayout instanceof LinearLayout) && contentLayout.getChildAt(1) != null) { contentLayout.getChildAt(1).setPadding(0, getStatusBarHeight(activity), 0, 0); } // 设置属性 setDrawerLayoutProperty(drawerLayout, contentLayout); } /** * 为 DrawerLayout 布局设置状态栏透明(5.0以上半透明效果,不建议使用) * * @param activity 需要设置的activity * @param drawerLayout DrawerLayout */ @Deprecated public static void setTranslucentForDrawerLayoutDiff(Activity activity, DrawerLayout drawerLayout) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { // 设置状态栏透明 activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); // 设置内容布局属性 ViewGroup contentLayout = (ViewGroup) drawerLayout.getChildAt(0); contentLayout.setFitsSystemWindows(true); contentLayout.setClipToPadding(true); // 设置抽屉布局属性 ViewGroup vg = (ViewGroup) drawerLayout.getChildAt(1); vg.setFitsSystemWindows(false); // 设置 DrawerLayout 属性 drawerLayout.setFitsSystemWindows(false); } } /** * 为头部是 ImageView 的界面设置状态栏全透明 * * @param activity 需要设置的activity * @param needOffsetView 需要向下偏移的 View */ public static void setTransparentForImageView(Activity activity, View needOffsetView) { setTranslucentForImageView(activity, 0, needOffsetView); } /** * 为头部是 ImageView 的界面设置状态栏透明(使用默认透明度) * * @param activity 需要设置的activity * @param needOffsetView 需要向下偏移的 View */ public static void setTranslucentForImageView(Activity activity, View needOffsetView) { setTranslucentForImageView(activity, DEFAULT_STATUS_BAR_ALPHA, needOffsetView); } /** * 为头部是 ImageView 的界面设置状态栏透明 * * @param activity 需要设置的activity * @param statusBarAlpha 状态栏透明度 * @param needOffsetView 需要向下偏移的 View */ public static void setTranslucentForImageView(Activity activity, @IntRange(from = 0, to = 255) int statusBarAlpha, View needOffsetView) { if (Build.VERSION.SDK_INT < Build.VERSION_CODES.KITKAT) { return; } setTransparentForWindow(activity); addTranslucentView(activity, statusBarAlpha); if (needOffsetView != null) { Object haveSetOffset = needOffsetView.getTag(TAG_KEY_HAVE_SET_OFFSET); if (haveSetOffset != null && (Boolean) haveSetOffset) { return; } ViewGroup.MarginLayoutParams layoutParams = (ViewGroup.MarginLayoutParams) needOffsetView.getLayoutParams(); layoutParams.setMargins(layoutParams.leftMargin, layoutParams.topMargin + getStatusBarHeight(activity), layoutParams.rightMargin, layoutParams.bottomMargin); needOffsetView.setTag(TAG_KEY_HAVE_SET_OFFSET, true); } } /** * 为 fragment 头部是 ImageView 的设置状态栏透明 * * @param activity fragment 对应的 activity * @param needOffsetView 需要向下偏移的 View */ public static void setTranslucentForImageViewInFragment(Activity activity, View needOffsetView) { setTranslucentForImageViewInFragment(activity, DEFAULT_STATUS_BAR_ALPHA, needOffsetView); } /** * 为 fragment 头部是 ImageView 的设置状态栏透明 * * @param activity fragment 对应的 activity * @param needOffsetView 需要向下偏移的 View */ public static void setTransparentForImageViewInFragment(Activity activity, View needOffsetView) { setTranslucentForImageViewInFragment(activity, 0, needOffsetView); } /** * 为 fragment 头部是 ImageView 的设置状态栏透明 * * @param activity fragment 对应的 activity * @param statusBarAlpha 状态栏透明度 * @param needOffsetView 需要向下偏移的 View */ public static void setTranslucentForImageViewInFragment(Activity activity, @IntRange(from = 0, to = 255) int statusBarAlpha, View needOffsetView) { setTranslucentForImageView(activity, statusBarAlpha, needOffsetView); if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT && Build.VERSION.SDK_INT < Build.VERSION_CODES.LOLLIPOP) { clearPreviousSetting(activity); } } /** * 隐藏伪状态栏 View * * @param activity 调用的 Activity */ public static void hideFakeStatusBarView(Activity activity) { ViewGroup decorView = (ViewGroup) activity.getWindow().getDecorView(); View fakeStatusBarView = decorView.findViewById(FAKE_STATUS_BAR_VIEW_ID); if (fakeStatusBarView != null) { fakeStatusBarView.setVisibility(View.GONE); } View fakeTranslucentView = decorView.findViewById(FAKE_TRANSLUCENT_VIEW_ID); if (fakeTranslucentView != null) { fakeTranslucentView.setVisibility(View.GONE); } } /////////////////////////////////////////////////////////////////////////////////// @TargetApi(Build.VERSION_CODES.KITKAT) private static void clearPreviousSetting(Activity activity) { ViewGroup decorView = (ViewGroup) activity.getWindow().getDecorView(); View fakeStatusBarView = decorView.findViewById(FAKE_STATUS_BAR_VIEW_ID); if (fakeStatusBarView != null) { decorView.removeView(fakeStatusBarView); ViewGroup rootView = (ViewGroup) ((ViewGroup) activity.findViewById(android.R.id.content)).getChildAt(0); rootView.setPadding(0, 0, 0, 0); } } /** * 添加半透明矩形条 * * @param activity 需要设置的 activity * @param statusBarAlpha 透明值 */ private static void addTranslucentView(Activity activity, @IntRange(from = 0, to = 255) int statusBarAlpha) { ViewGroup contentView = (ViewGroup) activity.findViewById(android.R.id.content); View fakeTranslucentView = contentView.findViewById(FAKE_TRANSLUCENT_VIEW_ID); if (fakeTranslucentView != null) { if (fakeTranslucentView.getVisibility() == View.GONE) { fakeTranslucentView.setVisibility(View.VISIBLE); } fakeTranslucentView.setBackgroundColor(Color.argb(statusBarAlpha, 0, 0, 0)); } else { contentView.addView(createTranslucentStatusBarView(activity, statusBarAlpha)); } } /** * 生成一个和状态栏大小相同的彩色矩形条 * * @param activity 需要设置的 activity * @param color 状态栏颜色值 * @return 状态栏矩形条 */ private static View createStatusBarView(Activity activity, @ColorInt int color) { return createStatusBarView(activity, color, 0); } /** * 生成一个和状态栏大小相同的半透明矩形条 * * @param activity 需要设置的activity * @param color 状态栏颜色值 * @param alpha 透明值 * @return 状态栏矩形条 */ private static View createStatusBarView(Activity activity, @ColorInt int color, int alpha) { // 绘制一个和状态栏一样高的矩形 View statusBarView = new View(activity); LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, getStatusBarHeight(activity)); statusBarView.setLayoutParams(params); statusBarView.setBackgroundColor(calculateStatusColor(color, alpha)); statusBarView.setId(FAKE_STATUS_BAR_VIEW_ID); return statusBarView; } /** * 设置根布局参数 */ private static void setRootView(Activity activity) { ViewGroup parent = (ViewGroup) activity.findViewById(android.R.id.content); for (int i = 0, count = parent.getChildCount(); i < count; i++) { View childView = parent.getChildAt(i); if (childView instanceof ViewGroup) { childView.setFitsSystemWindows(true); ((ViewGroup) childView).setClipToPadding(true); } } } /** * 设置透明 */ private static void setTransparentForWindow(Activity activity) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { activity.getWindow().setStatusBarColor(Color.TRANSPARENT); activity.getWindow() .getDecorView() .setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_STABLE | View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN); } else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { activity.getWindow() .setFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS, WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); } } /** * 使状态栏透明 */ @TargetApi(Build.VERSION_CODES.KITKAT) private static void transparentStatusBar(Activity activity) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS); activity.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION); activity.getWindow().setStatusBarColor(Color.TRANSPARENT); } else { activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); } } /** * 创建半透明矩形 View * * @param alpha 透明值 * @return 半透明 View */ private static View createTranslucentStatusBarView(Activity activity, int alpha) { // 绘制一个和状态栏一样高的矩形 View statusBarView = new View(activity); LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, getStatusBarHeight(activity)); statusBarView.setLayoutParams(params); statusBarView.setBackgroundColor(Color.argb(alpha, 0, 0, 0)); statusBarView.setId(FAKE_TRANSLUCENT_VIEW_ID); return statusBarView; } /** * 获取状态栏高度 * * @param context context * @return 状态栏高度 */ private static int getStatusBarHeight(Context context) { // 获得状态栏高度 int resourceId = context.getResources().getIdentifier("status_bar_height", "dimen", "android"); return context.getResources().getDimensionPixelSize(resourceId); } /** * 计算状态栏颜色 * * @param color color值 * @param alpha alpha值 * @return 最终的状态栏颜色 */ private static int calculateStatusColor(@ColorInt int color, int alpha) { if (alpha == 0) { return color; } float a = 1 - alpha / 255f; int red = color >> 16 & 0xff; int green = color >> 8 & 0xff; int blue = color & 0xff; red = (int) (red * a + 0.5); green = (int) (green * a + 0.5); blue = (int) (blue * a + 0.5); return 0xff << 24 | red << 16 | green << 8 | blue; } }
图片全屏
StatusBarUtil.setTranslucentForImageView(HomeActivity.this, 0, null);注意点,适配问题
Title上填充一个View,防止标题栏置顶
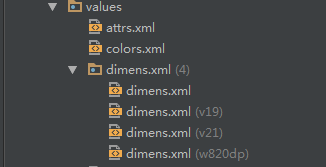
当版本为v19,填充状态栏高度25dp
当版本为v21以上状态栏填充0
android:id="@+id/fake_status_bar"
android:layout_width="match_parent"
android:layout_height="@dimen/statusbar_view_height"
android:background="@android:color/transparent"/>
android:id="@+id/title_bar"
android:layout_width="match_parent"
android:layout_below="@+id/fake_status_bar"
android:layout_height="@dimen/title_bar_height"
android:textColor="@color/black33"
android:text="我的"
android:textSize="18sp"
android:gravity="center"
android:background="@android:color/transparent"/> 标题栏,状态栏同色
写在TitleView的方法
/** * 设置标题栏颜色,状态栏颜色 * @param color1 * @param color2 */ public void setContainerBackgroundColor(Activity activity,int color1,int color2) { mContainer.findViewById(R.id.title_bar).setBackgroundColor(getResources().getColor(color1)); StatusBarUtil.setColor(activity,color2,0); }注意点,第二个颜色值要设置透明
title_view.setContainerBackgroundColor(this,R.color.gray2,0xffefefef);六丶总结
1.状态栏设置相关知识,StatusBarUtil使用
2.自定义xml设置属性学习
3.有关v19,v21资源文件适配
七丶源码下载
跪求关注我的博客,互粉也行,博主200粉小目标就看你了!
源码下载记得顺便Star哦~
下载链接:https://github.com/JinBoy23520/CoderToDeveloperByTCLer